開始之前
關於本教程
BIRT 提供了一個圖表引擎,使我們能夠把數據集顯示為圖表。還可以進一步 配置圖表來支持交互操作,這樣的話,當用戶在圖表元素(比如圖表標題、圖例 、軸、值系列等)上執行操作時,圖表就會做出各種響應,比如顯示工具提示、 彈出消息或跳到另一個報告。BIRT 可以顯示以下格式的圖表:PNG、JPG、BMP 或 SVG。SVG 是一種描述 2-D 矢量圖形和腳本編程的 XML 規范,因此可以實現各種 交互式特性:
鑽通 允許用戶通過單擊行、節點等圖表元素從一個報告轉到另一個報告。這 樣就可以通過一個選擇的元素把兩個報告鏈接起來。突出顯示 用戶可以通過選擇 圖例或把鼠標停留在圖例上來選擇元素。這樣就可以輕松地找到圖表中的一系列 數據。可見性切換 用戶可以通過選擇圖例來隱藏或顯示一系列數據。在圖表中有 許多元素的情況下,用戶可以通過選擇圖例快速地識別元素。還有助於用戶集中 精力處理指定的系列。顯示工具提示 當用戶把鼠標停留在一個元素上時,顯示一 個消息,這可以提供與元素相關聯的定制消息。定制的用戶交互
對於許多企業系統,可訪問性和國際化是開發報告時的重要問題。BIRT 提供 在報告中添加可訪問性和國際化支持的能力。
BIRT Report Designer 提供了一個示例數據庫,其中包含一家零售商的業務 數據。我們將用這個數據庫的一個子集創建一組銷售報告,以此演示上面提到的 特性。
年度總銷售報告 包含一個條形圖,顯示按產品統計的年度銷售數據。用戶單 擊一個條,就可以鑽通到第二個報告,這個報告顯示這個產品的銷售趨勢。產品 的銷售趨勢報告 包含一個線條圖,顯示產品隨時間變化的銷售數據。當用戶把鼠 標移動到線條上的節點時,會出現一個顯示銷售量的工具提示。用戶還可以通過 單擊線條鑽通到第三個報告。產品的消費者分布報告 包含兩個圖:一個餅圖,顯 示購買這個產品的消費者的總體分布,當用戶把鼠標移動到圖例上時,對應的餅 圖部分會突出顯示;一個顯示隨時間變化的消費者購買量的區域圖,用戶可以通 過單擊對應的圖例顯示和隱藏這個圖。用戶還可以單擊一個餅圖部分,這會彈出 一個消息,顯示這個消費者的購買量。
本教程按照以下步驟講解如何創建報告:
准備
創建 BIRT 項目
創建常用的報告模板
創建一個新報告
創建報告布局
創建標簽
創建數據源
為三個報告創建三個拷貝
創建第一個報告:總銷售報告
創建數據集
創建條形圖
創建圖表
綁定圖表數據
配置修飾性屬性
創建第二個報告:產品銷售趨勢報告
創建報告參數
創建數據集
創建線條圖
啟用工具提示交互
創建第三個報告:消費者報告
創建報告參數
創建數據集
創建餅圖
啟用突出顯示交互
啟用定制的用戶交互
創建區域圖
啟用可見性切換交互
鏈接三個報告
啟用鑽通交互
添加國際化
創建資源束
創建本地化文本
配置圖表標題
添加可訪問性
檢驗報告
配置 Report Editor
檢驗報告
目標
本教程講解如何用 BIRT Report Designer 逐步創建一組銷售分析報告,重點 演示一些比較高級的圖表特性。您將學習以下圖表技術:
啟用鑽通、突出顯示、顯示/隱藏、工具提示等交互方式
配置修飾性屬性
啟用可訪問性和國際化支持
先決條件
本教程假設讀者基本了解 Eclipse IDE、BIRT Report Designer 和 JavaScript。如果您還沒有安裝 Eclipse 或 BIRT,請參見 Eclipse Foundation 的 Prerequisites and Detailed Installation Instructions for BIRT。如果 安裝了 Eclipse SDK,那麼可以 使用 Eclipse Update Manager 安裝 BIRT。
系統需求
作者在編寫本教程時使用運行 Microsoft® Windows® 的計算機。但是,您可以使用能夠運行 Eclipse 的任何計算機, 包括運行 OS X 或 Linux® 的系統。還需要安裝 Java™ V1.5 JRE 或 JDK 和 BIRT All-in-One V2.2.2。最低的硬件需求是 1 GHz 或更高頻率的 Intel® x86 處理器,最少 512 MB 的 RAM,最少 540 MB 的磁盤空間(用於 安裝 BIRT All-in-One 驅動程序),以及用於存儲報告的額外磁盤空間。顯示器 的分辨率至少為 1024x768 像素。
准備
創建 BIRT 項目
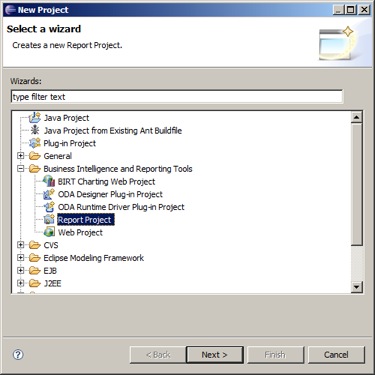
首先,創建一個 BIRT 項目來存儲報告和 所需的資源。在 Eclipse 工具欄中,選擇 File > New > Projects 打開 項目向導(見圖 1)。
圖 1. 報告項目

選擇 Business Intelligence and Reporting Tools > Report Project 並單擊 Next。輸入 MyReports 作為項目名並單擊 Finish。如果提示您 切換到 Report Design 透視圖,那麼選擇 Yes。
注意:Report Design 透 視圖包含許多重要的視圖和編輯器,比如 Data Explorer、Property Editor 等 。如果偶然關閉了一個視圖,可以通過 Window > Show view 重新打開它。還 可以通過重置這個透視圖(右鍵單擊這個透視圖並選擇 Reset),重新顯示所有 報告設計視圖和編輯器。
創建常用的報告模板
因為我們主要關注圖表特性,所以先為三個報告創建一個簡單的報告模板,然 後通過添加不同的圖表來定制每個報告。在這個模板中,我們還將用 Classic Models Inc. 示例數據庫創建一個數據源。
還可以為常用的組件創建一個庫,以便在多個報告中重用這些組件。但是,在 這裡我們僅僅構建常用模板的三個拷貝。
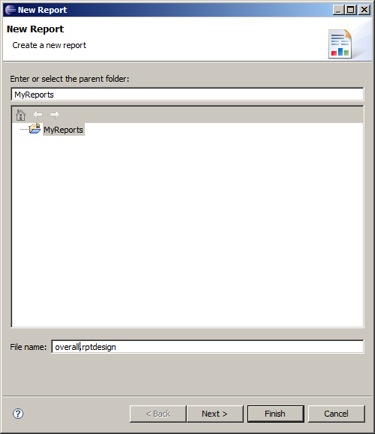
為了創建新報告,選擇 File > New > Report 打開報告向導(見圖 2 )。輸入 overall.rptdesign 作為文件名並單擊 Next。選擇 Blank Report 並 單擊 Finish。新創建的報告會在 Report Editor 中打開。
圖 2. 報告向導

網格報告組件使我們能夠以適當、有組織的方式布置報告中顯示的組件。我們 將創建一個單列網格來布置標簽和圖表。右鍵單擊報告中的任何地方並選擇 Insert > Grid。分別輸入 1 和 3 作為列數和行數,然後單擊 OK。
圖 3. Grid Editor

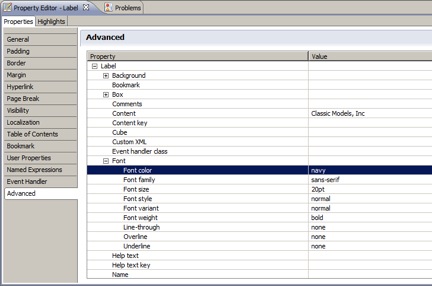
現在,在網格的第一行中添加一個標簽作為報告的標題,然後通過設置標簽的 屬性配置它的視覺效果。右鍵單擊網格的第一行並選擇 Insert > Label。在 Property Editor 中,單擊 Advanced 選項卡。編輯 Content 屬性並把值設置為 Classic Models, Inc。接下來,修改 Font,把 Font color、Font family、 Font size 和 Font weight 分別設置為 navy、sans-serif、20pt 和 bold。
圖 4. Property Editor

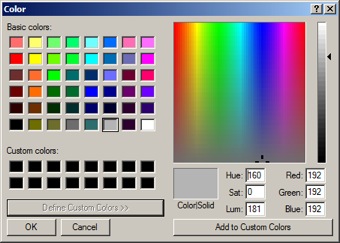
編輯 Background 屬性並從下拉列表中選擇 Gray。還可以修改顏色的深淺。 單擊 ... 按鈕打開 Color Editor(見圖 5)。單擊 Define Custom Colors,滾 動右邊的刻度,直到獲得您滿意的顏色,然後單擊 OK。
圖 5. Color Editor

現在,通過創建一個數據源組件,為報告定義數據源。進入 Data Explorer 視圖(見圖 6)。右鍵單擊 Data Source 並選擇 New Data Source 打開數據源 向導。
圖 6. Data Explorer 視圖

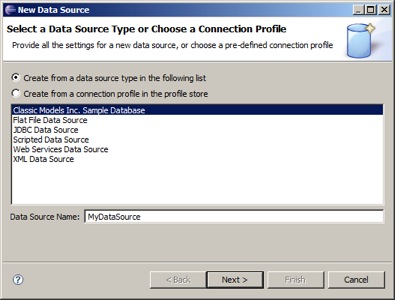
在 Data Source Name 框中輸入 MyDataSource,其他設置保持默認值並單擊 Next,然後單擊 Finish。
圖 7. 數據源向導

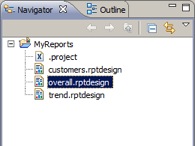
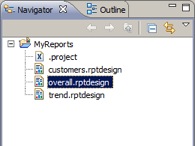
單擊主工具欄上的 Save,保存報告模板。接下來,按照以下步驟生成報告模 板的另兩個拷貝。在 Navigator 視圖中,選擇 overall.rptdesign 報告並右鍵 單擊。選擇 Copy,右鍵單擊 Navigator 視圖中的任何地方並選擇 Paste。出現 提示時,輸入 trend.rptdesign 作為報告名。再次粘貼報告模板並輸入 customers.rptdesign 作為報告名。
圖 8. Navigator 視圖

創建總銷售報告
接下來,定制第一個報告模板來創建總銷售報告。這需要添加一個條形圖,顯 示 Classic Models Inc. 的所有產品的年度銷售數據。
創建數據集
首先要創建一個數據集,其中包含老爺車生產線的所有產品的銷售總額。雙擊 overall.rptdesign,在 Report Editor 中打開它。在 Data Explorer 視圖中, 右鍵單擊 Data Sets,然後選擇 New Data Set 打開這個向導。輸入 OverallDataSet 作為數據集名並單擊 Next。
圖 9. 數據集向導

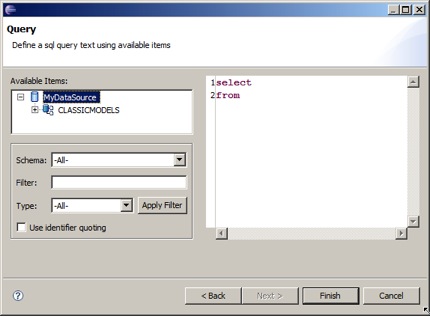
我們將構造一個 SQL 語句,這個語句獲取每個產品的名稱和年度銷售數據。 年度銷售數據是通過產品價格和全年訂購量相乘計算出來的。在右邊的框中(見 圖 9),輸入以下查詢,然後單擊 Finish。
清單 1. SQL 查詢
select CLASSICMODELS.PRODUCTS.PRODUCTNAME,
sum(CLASSICMODELS.ORDERDETAILS.PRICEEACH \
* CLASSICMODELS.ORDERDETAILS.QUANTITYORDERED) as "sales"
from CLASSICMODELS.ORDERS, CLASSICMODELS.ORDERDETAILS, CLASSICMODELS.PRODUCTS
where (CLASSICMODELS.ORDERS.ORDERNUMBER = CLASSICMODELS.ORDERDETAILS.ORDERNUMBER)
and (CLASSICMODELS.ORDERDETAILS.PRODUCTCODE = CLASSICMODELS.PRODUCTS.PRODUCTCODE)
and (CLASSICMODELS.PRODUCTS.PRODUCTLINE = 'Classic Cars')
group by CLASSICMODELS.PRODUCTS.PRODUCTNAME
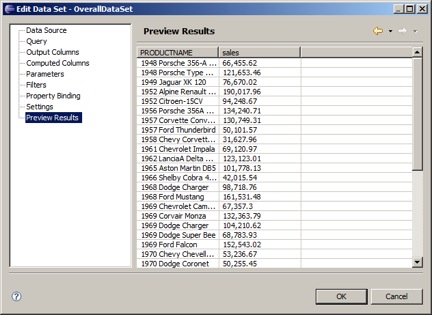
可以通過選擇 Preview Results 檢驗這個查詢。
圖 10. 預覽結果

單擊 OK。
創建條形圖
接下來,使用一個列圖表來顯示年度銷售數據。我們將使用一個條形圖,其水 平軸顯示產品名。然後,配置一些裝飾性屬性,演示如何修改圖表的視覺效果。 還要在圖表上添加定制的用戶交互,在用戶單擊一個條時顯示一個消息框。
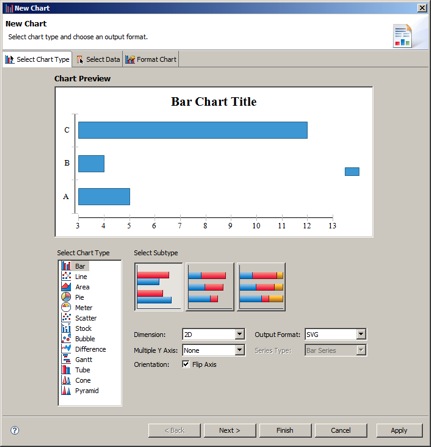
創建條形圖:在 Report Editor 中,選擇第二個網格組件中的第二行,右鍵 單擊並選擇 Insert > Chart,選擇 Bar 作為圖表類型,選中 Flip Axis 選 項,其他選項保持默認設置,然後單擊 Next。
圖 11. 選擇圖表類型

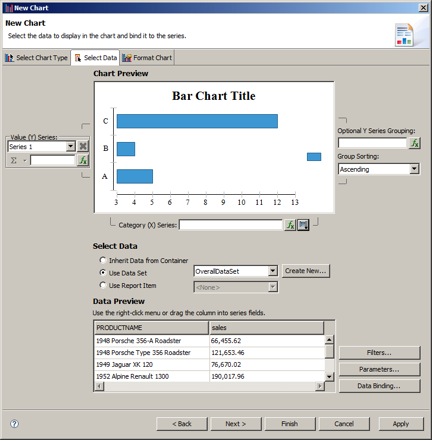
接下來,把數據集綁定到圖表。x 軸仍然是產品名,y 軸是銷售量。單擊 Use Data Set 並從下拉列表中選擇 OverallDataSet。
圖 12. 選擇數據

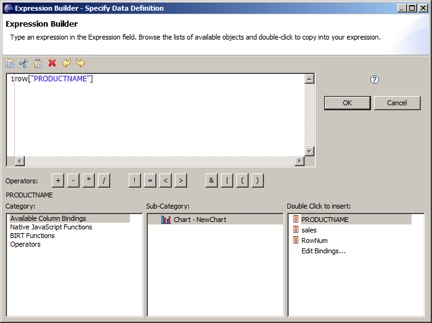
單擊 Category (X) Series 旁邊的 Fx 按鈕。在 Expression Builder 中, 選擇 Category Chart – NewChart 中的 Available Column Bindings,然後雙 擊 PRODUCTNAME,從而在表達式框中生成 row["PRODUCTNAME"]。單擊 OK。
圖 13. Expression Builder

我們使用 sales 列作為 Value (Y) Series。為此,可以按照第二步操作,也 可以把 sales 列從 Data Preview 列表拖到 Value (Y) Series 框中並單擊 Next。
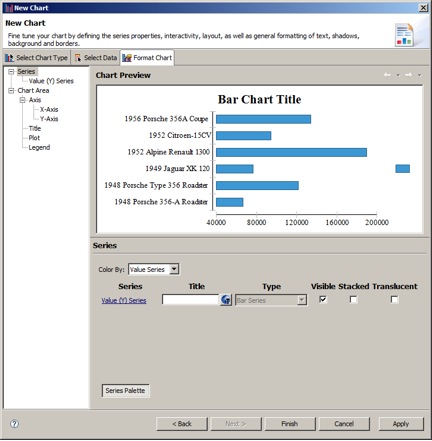
現在,修改裝飾性屬性,讓這個圖表更美觀。在左邊的樹視圖中,選擇 Series。在 Color By 框中選擇 Value Series。單擊 Series Palette 按鈕。
圖 14. Format Chart

我們將用一種漸變顏色填充條形。在 Series Palette Editor 中,選擇下拉 列表並單擊 Gradient 按鈕。選擇初始顏色和結束顏色。然後單擊右下角的 Close 按鈕,回到 Format Chart 向導頁面。
圖 15. Series Palette Editor

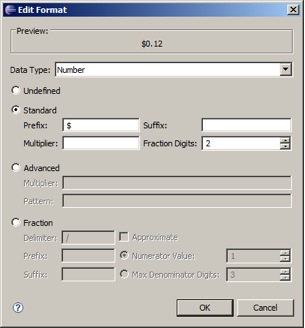
現在,設置 y 軸的格式,顯示美元形式的銷售值。在左邊的樹視圖中,選擇 Chart Area > Axis > Y-Axis。單擊 Type 框旁邊的按鈕打開 Format Editor,選擇 Standard,在 Prefix 框中添加 $,然後單擊 OK。
圖 16. 編輯格式

圖表網格線是從軸垂直或水平延伸出的線。它們使圖表更容易閱讀。在這個圖 表中,我們將添加垂直網格線。單擊 Major Grid 部分中的 Gridlines 按鈕,選 中 Visible,選擇一種樣式,然後關閉編輯器。
圖 17. 網格線

現在要隱藏圖例,因為這個圖表中不需要圖例。在樹視圖中,選擇 Chart Area > Legend,取消 Visible 選項,然後單擊 Finish。當前的這個圖表太 小了,需要調整它的大小。選擇圖表的左下角並拖動鼠標指針,直到把圖表放大 到合理的大小。使用 Ctrl+s 保存報告。
創建產品銷售趨勢報告
接下來,定制第二個報告模板來創建產品銷售趨勢報告。這個報告包含一個線 條圖,顯示指定的產品隨時間變化的銷售趨勢。當用戶把鼠標停留在線條圖上的 一個數據點上時,會以工具提示形式顯示銷售值。
創建報告參數
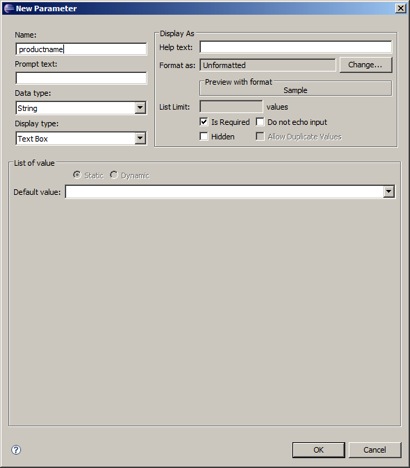
為了根據特定產品生成報告,要定義一個代表產品名的報告參數。雙擊 trend.rptdesign 在 Report Editor 中打開它。在 Data Explorer 視圖中,右 鍵單擊 Report Parameters 並選擇 New Parameter。輸入 productname 作為名 稱並單擊 OK。
圖 18. Parameter Editor

創建數據集
創建一個數據集來返回指定產品每天的匯總銷售量和日期。在 Data Explorer 視圖中,右鍵單擊 Data Sets 並選擇 New Data Set。輸入 TrendDataSet 作為 名稱並單擊 Next,然後輸入以下 SQL 語句並單擊 Finish。
清單 2. SQL 查詢
select CLASSICMODELS.PRODUCTS.PRODUCTNAME,
(CLASSICMODELS.ORDERDETAILS.PRICEEACH \
* CLASSICMODELS.ORDERDETAILS.QUANTITYORDERED) as sales,
CLASSICMODELS.ORDERS.ORDERDATE
from CLASSICMODELS.ORDERS,
CLASSICMODELS.ORDERDETAILS,
CLASSICMODELS.PRODUCTS
where (CLASSICMODELS.PRODUCTS.PRODUCTCODE = CLASSICMODELS.ORDERDETAILS.PRODUCTCODE)
and (CLASSICMODELS.ORDERS.ORDERNUMBER = CLASSICMODELS.ORDERDETAILS.ORDERNUMBER)
and (CLASSICMODELS.PRODUCTS.PRODUCTNAME = ?)
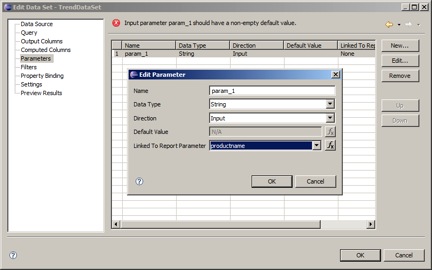
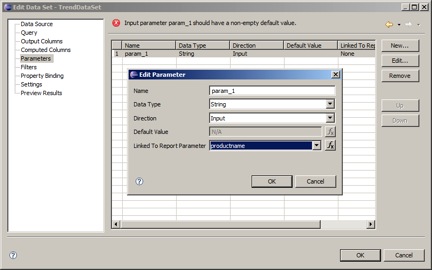
請注意,SQL 語句中的產品名設置為 ? 字符,這表明這個 SQL 語句需要一個 參數。需要把這個參數綁定到前面定義的報告參數。在左邊的樹視圖中,單擊 Parameters。選擇第一行並單擊 Edit 按鈕。在 Linked To Report Parameter 框中,選擇 productname,然後單擊 OK 和 OK。
圖 19. 編輯數據集

現在,我們的數據集會根據報告參數所指定的產品名產生銷售信息。
創建線條圖
接下來,使用一個線條圖顯示數據集中的數據。在 Report Editor 中,選擇 第二個網格的第二行。右鍵單擊這一行並選擇 Insert > Chart。選擇 Line 作為圖表類型並單擊 Next。選擇 TrendDataSet 作為數據集。把列 ORDERDATE 拖到 Category (X) Series 框中,把 SALES 拖到 Value (Y) Series 中,然後 單擊 Next。
圖 20. 選擇數據

選擇 Series,然後為 Color By 選項選擇 Categories。這會使每個圖表類別 顯示不同的顏色。
當用戶把鼠標停留在一個數據點上時,我們希望圖表顯示一個工具提示。選擇 Series > Value (Y) Series 並單擊 Interactivity。把事件設置為 Mouse Over,把操作設置為 Show Tooltip,並輸入 "$" + row["SALES"] + " made on " + row["ORDERDATE"] 作為 Tooltip Text,然後單擊 Close。
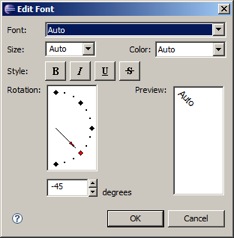
現在旋轉 x 軸標簽,讓文本看起來不那麼亂。選擇 Chart Area > Axis > X-Axis。單擊 Label 框旁邊的 A。在 font editor 中,拖動旋轉臂並把值 設置為 -45 度,單擊 OK。
圖 21. 編輯字體

因為這個圖中只有一個數據系列,所以不需要圖例。選擇 Chart Area > Legend 並取消 Visible 復選框。單擊 Finish 返回 Report Editor。選擇這個 圖表並把它擴大到合理的大小。使用 Ctrl+s 保存報告。
創建消費者報告
下面定制第三個報告模板來創建消費者報告。這個報告用一個餅圖顯示購買指 定產品的消費者的分布。另外,通過一個區域圖顯示每個消費者隨時間變化的購 買量。產品標識符通過一個參數傳遞給報告。用戶可以把鼠標停留在餅圖中的圖 例上,從而突出顯示代表特定消費者的餅圖部分。用戶還可以單擊區域圖中的圖 例項,從而顯示或隱藏代表特定消費者的數據系列。這些交互特性使用戶能夠集 中關注特定的消費者數據。
創建報告參數
首先需要創建一個代表產品的報告參數。雙擊 customers.rptdesign 報告在 Report Editor 中打開它。在 Data Explorer 視圖中,右鍵單擊 Report Parameters 並選擇 New Parameter。輸入 productname 作為名稱並單擊 OK。
創建數據集
我們將在這個報告中創建兩個數據集:一個數據集獲取特定產品的總訂單信息 ,包括總銷售量和消費者名稱;另一個數據集獲取特定產品的詳細訂單信息,包 括銷售量、訂購日期和消費者名稱。
在 Data Explorer 視圖中,右鍵單擊 Data Sets 並選擇 New Data Set。輸 入 DistributionDataSet 作為名稱並單擊 Next。輸入以下字符串作為查詢並單 擊 Finish。這個查詢提供每個消費者的總購買量。這個數據集用來在餅圖中顯示 消費者分布。
清單 3. SQL 查詢
select CLASSICMODELS.CUSTOMERS.CUSTOMERNAME,
sum(CLASSICMODELS.ORDERDETAILS.PRICEEACH \
* CLASSICMODELS.ORDERDETAILS.QUANTITYORDERED) as sales
from CLASSICMODELS.CUSTOMERS, CLASSICMODELS.ORDERS, \
CLASSICMODELS.ORDERDETAILS, CLASSICMODELS.PRODUCTS
where (CLASSICMODELS.ORDERS.CUSTOMERNUMBER = CLASSICMODELS.CUSTOMERS.CUSTOMERNUMBER)
and (CLASSICMODELS.ORDERDETAILS.ORDERNUMBER = CLASSICMODELS.ORDERS.ORDERNUMBER)
and (CLASSICMODELS.PRODUCTS.PRODUCTCODE = CLASSICMODELS.ORDERDETAILS.PRODUCTCODE)
and (CLASSICMODELS.PRODUCTS.PRODUCTNAME = ?)
group by CLASSICMODELS.CUSTOMERS.CUSTOMERNAME
order by CLASSICMODELS.CUSTOMERS.CUSTOMERNAME
接下來,需要把報告參數綁定到這個查詢,從而生成與指定產品相關的數據。 單擊 Parameters,選擇第一行並單擊 Edit。在 Linked To Report Parameter 框中選擇 productname,然後單擊 OK 和 OK。第一個數據集已經完成了。右鍵單 擊 Data Sets 並選擇 New Data Set。輸入 CustomersDataSet 作為名稱並單擊 Next。輸入以下字符串作為查詢。
清單 4. SQL 查詢
select CLASSICMODELS.CUSTOMERS.CUSTOMERNAME,
CLASSICMODELS.ORDERS.ORDERDATE,
(CLASSICMODELS.ORDERDETAILS.PRICEEACH \
* CLASSICMODELS.ORDERDETAILS.QUANTITYORDERED) as sales
from
CLASSICMODELS.CUSTOMERS,
CLASSICMODELS.PRODUCTS,
CLASSICMODELS.ORDERS,
CLASSICMODELS.ORDERDETAILS
where
(CLASSICMODELS.PRODUCTS.PRODUCTCODE = CLASSICMODELS.ORDERDETAILS.PRODUCTCODE)
and (CLASSICMODELS.ORDERDETAILS.ORDERNUMBER = CLASSICMODELS.ORDERS.ORDERNUMBER)
and (CLASSICMODELS.ORDERS.CUSTOMERNUMBER = CLASSICMODELS.CUSTOMERS.CUSTOMERNUMBER)
and (CLASSICMODELS.PRODUCTS.PRODUCTNAME = ?)
單擊 Parameters,選擇第一行並單擊 Edit。在 Linked To Report Parameter 框中選擇 productname,然後單擊 OK 和 OK。第二個數據集也完成了 。
創建餅圖
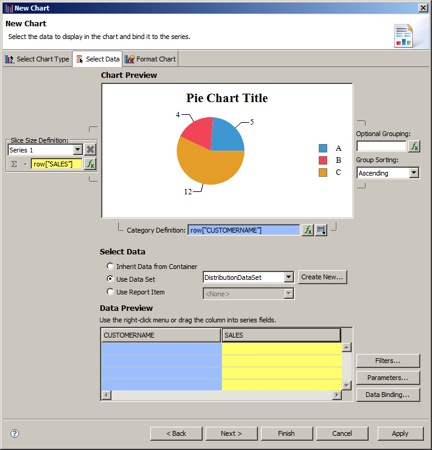
現在開始創建餅圖。在 Report Editor 中,選擇第二個網格中的第二行。右 鍵單擊這一行並選擇 Insert > Chart。選擇 Pie 作為圖表類型並單擊 Next 。選擇 DistributionDataSet 作為數據集。把 CUSTOMERNAME 列拖到 Category Definition,把 SALES 拖到 Slice Size Definition 並單擊 Next。
圖 22. 選擇數據

下面添加突出顯示交互,當用戶把鼠標移動到一個圖例項上時,對應的餅圖部 分會突出顯示。選擇 Chart Area > Legend,單擊 Interactivity,再選擇 Mouse Over 事件和 Highlighting 操作,然後單擊 Close 按鈕。
下面解釋在用戶單擊餅圖部分時如何調用 JavaScript。可以通過這種方法添 加各種用戶交互,可能實現的交互類型只受 JavaScript 功能的限制。對於我們 的報告,在用戶單擊一個餅圖部分時,將調用 JavaScript 函數 alert 來顯示這 一部分的值。
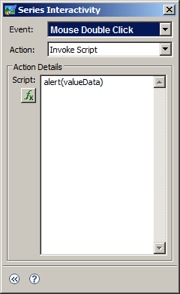
選擇 Series > Value Series 並單擊 Interactivity。在 Series Interactivity editor 中,選擇 Mouse Click 事件和 Invoke Script 操作。在 script 框中輸入 alert(valueData),單擊 Close,然後單擊 Finish。
圖 23. 編輯交互

把餅圖擴大到合理的大小。
創建區域圖
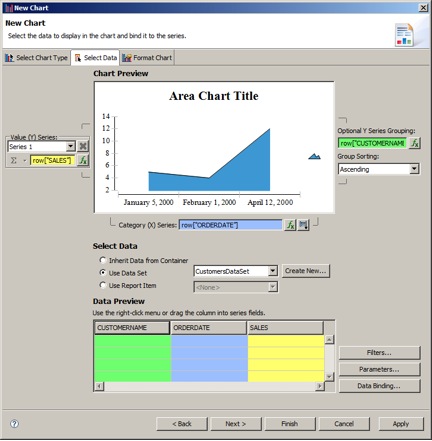
接下來,創建一個顯示隨時間變化的消費者購買量的區域圖。在 Report Editor 中,選擇第二個網格中的第三行。右鍵單擊並選擇 Insert > Chart。 選擇 Area 作為圖表類型並單擊 Next。選擇 CustomersDataSet 作為數據集。把 ORDERDATE 列拖到 Category (X) Series 框,把 SALES 拖到 Value (Y) Series ,把 CUSTOMERNAME 拖到 Optional Y Series Grouping,並單擊 Next。
圖 24. 選擇數據

現在旋轉 x 軸標簽,讓文本看起來不那麼亂。選擇 Chart Area > Axis > X-Axis。單擊 Label 框旁邊的 A 按鈕。拖動旋轉臂並把它移動到 -45 度 ,單擊 OK。選擇 Chart Area > Legend,然後單擊 Interactivity 按鈕。在 Legend Interactivity 編輯器中,選擇 Mouse Click 事件和 Toggle Visibility 操作,單擊 Close,然後單擊 Finish。
把這個圖擴大到合理的大小並使用 Ctrl+s 保存報告。
用鑽通操作鏈接報告
啟用鑽通交互
我們希望用戶可以在總銷售報告中選擇一個產品,從而向下鑽取到這個產品的 銷售趨勢報告。為此,需要配置總銷售報告中的條形圖,添加鑽通交互支持,在 這裡需要把所選產品的名稱作為報告參數傳遞給趨勢報告。
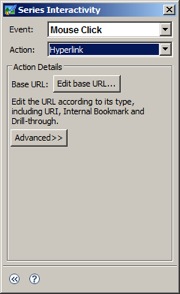
雙擊 overall.rptdesign 在 Report Editor 中打開它。雙擊條形圖打開圖表 向導並單擊 Format Chart 選項卡。選擇 Series > Value (Y) Series 並單 擊 Interactivity 按鈕。在 Series Interactivity 編輯器中,選擇 Mouse Click 事件和 Hyperlink 操作,然後單擊 Edit base URL 按鈕。
圖 25. 編輯交互

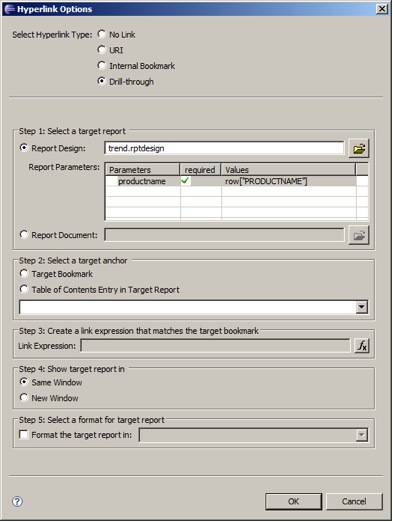
現在要配置這個操作,讓它用一個代表產品名的參數打開 trend.rprdesign 報告。在 Hyperlink Options 編輯器中,選擇 Drill-through。在 Step 1: Select a target report 部分中,選擇 Report Design。單擊 Browse 按鈕,浏 覽到當前工作空間並選擇 trend.rptdesign。在 Report Parameters 表格中,單 擊第一行中的第一個單元格並選擇 productname,然後單擊第二個單元格把它設 置為必需的。選擇第三個單元格並單擊 ... 按鈕。在 Expression Builder 中, 選擇 Available Column Bindings > Chart - NewChart,雙擊 PRODUCTNAME 並單擊 OK。
為了在同一個窗口中顯示趨勢報告,在 Step 4: Show target report in 部 分中選擇 Same Window,然後雙擊 OK 和 Close。
圖 26. 編輯超鏈接選項

單擊 Finish 和 Ctrl+s 保存報告。
現在配置 trend.rptdesign 報告,讓用戶可以通過選擇線條圖中的節點來打 開 customers.rptdesign 報告。這使用戶可以向下鑽取到特定產品的消費者銷售 數據。雙擊 trend.rptdesign 報告在 Report Editor 中打開它。雙擊線條圖, 打開圖表向導。單擊 Format Chart 選項卡並選擇 Series > Value (Y) Series,然後單擊 Interactivity 按鈕。在 Series Interactivity 編輯器中, 選擇 Mouse Click 事件和 Hyperlink 操作。單擊 Edit base URL 按鈕並選擇 Drill-through。在 Step 1: Select a target report 部分中,選擇 Report Design。單擊 Browse 按鈕並浏覽到 customers.rptdesign 報告,選擇它並單擊 OK。在 Report Parameters 表格的第一個單元格中,選擇 productname。選擇第 三個單元格並單擊 ... 按鈕。在 Expression Builder 中,選擇 Available Column Bindings > Chart - NewChart,雙擊 PRODUCTNAME 並單擊 OK。
在 Step 4: Show target report in 部分中,選擇 Same Window,從而在同 一個窗口中顯示消費者報告。單擊 OK 並單擊 Close,然後單擊 Finish 和 Ctrl+s 保存報告。
添加國際化
BIRT 報告通過 Java 資源束將本地文本外部化。
創建資源束
首先創建一個資源束並把它與總銷售報告關聯起來。另外兩個報告中也可以使 用這個束。雙擊 overall.rptdesign。在 Property Editor 中,選擇 Resources 選項卡。在這裡,我們引用資源束文件。我們將創建資源束文件並把它放在報告 模板文件所在的文件夾中。單擊 Add 按鈕,在對話框中選擇 Resource Folder 節點,也就是包含報告的項目文件夾。在 New File Name 框中輸入 messages.properties 並單擊 OK。
圖 27. 創建屬性文件

使用 Ctrl+s 保存報告。在 Navigator 視圖中,選擇 MyReports,右鍵單擊 ,然後選擇 Refresh。這時會看到剛才創建的 messages.properties 文件。
圖 28. Navigator 視圖

創建本地化文本
現在編輯 messages.properties 文件,添加下面的本地化消息。雙擊 messages.properties 在默認的文本編輯器中打開它。輸入下面的字符串並使用 Ctrl+s 保存修改。
清單 5. 屬性項
overall.bar.title=Annual Product Sales Chart
product.line.title=Product Sales over Time
customer.pie.title=Customer Sales Distribution
customer.line.title=Customer Sales over Time
配置圖表標題
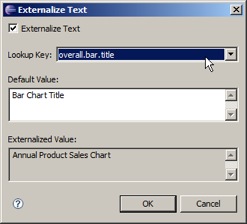
接下來,配置圖表,讓圖表使用本地化文本作為標題。雙擊 overall.rptdesign,右鍵單擊條形圖並選擇 Format Chart 選項卡。選擇 Chart Area > Title,然後單擊 Chart Title 框旁邊的 T 按鈕打開 Externalize Text 編輯器。在 Externalize Text 編輯器中,選中 Externalize Text 復選框 ,這表示標題字符串應該取自資源束。請注意,只有在屬性文件中定義了屬性項 的情況下,這個復選框才會啟用。在 Lookup Key 框中選擇 overall.bar.title 。注意,在 Externalized Value 框中顯示用來表示標題的字符串。單擊 OK。圖 表標題現在會變成資源束中指定的 “Annual Product Sales Chart”。
圖 29. Externalize Text

單擊 Finish,然後使用 Ctrl+s 保存報告中的修改。可以按照同樣的步驟修 改另外兩個報告的圖表標題。一定要注意,對於我們支持的每種語言,都需要創 建資源束文件的一個新版本。每個資源束文件名由基本名和地區標識符組成。例 如,如果需要支持法語,就需要創建一個 messages_fr.properties 文件,其中 包含法語文本。
添加可訪問性
可訪問性是一個重要的報告特性,但是有時候會被忽視。在報告中添加可訪問 性支持可以幫助有機能障礙的用戶查看報告。
要想了解圖表所需的可訪問性支持,請查閱 World Wide Web Consortium 發 布的 HTML Techniques for Web Content Accessibility Guidelines。這份指南 指出,所有非文本元素(比如圖形)都應該有等效的文本表示。
我們來看看總銷售報告並給條形圖添加等效的文本表示。在 Navigator 視圖 中,雙擊 overall.rptdesign。在 Property editor 中,選擇 Alt Text 選項卡 ,可以在這裡為圖表提供替代文本。在 Alternative text 框中輸入對圖表的說 明:This is a bar chart that shows the overall annual sales for each product。這樣,用戶就可以看到圖表的等效文本表示。
圖 30. 替代文本

使用 Ctrl+s 保存修改。我們已經在這個圖表中添加了可訪問性支持。對報告 中的其他圖表重復以上步驟。
檢驗報告
配置 Report Editor
在檢驗報告之前,需要配置 BIRT Report Designer,讓它把圖表顯示為 SVG 圖像。這會在圖表中啟用高級交互功能,比如突出顯示和可見性切換。在菜單欄 中,選擇 Window > Preferences > Report Design > Preview,選中 Enable SVG chart,然後單擊 OK。
檢驗報告
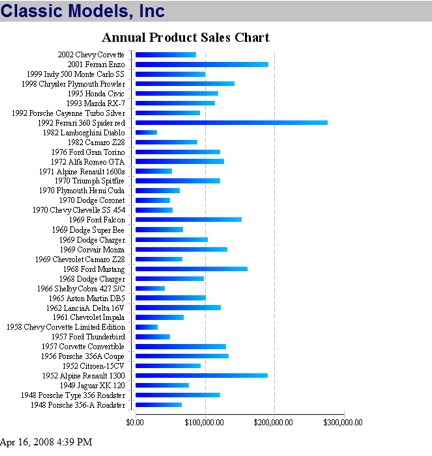
現在要預覽已經完成的報告,確保它們符合預期。雙擊 overall.rptdesign 報告在 Report Editor 中打開它並單擊 Preview 選項卡。確保看到的報告與下 圖相似。
圖 31. 總銷售報告

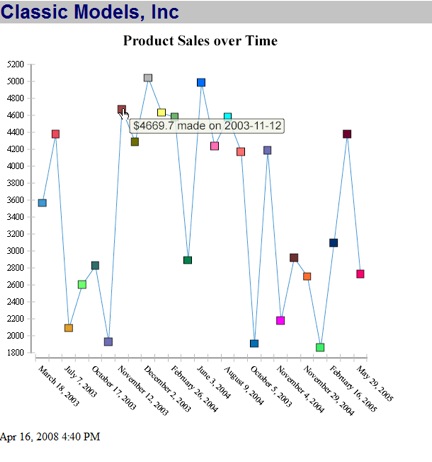
單擊一個條形,向下鑽取到趨勢報告,見下圖。把鼠標移動到一個節點上,這 時應該會出現一個工具提示。
圖 32. 產品銷售趨勢報告

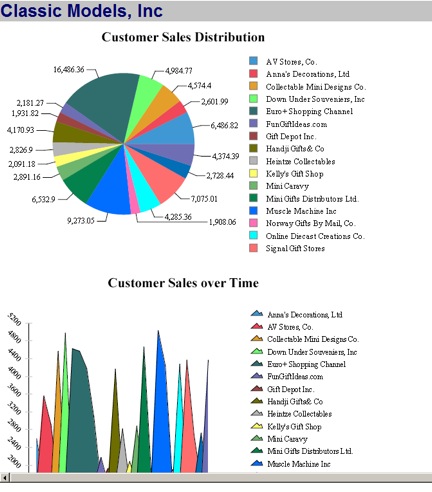
單擊一個數據點,向下鑽取到消費者報告。
圖 33. 消費者報告

在餅圖上,把鼠標移動到一個圖例上,這時對應的餅圖部分應該會 突出顯示。單擊一個餅圖部分,這時應該會彈出一個消息框,顯示與這個部分相 關聯的數字。在區域圖上,單擊一個圖例,這時對應的區域將會消失。
結束語
本教程演示了在圖表中啟用用戶交互、可訪問性和國際化的技術。還講解了如 何讓圖表表現出獨特的視覺效果,幫助您創建具有專業外觀的報告。
本文配套源碼