簡介:本文介紹了嵌入式富客戶端平台(embedded Rich Client Platform,eRCP)。將學習構成 eRCP 的各種組件,並得到在應用程序中使用它們的一些示例。
背景
嵌入式富客戶端平台 (eRCP)的目的是把 Eclipse 的富客戶端平台(RCP)帶到嵌入式領域。
eRCP 由以下組件構成:
標准部件工具包(eSWT)—— 核心,擴展和移動擴展
eJFace
eWorkbench
eUpdate
我們將討論每個組件,並在合適的地方使用代 碼示例。
eSWT
嵌入式標准部件工具包(eSWT)是著名的 Java™ 圖形工具包 —— 標准部件工具包(SWT)—— 的子集。它提供了一套控件、面板和其他常用 的部件,作為用戶界面的構造塊。除了 SWT 中原來包含的部件之外,eSWT 還引入了一個新組件:移動擴 展(由 IBM、Nokia 和 Motorola 聯合設計的規范),主要針對的是像 PDA 和智能手機這樣的移動設備 。
從平台獨立性的角度來說,eSWT 的設計與它的近親 SWT 不同。SWT 使用平台獨立的方式,試 圖保持本機代碼盡可能簡單,以便提高在不同操作系統之間的可移植性。問題在於:可移植性和性能是一 對矛盾的問題,所以 eSWT 決定采用另一種方式:通用圖形層(UGL),它仍然把 Java 的本機界面(JNI )保留在本機工具包實現上。但是,UGL 沒有充當一對一的 JNI 包裝器,而試圖保持本機實現盡可能接 近,只需要通過 JNI 進行回調的信息。eSWT 的方式犧牲了可移植性,因為本機工具包完全依賴於它使用 的圖形系統,但是這種方式極大地提高了性能(移動設備上的主要考慮因素)。
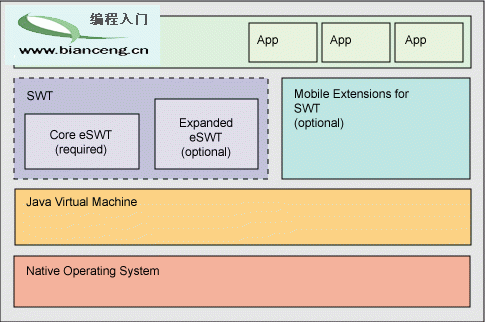
eSWT 中包含了三 個組件(請參閱圖 1 ):
核心
擴展的
移動擴展
圖 1. eSWT 用戶界面工具 包

核 心和擴展組件是 eSWT 的子集。新發明的移動擴展組件針對的是移動設備。這種組件構成方式支持根據設 備的能力和目的,靈活地對設備上要包含哪些組件進行配置。核心組件是必需的,包含運行基本應用程序 所必需的最小功能。擴展和移動擴展組件是可選的。
在後面的小節中,我們將研究每個組件,同 時提供示例應用程序。
eSWT 核心
eSWT 核心包含基本的用戶界面元素,包括低級圖形、事 件和基本的部件基礎設施。表 1 顯示了 eSWT 核心中的類。
swt.widgets swt.graphics swt.events swt.layout swt.s wt Button Color ControlEvent FormLayout SWT Canvas Device DisposeEvent FormData SWTExc eption Combo Font FocusEvent FormAttachment SWTError Composite FontData KeyEvent - - Control FontMetrics MenuEvent - - Decorations GC ModifyEvent - - Dialog Image MouseEvent - - Display ImageData PaintEvent - - Event PaletteData SelectionEvent - - FileDialog Point ShellEvent - - Item Rectangle TraverseEvent - - Label Resource TypedEvent - - Layout RGB VerifyEvent - - List - - - - Menu/MenuItem - - - - MessageBox - - - - ProgressBar - - - - Scrollable - - - - Scrollbar - - - - Shell - - - - Slider - - - - Synchronizer - - - - Text - - - - TypedListener - - - -
eSWT 核心的示例
我們從一個完整的 eSWT 程序開始,這個程序創建 一個窗口,在應用程序的標題欄上顯示 “HelloWorld”。然後我們將添加一些核心控件(文 本、按鈕、列表)。對於布局,我們采用 FormLayout 和 FormData。還將在按鈕上添加 SelectionListener,它將彈出一個消息框。完整的代碼如清單 1 所示。
清單 1:eSWAT 風格的 HelloWorld
01 public class HelloWorldeSWT {
02
03 public static void main(String[] args) {
04 Display display = new Display();
05 final Shell shell = new Shell (display);
06
07 Text text = new Text(shell,SWT.SINGLE);
08 text.setText("This is a text");
09 Button buttonleft = new Button(shell, SWT.PUSH);
10 buttonleft.setText("Left Push!");
11 Button buttonright = new Button(shell, SWT.PUSH);
12 buttonright.setText("Right Push!");
13 buttonright.addSelectionListener(new SelectionListener(){
14 public void widgetSelected(SelectionEvent e) {
15 MessageBox messageBox = new MessageBox (shell,
16 SWT.ICON_INFORMATION| SWT.YES | SWT.NO);
17 messageBox.setText("MessageBox");
18 messageBox.setMessage("Can you see me?");
19 messageBox.open();
20 }
21 public void widgetDefaultSelected(SelectionEvent e) {
22 }});
23 List list = new List (shell,SWT.MULTI|SWT.BORDER);
24 for (int i=0; i<5; i++) {
25 list.add("item "+i);
26 }
27
28 shell.setText("HelloWorld from eSWT");
29 FormLayout layout = new FormLayout();
30 layout.spacing = 5;
31 layout.marginHeight = layout.marginWidth = 9;
32 shell.setLayout(layout);
33
34 FormData textData = new FormData();
35 textData.top = new FormAttachment (0);
36 textData.left = new FormAttachment(0);
37 textData.right = new FormAttachment(90);
38 text.setLayoutData(textData);
39
40 FormData buttonleftData = new FormData();
41 buttonleftData.top = new FormAttachment (text);
42 buttonleftData.left = new FormAttachment(0);
43 buttonleftData.right = new FormAttachment(40);
44 buttonleft.setLayoutData (buttonleftData);
45
46 FormData buttonrightData = new FormData();
47 buttonrightData.top = new FormAttachment(text);
48 buttonrightData.left = new FormAttachment(buttonleft);
49 buttonright.setLayoutData(buttonrightData);
50 FormData listData = new FormData();
51
52 listData.top = new FormAttachment (buttonleft);
53 list.setLayoutData(listData);
54
55 shell.setSize (240,320);
56 shell.open();
57
58 while (!shell.isDisposed()) {
59 if (!display.readAndDispatch())
60 display.sleep();
61 }
62 display.dispose();
63 }
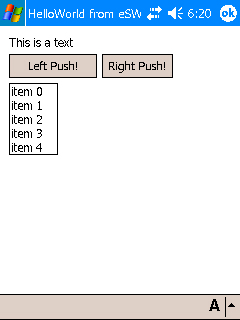
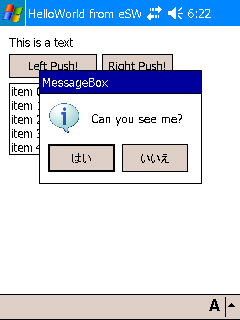
圖 2 顯示了在日文版 PocketPC 設備上運行的應用程序。當用戶按下 Right Push! 按鈕時,就出現 一個消息框(如圖 3 所示)。eSWT 利用底層的本機圖形支持來提供一致的用戶界面(本機應用程序的觀 感,而不是發明一個新外觀)。
圖 2. eSWT 風格的 HelloWorld

圖 3. 具有本機觀感的消息框

示例評價
對於清單 1 中的代碼實現的效果,值得逐行進行解釋。
行 04-05: 創建了顯示和外殼。外殼把顯示設置成自己的雙親,並把它變成頂級窗口。在 PocketPC 平台上,頂級窗口 全都自動最大化,保持一致性。我們用 final 限定符創建外殼,因為稍後要在 SelectionListener 中使用它。行 07-08: 創建文本並調用 setText() 來設置文本字符串。 行 09-22 : 創建了兩個按鈕。在右側的按鈕上,添加了 SelectionListener,以彈出一個簡單的消息框。 行 23 -26: 創建了一個包含五個項目的列表。 行 28: 設置窗口標題欄上的文本。 行 29-53: 用 FormLayout、FormData 和 FormAttachment 協助布局過程。 行 55-56: 設置外殼尺寸並打開外殼。在 這個示例中,setSize() 對頂級窗口不生效(因為設備的原因)。 行 58-61: 在 while() 循環內部建 立了一個顯式循環,不斷地讀取和分派來自操作系統的用戶事件。如果再沒有事件發生,就調用 display.sleep() 並進入睡眠,等待下一個事件。 行 62: 代碼最後一行的 display.dispose() 調用顯 式地清除顯示,並釋放 eSWT 應用程序的所有相關資源。
eSWT 擴展
eSWT 擴展是可選組件,包含多個復雜的用戶界面元素和布局。這些功能通常在高端移動設備和 PDA 中才能找到。表 2 顯示了 eSWT 擴展中的類的詳細列表。
org.eclipse.swt.widgets org.eclipse.swt.browser org.eclipse.swt.dnd org.eclipse.swt.graphics ColorDialog Browser ByteArrayTransfer ImageLoader DirectoryDialog LocationEvent Clipboard - FontDialog ProgressEvent TextTransfer - Table StatusTextEvent Transfer - Tree TitleEvent TransferData -eSWT 擴展的示例
Browser 部件是 eSWT 擴展中一個有意思的部件。我們將用 Broswer 控件創建一個完全能夠工作的 Web 浏覽器(請參閱清單 2)。在這個示例中將允許用戶設置 URL、前進、後退或重新裝入頁面。
清單 2. 簡單的 HTML 浏覽器
public class BrowserTest {
static Button prev, reload, next, go;
static Text url;
static Browser browser;
public static void main(String[] args) {
final Display display = new Display();
Shell shell = new Shell(display);
//set window title and size
shell.setText ("SimpleBrowser");
shell.setSize(240,320);
//previous button
prev = new Button(shell, SWT.PUSH);
prev.setText("<<");
prev.addSelectionListener(new SelectionListener(){
public void widgetSelected(SelectionEvent e) {
browser.back();
}
public void widgetDefaultSelected(SelectionEvent e) {
}});
//reload button
reload = new Button(shell, SWT.PUSH);
reload.setText("R");
reload.addSelectionListener(new SelectionListener(){
public void widgetSelected(SelectionEvent e) {
browser.refresh ();
}
public void widgetDefaultSelected(SelectionEvent e) {
}});
//next button
next = new Button(shell, SWT.PUSH);
next.setText(">>");;
next.addSelectionListener(new SelectionListener(){
public void widgetSelected(SelectionEvent e) {
browser.forward();
}
public void widgetDefaultSelected(SelectionEvent e) {
}});
// url text
url = new Text(shell, SWT.SINGLE|SWT.BORDER);
url.setText ("http://");
// go button
go = new Button(shell, SWT.PUSH);
go.setText("GO");
go.addSelectionListener(new SelectionListener(){
public void widgetSelected(SelectionEvent e) {
// TODO Auto- generated method stub
browser.setUrl(url.getText());
}
public void widgetDefaultSelected(SelectionEvent e) {
}});
// browser
browser = new Browser(shell, SWT.NONE);
browser.setUrl("http://www.google.com");
FormLayout formLayout = new FormLayout();
shell.setLayout(formLayout);
formLayout.spacing = 1;
formLayout.marginHeight = formLayout.marginWidth = 2;
FormData prevData = new FormData();
prevData.left = new FormAttachment(0);
prevData.top = new FormAttachment(0);
prevData.width = 16;
prev.setLayoutData(prevData);
FormData reloadData = new FormData();
reloadData.left = new FormAttachment(prev);
reloadData.top = new FormAttachment(0);
reloadData.width = 16;
reload.setLayoutData (reloadData);
FormData nextData = new FormData();
nextData.left = new FormAttachment(reload);
nextData.top = new FormAttachment(0);
nextData.width = 16;
next.setLayoutData(nextData);
FormData urlData = new FormData();
urlData.left = new FormAttachment(next);
urlData.top = new FormAttachment(0);
urlData.right = new FormAttachment(89);
urlData.bottom = new FormAttachment(browser);
url.setLayoutData (urlData);
FormData goData = new FormData();
goData.left = new FormAttachment(url);
goData.top = new FormAttachment(0);
goData.width = 24;
go.setLayoutData(goData);
FormData browserData = new FormData();
browserData.top = new FormAttachment(prev);
browserData.left = new FormAttachment(0);
browserData.right = new FormAttachment (100);
browserData.bottom = new FormAttachment(100);
browser.setLayoutData(browserData);
shell.open();
while( ! shell.isDisposed() ) {
if( !display.readAndDispatch() )
display.sleep();
}
display.dispose();
}
}
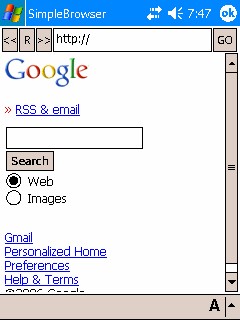
圖 4 顯示了在 PocktPC 上運行的簡單浏覽器。
圖 4. 簡單的浏覽器

eSWT 移動擴展
eSWT 移動擴展是可選組件,提供了在無數移動設備上常見的用戶界面元素。表 3 顯示了 eSWT 移動 擴展組件中的類。
org.eclipse.ercp.swt.mobile CaptionedControl Command ConstrainedText DateEditor HyperLink Input ListBox/ListBoxItem MobileDevice/MovileDeviceEvent/MobileDeviceListener MobileShell MultiPageDialog QueryDialog Screen/ScreenEvent/ScreenListener SortedList TaskTip TextExtension TimedMessageBox
eSWT 移動擴展示例
在這個示例中,將采用 MobileShell 代替 Shell 來提供全屏幕功能。MobileShell 在頂部包含一個 SortedList,在底部包含一個 ListView。命令與 MobileShell 關聯起來,讓用戶可以改變全屏幕模式, 並用 ListView 改變布局的密度。源代碼如清單 3 所示。
清單 3. MobileExtension 示例
public class MobileExtensionSample implements IPlatformRunnable {
public static void main(String[] args) {
Display display = new Display();
final MobileShell shell = new MobileShell(display);
final Button resetButton = new Button(shell, SWT.PUSH|SWT.BORDER);
Command shellCommand = new Command(shell, Command.SELECT,0);
shellCommand.setText("FullScreen");
shellCommand.addSelectionListener(new SelectionListener(){
public void widgetSelected(SelectionEvent e) {
shell.setFullScreenMode(true);
resetButton.setVisible(true);
}
public void widgetDefaultSelected(SelectionEvent e) {
}});
resetButton.setText("Normal Screen");
resetButton.addSelectionListener(new SelectionListener(){
public void widgetSelected(SelectionEvent e) {
shell.setFullScreenMode(false);
resetButton.setVisible(false);
}
public void widgetDefaultSelected(SelectionEvent e) {
}});
// Create SortedList and add items
SortedList sortedList = new SortedList(
shell,
SWT.MULTI|SWT.V_SCROLL|SWT.BORDER,
SortedList.FILTER);
sortedList.add("banana");
sortedList.add("123");
sortedList.add("12");
sortedList.add("happyhour");
sortedList.add("toobad");
sortedList.add("youknowwhat");
sortedList.add("yes");
sortedList.add("886222333");
// Create ListView and add items with image set
Image[] image = new Image[4];
image[0] = new Image(
Display.getDefault(),
MobileExtensionSample.class.getResource\
AsStream("/icons/sample.gif"));
image[1] = new Image(
Display.getDefault(),
MobileExtensionSample.class.getResource\
AsStream("/icons/sample.gif"));
image[2] = new Image(
Display.getDefault(),
MobileExtensionSample.class.getResource\
AsStream("/icons/sample.gif"));
image[3] = new Image(
Display.getDefault(),
MobileExtensionSample.class.getResource\
AsStream("/icons/sample.gif"));
final ListView lv = new ListView(shell, SWT.MULTI|SWT.BORDER);
for (int i=0; i<20; i++) {
lv.add("item"+i, image[i % 4]);
}
//Create a Command for setting low density
Command lowCommand = new Command(lv, Command.SELECT, 0);
lowCommand.setText("LOW");
lowCommand.addSelectionListener(new SelectionListener(){
public void widgetSelected(SelectionEvent e) {
lv.setLayoutDensity(ListView.LOW);
}
public void widgetDefaultSelected(SelectionEvent e) {
}});
//Create a Command for setting high density
Command midCommand = new Command(lv, Command.SELECT, 0);
midCommand.setText("MEDIUM");
midCommand.addSelectionListener(new SelectionListener(){
public void widgetSelected(SelectionEvent e) {
lv.setLayoutDensity(ListView.MEDIUM);
}
public void widgetDefaultSelected(SelectionEvent e) {
}});
FormLayout layout = new FormLayout();
layout.spacing = 2;
layout.marginHeight = layout.marginHeight = 2;
shell.setLayout(layout);
FormData sortedListData = new FormData();
sortedListData.top = new FormAttachment(0);
sortedListData.left = new FormAttachment(0);
sortedListData.right = new FormAttachment(100);
sortedListData.height = 120;
sortedList.setLayoutData(sortedListData);
FormData lvData = new FormData();
lvData.top = new FormAttachment(sortedList);
lvData.right = new FormAttachment(100);
lvData.left = new FormAttachment(0);
lvData.height = 130;
lv.setLayoutData(lvData);
FormData resetData = new FormData();
resetData.top = new FormAttachment(lv);
resetData.left = new FormAttachment(0);
resetButton.setLayoutData(resetData);
resetButton.setVisible(false);
shell.setSize(240,320);
shell.setText("Mobile Example");
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}
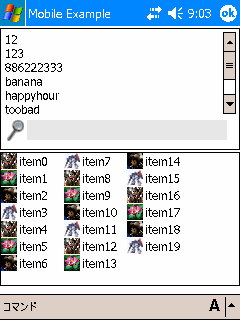
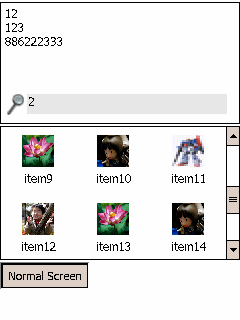
圖 5 顯示了在 PocketPC 平台上運行的結果,圖 6 顯示了全屏幕模式。
圖 5. 帶有 SortedList 和 ListView 的 MobileShell

圖 6. 全屏幕 MobileShell

eJFace
eJFace 是一個依賴 eSWT 的平台獨立的用戶界面工具包。eJFace 提供了一套組件和輔助工具,可以 簡化基於 eSWT 的應用程序的開發(通過對 eSWT 部件進行包裝),就像 JFace 幫 SWT 做的事一樣。實 際上,eJFace 是 JFace 的一個嚴格的子集,所以它與它的近親有許多相似性。eJFace 提供了對資源管 理、查看器、動作和首選項頁面的支持。在 參考資料 中有介紹 JFace 的教程,可以幫助您使用 eJFace 。
eJFace 中可用的查看器類型有:
CheckBoxTableViewer
CheckBoxTreeViewer
ComboViewer
ListViewer
TableViewer
TreeViewer
eWorkbench
eWorkbench 允許 eRCP 應用程序在一個工作台窗口中同時運行,類似在 RCP 中的工作情況。 eWorkbench 客戶機提供了特定顯示場景的視圖,而且 eWorkbench 會自動根據使用的移動設備決定使用 哪個視圖。在 eWorkbench 中,沒有透視圖(perspective)的概念 —— 可以把它當成只有一個共享透 視圖的應用程序 —— 原因是這個概念在嵌入式設備上不適用。
eWorkbench 應用程序開發
創建 eWorkbench 應用程序只需要幾步(RCP 開發人員會很熟悉)。過程與使用 contribution 的概 念創建 Eclipse RCP 應用程序的過程類似。
步驟 1:定義視圖
eWorkbench 允許定義三類視圖,這三類視圖都擴展自 org.eclipse.ui.part.ViewPart。正常視圖是 必需的,其他兩個視圖是可選的。
正常(Normal): 默認視圖
大(Large): 顯示器比較大的時候使用這個視圖。
狀態(Status): 顯示器比較小的時候使用這個視圖
現在創建一個示例視圖。
清單 4. 示例視圖
public class DefaultView extends ViewPart {
public void createPartControl (Composite parent) {
//create a composite with fill layout to host a label
Composite composite = new Composite(parent, SWT.NONE);
composite.setLayout(new FillLayout());
// create a label
Label label = new Label (composite,SWT.CENTER);
label.setText("Hello eWorkbench!"); }
public void setFocus() {}
}
通過使用擴展點機制,讓 Eclipse 知道有可用的視圖(請參閱清單 5)。
清單 5. plugin.xml
<extension point="org.eclipse.ui.views">
<view allowMultiple="false"
category="org.eclipse.ercp.eworkbench.viewCategory"
class="com.ibm.ercp.application.views.DefaultView"
icon="icons/sample.gif"
id="com.ibm.ercp.application.defaultView"
name="Sample DefaultView"/>
</extension>
步驟 2:定義 eWorkbench contribution
要成為 eWorkbench 應用程序,必須擴展 org.eclipse.ercp.eworkbench.applications 擴展點,並 提供一些信息(請參閱清單 6 中的示例):
id: 代表 eWorkbench 應用程序的惟一標識符
name: 應用程序的名稱(在工作台上顯示)
views: 應用程序支持的視圖(正常、大、狀態)
清單 6. plugin.xml
<extension point="org.eclipse.ercp.eworkbench.applications">
<application id="com.ibm.ercp.application" name=\
"IBM Sample Application" singleton="true">
<views normal="com.ibm.ercp.application.views.normal" />
</application>
</extension>
圖 7 顯示了 eWorkbench 應用程序列表的一個挨一個的截屏,後面是剛啟動的示例應用程序。
圖 7. Hello, eWorkbench

eUpdate
RCP 提供的一個優勢是用更新管理器界面從中央服務器更新插件的能力。也有與更新管理器關聯的特 性,例如調度更新。而且,通過使用開放網格服務基礎設施(OGSI)和插件,可以動態地安裝特性。eRCP 對這些優勢的回答是 eUpdate,在編寫這篇文章的時候它正在開發當中。
eUpdate 為需要包含更新管理功能的插件提供邏輯和用戶界面。可以在這些插件的幫助下,或者通過 使用 eUpdate 工作台應用程序提供對更新相關信息進行配置的完整 GUI,編寫自己的更新功能。
結束語
這篇文章介紹了嵌入式富客戶端平台(eRCP)和它的各種組件,提供了示例代碼,包括示例 eWorkbench 應用程序和其他可以作為獨立示例的代碼清單。
本文配套源碼:http://www.bianceng.net/java/201212/777.htm