簡介:在本文中,了解如何使用 Web 開發人員可以采用的技術,比如 Dojo、Adobe Flex 和 OpenLaszlo,為基於 Eclipse 的應用程序增加趣味。此外,您還將能夠輕松地將您的應用程序從一個桌 面應用程序轉變為一個基於浏覽器的應用程序,從而提供更多的部署選擇。
簡介
最近一些年來,Web 已經成為業界最為流行的軟件平台之一。Web 應用程序廣為接受,一 方面是因為 World Wide Web 帶來的廣泛可用性,另一方面是因為 Web 應用程序平台中有大量很棒的用 戶界面(UI)技術可用。以 Dojo、 Adobe Flex、OpenLaszlo 等技術為例,它們可提供效果迷人的交互 客戶機,可極大地改善用戶體驗。
而桌面應用程序,比如 Eclipse,主要側重於設計一個具有良好可用性和較高用戶效率的 UI;一般很 難看到桌面應用程序包含交互的 UI。在 Eclipse 內,有一個靈活的工具箱 Draw2D 可用於構建 UI。不 過,它有很多限制。比如,它只支持靜態圖像(比如 JPG 和 GIF),不支持動態圖像(比如 SVG)。而 且,在 Draw2D 內,效果和動畫實現起來相當復雜,通常開發人員都不願意涉足。
在本文中,我 們將介紹一個面向 Eclipse 應用程序的 UI 范型:用基於 Web 的 UI 技術來構建 Eclipse UI 組件。
為何要將一個 Web UI 集成到 Eclipse?
Eclipse 是現今最為流行的開發平台。它高度可 擴展的框架讓它備受推崇,並且現在很多應用程序都構建於 Eclipse 之上。在 Eclipse 內實現 UI 的一 種標准方式是使用 Standard Widget Toolkit (SWT)、JFace 和 Draw2D 框架。借助這些 UI 框架,您就 可以輕松實現具有令用戶滿意且與在該環境內使用的其他應用程序相類似的觀感的應用程序。在大多數情 況下,這些框架可以很好地幫助您為用戶構建最佳的 UI。
但是,使用 Eclipse 提供的標准 UI 框架通常很難實現最精致、最直觀、用戶友好性最佳的 UI。比如,實現像陰影和顏色漸變這樣的效果有 時會顯得很重要。並且,在 Eclipse 圖形視圖/編輯器內放大可視對象會使這些圖像(GIF 或 JPG 格式 )的外觀變得粗糙。要解決這些問題,就需要編寫定制的呈現程序來控制 UI 的設計和制圖。但是,編寫 過呈現程序的開發人員一定都知道這項工作不好玩。不理想的 UI 設計常常會影響應用程序的可用性。
大多數 Web UI 均提供對高端可視效果(比如動畫)的內置支持和對動態圖像(比如 SVG)的支 持。因而,這些平台上的開發人員可以很輕松地以自己想要的方式實現 UI。
此外,使用 Web 界 面技術開發的 Eclipse 組件可以很容易地被遷移到 World Wide Web,這就為部署提供了極大的靈活性。
Eclipse 內的哪些組件可以利用 Web UI?
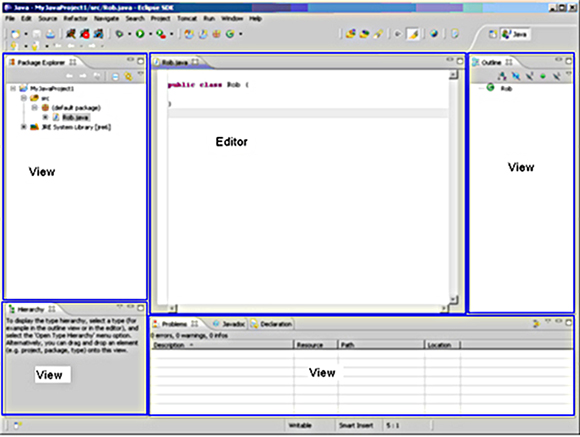
Eclipse 內的任何 UI 都可以通過 Web UI 實 現。圖 1 中所示的是 Java 透視圖內的一個典型的 Eclipse 工作台。
圖 1. Java 透視圖內的一個典型的 Eclipse 工作台

理論上,所有的視圖 和編輯器均可使用 Web UI 實現。但是,在一個基於 Eclipse 的組件內,Web UI 技術只能用來實現 UI 。組件的核心邏輯應該仍由 Eclipse 環境實現。
一個 Web UI 如何在 Eclipse 內運行?
每個 Web UI 應用程序均可用一個標准的 Web 浏覽器打開。比如:為了打開一個包含 HTML 文件(內有 作為對象嵌入的 Shockwave 文件(.swf))的 Adobe Flex 應用程序,應該讓浏覽器指向此 Flex 應用 程序的 HTML 文件所對應的 URL。
在 Eclipse 內,有一個 SWT 浏覽器小部件 (org.eclipse.swt.browser.Browser)可用來打開任何 Web UI 應用程序。這個浏覽器小部件反過來可 以幫助我們用 Web UI 技術實現 Eclipse 組件。我們可以使用如下步驟來通過 Web UI 實現一個 Eclipse 組件(編輯器或視圖):
使用任何 Web UI 技術開發這個 Web UI。
打包這個 Web UI 應用程序以供在 Eclipse 內訪問。打包的選項有很多,但通常,可以將這個 Web 應用程序放入 一個 Eclipse 插件以便編輯器類可以訪問它。
從編輯器代碼中,實例化 SWT 浏覽器小部件並用 它來啟動這個 Web UI 應用程序。清單 1 內的代碼展示了如何在 EditorPart 控件的 createPartControl() 方法內實例化浏覽器小部件並在浏覽器內打開這個 Web UI。
清單 1. 在 Eclipse 編輯器內實例化一個浏覽器小部件
public void createPartControl(Composite parent) {
…
Browser browser = new Browser(parent, SWT.NONE);
…
browser.setUrl(“my.plugin.name\MyFirstWebUI.html”);
…
}
以上就是這個小部件的層次結構,其中的一個浏覽器小部件運行 Web UI 應用程序:Eclipse Workbench > Eclipse Editor/View > SWT Browser control > Web UI application。
Web UI 應用程序如何與 Eclipse 通信?
Web UI 應用程序與 Eclipse 之間的通信渠道根據所用的 Web UI 技術而有所不同。對於最常用的 Web UI 技術,比如 Adobe Flex、Dojo 和 OpenLaszlo,JavaScript 和 HTTP 請求均可使用。接下來讓 我們分別來看看這兩種情況。
通過 JavaScript 進行通信
使用 JavaScript,Eclipse 和 Web UI 應用程序之間的通信在 方向上稍有差異。要實現從 Eclipse 到 Web UI 應用程序的通信,在 SWT 浏覽器控件內有一個 API 可 用(Browser.execute(String string))。借助它,可在這個運行於浏覽器內的 Web UI 中執行 JavaScript。清單 2 和 3 顯示了 Eclipse 是如何調用 JavaScript 的以及這個 Web UI 應用程序又是 如何處理這個 JavaScript 調用的。
首先,Eclipse 進行一個 JavaScript 調用 — 在本例 中,就是請求打開一個對話框。
清單 2. Eclipse 調用 JavaScript
Browser browser = new Browser(parent, SWT.NONE);
…
browser.execute (“openDialog();”);
在這個 HTML 內定義的這個 JavaScript 函數將會隨後 執行。
清單 3. 由 Web UI 收到的 JavaScript 調用
function openDialog() {
…
alert();
…
}
根據實現這個 Web UI 應用程序所用的技術,在浏覽器控件內執行 JavaScript 可能就已經足夠了。但是,對於運行在浏覽器內 的另一個容器內的技術 — 比如運行在 Adobe Flash player 內的 Adobe Flex 應用程序 — Web UI 應用程序和 Eclipse 之間就需要一個代理。
讓我們看看使用 Adobe Flex 的另一個例子。在從 Eclipse 浏覽器調用 JavaScript 時,HTML 應 用程序可以將 JavaScript 調用轉換成 ActionScript,然後再在 Flex 應用程序上調用這個 ActionScript。清單 4、5 和 6 展示了 Eclipse 如何通過 JavaScript 和 ActionScript 的組合與 Flex 通信。
首先,跟以前一樣,Eclipse 先生成一個 JavaScript 調用。
清單 4. Eclipse 為這個 Flex 應用程序調用 JavaScript
Browser browser = new Browser (parent, SWT.NONE);
…
browser.execute(“openDialog ();”);
在本例中,這個 JavaScript 函數實際創建了一個 ActionScript 調用,並 執行該調用。
清單 5. JavaScript 為這個 Flex 應用程序創建 ActionScript
var appName="MyFlexApp";
function getFlexApp(appName) {
if (navigator.appName.indexOf ("Microsoft") !=-1) {
return window[appName];
} else {
return document[appName];
}
}
function openDialog() {
…
getFlexApp(appName).handleOpenDialog();
…
}
最後,ActionScript 被 Flex 應用程序接收以便執行。
清單 6. 被 Flex 應用程序接收到的 ActionScript
…
if (ExternalInterface.available) {
try {
ExternalInterface.addCallback ("handleOpenDialog", handleOpenDialogInFlex);
}
catch (error:SecurityError) {}
catch (error:Error) {}
}
…
public function handleOpenDialogInFlex():void {
Alert.show(“hello world!”);
}
為了方便從 Web UI 應用程序到 Eclipse 的通信,我們使用了一個稍微不同的方法,這 次我們利用的是浏覽器狀態欄。基本而言,這個 Web UI 應用程序很有可能通過 JavaScript 更新這個浏 覽器的狀態欄。在 Eclipse 內,有一個狀態文本行偵聽程序被附加到這個為 Web UI 應用程序創建的浏 覽器控件。因而,在浏覽器的狀態欄內的任何變更都將通知到所附加的這個偵聽程序。不過,應該牢記的 一點是這個浏覽器狀態欄不只由我們的 Web UI 應用程序使用。因而,在 Eclipse 內的狀態欄偵聽程序 必須過濾出所有不相關的狀態欄更新。清單 7 和 8 顯示了對於這種通信渠道該如何設置此 Web UI 應用 程序和 Eclipse。
在 Eclipse 內,我們打開一個浏覽器並建立這個狀態文本行偵聽程序。請注意 我們將這個偵聽程序設為查找我們想要這個 Web UI 生成的特定文本。
清單 7. 在 Eclipse 內建 立這個偵聽程序
Browser browser = new Browser(parent, SWT.NONE);
Browser.addStatusTextListener(new StatusTextListener() {
public void changed (StatusTextEvent event) {
String text = event.text;
if ( “fromWebApp:handleButtonPressed()”.equals(text) ) {
handleButtonPressed();
}
}
});
public void handleButtonPressed() {…}
在 JavaScript 內,我們定義了一個函數來更改這 個浏覽器的狀態欄,然後我們用一個更新調用該函數。請注意此更新與我們在這個偵聽程序內所等待的更 新是相匹配的。
清單 8. 更新此浏覽器的狀態欄的 JavaScript
function changeStatusLine(status){
window.status = status;
}
…
changeStatusLine(“fromWebApp:handleButtonPressed()”);
同樣地,如果 Web UI 應用程序在浏覽器內的一個容器內運行,那麼 HTML 應用程序層可充當 Web UI 應用程序和 Eclipse 間的一個代理。我們再以 Adobe Flex 作為一個例子,這個 Flex 應用程序使用 ExternalInterface 類調用 HTML 容器內的 JavaScript。接下來,該 HTML 容器更新狀態欄。(參見清 單 9 和 10。)
在 JavaScript 內,我們創建一個函數來更新狀態欄。
清單 9. 更新狀態 欄的 JavaScript 函數
function changeStatusLine(status){
window.status = status;
}
在 Flex 內,我們創建一個函數來調用我們的外部 JavaScript 函數 並執行它,更改狀態欄。
清單 10. 更新狀態欄的 Flex 應用程序
public function changeStatusLineTo( text:String ) : void {
ExternalInterface.call ("changeStatusLine", text);
}
…
changeStatusLineTo (“fromWebApp:handleButtonPressed()”);
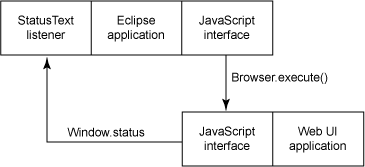
圖 2 總結了我們在本節內設計的 這個 Eclipse 與 Web UI 應用程序之間的通信渠道。
圖 2. 通過 JavaScript 設計的 Eclipse 和 Web UI 應用程序間的通信渠道

通過 HTTP 進行通信
Web UI 應用程序和 Eclipse 之間進行通信的另一種方式是通過 HTTP 請求。在這 種方式中涉及到三方:Web UI 應用程序、Eclipse 工作台和一個 HTTP servlet(運行在 Eclipse 內) 。這類似於軟件工程中的 Model-View-Controller (MVC) 設計模式。在這種情況下,Eclipse 工作台是 Model、 Web UI 應用程序是 View,而 HTTP servlet 則是 Controller。
每個 Eclipse 安裝都 嵌入了一個開源的 Jetty 引擎,用以充當一個 HTTP 服務器並運行在 Eclipse 工作台內。Eclipse 平台 上的開發人員可輕松注冊 servlet 以便處理來自 Eclipse 外部的 HTTP 請求。這個 HTTP servlet 還可 通過擴展點 org.eclipse.equinox.http.registry.servlets 和 org.eclipse.equinox.http.registry.resources 輕松地注冊在 Eclipse 內。
為了形成 Web UI 應用程序和 Eclipse 之間的通信渠道,必須創建一個 HTTP servlet。清單 11 和 12 展示了如何使用這些擴展點注冊一個 HTTP servlet。完整的說明,請參考相關的擴展點文檔。
在文件 plugin.xml 內,我們注冊了這些擴展點以供 HTTP 服務器使用。
清單 11. 擴展 點的 XML 注冊
<extension point="org.eclipse.equinox.http.registry.resources">
<resource alias="/" base-name="/webContent" />
</extension>
<extension point="org.eclipse.equinox.http.registry.servlets">
<servlet alias="/rob"
class="rob.MyHTTPServlet">
</servlet>
</extension>
我們用 Java 語言定義 servlet。
清單 12. 擴展點的 Java 注冊
public MyHTTPServlet extends HTTPServlet {
protected void doGet(HttpServletRequest httpServletRequest,
HttpServletResponse httpServletResponse) throws ServletException,
IOException {
…
}
protected void doPost(HttpServletRequest httpServletRequest,
HttpServletResponse httpServletResponse) throws ServletException,
IOException {
…
}
}
HTTP servlet 被注冊後,這個 servlet 將能 夠處理來自於 Eclipse 外部的所有 HTTP 請求。根據實施應用程序所用技術的不同,生成 HTTP 請求的 方法也不同。然而,對於絕大多數可用的 Web UI 技術而言,有一個 API 可被用於生成 HTTP 請求。
大多常用浏覽器,包括 Internet Explorer®、Mozilla、Safari 和 Opera,都提供了允許 JavaScript 進行 HTTP 請求的支持。例如,在 Internet Explorer 中,可以使用 ActiveXObject ("Microsoft.XMLHTTP") 創建 HTTP 請求對象;在 Mozilla 和 Safari 中,則可以用 XMLHttpRequest。 在 Web 上,可以很容易地找到如何用 JavaScript 創建 HTTP 請求的例子。
同樣地,如果 Web UI 應用程序是在一個浏覽器的容器(如 Flash 播放器)內運行的,那麼運行應用程序的這個平台將能代 表該應用程序進行 HTTP 請求。例如,在 Adobe Flex 中就有一個幫助程序類,HTTPService,它可以創 建請求對象並發送 HTTP 請求。同樣地,在 Web 上也可以很容易地找到在 Flex 內使用 HTTPService 的 例子。
對比通信渠道
本文所介紹的這兩種通信技術在大多數情況下均能對基於 Eclipse 的應用程序奏效。不過,如果想要在 Eclipse 工作台之外的 Web 上獨立使用 Web UI 應用程序,那麼 JavaScript 方式將不能正常工作。原因是 JavaScript 方式依賴於 Eclipse 浏覽器內的狀態文本偵聽程 序框架來將消息告知 Eclipse 組件。當 Web UI 應用程序從 Eclipse 之外的外部浏覽器運行時,不管是 在同一個計算機還是在不同的計算機上,都不可能將對狀態文本的更改的事件傳遞回至 Eclipse 工作台 。而使用 HTTP 請求的方式則讓 Web UI 應用程序可以很容易地移植以運行在一個外部的浏覽器內。在選 擇在 Web UI 應用程序內該部署哪個通信通道時,開發人員應該注意這一點。
表 1 總結了這兩個 通信渠道之間的主要區別。
表 1. 兩個通信渠道的對比
JavaScript HTTP 性能 更輕量級 HTTP 請求 負荷 耦合性 只有當特定浏覽器控件附加了狀態文本偵聽程序時才奏效 可工作在內部和外部的浏覽器內 軟件工程 可將應用程序緊密地 耦合到 Eclipse 環境 Eclipse 和 Web UI 應用程序間耦合較松在構建 Web UI 之前應該考慮的其他因素
本文到目前為止給出的信息 對於用 Web UI 技術構建一個 Eclipse 組件已經足夠。但是,在實際構建這樣一個應用程序之前,有幾 個因素還應該考慮。
可訪問性
如果所開發的應用程序中可訪問性是個關鍵問題,那麼在實 現 Web UI 時,必須十分謹慎。需要考慮的問題有:
用戶使用鍵盤能否調用 Web UI 內的所有動 作?
屏幕閱讀器能否識別這些 Web UI 組件?
這個 Web UI 是否支持雙向(BiDi)文本?
這個 Web UI 是否提供一個高對比度的顯示模式?
如果所用技術本身不能提供上述支持, 那麼可能就需要找到替代方法並將這些替代方式實現到 Web UI 應用程序內。
可用性
效果 和動畫有可能會讓桌面應用程序用戶無所適從。因而在為一個 Eclipse 組件設計 Web UI 時,必須考慮 目標用戶的預期。
字符串國際化
如果 Eclipse 應用程序要求字符串必須被翻譯成多種語 言,那麼就不妨考慮選用一種本身就支持字符串國際化的技術。否則,您就需要自己想辦法實現這個特性 。
預期的 Eclipse 行為
Eclipse 用戶常常對 UI 將如何工作有自己的預期。您必須將這 一點考慮進去並避免 Web UI 和 Eclipse UI 之間的任何不一致性。比如,是在 mouse-down 還是在 mouse-up 事件發生時才算完成選擇?右鍵單擊鼠標動作的結果是選擇一個組件還是顯示上下文菜單?還 是它只顯示上下文菜單,而無需更新選擇?
結束語
本文介紹了一種使用 Web UI 技術來為 Eclipse 組件構建 UI 的新范型。很多 Web UI 技術都提供了漂亮的動畫和效果,而利用 Eclipse 內的 工具達到同樣的目的卻很不容易。本文提供了利用現有的各種 Web UI 技術所需的全部基本信息。但是, 在開始進行實際的實現之前,您還需要考慮您的應用程序的目標和受眾,以及其他的一些因素,比如可訪 問性和可用性。