在上一篇Ruby on rails開發從頭來(windows)(三)-實現頁面間的跳轉中,我們創建了兩個頁面來進行跳轉遷移,這次我們來寫一個單表維護的添刪查改的例子。
1.這次我們重新創建一個項目depot,按照上篇中的步驟,創建depot項目。
2.創建數據庫。
你可以使用rails的命令行,通過mysql創建,先定位到depot目錄,使用命令:
depot> mysql -u root –p
密碼為空,連接mysql後執行下面的命令:
mysql> create database depot_development; mysql> create database depot_test; mysql> create database depot_production; mysql> grant all on depot_development.* to 'dave'@'localhost'; mysql> grant all on depot_test.* to 'dave'@'localhost'; mysql> grant all on depot_production.* to 'prod'@'localhost' identified by 'wibble'; mysql> exit
創建數據庫完成後,修改depotconfig目錄下的database.yml文件的內容,將其中development庫和test庫的username項設置為空。
你也可以用InstantRails中自帶的phpmyadmin來創建,PhpMyAdmin的啟動可以按照下圖:

在這裡我們要創建三個數據庫depot_development,depot_test,depot_public,這三個庫分別用於開發,測試,發布。
3.在depot項目的db目錄下創建一個create.sql文件,內容為:
drop table if exists products; create table products ( id int not null auto_increment, title varchar(100) not null, description text not null, image_url varchar(200) not null, price decimal(10,2) not null, date_available datetime not null, primary key (id) );
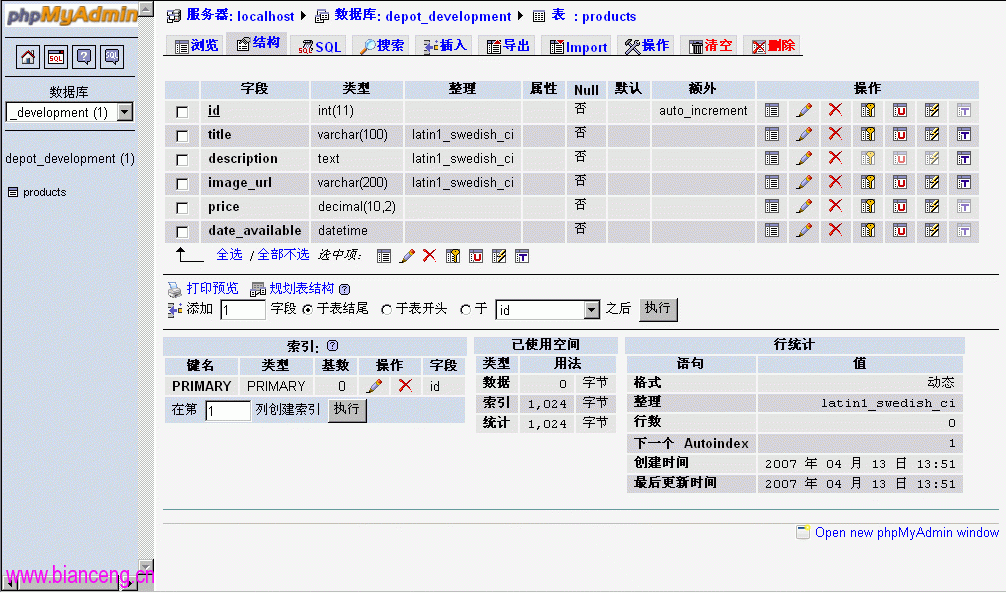
4.使用PhpMyAdmin,選擇depot_development庫,導入上面的腳本,創建Product表。完成後可以看到下圖

5.現在萬事具備,只欠東風了,下面運行Rails的命令行,如下圖:

定位到depot目錄,執行命令:
ruby script/generate scaffold product Admin,回車,會在命令行窗口輸出:
exists app/controllers/ exists app/helpers/ exists app/views/admin exists app/views/layouts/ exists test/functional/ dependency model exists app/models/ exists test/unit/ exists test/fixtures/ identical app/models/product.rb identical test/unit/product_test.rb identical test/fixtures/products.yml overwrite app/views/admin/_form.rhtml? [Ynaqd] a (輸出到這裡的時候會停一下,輸入“a”繼續,輸出如下) forcing scaffold force app/views/admin/_form.rhtml identical app/views/admin/list.rhtml identical app/views/admin/show.rhtml identical app/views/admin/new.rhtml identical app/views/admin/edit.rhtml identical app/controllers/admin_controller.rb identical test/functional/admin_controller_test.rb identical app/helpers/admin_helper.rb identical app/views/layouts/admin.rhtml identical public/stylesheets/scaffold.css
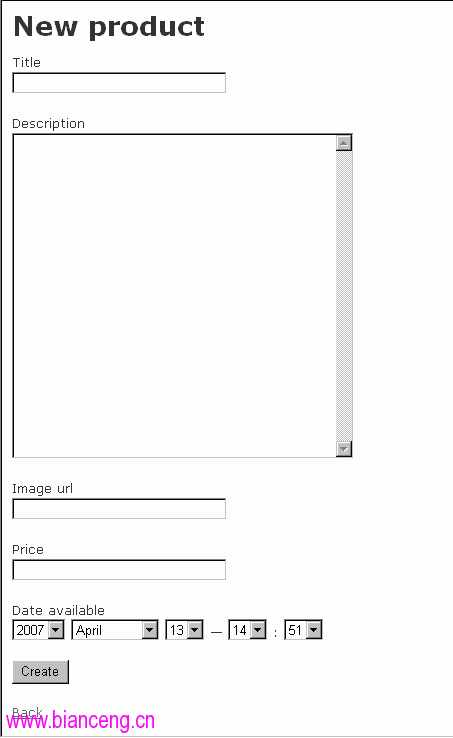
6.至此,我們的編碼工作就完成了,現在就是試試看你的頁面了,在浏覽器地址欄中輸入:http://127.0.0.1/Admin/New,看到了什麼?一個Product表的維護界面,如圖:

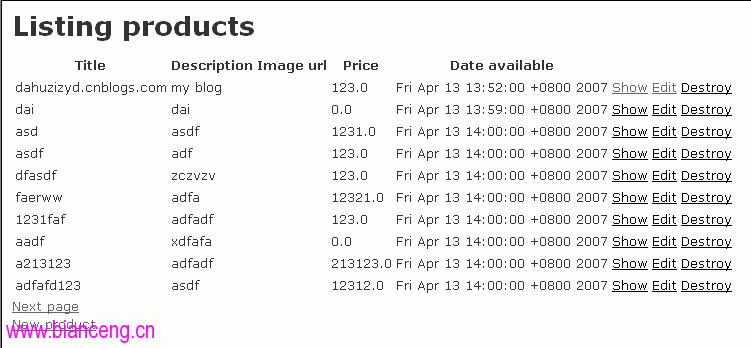
填入內容後點擊Create,會退回到list頁面,我們看到Rails把列表,編輯,刪除和分頁都生成好了,如圖:

OK,這次就到這裡,以前只是聽說Rails開發效率如何如何高,現在親身體驗下感覺確實很方便,不知深入下去以後會我的觀點會有什麼變化。