實現護士和醫生XForm
本系列文章 介紹如何結合使用 XForms、IBM® DB2® pureXML™ 和 Ruby 來簡化 Web 應用程序的開發,分為四部分,這是第三部分。本系列文章中將開發一個虛構的應用程序來管理醫生辦公 室中的患者信息。您將看到每種技術的強大功能,同時還將看到如何將其結合起來。第 3 部分將開發護 士用的表單來編輯患者數據,學習如何用 Ruby 實現這樣的功能。
簡介
本系列文章的第 1 部分設計了一個 Web 應用程序,讓患者在醫生辦公室裡輸入信息。討論了如何使用 XForms、DB2 pureXML 和 Ruby on Rails 創建這樣的應用程序,並對這些應用程序的用法做了一些實驗。第 2 部分開 始實現這個應用程序。設計了第一個 XForm,然後創建了將表單數據插入 DB2 的 Ruby on Rails 後端。 我們將繼續通過這三種技術在整個應用程序中利用 XML。
第 3 部分將進一步細化 Ruby 的用戶界 面,增加兩個新表單來查看和編輯已有的患者:一個 Kiosk 視圖編輯患者信息,一個新的 Triage 視圖 讓護士查看、編輯和批准輸入的患者數據。輸入的數據經護士批准後,患者就可以去看醫生了。患者看醫 生的時候,醫生可以查看患者的數據並根據的自己的觀察添加數據。第 4 部分介紹醫生表單的結構,它 允許醫生閱讀和編輯經過護士批准的任何患者數據,並增加醫生診斷的結果。
先決條件
本 文假設讀者對 XML 和 Web 應用程序有一定的了解。事先對這三種核心技術,XForms,DB2 pureXML 以及 Ruby on Rails,有所涉獵當然很有幫助,不過絕對不是必需的。本文使用 Mozilla XForms 插件版本 0.8.0.3 編寫。它為所有 Mozilla 浏覽器,如 Firefox,提供了 XForms 運行時支持。另一種有用的 Mozilla 插件是 XForms Buddy,提供了一種 XForms 調試器。本文使用的是 0.5.6 版。還需要 IBM 的 DB2 數據庫服務器。本文采用 DB2 Express-C 9.5,支持 Windows®、Linux® 和 UNIX® 系 統。此外還需要 Ruby on Rails。本文使用的是 Ruby 1.8.6 和 Rails 1.2.5。還用到了與 Rails 結合 使用的 Mongrel Web 服務器。可通過 Ruby Gems 安裝(只要在命令行中輸入 gem install mongrel 即 可)。
編輯已有的患者數據
雖然患者能夠向系統輸入數據了,但是返回的患者如何更新他 們的信息呢?目前只能創建新的患者和查看結果。現在需要開發一個表單來編輯和更新原來的患者信息。
患者編輯表單
查看和編輯已有數據的功能是任何應用程序都不能缺少的,我們將通過一個 新的表單來完成。在 public 目錄下創建一個新的 XHTML 文件 editPatient.xhtml,同時將第 2 部分的 patient.xhtml 表單更名為 newPatient.xhtml。新的 editPatient 表單和 newPatient 很相似。清單 1 顯示了兩者的區別。
清單 1. 創建 editPatient 表單
... <xf:model id="patientModel"> <xf:instance xmlns="" id="patient"> <p:Info> <FirstName></FirstName> <MiddleName></MiddleName> <LastName></LastName> <Age></Age> <Insurer></Insurer> <Id></Id> <PolicyHolder></PolicyHolder> <Copay></Copay> <Symptoms></Symptoms> </p:Info> </xf:instance> <xf:submission action="http://localhost:3000/kiosk/update/0" method="post" id="submit-info"/> <xf:submission id="load_data" action="http://localhost:3000/kiosk/grab/0" method="post" replace="instance" /> <xf:action ev:event="xforms-ready"> <xf:dispatch name="xforms-submit" target="load_data"/> </xf:action> </xf:model> ... <a href="kiosk/list">Back to List</a> </body> </html>
非常簡單吧?首先要注意,在 id 為 “submit-info” 的提交元素 中修改了動作 URL,指向 Ruby 更新腳本。還增加了一個新的動作元素並由 xforms-ready 事件觸發,即 當表單加載的時候觸發。然後觸發的這個動作分派 id 為 “load_data” 的提交元素從新的 grab 視圖提取數據。後面我們將看到這個新的視圖。
Kiosk grab 視圖和控制器
grab 視 圖根據引用 URL 的 id 變量查詢數據庫中的患者記錄,對 XML 進行適當地格式化,把數據返回 XForm。 實現這個新視圖需要在app\views\kiosk 目錄下增加一個新文件 grab.rhtml。定義如下(一行)。
<% @headers["Content-Type"] = "text/xml; charset=utf-8" % ><%= @patient.information %>
這裡將頭部 Content-Type 設置為 text/xml,這是 XForms 處理程序要求的格式。然後直接輸出患者信息變量,即 DB2 數據庫為該記錄定義的 XML。
但是這裡還需要編輯 kiosk 布局(app/views/layouts/kiosk.rhtml),其中只剩下一行: <%= yield %>。
這樣做是為了刪除 XForms 處理程序所需要的 XML 數據之前和之後的所有 多余標簽。下一步是在 kiosk 控制器(app/controller/kiosk_controller.rb)中定義 grab,如清單 2 所示。
清單 2. 在控制器中定義 grab
def grab
id = @request.env["HTTP_REFERER"].split('=')[1]
@patient = Patient.find(id)
end
請注意,代碼中包含從引用 URL 抓取的客戶 id。這樣就克服一個限制:XForms 不能在 POST 請求中提交接收到的 GET 請求變量。因此,如果 URL 是:
http://localhost:3000/editPatient.xhtml?id=60
從數據庫中提取的記錄的 id 是 60。數據然後傳遞給 清單 1 定義的 grab 視圖,後者傳遞給 XForms。
Kiosk 列表視圖
然後需要修改列表視圖(app/views/kiosk/list.rhtml),為當前列出的患者加上鏈接,以便轉到 editPatient 表單查看和編輯患者。修改後的視圖如清單 3 所示。
清單 3. 修改 list 視圖
<h1>Listing patients</h1>
<table>
<tr>
<th><%= "ID" %></th>
</tr>
<% for patient in @patients %>
<tr>
<td><%=h patient.id %></td>
<td><%= "<a href=\"../editPatient.xhtml?id=" +
patient[:id].to_s + "\">Show/Edit</a>" %></td>
<td><%= link_to 'Delete', { :action => 'destroy',
:id => patient },
:confirm => 'Are you sure?',
:method => :post %></td>
</tr>
<% end %>
</table>
...
<br />
<a href="/newPatient.xhtml">New patient</a>
請注意顯示的列的變 化。這裡顯示了 ID 列,並且 Show/Edit 鏈接指向 editPatient 窗體,ID 附加在 URL 後面(因此 grab 視圖知道從數據庫讀取哪一條記錄並返回 XForm)。注意下方添加新患者的鏈接。單擊該鏈接將打 開本系列第 2 部分創建的表單。
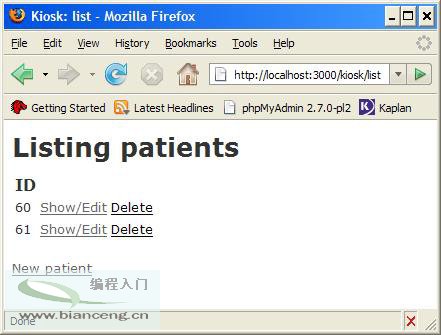
該表單如圖 1 所示。
圖 1. 患者列表

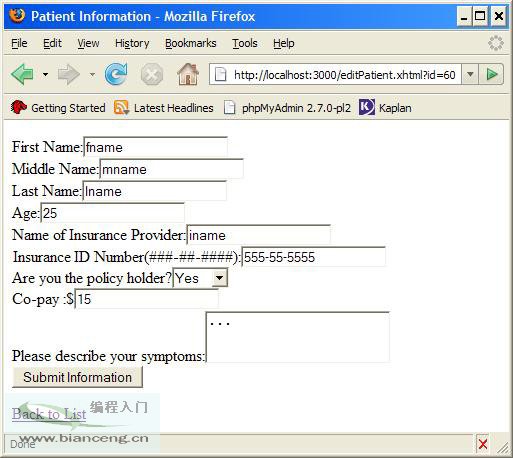
單擊鏈接就會看到包 含已有數據的 editPatient 表單,如圖 2 所示。
圖 2. 在 editPatient 表單查看已有的數據

在這 裡可以根據需要編輯數據。要注意,提交該表單的時候,按照 清單 1 的定義,執行的是 kiosk/update 腳本而不是 kiosk/create 腳本。還有 URL 中的 id 變量,清單 2 中的 grab 控制器依靠它才知道從數 據庫獲取哪個 id。
選擇 Submit Information 按鈕之前,應該修改 kiosk 控制器的 update 方 法。
Kiosk update 控制器
需要修改 update 控制器來處理 XForms 提交數據,存儲到數 據庫中替代原來的 XML 數據。修改後的 kiosk 控制器如清單 4 所示。
清單 4. 修改 kiosk 控 制器的 update 方法
def update
doc = REXML::Document.new("<Info></Info>")
params[:Info].each_pair do |key,value|
if (key.index(':') == nil) #removes
el = REXML::Element.new key
el.add_text value
doc.root.add el
else
doc.root.add_attribute key,value
end
end
id = @request.env["HTTP_REFERER"].split('=')[1]
@patient = Patient.find(id)
@patient.information = doc
@patient.update_attributes(params[:patient])
redirect_to :action => 'list'
end
注意和 create 控制器的相似性。差別在於如何使用引用 URL 檢索原有的患者信息。首先 ,該方法創建了 XForms 提交數據的 XML 文檔,然後從數據庫檢索已有的患者,用新數據替換已有的 XML 數據並保存到數據庫。
這樣就行了!對用戶界面略加修改就能大大加強應用程序的功能,真 是令人吃驚。現在可以查看和更新已有的患者記錄了。
護士審批表單
護士審批表單(triagePatient.xhtml)讓護士從完全不同的視圖(triage)編輯和審查患者輸入的數 據。triagePatient 表單允許護士使用 Submit Information 按鈕編輯患者信息,使用 Approve 按鈕編 輯和批准患者信息。但是創建該表單之前,需要為患者表添加一個新的字段。
修改患者表
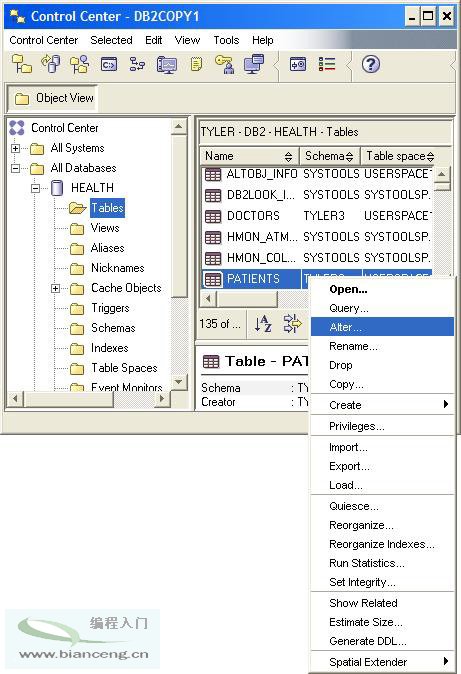
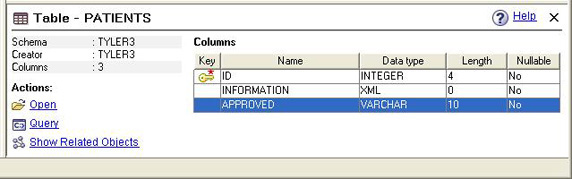
患者模式中新增一個 approve 字段,用於確定哪些信息已經經過審核批准,哪些還沒有。要修改患者模 式請打開 DB2 Control Center,找到 Patients 表,如圖 3 所示。
圖 3. 修改患者模式

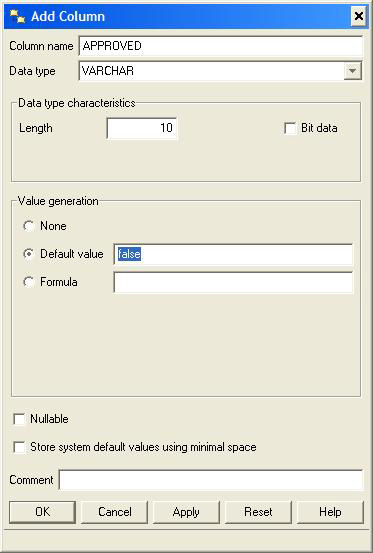
右鍵 單擊 Patient 表,像上圖那樣單擊 Alter。在打開的窗口中單擊 Add,輸入新的字段信息,如圖 4 所示 。
圖 4. 添加 approved 字段

請注意字段名、數 據類型、默認值和 Nullable。連續單擊 OK。Control Center 將通知您修改已經成功,可以看到修改後 的表模式,如圖 5 所示。
圖 5. 修改後的患者模式

如果使用 DB2 Control Center,實際上不需要使用命令行工具。
現在可以創建 Triage 視圖了。
Triage 視圖和控制器
需要把 triage 視圖、控制器以及護士 XForm 的患者模型聯系起來。創建新的視圖 和控制器,請輸入清單 5 所示的代碼。
清單 5. 創建 triage 視圖和控制器
ruby script/generate scaffold patient triage exists app/controllers/ exists app/helpers/ create app/views/triage exists app/views/layouts/ exists test/functional/ dependency model exists app/models/ exists test/unit/ exists test/fixtures/ skip app/models/patient.rb identical test/unit/patient_test.rb identical test/fixtures/patients.yml create app/views/triage/_form.rhtml create app/views/triage/list.rhtml create app/views/triage/show.rhtml create app/views/triage/new.rhtml create app/views/triage/edit.rhtml create app/controllers/triage_controller.rb create test/functional/triage_controller_test.rb create app/helpers/triage_helper.rb create app/views/layouts/triage.rhtml identical public/stylesheets/scaffold.css
現在更新 triage 控制器 (app/controllers/triage_controller.rb),定義 grab 並修改 update 控制器,如清單 6 所示。
清單 6. 編輯 triage 控制器
def grab
id = @request.env["HTTP_REFERER"].split('=')[1]
@patient = Patient.find(id)
end
def update
doc = REXML::Document.new("<Info></Info>")
params[:Info].each_pair do |key,value|
if (key.index(':') == nil) #removes
el = REXML::Element.new key
el.add_text value
doc.root.add el
else
doc.root.add_attribute key,value
end
end
id = @request.env["HTTP_REFERER"].split('=')[1]
@patient = Patient.find(id)
@patient.information = doc
approvedCode = params[:id]
if approvedCode == "1" then
@patient.approved = "true"
end
@patient.update_attributes(params[:patient])
redirect_to :action => 'list'
end
其中的 grab 和 kiosk(如 清單 2 所示)控制器的 grab 相同。update 惟一的不同是使 用了數據庫新增的 approved 字段。請注意,該字段的值從 ID 字段抓取,因此如果更新該記錄的 URL 是 http://localhost:3000/triage/update/1,那麼該患者就通過批准了。
最後還需要修改一下 triage 布局(app/view/layouts/triage.rhtml),並按照 kiosk 布局的方式定義(<%= yield % >)。要使 grab 視圖正常工作需要做這樣的修改。既然說到了 grab 視圖,將 grab 視圖從 kiosk 視圖(app/view/kiosk/grab.rhtml)復制到 triage 視圖文件夾(app/view/triage)。這樣 grab 視圖 和控制器就准備好了。
接下來需要修改 patient 類(patient.rb)以便容納新增的數據庫字段。
Patient 類
為了在數據庫中保存 approved 變量,需要修改 patient 類 (app/model/patient.rb),如清單 7 所示。
清單 7. 修改 patient 類
class Patient < ActiveRecord::Base def information=(value) self[:information] = value.to_s end def approved=(value) self[:approved] = value.to_s end end
patient 類修改好後,接下來要修改 list 視圖。
Triage list 視圖
這是運行護士表單需要修改的最後一個視圖。正確的 list 視圖應該允許單擊患者的名字來編輯其信息。修改 list 視圖(app/view/triage/list.rhtml),如清單 8 所示。
清單 8. 修改 list 視圖
<h1>Listing patients</h1>
<table>
<tr>
<th><%= "First Name" %></th>
<th><%= "Last Name" %></th>
<th><%= "Approved" %></th>
</tr>
<% for patient in @patients %>
<% if patient.approved=="false" then %>
<tr>
<td><% doc = REXML::Document.new(patient.information) %>
<%= doc.root.elements["FirstName"] %>
</td>
<td>
<%= doc.root.elements["LastName"] %>
</td>
<td><%=h patient.approved %></td>
<td><%= "<a href=\"../triagePatient.xhtml?id=" +
patient[:id].to_s + "\">Edit/Approve</a>" %></td>
<td><%= link_to 'Destroy', { :action => 'Delete', :id => patient },
:confirm => 'Are you sure?',
:method => :post %></td>
</tr>
<% end %>
<% end %>
</table>
...
這裡我們學習了從 XML 向列表添加新的列,包括顯示患者的姓氏和名字,以及患者的信息是否已經過批准。通過 for 循環之後的 if 語句,可以僅向護士顯示信息沒有經過批准的患者。這裡的關鍵在於如何從 XML 檢索姓和名。首先創建一個新的 XML 文檔,傳入 XML 信息,然後調用 doc.root.elements["FirstName"] 檢索 FirstName 元素。姓也通過同樣的方式檢索。此外還有 Edit/Approve 鏈接。單擊該鏈接將打開後面將創建的 triagePatient 表單。
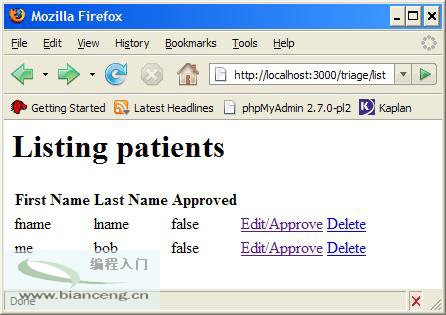
編寫 triagePatient 表單之前,先看一看圖 6 所示的 triage list 視圖。
圖 6. triage list 視圖

現在開始創建 triagePatient 表單
Triage XForm
接受 XForms 提交數據的 Ruby 腳本都已就緒。只需要定義 triagePatient XForm 了。將其命名為 triagePatient.xhtml 並放在 public 文件夾中。如清單 9 所示。
清單 9. triagePatient XForm
...
</p:Info>
</xf:instance>
<xf:submission action="http://localhost:3000/triage/update/0"
method="post"
id="submit-info"/>
<xf:submission action="http://localhost:3000/triage/update/1"
method="post"
id="approve"/>
<xf:submission id="load_data"
action="http://localhost:3000/triage/grab/0"
method="post"
replace="instance"
/>
<xf:action ev:event="xforms-ready">
<xf:dispatch name="xforms-submit" target="load_data"/>
</xf:action>
...
<xf:label>Submit Information</xf:label>
</xf:submit>
</div>
<div id="approve">
<xf:submit submission="approve">
<xf:label>Approve</xf:label>
</xf:submit>
</div>
</p>
<a href="triage/list">Back to List</a>
</body>
</html>
清單 9 中的表單和 editPatient(清單 1)類似,上面的代碼顯示了兩者的區別。load_data 和 submit-info 提交元素沒有變,只不過現在指向了 triage 腳本。還有一個新的提交元素(id 為 “approve”)指向下面的 URL,如 清單 9 所示:
http://localhost:3000/triage/update/1
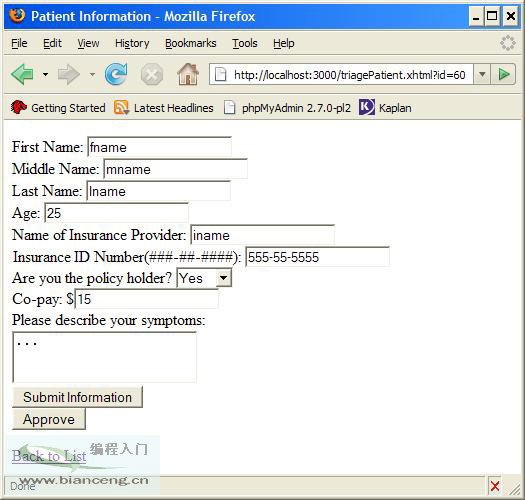
URL 的 id 是 1,因此將患者記錄的 approved 字段設為真,如 清單 5 中的 triage update 控件所示。新的提交按鈕 Approve 將觸發這個新的提交元素。該 XForm 的執行結果如圖 7 所示。
圖 7. 在 triagePatient 表單中查看待審批的患者數據

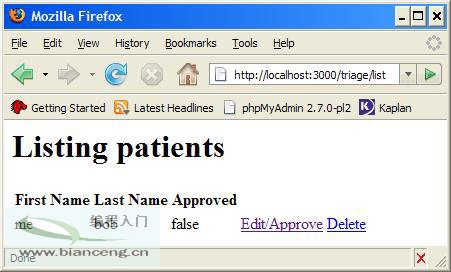
要將數據庫中的 approved 字段設置為真,單擊 Approve。這樣做的同時也把它從 list 視圖中刪除,如圖 8 所示。
圖 8. 審批患者信息

這樣就完成了本文所計劃的任務。
結束語
您的 Ruby、XForms 和 DB2 技能越來越完美了。您掌握了如何結合使用 Ruby 和 XForms,並領略了使用 DB2 及其 Control Center 的樂趣和用戶友好性。
第 4 部分將創建醫生表單,包括供醫生護士按照姓氏查找患者的新表單。
本文配套源碼