創建項目和第一個Hello world
在前面的“使用InstantRaisl快速搭建Ruby on rails環境”後,這一次說說如何創建自己的項目,並寫一個最簡單的Hello頁面,例子是借用Agile Web Development with Rails中的。
按照下面的步驟:
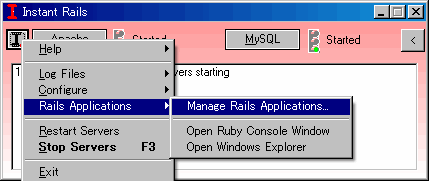
1.使用菜單,如下圖:

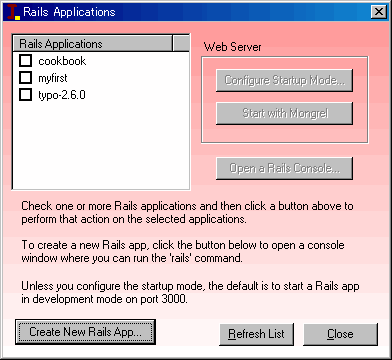
2.點擊“Create New Rails App…”按鈕,如下圖

3.在彈出的命令行窗口中輸入:rails YourApplicationName,這裡是myfirst,然後你會看到
create create app/controllers create app/helpers create app/models create app/views/layouts create config/environments create components …… create db create doc create lib create lib/tasks create log …… create public/javascripts/dragdrop.js create public/javascripts/controls.js create public/javascripts/application.js create doc/README_FOR_APP create log/server.log create log/production.log create log/development.log create log/test.log
這是Rails在生成目錄結構。
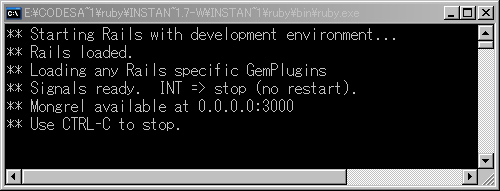
4.在InstantRails中刷新項目列表,會看到剛剛生成的項目,在這裡是myfirst,選中項目,並使用“start with Mongrel”啟動,這時會看到下圖:

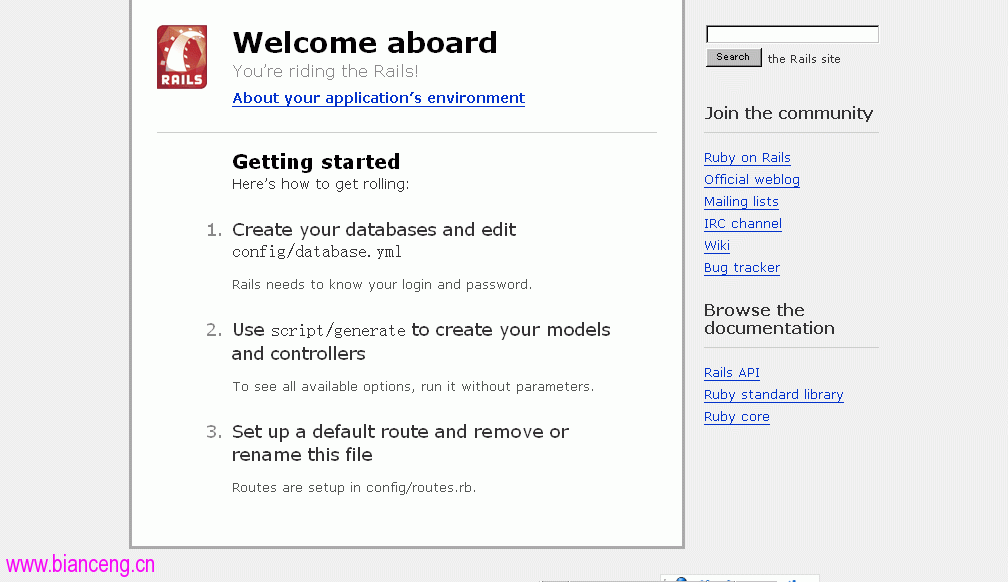
5.完成後在浏覽器中輸入地址http://127.0.0.1:3000,就可以看到剛才創建的項目,是一個Rails的頁面,如圖:

上面的步驟完成了一個項目的創建,下面我們來給它添加一些自己的東西,
1.在Rails的命令行窗口中,定位到剛才創建的項目的目錄下:cd myfirst,然後執行命令ruby script/generate controller Say,你會看到下面的輸出,
E:\CodeSample\ruby\InstantRails-1.7-win\InstantRails\rails_apps\myfirst>ruby scr ipt/generate controller Say exists app/controllers/ exists app/helpers/ create app/views/say exists test/functional/ create app/controllers/say_controller.rb create test/functional/say_controller_test.rb create app/helpers/say_helper.rb
2.在上面的目錄裡可以看到新生成的文件,這時,say_controller.rb文件的內容為:
class SayController < ApplicationController end
3.把say_controller.rb文件的內容修改為:
class SayController < ApplicationController def Hello end end
4.在app\Views\say\目錄下創建一個文件hello.rhtml,看文件名就知道了,這個是頁面文件,現在讓這個文件的內容為:
<html> <head> <title>Hello, Rails!</title> </head> <body> <h1>Hello from Rails!</h1> </body> </html>
5.這時再在浏覽器中輸入地址:http://127.0.0.1:3000/Say/Hello,之後會看到一個頁面,如下圖:

OK,今天就先到這裡,現在還只是知其然不知其所以然,希望後面有精力深入研究下去。