本文檔描述了如何創建用於連接 MySQL 數據庫服務器的簡單 Web 應用程序。還講述了 Web 開發中的 一些基本概念和技術,例如 JavaServer Pages (JSP)、JavaServer Pages 標准標記庫 (JavaServer Pages Standard Tag Library, JSTL)、Java 數據庫連接 (Java Database Connectivity, JDBC) API 和 兩層的客戶端-服務器體系結構。本教程是為對 Web 開發有基本了解並且期望使用 MySQL 數據庫來應用 其知識的初學者設計的。
MySQL 是一種常見的開源數據庫管理系統,由於其速度、靈活性和可靠性而常用於 Web 應用程序中。 MySQL 使用 SQL(即 Structured Query Language,結構化查詢語言)訪問和處理數據庫中包含的數據。
本教程是連接 MySQL 數據庫教程的續篇,而且假定您已創建了名為 MyNewDatabase 的 MySQL 數據庫 ,並已在 NetBeans IDE 中為其注冊了連接。該教程中使用的表數據包含在 ifpwafcad.sql 中,本教程 也需要使用此數據。此 SQL 文件創建了兩個表(Subject 和 Counselor),然後將樣例數據填入這兩個 表中。如果需要,將此文件保存至您的計算機中,然後在 NetBeans IDE 中將其打開並在名為 MyNewDatabase 的 MySQL 數據庫中運行該文件。
目錄
規劃結構
創建新項目
± 准備 Web 界面
設置歡迎頁
創建響應頁
創建樣式表
± 准備 應用程序和數據庫之間的通信
設置 JDBC 數據源和連接池
從應用程序引用數據源
將數據庫驅動 程序的 JAR 文件添加到服務器
± 添加動態邏輯
將 JSTL 庫添加到項目的類路徑中
實現 JSTL 代碼
運行完成的應用程序
要學習本教程,您需要具備以下軟件和資源。
注意:
使用 NetBeans IDE 的 Java 下載包,可以安裝 GlassFish 服務器。您需要 GlassFish 服務器才能 學完本教程。
Java 平台與 MySQL 數據庫協議之間的通信所需的 MySQL Connector/J JDBC 驅動程序 包含在 NetBeans IDE 中。
如果需要將項目與工作解決方案進行比較,可以下載樣例應用程序。
規劃結構
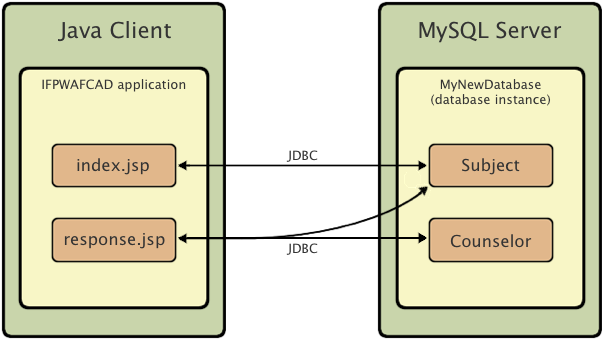
簡單的 Web 應用程序可以使用兩層體系結構進行設計,其中客戶端可以直接與服務器通 信。在本教程中,Java Web 應用程序使用 Java 數據庫連接 API 直接與 MySQL 數據庫通信。實際上, 正是 MySQL Connector/J JDBC 驅動程序實現了應用服務器(GlassFish 服務器)識別的 Java 代碼與任 何 SQL(數據庫服務器 (MySQL) 識別的語言)內容之間的通信。
您在本教程中構建的應用程序需要創建兩個 JSP 頁。在每個頁面中,您將使用 HTML 和 CSS 來實現 簡單接口,並應用 JSTL 技術來執行直接查詢數據庫以及將檢索到的數據插入這兩個頁面的邏輯。兩個數 據庫表(Subject 和 Counselor)包含在 MySQL 數據庫 MyNewDatabase(該數據庫是通過學完連接 MySQL 數據庫教程創建的)中。以下面的兩層方案為例。

歡迎頁面 (index.jsp) 向用戶展示了簡單的 HTML 表單。當浏覽器請求 index.jsp 時,該頁面內的 JSTL 代碼會啟動對 MyNewDatabase 的查詢。它會從 Subject 數據庫表中檢索數據,然後先將該數據插 入到頁面中,再將頁面發送至浏覽器。當用戶在歡迎頁面的 HTML 表單中提交其選擇時,該提交會啟動對 響應頁 (response.jsp) 的請求。同樣,該頁面內的 JSTL 代碼會啟動對 MyNewDatabase 的查詢。這次 ,它會同時從 Subject 和 Counselor 表中檢索數據,並將該數據插入到頁面中,以便允許用戶在頁面返 回到浏覽器時查看基於其選擇的數據。
為了實現上述方案,您將為一個假想的組織 IFPWAFCAD(即 International Former Professional Wrestlers' Association for Counseling and Development,國際前職業摔跤咨詢與發展協會)開發一 個簡單的應用程序。
index.jsp


創建新項目
首先,在 IDE 中創建一個新的 Java Web 項目:
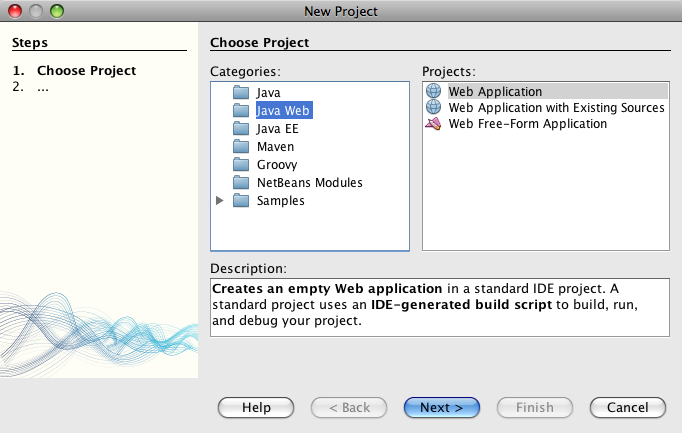
從主菜單中,選擇“文件”>“新建項目”(Ctrl-Shift-N 組合鍵;在 Mac 上為 ⌘- Shift-N 組合鍵)。選擇 "Java Web" 類別,然後選擇“Web 應用程序”。

使用“新建項目”向導,可以在標准 IDE 項目中創建空的 Web 應用程序。標准項目使用 IDE 生成的 Ant 生成腳本來編譯、部署和運行應用程序。
單擊“下一步”。
在“項目名稱”中,輸入 IFPWAFCAD。同時,指定項目在計算機上的位置。(缺省情況下,IDE 會將項目置於 home 目錄下的 NetBeansProjects 文件夾中。)
單擊“下一步”。
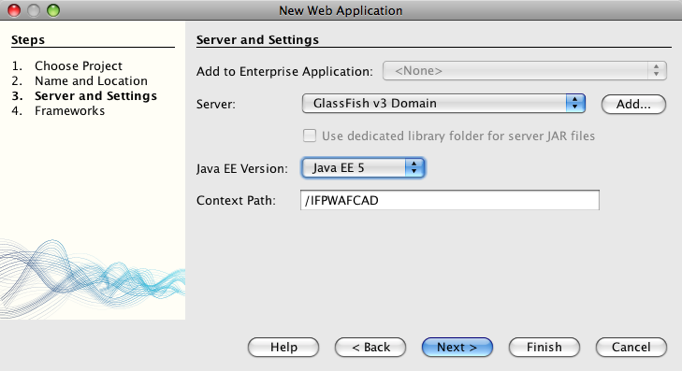
在步驟 3“服務器和設置”中,指定 GlassFish 服務器作為用於運行應用程序的服務器。
注意:如果您安裝了 NetBeans IDE 的 Java 版本,則 GlassFish 服務器會顯示在“服務器”下拉字 段中。由於 GlassFish 服務器包含在下載中,因此會在 IDE 中自動進行注冊。如果要對此項目使用其他 服務器,請單擊位於“服務器”下拉字段旁邊的“添加”按鈕,然後在 IDE 中注冊其他服務器。但是, 使用 GlassFish 服務器之外的服務器不在本教程的講述范圍之內。
在“Java EE 版本”字段中,選擇 "Java EE 5"。

Java EE 6 Web 項目不需要使用 web.xml 部署描述符,且 NetBeans 項目模板不在 Java EE 6 項目 中包含 web.xml 文件。但是,本教程介紹了如何在部署描述符中聲明數據源,此操作不依賴於任何特定 於 Java EE 6 的功能,因此可以將項目版本設置為 Java EE 5。
注意:您同樣可以將項目版本設置為 Java EE 6,然後創建 web.xml 部署描述符。(從“新建文件” 向導中選擇 "Web" 類別,然後選擇“標准部署描述符”。)
單擊“完成”。IDE 將為整個 應用程序創建一個項目模板,並在編輯器中打開一個空的 JSP 頁 (index.jsp)。index.jsp 充當應用程 序的歡迎頁面。新項目是根據 Sun Java BluePrints 准則構建的。
准備 Web 界面
首先,准備歡迎頁 (index.jsp) 和響應頁 (response.jsp)。歡迎頁實現用於捕獲 用戶數據的 HTML 表單。這兩個頁面都實現 HTML 表,從而以結構化的方式顯示數據。在此部分,您也可 以創建樣式表,以便增強兩個頁面的外觀。
設置歡迎頁
創建響應頁
創建樣式表
設置歡迎頁
確保 index.jsp 在編輯器中處於打開狀態 。如果該頁面尚未打開,請從“項目”窗口的 "IFPWAFCAD" >“Web 頁”雙擊 index.jsp 。
在編輯器中,將 <title> 標記之間的文本更改為:IFPWAFCAD Homepage。
將 <h1> 標記之間的文本更改為:"Welcome to IFPWAFCAD, the International Former Professional Wrestlers' Association for Counseling and Development!"。
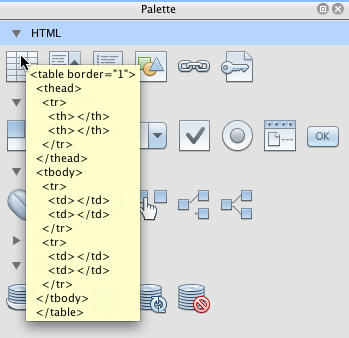
通過從主菜單中選擇“窗口” >“組件面板”(Ctrl-Shift-8 組合鍵;在 Mac 上為 ⌘-Shift-8 組合鍵)打開 IDE 的組 件面板。將指針懸停在 "HTML" 類別中的“表”圖標上,並注意為該項顯示的缺省代碼片段。

您可以根據自己的喜好配置“組件面板”- 在“組件面板”中單擊鼠標右鍵並選擇“顯示大圖 標”和“隱藏項名稱”可使其顯示上圖所示的內容。
將光標指針放在緊靠 <h1> 標記後面的位 置。(該位置即是您要實現新的 HTML 表的位置。)然後,在“組件面板”中雙擊“表”圖標。
在顯 示的“插入表”對話框中,指定以下值,然後單擊“確定”。
行數:2
列數:1
邊框大小: 0
此時會生成 HTML 表代碼並已添加到您的頁面中。
將以下內容添加到表標題和第一個表行的單元 格中(新內容以粗體顯示):
<table border="0">
<thead>
<tr>
<th>IFPWAFCAD offers expert counseling in a wide range of
fields.</th>
</tr>
</thead>
<tbody>
<tr>
<td>To view the contact details of an IFPWAFCAD certified former
professional wrestler in your area, select a subject below:
</td>
</tr>
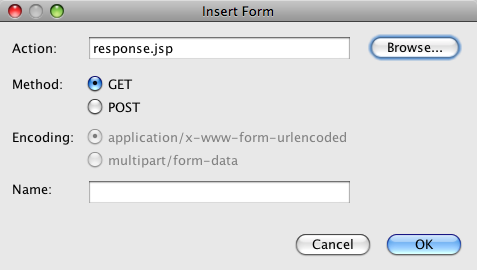
在底部的表行中,插入一個 HTML 表單。為此,請將光標放在第二對 <td> 標記之間,然後雙 擊“組件面板”中的 HTML 表單 ( ) 圖 標。在“插入表單”對話框的“操作”文本字段中,鍵入 response.jsp,然後單擊“確定”。
) 圖 標。在“插入表單”對話框的“操作”文本字段中,鍵入 response.jsp,然後單擊“確定”。

在 <form> 標記之間鍵入以下內容(新內容以粗體顯示):
<tr>
<td>
<form action="response.jsp">
<strong>Select a subject:</strong>
</form>
</td>
</tr>
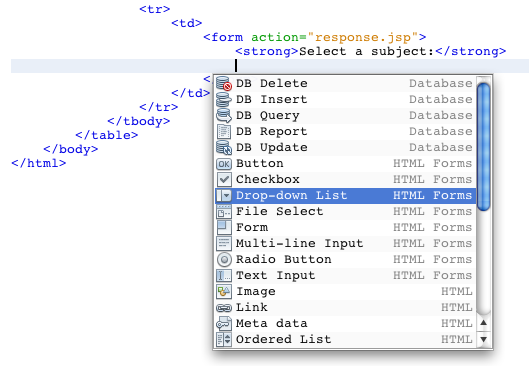
使用 IDE 的代碼完成支持同樣可以訪問“組件面板”中列出的所有項。要在編輯器中工作時使用代碼 完成,可以按 Ctrl-空格鍵。下面的兩個步驟演示了如何使用代碼完成添加下拉列表和提交按鈕。
在編輯器中,按 Enter 鍵在剛添加的內容後面添加一個空行,然後按 Ctrl-空格鍵以調用 IDE 的代 碼完成支持。

選擇“下拉列表”。
在所顯示的“插入下拉列表”對話框的“名稱”文本字段中鍵入 subject_id ,然後單擊“確定”。請注意,下拉列表的代碼片段會添加到表單中。
下拉列表的選項數目當前並不 重要。稍後,我們將在本教程中添加動態生成選項(基於從 Subject 數據庫表收集的數據)的 JSTL 標 記。
將提交按鈕項 () 添加到緊靠剛添加的下拉列表後面的位置。可以使用“組件面板”執行此操作 ,也可以調用編輯器的代碼完成(如上一步中所述)。在“插入按鈕”對話框的“標簽”和“名稱”字段 中均輸入 submit,然後單擊“確定”。
要設置代碼的格式,請在編輯器中單擊鼠標右鍵,然後選擇“ 格式化”(Alt-Shift-F 組合鍵;在 Mac 上為 Ctrl-Shift-F 組合鍵)。系統會為您的代碼自動設置格 式,並且類似於以下內容:
<body>
<h2>Welcome to <strong>IFPWAFCAD</strong>, the International Former
Professional Wrestlers' Association for Counseling and Development!
</h2>
<table border="0">
<thead>
<tr>
<th>IFPWAFCAD offers expert counseling in a wide range of
fields.</th>
</tr>
</thead>
<tbody>
<tr>
<td>To view the contact details of an IFPWAFCAD certified former
professional wrestler in your area, select a subject below:
</td>
</tr>
<tr>
<td>
<form action="response.jsp">
<strong>Select a subject:</strong>
<select name="subject_id">
<option></option>
</select>
<input type="submit" value="submit"
name="submit" />
</form>
</td>
</tr>
</tbody>
</table>
</body>
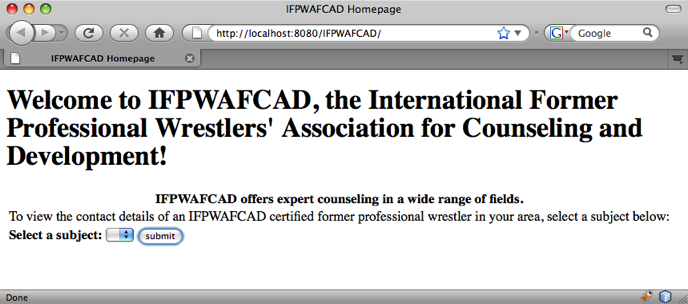
要在浏覽器中查看此頁面,請在編輯器中單擊鼠標右鍵,然後選擇“運行文件”(Shift-F6 組合鍵; 在 Mac 上為 Fn-Shift-F6 組合鍵)。在您執行此操作時,JSP 頁面會自動進行編譯並部署到您的服務器 中。IDE 會打開缺省浏覽器以便從頁面的部署位置顯示該頁面。

創建響應頁
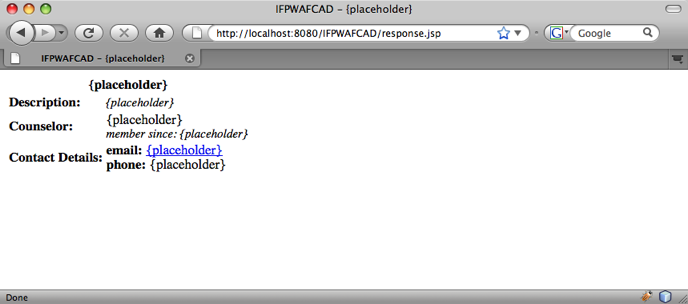
為了准備 response.jsp 的界面,您必須首先在項目中創建文件。請注意,此頁 面中顯示的大部分內容都是使用 JSP 技術自動生成的。因此,在以下步驟中添加占位符,稍後將替換為 JSP 代碼。
在“項目”窗口中右鍵單擊 IFPWAFCAD 項目節點,然後選擇“新建”>“JSP”。“新 建 JSP 文件”對話框打開。
在 JSP“文件名”字段中,輸入 response。請注意,當前為“位置”字 段選擇了“Web 頁”,這表示將在項目的 web 目錄中創建該文件。此目錄同樣是 index.jsp 歡迎頁駐留 的位置。
接受任何其他缺省設置,然後單擊“完成”。新的 response.jsp 頁面模板生成,並在編輯 器中打開。新的 JSP 節點還會在“項目”窗口的“Web 頁”下顯示。

在編輯器中,將標題更改為:IFPWAFCAD - {placeholder}。
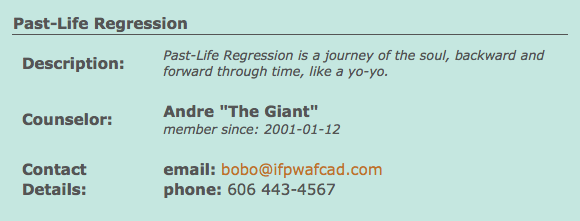
刪除 <body> 標記之間的 <h1>Hello World!</h1> 一行,然後復制下面的 HTML 表並將其粘貼到頁面主體中:
<table border="0">
<thead>
<tr>
<th colspan="2">{placeholder}</th>
</tr>
</thead>
<tbody>
<tr>
<td><strong>Description: </strong></td>
<td><span style="font-size:smaller; font-style:italic;">
{placeholder}</span></td>
</tr>
<tr>
<td><strong>Counselor: </strong></td>
<td>{placeholder}
<br>
<span style="font-size:smaller; font-style:italic;">
member since: {placeholder}</span>
</td>
</tr>
<tr>
<td><strong>Contact Details: </strong></td>
<td><strong>email: </strong>
<a href="mailto:{placeholder}">{placeholder}</a>
<br><strong>phone: </strong>{placeholder}
</td>
</tr>
</tbody>
</table>
要在浏覽器中查看此頁面,請在編輯器中單擊鼠標右鍵,然後選擇“運行文件”(Shift-F6 組合鍵; 在 Mac 上為 Fn-Shift-F6 組合鍵)。此時編譯該頁面,將其部署到 GlassFish 服務器,並在缺省浏覽 器中將其打開。

創建樣式表
創建簡單的樣式表,以便增強 Web 界面的顯示。本教程假定您 了解樣式規則的作用方式,以及它們影響 index.jsp 和 response.jsp 中相應 HTML 元素的方式。
通過在 IDE 的主工具欄中按“新建文件”( ) 按鈕 ,打開“新建文件”向導。選擇 "Web" 類別,然後選擇“層疊樣式表”並單擊“下一步”。
) 按鈕 ,打開“新建文件”向導。選擇 "Web" 類別,然後選擇“層疊樣式表”並單擊“下一步”。
鍵入 style 作為 CSS 文件名,並單擊“完成”。IDE 會創建一個空 CSS 文件,並將其放置在 index.jsp 和 response.jsp 所在的同一個項目位置。請注意,style.css 的節點現在顯示在“項目”窗 口的項目中,並且該文件在編輯器中打開。
在編輯器中,將以下內容添加到 style.css 文件中:
body {
font-family: Verdana, Arial, sans-serif;
font-size: smaller;
padding: 50px;
color: #555;
}
h1 {
text-align: left;
letter-spacing: 6px;
font-size: 1.4em;
color: #be7429;
font-weight: normal;
width: 450px;
}
table {
width: 580px;
padding: 10px;
background-color: #c5e7e0;
}
th {
text-align: left;
border-bottom: 1px solid;
}
td {
padding: 10px;
}
a:link {
color: #be7429;
font-weight: normal;
text-decoration: none;
}
a:link:hover {
color: #be7429;
font-weight: normal;
text-decoration: underline;
}
樣式表鏈接到 index.jsp 和 response.jsp。在這兩個頁面中,將以下行添加到 <head> 標記之間:
<link rel="stylesheet" type="text/css" href="style.css">
要在編輯器中打開的文件之間快速導航,請按 Ctrl-Tab 組合鍵,然後選擇所需的文件。
NetBeans CSS 支持
在 IDE 中使用 CSS 時,可以利用 CSS 樣式生成器和 CSS 預覽。這些工具可 以在創建樣式規則和查看與樣式屬性結合使用的元素時,提供廣泛的支持。
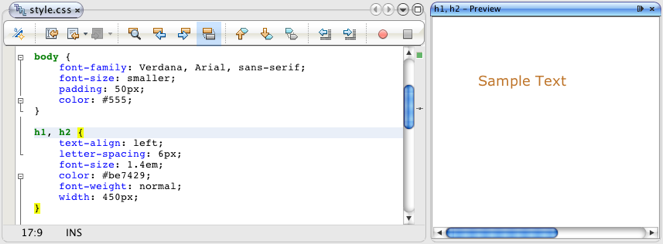
例如,將光標置於 style.css 的 h1 規則中,然後打開“CSS 預覽”(“窗口”>“其他”>“ CSS 預覽”):

CSS 預覽會演示元素在浏覽器中的呈現方式。另請注意,預覽會在您對規則進行更改時自動刷 新,從而在 IDE 中提供樣式元素的實時文本表示。
准備應用程序和數據庫之間的通信
在服務器 與數據庫之間實現通信的最有效方式是設置數據庫連接池。為每個客戶端請求創建新連接會非常耗時,對 於連續接收大量請求的應用程序尤其如此。為了改變這種情況,會在連接池中創建和維護大量的連接。任 何需要訪問應用程序數據層的傳入請求將使用池中已創建的連接。同樣,當請求完成時,連接不會關閉, 但是會返回到連接池。
為服務器准備數據源和連接池後,您需要指示應用程序使用數據源。這通常通過在應用程序的 web.xml 部署描述符中創建一個條目來完成。最後,您需要確保服務器可以訪問數據庫驅動程序(MySQL Connector/J JDBC 驅動程序)。
重要說明:從現在起,您需要確保已設置名為 MyNewDatabase 的 MySQL 數據庫實例,並且該實例包 含 ifpwafcad.sql 中提供的樣例數據。此 SQL 文件創建了兩個表(Subject 和 Counselor),然後將樣 例數據填入這兩個表中。如果您尚未執行此任務,或者在執行此任務時需要幫助,請參見連接 MySQL 數 據庫,然後再繼續操作。
此外,您的數據庫需要受口令保護才能在本教程中創建數據源和使用 GlassFish 服務器。如果您使用 的是缺省 MySQL root 帳戶和空口令,則可以通過命令行提示符設置口令。
本教程使用 nbuser 作為示例口令。要將口令設置為 nbuser,請在命令行提示符下導航至 MySQL 安 裝的 bin 目錄,然後輸入以下內容:
shell> mysql -u root
mysql> UPDATE mysql.user SET Password = PASSWORD('nbuser')
-> WHERE User = 'root';
mysql> FLUSH PRIVILEGES;
有關詳細信息,請參見正式的 MySQL 參考手冊:《確保初始 MySQL 帳戶安全》。
設置 JDBC 數據源和連接池
從應用程序引用數據源
將數據庫驅動程序的 JAR 文件添加到服務器
設置 JDBC 數據源和連接池
GlassFish Server Open Source Edition 包含數據庫連接池 (Database Connection Pooling, DBCP) 庫,該庫為作為開發者的您提供了透明的連接池功能。要利用該功能,需要為應用程序 可以用於連接池的服務器配置 JDBC(Java Database Connectivity,Java 數據庫連接)數據源。
有關 JDBC 技術的詳細信息,請參見 Java 教程:JDBC 基礎知識。
您可以直接在 GlassFish 服務器管理控制台中配置數據源,也可以按照下面所述,在 sun- resources.xml 文件中聲明應用程序所需的資源。部署應用程序時,服務器在資源聲明中讀取內容,然後 創建所需的資源。
下面的步驟介紹了如何聲明連接池以及依賴於連接池的數據源。使用 NetBeans“JDBC 資源”向導, 可以執行這兩個操作。
通過在 IDE 的主工具欄中按“新建文件”( ) 按鈕 ,打開“新建文件”向導。選擇 "GlassFish" 服務器類別,然後選擇“JDBC 資源”並單擊“ 下一步”。
) 按鈕 ,打開“新建文件”向導。選擇 "GlassFish" 服務器類別,然後選擇“JDBC 資源”並單擊“ 下一步”。
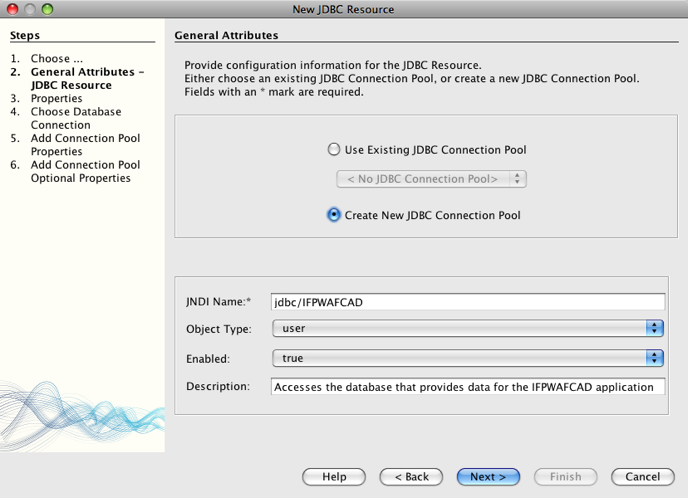
在步驟 2“常規屬性”中,選擇“創建新的 JDBC 連接池”選項,然後在“JNDI 名稱”文 本字段中鍵入 jdbc/IFPWAFCAD。

JDBC 數據源依賴於 JNDI(Java Naming and Directory Interface,Java 命名 和目錄接口)。JNDI API 為應用程序查找和訪問數據源提供了統一的方式。有關詳細信息,請參見 JNDI 教程。
(可選)為數據源添加描述。例如,鍵入:Accesses the database that provides data for the IFPWAFCAD application。
單擊“下一步”,然後再次單擊“下一步”以跳過步驟 3“附加屬性 ”。
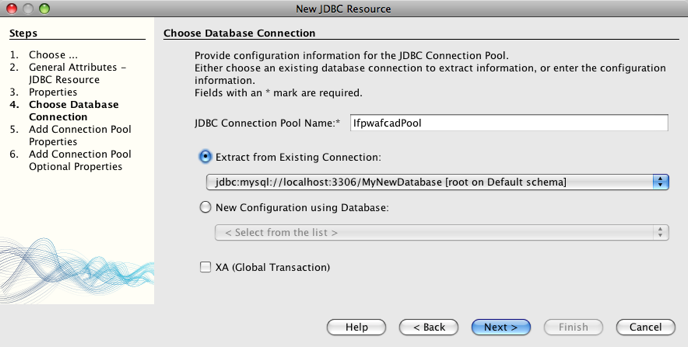
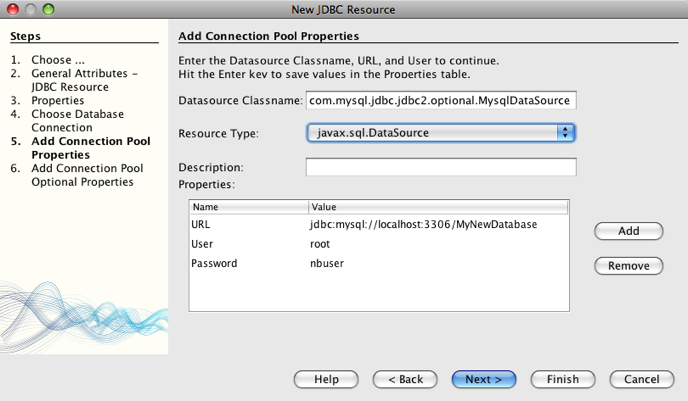
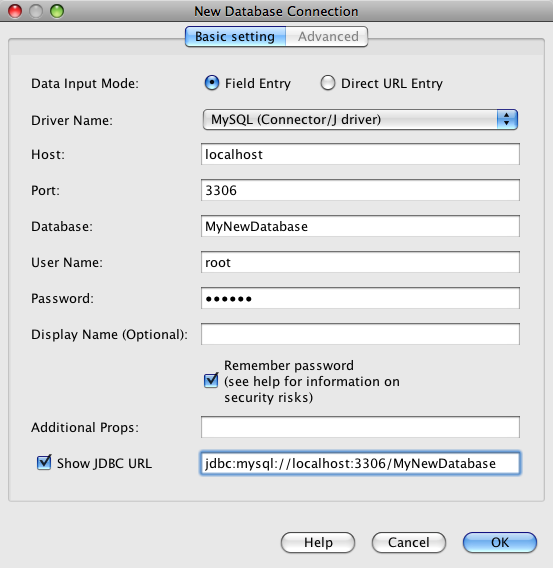
在步驟 4 中,鍵入 IfpwafcadPool 作為 JDBC 連接池名稱。確保“從現有連接中提取”選項已 選中,然後從下拉列表中選擇 jdbc:mysql://localhost:3306/MyNewDatabase。

注意:該向導會檢測已在 IDE 中設置的任何數據庫連接。所以,此時您必須已創建 MyNewDatabase 數據庫的連接。可通過打開“服務”窗口(Ctrl-5 組合鍵;在 Mac 上為 ⌘-5 組合鍵),並在 “數據庫”類別下查找連接節點( )驗證已創建的連接。
)驗證已創建的連接。
單擊“下一步”。在步驟 5 中,請注意 IDE 將從上一步中指定的數據庫連接中提取信息,並為新連 接池設置名稱-值屬性。

單擊“完成”。該向導生成 sun-resources.xml 文件,其中包含數據源和所指定的連接池的相應條目 。
在“項目”窗口的“服務器資源”中,可以打開新創建的 sun-resources.xml 文件,請注意,在 <resources> 標記中已聲明數據源和連接池包含您以前指定的值。
要確認確實在 GlassFish 服務器中注冊了新數據源和連接池,可以將項目部署到服務器中,然後在 IDE 的“服務”窗口中查找這些資源:
在“項目”窗口中,右鍵單擊 "IFPWAFCAD" 項目節點,然後選擇“部署”。如果尚未運行 服務器,則會啟動服務器;同時,會編譯項目並將其部署到服務器。
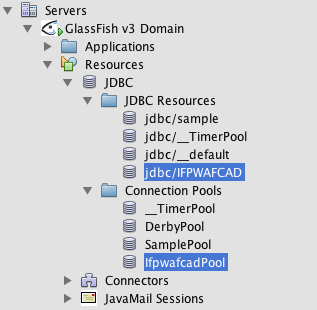
打開“服務”窗口(Ctrl-5 組 合鍵;在 Mac 上為 ⌘-5 組合鍵),然後展開“服務器”> GlassFish 服務器 >“資源 ”> "JDBC" >“JDBC 資源”和“連接池”節點。請注意,新數據源和連接池現在都已 顯示:

從應用程序引用數據源
您需要從 Web 應用程序引用剛配置的 JDBC 資源。為此,可以在應用程序 的 web.xml 部署描述符中創建一個條目。
部署描述符是基於 XML 的文本文件,它包含了描述應用程序如何部署到特定環境的信息。例如,它們 通常用於指定應用程序上下文參數和行為模式、安全設置以及 Servlet、過濾器和偵聽程序的映射。
請執行以下操作,在應用程序的部署描述符中引用數據源。
在“項目”窗口中,展開“配置文件”文件夾,然後雙擊 "web.xml"。IDE 的主窗口中將 顯示該文件的圖形界面。
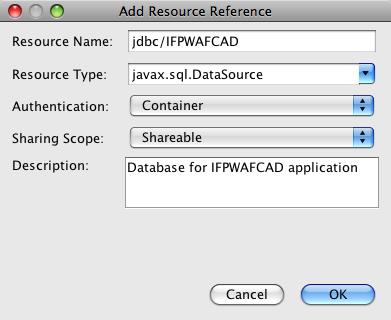
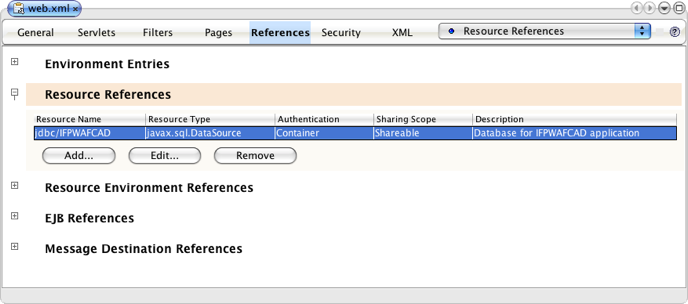
單擊編輯器頂部的“引用”標簽。展開“資源引用”標題,然後單擊“添加 ”。“添加資源引用”對話框打開。
對於“資源名稱”,輸入您在上面部分為服務器配置數據源時提 供的資源名稱 (jdbc/IFPWAFCAD)。“描述”字段是可選的,但是您可以輸入用戶可讀的資源描述,例如 Database for IFPWAFCAD application。

單擊“確定”。新資源被添加在“資源引用”標題下面。

要驗證該資源現在是否已添加到 web.xml 文件中,請單擊編輯器頂部的 "XML" 標簽。請 注意,現在包含了以下 <resource-ref> 標記:
<resource-ref>
<description>Database for IFPWAFCAD application</description>
<res-ref-name>jdbc/IFPWAFCAD</res-ref-name>
<res-type>javax.sql.dataSource</res-type>
<res-auth>Container</res-auth>
<res-sharing-scope>Shareable</res-sharing-scope>
</resource-ref>
將數據庫驅動程序的 JAR 文件添加到服務器
添加數據庫驅動程序的 JAR 文件是使服務器能夠與您 的數據庫通信的另一個非常重要的步驟。通常,需要找到數據庫驅動程序的安裝目錄,並將 mysql- connector-java-5.1.6-bin.jar 文件從驅動程序的根目錄復制到您所使用的服務器的庫文件夾中。幸運 的是,IDE 的服務器管理能夠在部署時檢測是否已添加了 JAR 文件,如果未添加,它會自動添加。
要演示此過程,請打開“服務器”窗口(選擇“工具”>“服務器”)。IDE 提供了一個 JDBC 驅 動程序部署選項。如果啟用該選項,該選項會啟動檢查以確定服務器的部署應用程序是否需要任何驅動程 序。在 MySQL 中,如果需要驅動程序但又缺少該驅動程序,IDE 的捆綁驅動程序會部署到服務器的適當 位置中。
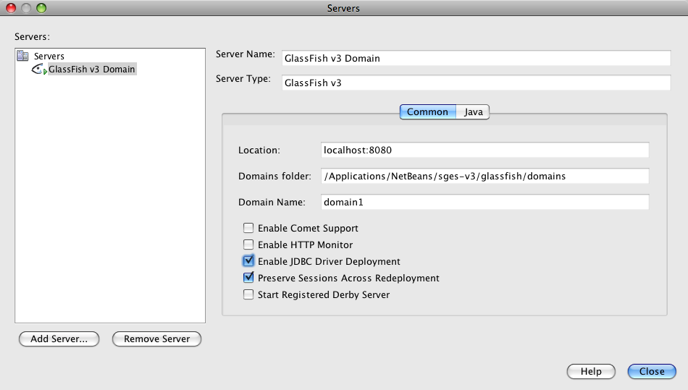
選擇“工具”>“服務器”以打開“服務器”窗口。在左窗格中選擇 GlassFish 服務器。
在主 窗格中,選擇“啟用 JDBC 驅動程序部署”選項。

在關閉該窗口之前,請記下“域文件夾”文本字段中指示的路徑。在連接 IDE 中的 GlassFish 服務器時,實際上是連接到應用服務器的實例。每個實例均會在唯一的域中運行應用程序,“域名”字段 指示了服務器所使用的域名。如上圖所示,驅動程序 JAR 文件應該位於 domain1 中,它是安裝 GlassFish 服務器時創建的缺省域。
單擊“關閉”退出“服務器”窗口。
在計算機上,導航至 GlassFish 服務器安裝目錄,並向下浏覽到 domains > domain1 > lib 子文件夾。您應該已將 IFPWAFCAD 項目部署到服務器,因此應會看到 mysql-connector-java-5.1.6-bin.jar 文件。如果沒有看 到驅動程序 JAR 文件,請執行下列步驟。
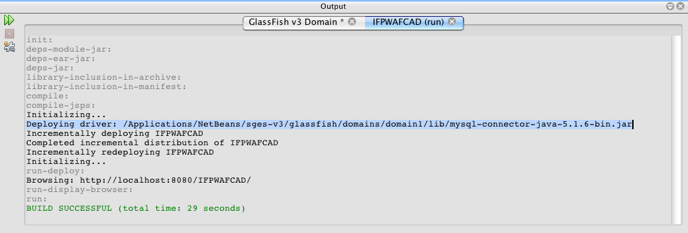
將您的項目部署到服務器。在 IDE 的“項目”窗口中,從 項目節點的右鍵單擊菜單中選擇“部署”。在 IDE 的“輸出”窗口中可以查看進度(Ctrl-4 組合鍵;在 Mac 上為 ⌘-4 組合鍵)。輸出會提示 MySQL 驅動程序已部署到 GlassFish 服務器中的某個位 置。

現在,如果返回到計算機上的 domain1/lib 子文件夾,則會看到已自動添加了 mysql-connector- java-5.1.6-bin.jar 文件。
添加動態邏輯
返回到在本教程前面創建的 index.jsp 和 response.jsp 占位符,您現在可以實現 JSTL 代碼,通過該代碼,頁面可以動態生成內容(即,根據用 戶輸入)。為此,請執行以下三個任務。
將 JSTL 庫添加到項目的類路徑中
實現 JSTL 代碼
將 JSTL 庫添加到項目的類路徑中
您可 以應用 JavaServer Pages 標准標記庫 (JavaServer Pages Standard Tag Library, JSTL) 訪問和顯示 從數據庫提取的數據。GlassFish 服務器在缺省情況下包含 JSTL 庫。通過在“項目”窗口中展開 IFPWAFCAD 的“庫”> GlassFish 服務器節點並搜索 jstl-impl.jar 文件,可以對此進行驗證。缺省 情況下,GlassFish 服務器庫會被添加到項目的類路徑中,因此您不必為此任務執行任何步驟。
JSTL 提供了四個基本功能區。它們是:
core:常見的結構性任務,如處理流控制的迭代和條件
fmt:國際化和本地化消息格式設置
sql:簡單數據庫訪問
xml:處理 XML 內容
本教程重點介紹 core 和 sql 標記庫的使用。
有關 JSTL 的詳細信息,請參見 Java EE 5 教程第 7 章:JavaServer Pages 標准標記庫。
實現 JSTL 代碼
現在,您可以實現動態檢索並顯示每頁數據的代碼。兩個頁面需要您實現 SQL 查 詢,以便利用在本教程前面所創建的數據源。
IDE 提供了幾個特定於數據庫的 JSTL 代碼片段,您可以從“組件面板”(Ctrl-Shift-8 組合鍵;在 Mac 上為 ⌘-Shift-8 組合鍵)中選擇它們。

您也可以通過在編輯器中按 Ctrl-空格鍵訪問組件面板的各項。鍵入 "db",然後按 Ctrl- 空格鍵,可以過濾數據庫項。

index.jsp
要在 index.jsp 中動態顯示表單的內容,您需要從 Subject 數據庫表訪問所有 name。
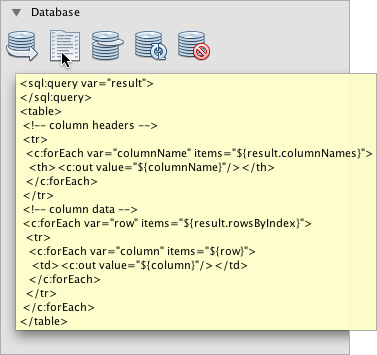
將鼠標懸停在“組件面板”中的“數據庫報告”項上。

“數據庫報告”項使用 <sql:query> 標記創建 SQL 查詢,然後使用 <c:forEach> 標記對查詢的 resultset 執行循環操作並輸出檢索到的數據。
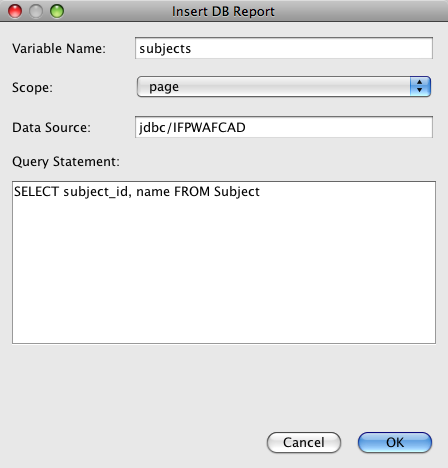
將光標置於 <%@page ... %> 聲明(第 7 行)上方,然後雙擊“組件面板”中的“數據庫報告”項。在顯示的 對話框中,輸入以下詳細信息:
變量名稱:subjects
范圍:page
數據源:jdbc/IFPWAFCAD
查詢語句:SELECT subject_id, name FROM Subject

單擊“確定”。在 index.jsp 文件中生成以下內容。(新內容以粗體顯示。)
<%@taglib prefix="c"
uri="http://java.sun.com/jsp/jstl/core"%>
<%@taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql"%
>
<%--
Document : index
Created on : Dec 22, 2009, 7:39:49 PM
Author : nbuser
--%>
<sql:query var="subjects" dataSource="jdbc/IFPWAFCAD">
SELECT subject_id, name FROM Subject
</sql:query>
<table border="1">
<!-- column headers -->
<tr>
<c:forEach var="columnName" items="${subjects.columnNames}">
<th><c:out value="${columnName}"/></th>
</c:forEach>
</tr>
<!-- column data -->
<c:forEach var="row" items="${subjects.rowsByIndex}">
<tr>
<c:forEach var="column" items="${row}">
<td><c:out value="${column}"/></td>
</c:forEach>
</tr>
</c:forEach>
</table>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
請注意,IDE 自動添加了生成的內容中使用的 JSTL 標記(<sql:query> 和 <c:forEach>)所需的 taglib 指令。taglib 指令聲明 JSP 頁使用定制(即,JSTL)標記,命名 用於定義這些標記的標記庫,並指定其標記前綴。
運行歡迎頁以查看該頁面在浏覽器中的顯示方式。在編輯器中單擊鼠標右鍵,然後選擇“運行文件” (Shift-F6 組合鍵;在 Mac 上為 Fn-Shift-F6 組合鍵)。
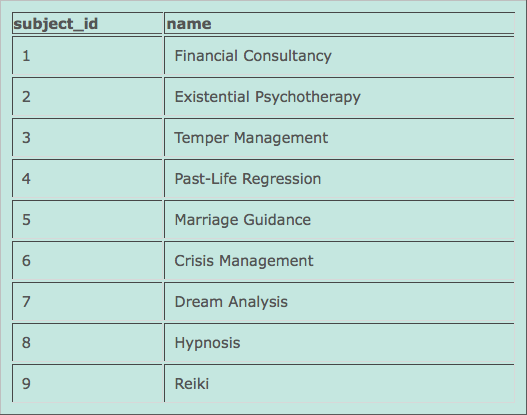
該文件部署到 GlassFish 服務器,編譯為 Servlet,然後呈現在缺省浏覽器中。通過“數據庫報告” 項生成的代碼在歡迎頁面中創建以下表格。

正如所看到的,通過“數據庫報告”項,您可以快速測試數據庫連接,並在浏覽器 中查看數據庫的表數據。這對於原型制作尤其有用。
以下步驟演示了如何將生成的代碼集成到您在本教程前面所創建的 HTML 下拉列表中。
檢查生成 的代碼中的列數據。共使用了兩個 <c:forEach> 標記;其中一個標記嵌套在另一個標記內。這導 致 JSP 容器(即,GlassFish 服務器)對所有表行執行循環,對於每行,可對其中的所有列執行循環操 作。以此方式顯示整個表的數據。
將 <c:forEach> 標記集成到 HTML 表單中,如下所示。根 據數據庫中記錄的數據,每項的值將變為 subject_id,輸出文本將變為 name。(所做的更改以粗體顯示 )。
<form action="response.jsp">
<strong>Select a subject:</strong>
<select name="subject_id">
<c:forEach var="row" items="${subjects.rowsByIndex}
">
<c:forEach var="column" items="${row}">
<option value="<c:out value="${column}
"/>"><c:out value="${column}
"/></option>
</c:forEach>
</c:forEach>
</select>
<input type="submit" value="submit" name="submit" />
</form>
將 <c:forEach> 標記集成到 HTML 表單中的更簡單替代方法如下所示
<form action="response.jsp">
<strong>Select a subject:</strong>
<select name="subject_id">
<c:forEach var="row" items="${subjects.rows}
">
<option value="${row.subject_id}
">${row.name}</option>
</c:forEach>
</select>
<input type="submit" value="submit" name="submit" />
</form>
在兩種情況下,<c:forEach> 標記都會對 SQL 查詢中的所有 subject_id 和 name 值執行循環 操作,並將每對值插入 HTML <option> 標記中。在這種方式下,表單的下拉列表中會填入數據。
刪除通過“數據庫報告”項生成的表。(刪除的內容在下面以刪除線文本顯示。)
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql"%>
<%--
Document : index
Created on : Dec 22, 2009, 7:39:49 PM
Author : nbuser
--%>
<sql:query var="subjects" dataSource="jdbc/IFPWAFCAD">
SELECT subject_id, name FROM Subject
</sql:query>
<table border="1">
<!-- column headers -->
<tr>
<c:forEach var="columnName" items="${subjects.columnNames}">
<th><c:out value="${columnName}"/></th>
</c:forEach>
</tr>
<!-- column data -->
<c:forEach var="row" items="${subjects.rowsByIndex}">
<tr>
<c:forEach var="column" items="${row}">
<td><c:out value="${column}"/></td>
</c:forEach>
</tr>
</c:forEach>
</table>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
保存所做的更改(Ctrl-S 組合鍵;在 Mac 上為 ⌘-S 組合鍵),然後在編輯器中單擊鼠標 右鍵並選擇“運行文件”(Shift-F6 組合鍵)。請注意,浏覽器中的下拉列表現在包含從數據庫檢索到 的主題名稱:

response.jsp
響應頁面提供與歡迎頁面中所選主題相對應的顧問詳細信息。您創建的查詢必 須選擇符合以下條件的顧問記錄:counselor_id 與所選主題記錄中的 counselor_idfk 相匹配。
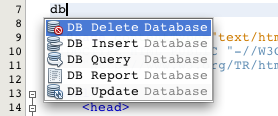
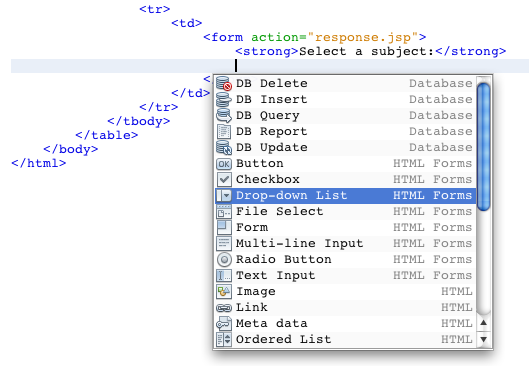
將光標置於 <%@page ... %> 聲明(第 7 行)上方,鍵入 "db",然後按 Ctrl-空 格鍵。選擇“數據庫查詢”。(請參見上面顯示的代碼完成提示。)
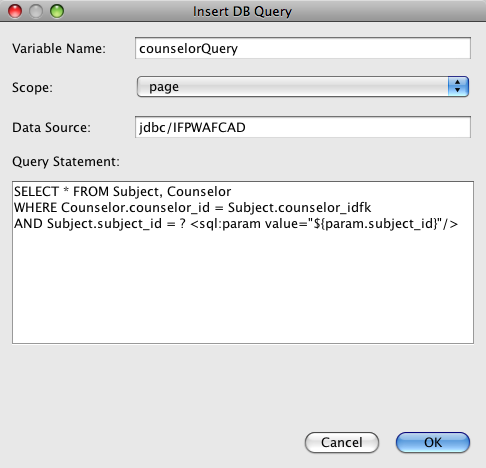
在顯示的對話框中,輸入以下詳 細信息:
變量名稱:counselorQuery
范圍:page
數據源:jdbc/IFPWAFCAD
查詢語句: SELECT * FROM Subject, Counselor WHERE Counselor.counselor_id = Subject.counselor_idfk AND Subject.subject_id = ? <sql:param value="${param.subject_id}"/>

單擊“確定”。在 response.jsp 文件中生成以下內容。(新內容以粗體顯示。)
<%@taglib prefix="sql"
uri="http://java.sun.com/jsp/jstl/sql"%>
<%--
Document : response
Created on : Dec 22, 2009, 8:52:57 PM
Author : nbuser
--%>
<sql:query var="counselorQuery"
dataSource="jdbc/IFPWAFCAD">
SELECT * FROM Subject, Counselor
WHERE Counselor.counselor_id = Subject.counselor_idfk
AND Subject.subject_id = ? <sql:param value="${param.subject_id}"/>
</sql:query>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
請注意,IDE 自動添加了 <sql:query> 標記所需的 taglib 指令。另請注意,您在查詢中直接 使用了 <sql:param> 標記。由於此查詢依賴於從 index.jsp 提交的 subject_id 值,因此可以使 用 ${param.subject_id} 格式的 EL(Expression Language,表達式語言)語句提取值,然後將其傳遞 到 <sql:param> 標記,以便在運行時可以使用該值替換 SQL 問號 (?)。
使用 <c:set> 標記設置與查詢所返回的 resultset 的第一個記錄(即,行)相對應的變量。 (新內容以粗體顯示。)
<sql:query var="counselorQuery" dataSource="jdbc/IFPWAFCAD">
SELECT * FROM Subject, Counselor
WHERE Counselor.counselor_id = Subject.counselor_idfk
AND Subject.subject_id = ? <sql:param value="${param.subject_id}"/>
</sql:query>
<c:set var="counselorDetails" value="${counselorQuery.rows[0]}
"/>
盡管查詢所返回的 resultset 應僅包含一個記錄,但此步驟非常有必要,因為頁面需要使用 EL (Expression Language,表達式語言)語句訪問記錄中的值。回想一下,在 index.jsp 中,您使用 <c:forEach> 標記即可輕松訪問 resultset 中的值。但是,<c:forEach> 標記的操作方式 是通過為查詢中包含的行設置變量,從而使您可以通過在 EL 語句中包含行變量來提取值。
將 JSTL core 庫的 taglib 指令添加到文件頂部,以便可以識別 <c:set> 標記。(新內容以 粗體顯示。)
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <%@taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql"% >
在 HTML 標記中,將所有占位符替換為 EL 語句代碼,該代碼顯示 counselorDetails 變量中保存的 數據。(所做的更改在下面以粗體顯示):
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-
8"/>
<link rel="stylesheet" type="text/css"
href="style.css">
<title>${counselorDetails.name}</title>
</head>
<body>
<table>
<tr>
<th colspan="2">${counselorDetails.name}
</th>
</tr>
<tr>
<td><strong>Description: </strong></td>
<td><span style="font-size:smaller; font-
style:italic;">${counselorDetails.description}
</span></td>
</tr>
<tr>
<td><strong>Counselor: </strong></td>
<td><strong>${counselorDetails.first_name}
${counselorDetails.nick_name} ${counselorDetails.last_name}</strong>
<br><span style="font-size:smaller; font-
style:italic;">
<em>member since: ${counselorDetails.member_since}
</em></span></td>
</tr>
<tr>
<td><strong>Contact Details: </strong></td>
<td><strong>email: </strong>
<a href="mailto:${counselorDetails.email}
">${counselorDetails.email}</a>
<br><strong>phone:
</strong>${counselorDetails.telephone}</td>
</tr>
</table>
</body>
</html>
運行完成的應用程序
現在,您已完成該應用程序。可以嘗試再次運行它以查看其在浏覽器中的顯示 方式。請注意,由於 NetBeans 具備“在保存時編譯”功能,因此您無需擔心編譯或重新部署應用程序的 問題。運行項目時,您可以確保部署包含您的最新更改。
單擊主工具欄中的“運行項目”( ) 按 鈕。在 IDE 的缺省浏覽器中打開 index.jsp 頁。
) 按 鈕。在 IDE 的缺省浏覽器中打開 index.jsp 頁。
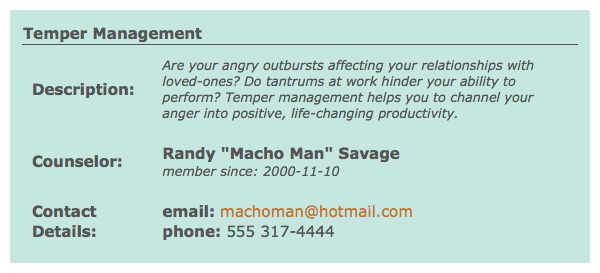
當 index.jsp 顯示在浏覽器中時,從下拉列表中選擇一個主題,然後單擊 submit。應會立即轉至 response.jsp 頁,其中顯示了與您的選擇相對應的詳細信息。

“使用 MySQL 數據庫創建簡單的 Web 應用程序”教程到此結束。本文檔說明了如何創建用於連接 MySQL 數據庫的簡單 Web 應用程序。此外,還演示了如何使用基本的兩層體系結構構建應用程序,並且 使用了 JSP、JSTL、JDBC 和 JNDI 等大量技術作為動態訪問和顯示數據的方法。
疑難解答
教程應用程序出現的大多數問題是由於 GlassFish Server Open Source Edition 與 MySQL 數據庫服務器之間的通信發生問題。如果您的應用程序未正確顯示,或者如果您收到服務器錯誤, 則執行以下檢查會非常有用。
數據庫資源是否存在?
服務器上是否存在連接池和數據源?
GlassFish 服務器是否可以訪問 MySQL Connector/J 驅動程序?
數據庫是否受口令保護?
連接池屬性是否設置正確?
數據庫 資源是否存在?
使用 IDE 的“服務”窗口(Ctrl-5 組合鍵;在 Mac 上為 ⌘-5 組合鍵)確 保 MySQL 服務器正在運行,並且 MyNewDatabase 可以訪問且包含相應的表數據。
要連接到 MySQL 數據庫服務器,請右鍵單擊 MySQL 服務器節點並選擇“連接”。
如果 MyNewDatabase 的連接節點 ( ) 未顯示在“服務”窗口中,可以通過右鍵單擊 MySQL 驅動程序節 點 () 並選擇“連接方法”來創建連接。在顯示的對話框中輸入所需的詳細信息。
) 未顯示在“服務”窗口中,可以通過右鍵單擊 MySQL 驅動程序節 點 () 並選擇“連接方法”來創建連接。在顯示的對話框中輸入所需的詳細信息。

“新建數據庫連接”對話框中提供的字段是對“顯示 JDBC URL”選項中輸入的 URL 字符串的鏡像。 因此,如果您知道該 URL(例如 jdbc:mysql://localhost:3306/MyNewDatabase),則可以將其粘貼到“ 顯示 JDBC URL”字段中,隨之將會自動填充其余對話框字段。
要確保 Subject 和 Counselor 表存在 且其中包含樣例數據,請展開 "MyNewDatabase" 連接節點 (),然後找到 "MyNewDatabase" 目錄節點 ( ) 。展開該目錄節點以查看現有表。可以通過右鍵單擊表節點並選擇“查看數據”來查看表數據。
) 。展開該目錄節點以查看現有表。可以通過右鍵單擊表節點並選擇“查看數據”來查看表數據。

服務器上是否存在連接池和數據源?
將應用程序部署到 GlassFish 服務器 後,項目中包含的 sun-resources.xml 應指示服務器創建 JDBC 資源和連接池。您可以從“服務”窗口 中的“服務器”節點確定 JDBC 資源和連接池是否存在。
展開“服務器”> "GlassFish Server 3.0.1" >“資源”節點。展開“JDBC 資源” 以查看從 sun-resources.xml 創建的 jdbc/IFPWAFCAD 數據源。展開“連接池”節點以查看從 sun- resources.xml 創建的 IfpwafcadPool 連接池。(這在上面部分進行了演示。)
GlassFish 服務器 是否可以訪問 MySQL Connector/J 驅動程序?
確保已將 MySQL Connector/J 驅動程序部署到 GlassFish 服務器。(這在將數據庫驅動程序的 JAR 文件添加到服務器中進行了討論。)
找到您計算機上的 GlassFish 服務器安裝文件夾,然後向下浏覽到 GlassFish domains/domain1/lib 子文件夾。您在此處應該可以找到 mysql-connector-java-5.1.6-bin.jar 文件。
數據庫是否受口令 保護?
數據庫需要受口令保護才能在本教程中使 GlassFish 服務器數據源正常工作。如果您使用的是 缺省 MySQL root 帳戶和空口令,則可以通過命令行提示符設置口令。
要將口令設置為 nbuser,請在命令行提示符下導航至 MySQL 安裝的 bin 目錄,然後輸入以下內容:
shell> mysql -u root
mysql> UPDATE mysql.user SET Password = PASSWORD('nbuser')
-> WHERE User = 'root';
mysql> FLUSH PRIVILEGES;
有關詳細信息,請參見正式的 MySQL 參考手冊:《確保初始 MySQL 帳戶安全》。
連接池屬性是否設置正確?
確保服務器的連接池工作正常。
打開“服務”窗口(Ctrl-5 組合鍵;在 Mac 上為 ⌘-5 組合鍵),然後展開“服務器”節 點。
右鍵單擊 GlassFish 服務器節點,然後選擇“查看管理控制台”。
輸入 admin/adminadmin 分別作為缺省用戶名/口令。
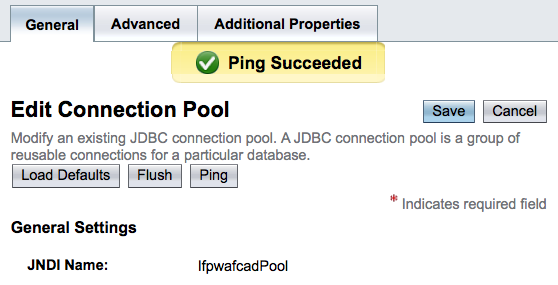
在控制台左側的樹中,展開“資源”> "JDBC" >“連 接池”> "IfpwafcadPool" 節點。IfpwafcadPool 連接池的詳細信息將顯示在主窗口中。
單擊 "Ping" 按鈕。如果連接池設置正確,將看到“Ping 成功”消息。

如果 ping 失敗,請單擊“其他屬性”標簽,並確保所列的屬性值設置正確。