這裡要介紹的是如何給你的RCP程序或Eclipse插件定義透視圖,並向透視圖中添加視圖及對各視圖間的擺放位置給出定義。 好,進入正題,給我們的插件定義一個透視圖先:定義透視圖的方法相信很多人都比較清楚,要擴展org.eclipse.ui.perspectives擴展點,好,直接在我們的plugin.xml文件中加入下面一句代碼就ok了:
﹤extension point="org.eclipse.ui.perspectives"> ﹤perspective class="com.test.blog.core.ui.perspective.Perspective" icon="icons/amc_perspect.gif" id="com.test.blog.core.ui.perspective.Perspective" name="%perspective.amc"> ﹤/perspective> ﹤/extension>
上面的代碼中,表明我們的透視圖id為org.talend.amc.plugin.Perspective,好,記住這個id。下面我們就要向這個透視圖中來添加我們的view(視圖)了。有兩種方法都可以實現視圖的添加,一種是通過代碼直接添加,另外一種方法則是直接就在plugin.xml裡進行配置:
通過代碼向已知透視圖中添加視圖並布局
上面的代碼中已指出該perspective所對應的類為org.talend.amc.plugin.Perspective,該類需要實現IPerspectiveFactory接口,並實現它的createInitialLayout(IPageLayout layout) 方法,createInitialLayout(IPageLayout layout) 方法就能夠實現對perspective中view的布局,詳細代碼如下:
package com.test.blog.core.ui.perspective;
import org.eclipse.ui.IFolderLayout;
import org.eclipse.ui.IPageLayout;
import org.eclipse.ui.IPerspectiveFactory;
import com.test.blog.core.ui.views.detaillog.DetailLogsView; import com.test.blog.core.ui.views.jobinfo.JobInformationView; import com.test.blog.core.ui.views.statinfo.DetailStatsView; import com.test.blog.core.ui.views.statinfo.SimpleStatsView;
/** *//** * The class define for the test blog perspective. ﹤br/> * * $Id: Perspective.java,v 1.9 2007/03/23 07:48:54 pub Exp $ * */ public class Perspective implements IPerspectiveFactory ...{ public static final String ID = "com.test.blog.core.ui.perspective.Perspective"; //$NON-NLS-1$ public void createInitialLayout(IPageLayout layout) ...{ //這裡不需要顯示editor,故而設置為不可見 layout.setEditorAreaVisible(false); String editorArea = layout.getEditorArea(); //下面給出的是各view的位置布局定義,這些代碼都可以直接在plugin.xml進行配置,可以達到相同效果 layout.addView(JobInformationView.ID, IPageLayout.LEFT, 0.45f, editorArea); layout.addView(DetailLogsView.ID, IPageLayout.BOTTOM, 0.4f, editorArea); String logInfoFolderID = "position.statlog"; IFolderLayout bottomFolder = layout.createFolder(logInfoFolderID, IPageLayout.BOTTOM, 0.5f, JobInformationView.ID); bottomFolder.addView(SimpleStatsView.ID); bottomFolder.addView(DetailStatsView.ID); layout.getViewLayout(JobInformationView.ID).setCloseable(false); layout.getViewLayout(SimpleStatsView.ID).setCloseable(false); layout.getViewLayout(DetailStatsView.ID).setCloseable(false); } }
這裡只是在代碼中直接使用view id, 如果真要讓這些id所對應的view顯示出來,當然還需要你在自己的插件中給出這些view id的定義。
在plugin.xml中直接添加視圖並配置布局
Eclipse 為各個view在透視圖的布局也提供了專用的擴展點,它就是org.eclipse.ui.perspectiveExtensions,利用這個擴展點,我們甚至不需要對org.talend.amc.plugin.Perspective類進行任何修改,就可以按我們的要求向perspective中添加新的視圖(view), 比如要達到上面同效果的視圖布局,可向plugin.xml中添加以下配置代碼:
﹤extension point="org.eclipse.ui.perspectiveExtensions"> ﹤perspectiveExtension targetID="com.test.blog.core.ui.perspective.Perspective"> ﹤view id="com.test.blog.core.ui.views.jobinfo.JobInformationView" relative="org.eclipse.ui.editorss" relationship="left" ratio="0.45" closeable="false"/> ﹤view id="com.test.blog.core.ui.views.detaillog.DetailLogsView" relative="org.eclipse.ui.editorss" relationship="bottom" ratio="0.4"/> ﹤view id="com.test.blog.core.ui.views.statinfo.SimpleStatsView" relative="com.test.blog.core.ui.views.jobinfo.JobInformationView" relationship="bottom" ratio="0.5" closeable="false"/> ﹤view id="com.test.blog.core.ui.views.statinfo.DetailStatsView" relative="com.test.blog.core.ui.views.statinfo.SimpleStatsView" relationship="stack" closeable="false"/> ﹤/perspectiveExtension> ﹤/extension>
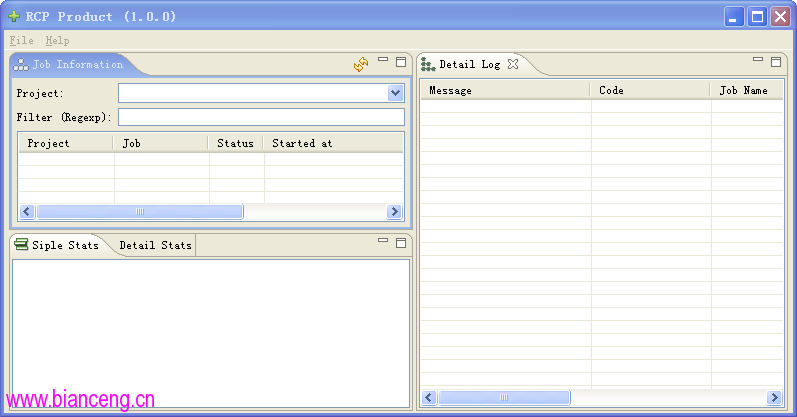
運行後,各view間的布局關系如下圖所示:

Eclipse的幫助文件中已對該擴展點進行了詳細的說明,在Eclipse的幫助中直接搜索‘org.eclipse.ui.perspectiveExtensions’,即可得知該擴展點的相關信息。