在上一篇隨筆中,我們完成了對一個表Product的添刪查改的操作,你一定注意到了,我們還沒有添加任何驗證,例如Price,我們可以隨意輸入任何字符,而不會有錯誤提示。這次,我們就來看看怎樣添加驗證輸入功能。
1.打開depot\app\models目錄下的product.rb文件,向其中添加代碼,如下:
class Product < ActiveRecord::Base validates_presence_of :title, :description, :image_url end
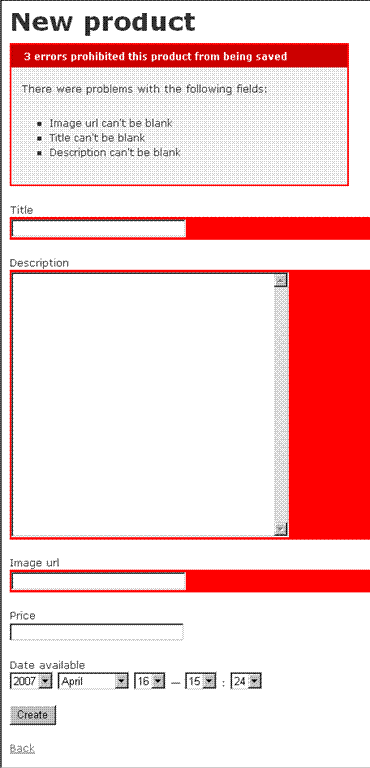
2.再次打開http://127.0.0.1:3000/Admin/New,留下title,description,image_url不輸入,直接點擊Create按鈕,會顯示錯誤頁面,如下:

3.上面添加的是必須錄入項的驗證,下面添加Price項必須為數字的驗證。
向Product.rb中添加代碼:
validates_numericality_of :price
添加代碼後,Product.rb的代碼如下:
class Product < ActiveRecord::Base validates_presence_of :title, :description, :image_url validates_numericality_of :price end
4.再次打開Admin/New頁面,給Price項輸入字符,點擊Create按鈕,會看到錯誤提示,如下圖:

5.下面,我們依次添加驗證項,最後Product.rb的內容為:
class Product < ActiveRecord::Base
validates_presence_of :title, :description, :image_url
validates_numericality_of :price
validates_uniqueness_of :title
validates_format_of :image_url,
:with => %r{^http:.+\.(gif|jpg|png)$}i,
:message => "must be a URL for a GIF, JPG, or PNG image"
protected
def validate
errors.add(:price, "should be positive") unless price.nil? || price > 0.0
end
end
下面依次解釋:
validates_presence_of :title, :description, :image_url :必輸入項驗證。
validates_numericality_of :price:數值驗證
validates_uniqueness_of :title:唯一驗證,如果title有重復的,表示error。
validates_format_of :image_url,
:with => %r{^http:.+\.(gif|jpg|png)$}i,
:message => "must be a URL for a GIF, JPG, or PNG image"
對Image_url項驗證是否為圖片,是否是一個url地址。
protected def validate errors.add(:price, "should be positive") unless price.nil? || price > 0.0 end
給price再添加一個驗證,看是否為整數。
OK,今天的驗證就寫到這裡。