最近做畢業設計用到Struts2 的標簽庫,遇到一些比較復雜的數據顯示,個人還是比較喜歡用tag顯示 的,Struts2 tags內容豐富,但是所提供的文檔不是很詳細(個人認為)在showcase下的例子 如:<s:select /><s:doubleselect /><s:updownselect /><s:optiontransferselect />等都是一些簡單的值顯示,在實際的開發中並沒有那麼簡單, 如果我們要迭代顯示List、Map、Set裡的值,我們該怎樣做呢?
看看html裡的例子,
<select name="sex">
<option value="man">男 </option>
<option value="women">女</option>
</select>
Sex表示提交的name,man/women是對應頁面顯示提交後所代表的值,男/女則為頁面最終看到的值
而如果我們要顯示一個List集合裡的數據該怎麼做呢?
看下面的Jsp頁面:
<select name="department">
<%
Department department = null;
List list = (List) request.getAttribute("list");
Iterator iter = list.iterator();
while (iter.hasNext()) {
department = (Department) iter.next();
%>
<option value="<%=department.getDep_name() % >"><%=department.getDep_name()% > </option>
<%
}
%>
</select>
迭代的是Department的屬性dep_name,這樣顯示顯得很麻煩,如果Iterator輸出可能會好點,采用JSTL 輸出:
<c:forEach var="department" items="" varStatus="status">
<tr>
<td>${status.dep_name }</td>
<td>${status.dep_id }</td>
<td>......</td>
</tr>
</c:forEach>
現在看看Struts2的例子:這是Strust2 showcase例子
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>Test</title>
</head>
<body>
<center><br>
<br>
<br>
<hr>
<br>
<br>
<s:form action="test_showPost" method="post" theme="simple">
<table>
<tr>
<td><s:select
list="{'Windows','Linux','Java','.net','Pertl','PHP'}"
name="program" tooltip="select your program" /></td>
</tr>
<tr>
<td><s:select list="posts" name="post.post_name"
listKey="post_name" listValue="post_name" headerKey="0"
headerValue="請選擇你的職位" required="true"></s:select></td>
</tr>
<tr>
<td><s:checkboxlist name="skills1" label="Skills 1"
tooltip="bulktree" list="{'Java', '.Net', 'RoR', 'PHP' }"
value="{'Java', '.Net' }" /></td>
</tr>
<tr>
<td><s:checkboxlist name="skills2" label="Skills 2"
tooltip="bulktree" list="#{1:'Java', 2:'.Net', 3:'RoR', 4:'PHP' }"
listKey="key" listValue="value" value="{1, 2, 3 }" /></td>
</tr>
<tr>
<td><s:doubleselect label="doubleselect test1" name="menu"
list="{'fruit','other'}" doubleName="dishes"
doubleList="top == 'fruit' ? {'apple', 'orange'} : {'monkey', 'chicken'}" />
</td>
</tr>
<tr>
<td><s:updownselect label="Favourite Countries"
list="#{'england':'England', 'america':'America', 'germany':'Germany'}"
name="prioritisedFavouriteCountries" headerKey="-1"
headerValue="--- Please Order Them Accordingly ---"
emptyOption="true" /></td>
</tr>
<tr>
<td><s:optiontransferselect
tooltip="Select Your Favourite Cartoon Characters"
label="Favourite Cartoons Characters"
name="leftSideCartoonCharacters" leftTitle="Left Title"
rightTitle="Right Title" list="{'Popeye', 'He-Man', 'Spiderman'}"
multiple="true" headerKey="headerKey"
headerValue="--- Please Select ---" emptyOption="true"
doubleList="{'Superman', 'Mickey Mouse', 'Donald Duck'}"
doubleName="rightSideCartoonCharacters"
doubleHeaderKey="doubleHeaderKey"
doubleHeaderValue="--- Please Select ---" doubleEmptyOption="true"
doubleMultiple="true" /></td>
</tr>
<tr>
<td><s:submit></s:submit></td>
</tr>
</table>
</s:form></center>
</body>
</html>
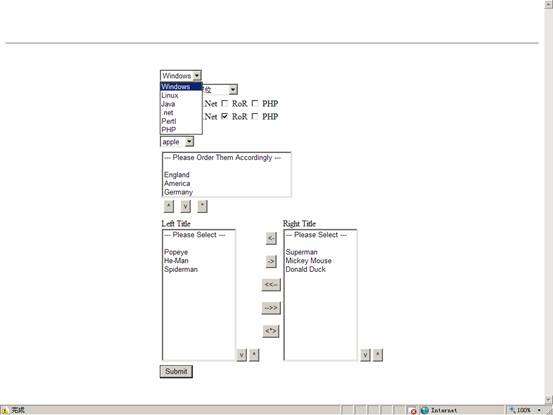
注意:上面的代碼不需要用table布局,Struts2內置了表格功能,run顯示如下:

上面的代碼都是一些簡單的值顯示,實際的開發所出現的數據都不是現成的。大家可能注意了這段代 碼:
<tr>
<td><s:select list="posts" name="post.post_name"
listKey="post_name" listValue="post_name" headerKey="0"
headerValue="請選擇你的職位" required="true"></s:select></td>
</tr>
下來就來說說Struts2 tag怎麼顯示List/Map/Set裡的值:
采用POJO方式訪問 VO是一些最基本的getter/setter省略不寫。
action代碼:
package com.bulktree.AutoOffice.action;
import java.util.List;
import java.util.Map;
import com.bulktree.AutoOffice.factory.DAOFactory;
import com.bulktree.AutoOffice.vo.Client;
import com.bulktree.AutoOffice.vo.ClientUser;
import com.bulktree.AutoOffice.vo.User;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
publicclass ClientUserAction extends ActionSupport {
private List<Client> clients;
private List<User> users;
public List<Client> getClients() {
returnclients;
}
publicvoid setClients(List<Client> clients) {
this.clients = clients;
}
public List<User> getUsers() {
returnusers;
}
publicvoid setUsers(List<User> users) {
this.users = users;
}
public String queryClientID() throws Exception {
Map session = ActionContext.getContext().getSession();
String userid = (String)session.get ("userid");
setUsers(DAOFactory.getEmployeeInstance().queryUidUserid());
setClients(DAOFactory.getClientInstance().queryByAll(userid));
returnSUCCESS;
}
}
下面是用來測試上面action的jsp頁面:分別使用了<s:select/> <s:doubleselect /> <s:updownselect />來接收List集合裡的值
<s:form action="clientuser_changeClient" method="post">
<s:doubleselect list="clients" name="client.client_id"
listKey="client_id" listValue="client_id"
doubleName="client.client_name" doubleList="clients"
doubleListKey="client_name" doubleListValue="client_name" />
<s:updownselect label="All Clients ID" tooltip="show all clients"
list="clients" headerKey="0" headerValue="--所有客戶編號--"
listKey="client_id" listValue="client_id" emptyOption="true"
moveUpLabel="向上" moveDownLabel="向下" selectAllLabel="全選" />
<s:updownselect label="All Clients name" tooltip="show all clients"
list="clients" headerKey="0" headerValue="--所有客戶姓名--"
listKey="client_name" listValue="client_name" moveUpLabel="向上"
moveDownLabel="向下" selectAllLabel="全選 " emptyOption="true" />
<s:select list="clients" name="clientuser.client_id"
tooltip="Change Your Client" label="選擇你將要轉讓的客戶 " listKey="client_id"
listValue="client_id" required="true" />
<s:select list="users" name="clientuser.userid" label="將要轉讓給同事"
tooltip="Choose your partner" listKey="userid" listValue="userid"
required="true" />
<s:submit value=" 確認轉讓 " onclick="alert('轉讓後你就失去了該客戶');" />
</s:form>
說說最簡單的<s:selelct />其他的以此類推:
·select標簽必須屬性只有一個為List
·select一定要有值,否則出錯。如果我們在html中使用select時會有個默認的值,在Struts2中也是 一樣的,如果List,沒有值可以加上headerKey,headerValue就可以通過。
·List屬性的值在Action中定義,必須為一個迭代的List/Map/Set,本例采用List
· listKey對應html表單select中的value,listValue對應html表單中的option
·List/Set的listKey和listValue是一樣的
·如果是Map,則map的key對應key,map的value對應value
如下代碼:
<s:select list="clients" name="clientuser.client_id"
tooltip="Change Your Client" label="選擇你將要轉讓的客戶" listKey="client_id"
listValue="client_id" required="true" />
Clients為action中list的對象,也就是getter/setter方法的名字,Struts2支持POJO訪問,listKey 的值”client_id”則為VO對象 (client)的屬性(client_id)(Struts2支持OGNL)我們還可以加上 headerKey和headerValue用以顯示首行的提示,大家可以加上試試,注意:headerKey的值不能為-1否則 編譯不能通過。
<s:doubleselect />和<s:select />運行機制是一樣的,不同的就是 <s:doubleselect />顯示的是兩個list/doubleList的值,doubleList的值牽制於list的值,它的 內部實現機制是采用JavaScript
<s:doubleselect list="clients" name="client.client_id"
listKey="client_id" listValue="client_id"
doubleName="client.client_name" doubleList="clients"
doubleListKey="client_name" doubleListValue="client_name" />
這個<s:doubleselect />是有問題的,只是為了演示有值,但是沒有真正起到doubleselect的 作用,doubleList是按編號取值的,doubleList對應Map中一個key的value。采用本例的話可以把這樣做 :
Map<Integer, List<clients>> maps = new HashMap<Integer, List<clients>>();
maps.put(1, clients);
maps.put(2, clients);
maps.put(3, clients);
maps的key為第一級下拉列表的listKey,top為client的實例
<s:doubleselect list="clients" name="client.client_id"
listKey="id" listValue="client_id"
doubleName="client.client_name" doubleList="maps.get(top. id)"
doubleListKey="client_name" doubleListValue="client_name" />