簡介: 本文基於 Business Space(業務空間)V6.2.0.1 版本的新功能,介 紹如何使用 JavaScript、Ajax、JSON 等技術來開發 Mashup 應用。通過本文, 讀者可以了解 Business Space(業務空間)V6.2.0.1 的新特性,以及如何利用 這些新特性在業務空間中快速開發業務流程應用系統。。
引言
WebSphere 提供支持的Business Space(業務空間)是 IBM WebSphere BPM 產品線中重要的組件之一,它為廣大用戶提供了一個協作的和基 於角色的用戶體驗。業務空間整合 WebSphere Process Server、WebSphere Business Monitor、WebSphere Business Service Fabric, WebSphere Modeler Publishing Server、FileNet BPM 等產品的功能,通過使用 Widget(以下簡稱 小部件)為客戶創建敏捷、強大的Web 2.0應用程序。
Mashup 是一種新型 的基於 Web 的交互式應用程序,它集成了來自多個源的內容並將其交付到一個頁 面中進行顯示。
Ajax 由 HTML、JavaScript™技術、DHTML 和 DOM 組成,是構建 Mashup應用的利器。它能夠使 Web 頁面從服務器獲取內容並使用 JavaScript 代碼在適當位置異步地進行自我更新。這樣,用戶就可以與指定用戶 界面進行交互而無需重新加載整個頁面。
在 Ajax應用中,JavaScript 發出異步請求後,得到的響應並非總是 XML 格 式,這是因為 XML 通常缺乏本地的、易於使用的JavaScript 解析器。這種情況 下,使用 JSON 就成為不錯的選擇。JSON 即 JavaScript Object Notation,它 是一種輕量級的數據交換格式,非常適用於服務器與 JavaScript 的交互。
小部件是業務空間中最基本的可定制單元,是構建業務空間應用的基礎。 在業務空間中,可以創建一個或多個 Mashup 頁面,然後在每個 Mashup 頁面中 加入小部件並進行配置,最後將各個小部件綁定在一起,使它們協同工作,就構 成了業務空間中的一個 Mashup應用。
本文的目的在於,介紹業務空間 V6.2.0.1 版本中小部件集成方面的新特性, 以及如何基於這些新特性,使用 JavaScript、Ajax、JSON 等技術來開發 Mashup 應用。
問題的提出
WebSphere 提供支持的業務空間為用戶提供了許多預定義的小部件,包括 IBM PBM 產品相關的業務小部件,以及一些通用的小部件,比如 Web Site、演示和 Google 日歷等。這些預定義的小部件可以方便、靈活地顯示在頁面上,能夠滿足 用戶的基本業務需求。但在 V6.2.0.1 之前,業務空間中各個小部件之間的邏輯 關系和消息傳遞必須在開發期間就預先定義好,在運行時無法靈活配置。用戶如 果想針對自身企業或組織現狀靈活搭配各個小部件,以達到真正自由定制業務流 程的目標還是一個比較大的挑戰。
解決方案
有什麼好的辦法來解決這個問題呢?在業務空間 V6.2.0.1 之前,用戶不得不 重新開發相應小部件,來滿足自己的業務需求。針對這個問題,業務空間 V6.2.0.1 專門提供了一些新的特性,以滿足用戶在現有小部件基礎上快速靈活地 搭建 Mashup應用的需求。
這些新特性包括:
小部件 Wiring –同一頁面中的小部件通過 Wiring(以下簡稱綁定)來達到 相互協作的目的。一個綁定包括一個源小部件和目標小部件,而每個小部件可以 有若干個發送和接收事件,一個綁定就是將源小部件的發送事件和目標小部件的 接收事件關聯起來,以實現兩個小部件之間的邏輯關系確立和消息傳遞。
Script Adapter 小部件– Script Adapter 是 V6.2.0.1 中全新開發的小部 件,用於連接同一頁面中其他兩個小部件,以便對事件有效內容執行數據轉換。 使用該小部件,可以顯示有助於調試小部件的事件數據以及在小部件事件通信中 插入邏輯;例如,將事件從一種格式映射為另一種。
Hiding 小部件– 通過這個功能可以將一個小部件在頁面上設置成不可見,但 不會影響該小部件的功能。一般來說,Script Adapter 小部件對最終業務用戶是 沒有意義的,我們會借助這個功能讓它在運行時隱藏起來。
URL Addressability - 不同頁面中的小部件可以通過 URL Addressability 來達到相互協作的目的。在 V6.2 中已經提供了創建 URL 的功能,但是 URL 中 只包括目標空間和頁面地址。而 V6.2.0.1 中產生的URL 則還會有目標頁面的狀 態信息,其中可以指定頁面中各個小部件及其接收事件名稱和內容。
Global Page –可以將業務空間中的頁面屬性設置為全局頁面,這樣業務空間 中的所有用戶都有權限看到這個頁面。一般來說這個設置與 URL Addressability 是密切相關的:業務空間中的每個空間和頁面都是有權限控制的,當用戶根據產 生的URL 來訪問別人創建的頁面時必須獲得該頁面的訪問權限。這就要求被訪問 頁面的管理員賦予相應的權限。如果系統中存在大量的訪問用戶且屬於不同的用 戶組,管理員的任務會非常繁重。而使用 Global Page 就會解決這樣的問題。
接下來我們就基於上面介紹的前三個新特性,來實現一個業務空間中一個頁面 內的Mashup應用。如果想要在多個 Mashup 頁面間傳遞信息或跳轉,則還需要借 助後兩個新特性。
環境准備
1. 安裝 WebSphere Process Server(以下簡稱 WPS) V6.0.2.1,並創建一 個獨立 WPS 概要文件。
在創建應用程序服務器過程中,請確認在管理安全頁面選中“啟用管理安全性 ”選項,如圖 1 所示。請記住所輸入的用戶名和密碼,本例為 admin/admin。
圖 1. 啟用管理安全性

假如您選擇高級概要文件創建,請確認選中“配置 Business Space”選項, 否則業務空間不會被安裝和配置。如圖 2 所示。
圖 2. 配置 Business Space

2. 啟動 WPS 服務器
業務空間服務會隨著 WPS 服務器一同啟動。
創建一個業務空間
下面我們會創建一個業務空間,其中包含兩個頁面:“創建任務”和“我的工 作”。通過“創建任務”頁面,我們會利用 WPS 提供的預定義小部件為自己或他 人分配查詢任務;通過“我的工作”頁面,我們可以知道自己的任務,並看到任 務標題在 Google 中的查詢結果。
登陸業務空間
在浏覽器中輸入地址 http://host_name:port_number/BusinessSpace,以創 建 WPS 概要文件時輸入的管理安全信息作為登陸頁面的用戶名 / 密碼,本例為 admin/admin。
創建一個業務空間
在業務空間管理器中,單擊“創建新的業務空間”圖標以創建業務空間,如圖 3 所示。
圖 3. 創建新的業務空間圖標

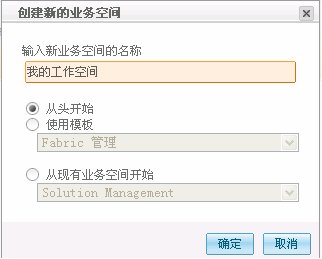
在彈出對話框中輸入業務空間名稱,如“我的工作空間”。使用缺省值“從頭 開始”作為將要創建的空間類型,如圖 4 所示。
圖 4. 創建新的業務空間對話框

創建頁面
在業務空間管理器中,選中剛剛創建的業務空間,然後單擊“創建新頁面”圖 標向業務空間添加一個頁面,如圖 5 所示。
圖 5. 創建新頁面圖標

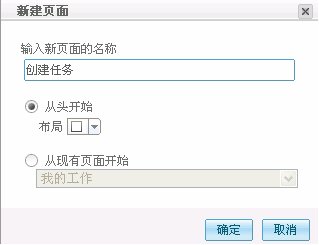
在彈出對話框中輸入新頁面的名稱“創建任務”,然後點擊“確定”按鈕。如 圖 6 所示
圖 6. 創建新頁面對話框

同樣的方法,在該業務空間中創建頁面“我的工作”。
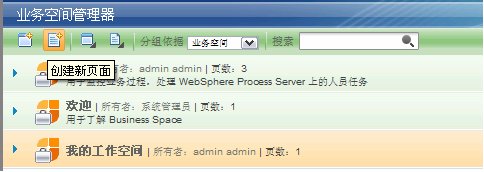
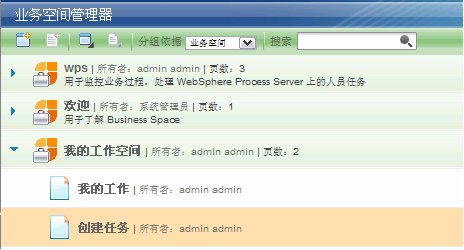
至此“我的工作空間”以其兩個頁面已經創建完畢,如圖 7 所示。
圖 7. 已創建的業務空間及頁面

創建小部件
在業務空間管理器中,單擊頁面名稱“創建任務”以將其打開。
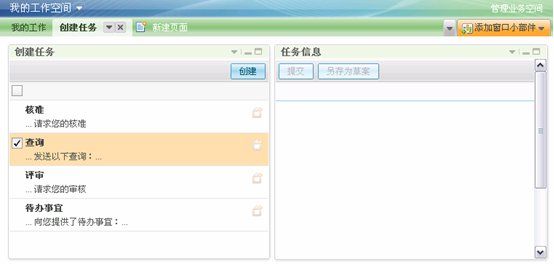
在“創建任務”頁面添加兩個小部件:“創建任務”和“任務信息”小部件, 如圖 8 所示。
圖 8. “創建任務”頁面

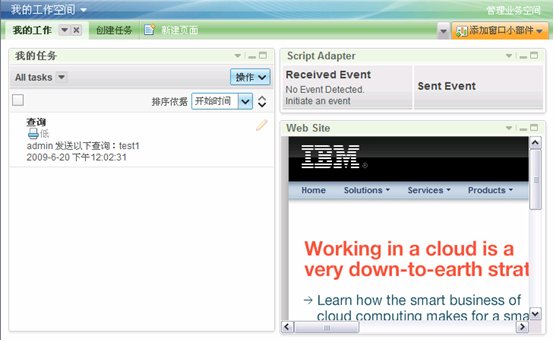
在“我的工作”頁面添加三個小部件:“我的任務”,“Script Adapter”和 “Web Site”。如圖 9 所示。
圖 9. “我的工作”頁面

在業務空間中創建 Mashup應用
至此,我們已經創建了兩個 Mashup 頁面。在“創建任務”頁面中,WPS 提供 的兩個預定義小部件會自動相互綁定,可以為自己或他人分配查詢任務;在“我 的工作”頁面,我們的目標是當在“我的任務”列表中選中一個任務時,“Web Site”小部件會自動顯示該任務主題在 Google 中的搜索結果。“我的任務”是 WPS 提供的預定義小部件,“Web Site”是業務空間中的常用小部件,兩者之間 沒有直接聯系,不會自動綁定。因此,我們需要分析兩個小部件的接收和發送事 件,並手工的將它們綁定在一起。
當一個任務被選中時,“我的任務”小部件會發送事件 “com.ibm.widget.FocusChanged”,該事件類型為 JSON,內容為被選中任務的 編號和類型。
而“Web Site”小部件只有一個接收事件“displayHtml”,該事件類型為 String,內容為具體網站 / 頁面的URL。
以上分析可知,這兩個小部件之間無論是事件數據類型還是事件內容均不匹配 ,無法直接將二者綁定起來,這時候我們就需要用到 Script Adapter 小部件。
使用 Script Adapter 小部件將兩個小部件關聯起來
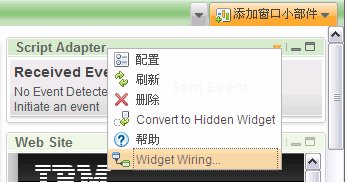
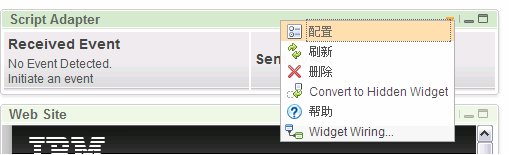
在“我的工作”頁面,單擊“Script Adapter”小部件的下拉圖標,然後選擇 “Widget Wiring”。如圖 10 所示。
圖 10. Widget Wiring 選項

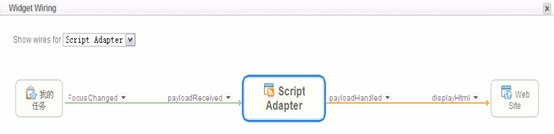
在“Widget Wiring”頁面,將 Script Adapter 小部件與另外兩個小部件通 過指定事件連接起來,請注意在“我的任務”小部件的發送事件中選擇的是 “com.ibm.widget.FocusChanged”,如圖 11 所示。
圖 11. Widget Wiring 頁面

編輯 Adapter 小部件以傳遞事件內容
在“我的工作”頁面,單擊 Script Adapter 小部件的下拉圖標,然後選擇“ 配置”,如圖 12 所示。
圖 12. Script Adapter 配置選項

在 Java Script 輸入框中輸入以下代碼:
清單 1. Script Adapter 代碼
var payloadJson = dojo.toJson(payload);
var payloadObj = eval('(' + payloadJson + ')');
var taskId = payloadObj.id;
var xmlhttp = null;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
if ( typeof xmlhttp.overrideMimeType != 'undefined') {
xmlhttp.overrideMimeType('text/xml');
}
} else if (window.ActiveXObject) {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
} else {
alert('Your browser does not support xmlhttprequests?');
}
var strUrl = "/rest/bpm/htm/v1/task/" + taskId;
xmlhttp.open('GET', strUrl, false);
xmlhttp.send(null);
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
responseJSON = eval( "(" + xmlhttp.responseText + ")" );
} else {
alert("error");
}
var subjectDescription = responseJSON.description;
var subjectText = subjectDescription .split(":")[1];
return "http://www.google.cn/search?q=" + subjectText;
代碼解析:
“payload”為 Script Adapter 從源小部件發送事件中接收到的數據對象;
前三行代碼獲取到所選擇任務的標識;
第 4 行到第 27 行是根據任務標識,利用 WPS 提供的REST API 獲取該任務 的詳細信息;
最後三行是從任務的詳細信息中獲取任務主題,然後把它作為 Google 搜索的 關鍵字。
注意:如果是英文環境,請在倒數第二行中將”:”替換為”:”。
隱藏 Script Adapter 小部件
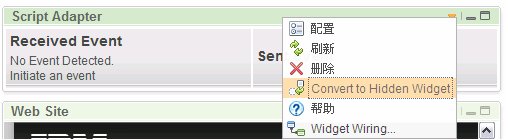
缺省 Script Adapter 小部件運行時會顯示接收和發送事件信息,便於 IT 人 員進行調試。一般來說,Script Adapter 小部件對於業務用戶來說是不可見的, 所以本例中我們要隱藏 Script Adapter 小部件:在“我的工作”頁面,單擊 Script Adapter 小部件的下拉圖標,然後選擇“Convert to Hidden Widget”。 如圖 13 所示。
圖 13. 隱藏小部件

下圖是隱藏 Script Adapter 小部件後的頁面效果 , 如圖 14 所示。如果想 要將 Script Adapter 小部件恢復成可見狀態,需要在頁面下拉框中選擇“Show All Widget”,然後在 Script Adapter 小部件下拉框中選擇“Convert to Visible Widget”。
圖 14. 小部件隱藏效果

以上我們已經創建了一個業務空間,其中包含兩個 Mashup 頁面。通過第一個 頁面,我們能夠為自己或他人分配查詢任務;通過第二個頁面,我們可以知道自 己的任務,並看到任務標題在 Google 中的查詢結果。接下來,我們就在這個業 務空間中實際操作一下,來驗證 Mashup應用運行的結果。
運行 Mashup應用
創建任務
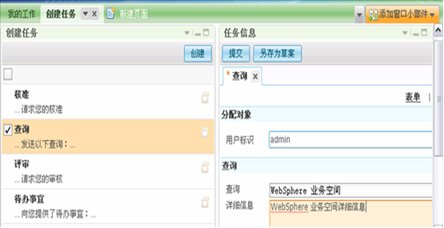
在“創建任務”頁面,為自己創建一個查詢任務,以便該任務能在“我的工作 ”頁面中顯示出來:在“創建任務”小部件中選擇“查詢”選項,然後點擊“創 建”按鈕;在 “任務信息”小部件中輸入詳細信息,確保用戶標識中的輸入值為 當前用戶標識。此處輸入的查詢主題(也就是“WebSphere 業務空間”)會作為 Web Site 小部件中的Google 查詢關鍵字。如圖 15 所示。
圖 15. 創建任務

查看任務
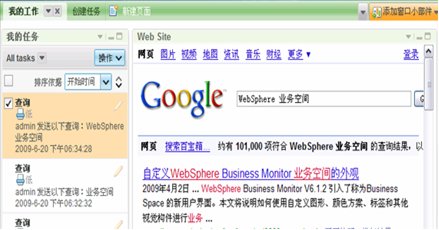
在“我的工作”頁面,在“我的任務”小部件中選擇剛剛創建的任務,Web Site 小部件中會自動顯示該任務主題在 Google 中的查詢結果。如圖 16 所示。
圖 16. 查看任務

小結
本篇文章介紹了業務空間 V6.2.0.1 在集成方面的新特性,並利用這些特性對 業務空間中兩個相互獨立的小部件進行綁定,實現了一個基於業務空間的Mashup 應用。從實例中可以看出,業務空間可以幫助業務人員和 IT 人員快速地進行業 務流程定制和實現,為企業和組織真正實現隨需應變的業務提供了強有利的支持 。
本文配套源碼