為iPhone提供內容
通過 Ruby on Rails 應用程序檢測 Mobile Safari
iPhone 和 iPod touch 使 Mobile Safari 成為風靡美國的手機浏覽器。雖然使用 Mobile Safari 呈 現普通 Web 頁面綽綽有余,但是許多 Web 開發人員都創建了針對 iPhone 的應用程序版本。“使用 Ruby on Rails 和 Eclipse 開發 iPhone 應用程序” 系列文章將說明如何在服務器端使用 Ruby On Rails 識別並為 Mobile Safari 提供自定義內容。
在 Apple 發布 iPhone 和 iPod touch 後的幾個月內,Mobile Safari 就已成為風靡美國的手機 Web 浏覽器,並且其市場占有率不斷攀升。由於 iPhone 的物理參數和用戶界面 (UI) 模型與其他手機浏覽器 截然不同,因此許多開發人員都選擇重新設計他們的 Web 站點以支持 Mobile Safari 的特殊 UI 模型。
決定為 iPhone 創建自定義內容是對兩種較為極端的選擇的折中。其中一個極端選擇是什麼都不做。 Mobile Safari 靈活的界面設計允許用戶輕松地浏覽 Web 站點,即使這些站點不是專為移動設備設計的 。Apple 遵循這樣一個理念:iPhone 用戶期望訪問完全和完整的 Web。在另一個極端上,您可以使用新 發布的 iPhone 軟件開發包 (SDK) 把應用程序放在 iPhone 中。這將為您提供極大的 UI 靈活性,並且 允許訪問那些不可能在 Web 應用程序中使用的 iPhone 功能 — 例如加速計或攝像頭。缺點在於:創建 一個原生 SDK 應用程序的開銷高於創建一個 Web 應用程序,而且如果已經有 Web 應用程序,則創建一 個自定義 iPhone Web 版本是為用戶提供干淨 iPhone UI 的最快方法。
本文將說明如何構建可以動態識別 iPhone 或 iPod touch 浏覽器(在本文中,我指的是 iPhone — 記住,此處的所有內容也適用於 iPod touch)的 Ruby on Rails 應用程序,同時允許 Mobile Safari 用戶根據需要選擇查看完整的 Web 內容。本文還將重點介紹為 iPhone 用戶提供單獨內容所需的服務器 端結構以及如何開始為 iPhone 提供內容服務。本系列的第 2 部分將重點介紹如何給內容提供 iPhone 界面外觀。
設置環境
本文使用帶有 Aptana 插件的 Eclipse 來提供 Ruby on Rails 和 iPhone 支持。Ruby on Rails 插 件將提供 Ruby 和 Rails 專有的語法突出顯示、快捷鍵、執行環境等。iPhone 插件將提供在 iPhone 大 小的視窗中顯示 Web 應用程序的預覽環境。
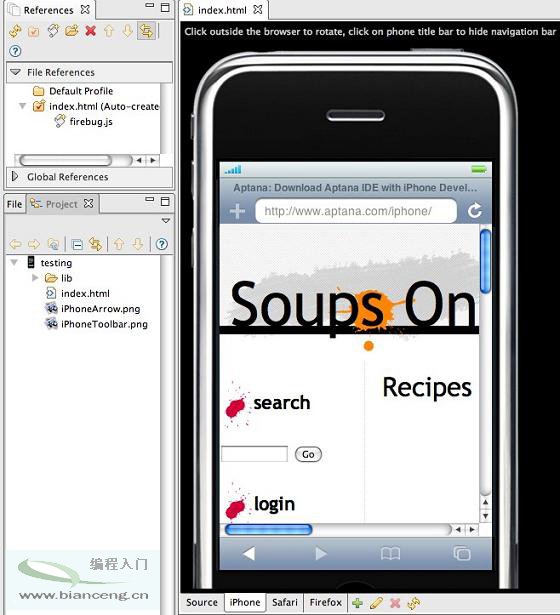
獲得 Eclipse/Aptana 組合有兩種選擇:可以把 Aptana 插件添加到現有的 Eclipse 環境中,也可以 下載 Aptana Studio(派生自 Eclipse),然後通過 Aptana 所提供的啟動屏幕添加插件。如果已經設置 了 Eclipse 環境,請執行典型的 Eclipse 插件搜索。選擇 Help > Software Updates > Find and Install 並添加 參考資料 部分中提供的插件 URL。您需要有兩個 Eclipse 插件才能繼續。如果進 行 Rails 開發時使用的是 Eclipse,則可能已經有 RadRails 插件。您還將使用 iPhone 開發插件,該 插件將為您提供一個模擬的 iPhone 屏幕以在 iPhone 大小的視窗中預覽開發。雖然此插件專門用於預覽 靜態 HTML 頁面,但是也可以將它配置為指向 Rails 應用程序。圖 1 顯示了使用中的插件。
圖 1. iPhone 插件

您首先會注意到,插件顯示界面比實際的 iPhone 大。這是為了維護像素到像素(pixel-for-pixel) 兼容性 — 插件顯示界面與 iPhone 顯示界面的像素尺寸相同,但是 iPhone 擁有的像素密度更大。如果 是在 Macintosh 中,則有兩個其他 iPhone 模擬器可供選擇:iPhoney 或者 iPhone SDK 中附帶的官方 iPhone 模擬器。
iPhoney 是一個專用應用程序,用於提供類似於 Aptana 插件的仿 iPhone 顯示界面。當站點比 iPhone 視窗大時,這兩個顯示界面在顯示內容時會有所不同。如您所見,Aptana 插件顯示內容的完整尺 寸並且提供滾動條。在 iPhoney 中,Web 頁面將被壓縮成視窗的尺寸(讓頁面更符合實際的 iPhone 顯 示界面)。兩個應用程序都不支持 Mobile Safari 的雙擊放大和縮小功能,因此無法完全替代在真正的 iPhone 中的測試。
如果您已注冊並下載官方 iPhone SDK,那麼也可以使用該包中的官方 iPhone 模擬器。它將發送正確 的用戶代理並且模擬 Mobile Safari 的所有行為,包括雙擊縮放。惟一的小缺點是您必須運行 Mac OS X V10.5,並且由於它將模擬整個 iPhone 操作系統,因此需要在啟動時顯式啟動 Mobile Safari。您也不 能像在桌面浏覽器那樣獲取 HTML 源代碼清單。如果您可以使用它,那麼它將是可以使用的最可靠的 Mobile Safari 模擬器。
為 iPhone 提供內容
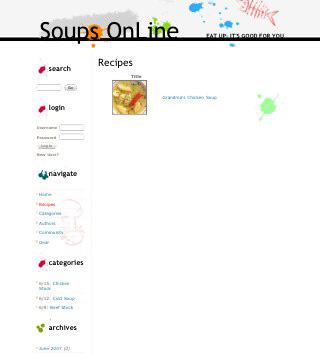
假定您是 Soups OnLine 的經營者,所有湯品的在線資料看上去熱氣騰騰且美味多汁。您的站點在台 式機中看上去很不錯,但是您開始意識到越來越多的用戶需要在回家的路上查看這些信息,並通過 iPhone 訪問站點。目前,您的 iPhone 用戶看到的內容如下所示:
圖 2. iPhone 中的桌面視圖

不太糟糕,而且感謝 Mobile Safari 提供的優秀縮放 UI,用戶可以浏覽站點。盡管如此,它的界面 可以更整潔並且更直接地滿足手機用戶的需求。
在這裡應當說明的是,Soups OnLine 是在我的 Professional Ruby On Rails 一書中創建的站點。我 在這裡使用它很大程度上是因為它是已經存在的完整站點,我可以隨意改動,並且不會侵犯其他人的版權 。有關本文中使用的 Soups OnLine 版本的代碼和初始版本所基於的模板的鏈接,請參閱 參考資料。
要服務手機用戶,您的 Rails 應用程序需要管理以下所有工作:
當用戶使用 iPhone 或 iPod touch 訪問站點時進行檢測。
允許用戶在站點的手機版與常規版之間隨意切換。
針對 Mobile Safari 用戶使用不同的布局,包括獨立的層疊樣式表(Cascading Style Sheet,CSS) 文件和(可能包括)JavaScript 庫。
為手機用戶提供不同的內容。
在本文中執行這些任務的代碼可以按原樣使用。這段代碼還被收集到名為 rails_iui 的 Rails 插件 中,您可以將該插件添加到項目中,這樣就可以在一個包中獲得所有相同功能。
檢測 Mobile Safari 用戶
要為 iPhone 提供自定義內容,您的 Rails 應用程序必須能夠識別 iPhone。在服務器端,主要的識 別方法是由浏覽器向服務器發送用戶代理字符串。iPhone 用戶代理字符串類似以下內容(版本號將隨時 間改變):
Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420+ (KHTML, like Gecko) Version/3.0 Mobile/1A543 Safari/419.3
iPod touch 用戶字符串的不同之處在於括號表達式的開頭為 iPod,而不是 iPhone。Apple 建議您有 必要使用 WebKit 版本號(在本例中為 AppleWebKit/420+)以確定新標記或 CSS 設置是否可用(如果是 在客戶端而不是在服務器端進行測試,Apple 建議根本不要使用用戶代理字符串,但是要測試是否具有特 定功能)。
在 Rails 內部,您需要能夠在 ApplicationController 中識別 iPhone 用戶代理以便最終在 before 過濾器中使用。您不能在字符串中直接搜索 “iPhone”,因為這將漏掉 iPod touch。此時,最不會過時 的識別 iPhone 用戶的方法是匹配 “Mobile” 與 “Safari”,如:
def is_iphone_request? request.user_agent =~ /(Mobile\/.+Safari)/ end
現在,目標是把 iPhone 集成到 Rails V2.0 respond_to 框架中,以便 iPhone 被自動視為偽 MIME 類型,並且可以增強控制器,如下所示:
清單 1. 處理 iPhone 的樣例控制器方法
def index
@recipes = Recipe.find_for_index(params[:format])
respond_to do |format|
format.html # index.html.erb
format.xml { render :xml => @recipes }
format.iphone # index.iphone.erb
end
end
這將需要若干個步驟。首先,把下面一行添加到 config/initializers/mime_types.rb 文件中:
Mime::Type.register_alias "text/html", :iphone
最新版本的 Rails 實際上將這一行作為一條注釋,因此取消注釋即可。對於沒有 config/initializers 目錄的早期版本的 Rails,您可以把這行放到 config/environment.rb 中。
這將創建一個自定義 iphone MIME 類型,可以在您的應用程序內使用。從外部看,iphone 類型被視 為 text/html,但是在內部,您可以分別響應兩種類型。
返回到 ApplicationController 中,添加另一個私有方法作為 before 過濾器。
清單 2. 添加 iPhone 格式作為 before 過濾器
before_filter :set_iphone_format def set_iphone_format if is_iphone_request? request.format = :iphone end end
此時,來自 iPhone 或 iPod touch 的所有請求將被標記為 :iPhone 的請求格式。注意,到目前為止 這段代碼中沒有任何內容是特定於我正在使用的站點示例的,因此您應當可以把這段代碼片段隨意添加到 要使用的任意站點中。
如果使用的是 rails_iui 插件,您只需把以下行插入 ApplicationController 或者需要響應 iPhone 請求的任意控制器中:
acts_as_iphone_controller
如述,Aptana 插件不發送上面所列的用戶代理字符串。但是,Rails 的命名約定有利於實現一種簡單 的解決方案。在任意 URL 中使用 iphone 擴展名(如在 http://localhost:3000/recipies.iphone 中) 將把請求格式自動設為 :iphone 並為 iPhone 提供內容。這將使您可以在 Aptana 模擬器中測試 iPhone 代碼。如果使用的是 rails_iui 插件,則把以上命令更改為 acts_as_iphone_controller(true) 將把應 用程序設置成測試模式,所有請求在這種模式中將被視為 iPhone 請求,從而使您可以輕松地在模擬器或 者其他浏覽器中進行測試。
在開發期間查看 iPhone 內容
我已經提到過在開發過程中查看針對 iPhone 優化過的 Web 站點有四種方法:
Aptana 的 iPhone Eclipse 插件
iPhoney
iPhone SKD 模擬器
iPhone 或 iPod touch
Aptana 的 iPhone Eclipse 插件
Aptana 插件有很多優點。它是一個跨平台工具,可以在運行 Eclipse 的任意位置運行。它將允許您 同時查看手機版和傳統版站點,並且它可以與其他 Eclipse 開發工具完美地集成。該插件允許您一次性 在多個浏覽器中查看應用程序,如果您的目標是手機用戶和傳統用戶,這會十分有幫助。此外,如果在 iPhone 中使用的是客戶端 JavaScript 代碼,Aptana 有一個優秀的控制台功能,它允許記錄來自連接的 iPhone 的事件,甚至還允許把 JavaScript 命令從應用程序發送到手機中。由於本文的重點是服務器端 開發,因此我在這裡不會討論這些功能。
Aptana 的缺點是,如果不使用 Eclipse 作為其他開發環境,那麼 Aptana 插件將變為重量級的插件 ,很難將它指定為在特定頁面中啟動,並且它不能在比 iPhone 顯示界面寬的站點中完全模擬實際的 iPhone 行為。另一個缺點是 Aptana 插件不能識別自己是在使用 iPhone 還是在使用 iPod touch 用戶 代理字符串。如前所述,這意味著您需要有一種在 Aptana 中查看 iPhone 內容的解決方法。
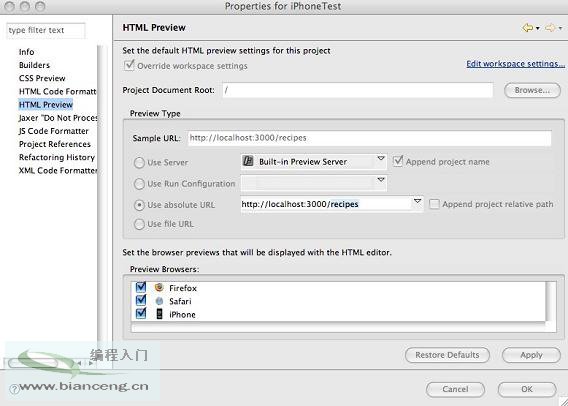
安裝 Aptana 插件後,啟動一個 iPhone 項目類型的新項目,然後給項目命名。Aptana 插件將默認測 試項目中的靜態 index.html 頁面。在這裡,您實際上不希望這樣做。您需要它轉到應用程序的索引頁面 。在 iPhone 項目的 Properties 窗口中執行以下操作:
轉到 HTML Preview 選項卡並單擊 Override workspace settings。
在 Preview Type 面板中,單擊 Use absolute URL。
輸入在本地運行的 Rails 服務器的 URL(Rails 項目不必運行在 Eclipse 中。它只需運行在您提供 給插件的 URL 中)。
完成後,所得到的內容應當類似圖 3。
圖 3. iPhone 項目的屬性

iPhoney
使用 iPhoney 是預覽 iPhone 內容的另一種選擇。它是輕量級的,允許您在地址欄中輸入任意的 URL 並且准確地壓縮寬頁面。主要缺點是它是僅適用於 Macintosh 的應用程序。如果一定要使用 iPhoney, 請確保將 iPhoney 菜單中的首選項設為使用 iPhone 用戶代理字符串(這不是默認行為)。
iPhone SDK 模擬器
iPhone SDK 模擬器的工作方式也是類似的。啟動程序並單擊 Safari 按鈕以進入浏覽器。您可以通過 鍵盤在地址欄中直接進入 Web 站點,但是如果有必要的話,也可以顯示 iPhone 軟鍵盤。此模擬器的一 個優秀功能是既支持 Mobile Safari 的書簽也支持 “place on home screen” 功能。在缺點方面,由 於它不是真正的 Safari 模擬器,因此不能輕松地顯示正在呈現的 HTML 源代碼,但是所有其他模擬器都 可以輕松完成這個功能。
iPhone 或 iPod touch
最後,您可以直接使用真正的 iPhone 或 iPod touch。在這裡,聯網問題是主要障礙。如果是在服務 器位於路由器之後並且其 IP 地址處於私有范圍內(10.*.*.*、172.16-31.*.* 或 192.168.*.*)的常見 情況下進行開發,則僅當 iPhone 通過服務器所在的 Wi-Fi 局域網連接到 Internet 時才能看到開發服 務器(如果直接使用 IP 地址,則會更加輕松)。如果無法設置環境(例如,如果沒有有權訪問服務器的 Wi-Fi 網絡可用),則需要把應用程序部署到可以公開訪問的 staging 服務器中進行測試。
嘗試查看站點
無論您使用哪種方法查看 iPhone,嘗試並單擊站點中的一個頁面。在本例中,頁面已被設為 http://localhost:3000/recipes(那應當是 Aptana 浏覽器中的 recipes.iphone,如果使用 rails_iui 插件,則是測試模式)。如果做出前述代碼更改,則會看到空白屏幕。這是預期行為(您可以在所選的桌 面浏覽器中查看站點以進行驗證 — 它運行正常)。before 過濾器已經識別出 Mobile Safari,更改了 響應格式,並且現在正在嘗試以符合 Rails 約定的方式服務響應。在這種情況下,Rails 約定將嘗試查 找 iphone 的 respond_to 代碼塊。如果找到,Rails 將查找布局的 layout.iphone.erb 文件,然後在 頁面內部填充 app/views/recipes/index.iphone 的內容。由於該部分內容尚不存在,因此 Rails 將服 務一個空白頁面。具體地說,它將服務一個空白頁面,因為您尚未告訴它 recipe 控制器的 index 方法 應當響應 iphone 格式的請求。
創建 iPhone 布局
當您知道用戶要使用 iPhone 浏覽站點時,您可以對其環境作出一些典型的假設。此時,Mobile Safari 生態系統只有兩個設備擁有相同尺寸的屏幕和浏覽器軟件。iPhone 中頁面頂部的可視查看區為 320 像素(寬)X 356 像素(高)。頁面頂部的 URL 欄是您的用戶在向下滾動時將獲得的額外 60 個像 素。Mobile Safari 頁面將伸展到屏幕的各個邊緣而不會留有空白。
Mobile Safari 的默認行為將假定 Web 站點的寬度為 980 像素,並且把它收縮三分之一以適應 iPhone 的可視區域。這樣做對於許多站點都是有效的,但是下列情況除外:站點異乎尋常的窄;您正在 嘗試讓站點精確地滿足 iPhone 的大小。幸運的是,Mobile Safari 為您准備了一種機制來精確指定顯示 站點所需的寬度。
您可以使用特殊的 meta 標記來指定 Mobile Safari 視窗的屬性。清單 3 顯示了放在新 app/views/layouts/recipes.iphone.erb 布局文件中的標記。
清單 3. Mobile Safari 視窗標記的頭文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <meta http-equiv="content-type" content="text/html;charset=UTF-8" /> <title>Recipes: <%= controller.action_name %></title> <meta name = "viewport" content = "width = device-width, user-scalable = no"> <%= stylesheet_link_tag 'iphone' %> </head> <body> <h1 id="header"><%= "Soups OnLine" %></h1> <%= yield %> </body> </html>
視窗 meta 標記將設置視窗的兩個屬性。第一個屬性 width = device-width 將告訴 Mobile Safari 您需要使用設備的當前寬度呈現站點。也可以將該值設為 200 到 10,000 之間的任何常數值。第二個屬 性 user-scalable = no 將關閉 Mobile Safari 雙擊縮放行為,對站點進行專門設置以符合 iPhone 查 看屏幕。除了這些屬性之外,您還可以設置頁面的 height。如果需要更精確地控制用戶縮放行為,則可 以設置 initial-scale、minimum-scale 和 maximum-scale。三者全都使用 1.0 作為默認值並且范圍可 以在 0.0 和 10.0 之間。
該局部布局文件中的另一個特定於 iPhone 的行是 CSS 樣式表標記,該標記將指定新的特定於 iPhone 的 CSS 文件。您可能看到有些參考資料建議對 iPhone 內容使用條件 CSS。您可以這樣做,但是 我發現語法有些不透明。由於您知道要呈現到服務器端的哪個浏覽器中,因此實在沒有必要這樣做 — 您 可以為該浏覽器指定所需的文件。
清單 4 是我為處理 Soups OnLine 的 iPhone 版本的初始頁眉而創建的 CSS 文件。
清單 4. Mobile Safari 的 CSS 文件
h1, h2, h3 {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #000000;
}
h1 {
font-weight: bold;
font-size: 175%;
margin: 0;
}
body {
margin: 0;
padding: 0;
}
#header {
width: 320px;
height: 40px;
margin: 0 auto;
background: url(/images/img02_iphone.gif) no-repeat;
}
此文件與初始 CSS 文件中的匹配條目之間只有少許差異。h1 元素的字體大小較小(實際上,我通過一些嘗試和錯誤偶然發現了所需的大小)。h1 標記現在是粗體並且將空白設置明確設為零。粗體可以增強顯示,而零空白使它與視窗的左上部分銜接得十分緊密。#header ID 類的尺寸現在符合 iPhone 視窗的大小,並且我手動更改了背景圖片以適應空間大小。
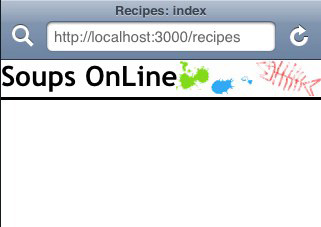
您還需要創建 app/views/recipes/index.iphone.erb 文件,但是目前,您可以把它留空。執行這些更改後,站點的 iPhone 版本已經成型。頁眉將類似圖 4。
圖 4. Soups OnLine 頁眉

在大多數模擬器中,您將注意到旋轉視窗後將向外擴展圖像以匹配設備的 480 像素的新寬度。這是因為您曾指定設備寬度應當用作縮放尺寸。
選擇進入和選擇退出
最後要添加的是 Mobile Safari 用戶選擇退出手機視圖然後選擇重新進入的機制。這將允許手機用戶能夠查看完整界面,界面可能有更多功能(不過可能很難進行導航),然後根據需要切回 iPhone 界面。您不需要為桌面用戶設置類似鏈接以選擇進入 iPhone 界面,因為最終(指在第 2 部分中)將在桌面使用 Mobile Safari 專用的 CSS 和 JavaScript 代碼,而與站點沒有關系。
機制非常簡單:在設置指定用戶浏覽器類型首選項的 cookie 的 iPhone 界面的頁腳中添加鏈接。然後允許該首選項在決定要發送哪種格式時覆蓋用戶代理字符串。
首先,添加鏈接。更改 app/views/layouts/recipes.iphone.erb 文件中的 body 標記,如下所示:
清單 5. 選擇退出鏈接的布局主體
<body>
<h1 id="header"><%= "Soups OnLine" %></h1>
<%= yield %>
<br/>
<%= link_to "Switch To Desktop View",
{:controller => "browsers", :action => :desktop},
:class => "mobile_link" %>
</body>
該鏈接有一個新 CSS 類,該類是在 iPhone CSS 文件中定義的。
清單 6. 選擇退出鏈接的 CSS 代碼
.mobile_link {
font-size: 14px;
font-weight: bold;
font-family: Helvetica;
color: #00f;
text-decoration: none;
text-align: center;
display: block;
width: 320px;
}
Helvetica 是為 iPhone 系統鏈接選擇的字體。該字體比正文的推薦字體小一些,但是這裡不應該是正文。其他條目將在視窗中居中顯示該鏈接。結果將類似圖 5。
圖 5. 切換到桌面鏈接

下一步是設置 cookie。正如您可以從清單 5 中的鏈接定義看到的那樣,我創建了一個新 BrowsersController 控制器類來管理這段代碼。清單 7 提供設置 cookie 的代碼。
清單 7. 選擇進入和選擇退出的 BrowsersController 代碼
class BrowsersController < ApplicationController
def desktop
cookies["browser"] = "desktop"
redirect_to recipes_path
end
def mobile
cookies["browser"] = "mobile"
redirect_to recipes_path
end
end
您可以看到它十分簡單。它將只設置 cookie 並且重定向回被用作索引頁面的頁面。
然後,您需要更改 set_iphone_format 方法以考慮浏覽器首選項。更新後的方法類似清單 8。
清單 8. 設置選擇退出的 iPhone 格式
def set_iphone_format
if is_iphone_request? or request.format.to_sym == :iphone
request.format = if cookies["browser"] == "desktop"
then :html
else :iphone
end
end
end
這裡實際上有兩處更改。初始的 if 語句將添加子句 request.format.to_sym == :iphone。這將允許 iPhone 請求的 URL 通過 .iphone 擴展名也可以使用 cookie 覆蓋它們的格式。主要是允許這段代碼可以在 Aptana 模擬器中進行測試。然後,根據用戶 cookie 中是否有 desktop 值(在 BrowserController 方法中設置)來設置 request.format。
剩下的惟一一項任務是把選擇退出鏈接添加到桌面視圖中。您只希望 iPhone 用戶看到此鏈接,因此先把以下代碼行添加到 ApplicationController 中:
helper_method :is_iphone_request?
這行代碼將使 is_iphone_request? 方法成為助手方法,您可以從任何一個視圖中調用它。尤其是,您可以使用它把清單 9 的內容添加到 app/views/layouts/recipes.html.erb 文件中的初始桌面布局的末尾。
清單 9. 如果 iPhone 存在則有條件的放置標記
<% if is_iphone_request? %>
<%= link_to "Switch To Mobile Safari View",
{:controller => "browsers", :action => :mobile},
:class => "big_link" %>
<% end %>
添加的這段代碼將把類似的鏈接設置到桌面浏覽器中。它還將把 CSS 類添加到桌面 CSS 文件中(在本例為 public/scaffold.css),如下所示:
清單 10. 桌面選擇進入鏈接的 CSS 清單
.big_link {
font-size: 40px;
font-weight: bold;
font-family: Helvetica;
color: #00f;
text-decoration: none;
text-align: center;
display: block;
width: 980px;
}
該 CSS 類將在桌面窗格的底部添加一個漂亮的、很難忽略的較大的鏈接。它必須非常顯眼,因為 Mobile Safari 將把它縮小,但是您仍然希望用戶能夠看到並單擊它,即使用戶不縮放顯示界面。您可以讓它變大而且引人注目,因為桌面用戶將不會查看此鏈接。在 iPhone 顯示界面中,該鏈接類似圖 6。
圖 6. 切換回手機鏈接

該鏈接將把用戶 cookie 設為 mobile 並且重定向回索引頁面,在這裡,鏈接將被重新解析為用於手機浏覽器。
結束語
本文重點介紹了支持為 iPhone 和 iPod touch 用戶分離內容所需的結構,還介紹了如何管理視窗以按照正確的大小和比例顯示 Mobile Safari 內容,並且開始討論在手機站點的基礎布局中放置哪些內容。
第 2 部分將介紹如何在 Mobile Safari 浏覽器中顯示內容,還將查看管理 iPhone 內容的 UI 指導原則並研究如何在 Rails 應用程序中實際應用這些指導原則。