本示例將演示如何使用 BluePrints JSF Google Map Viewer 組件 為使用 JAX-WS、JSF、EJB 3.0 和 Java 的 商店物品清單應用程序 添加地圖。
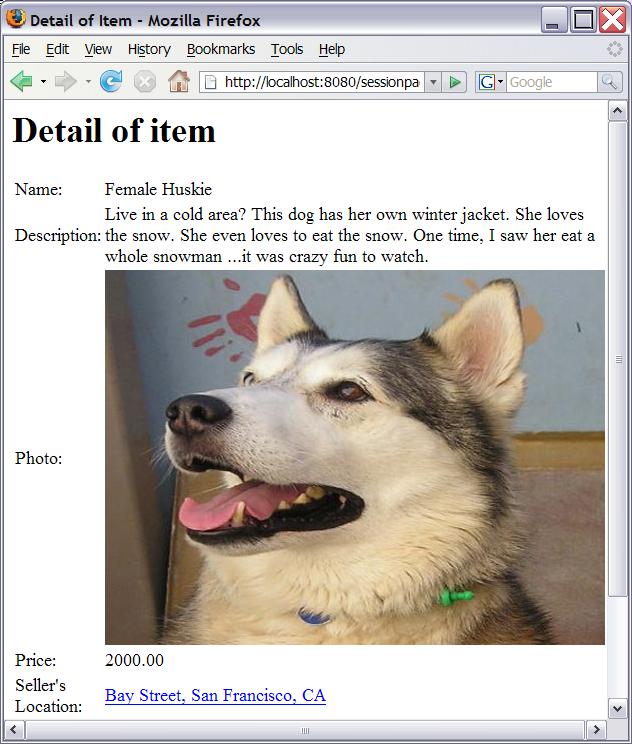
商店物品清單應用程序中 Blueprints JSF Ajax Map 組件的功能解釋下圖顯示的是某商品詳細情況的 頁面。

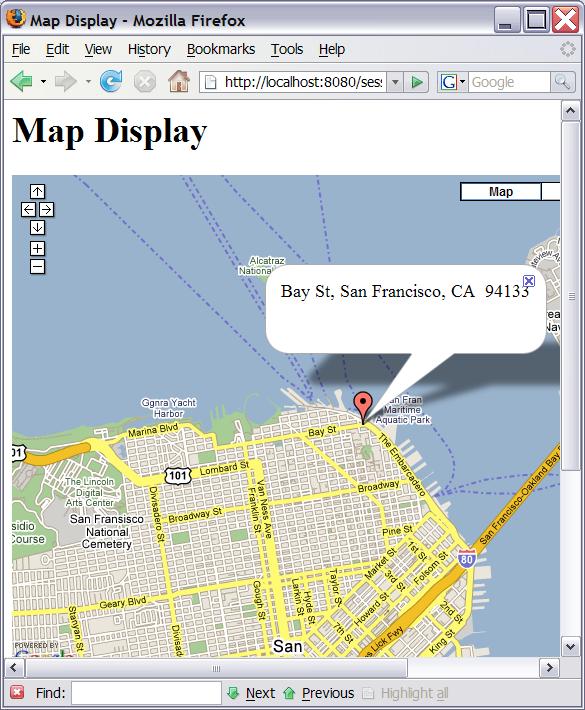
當用戶單擊銷售商地址的超連接時,應用程序就會將該地址在 Google 地圖中顯示出來,如下圖所示 :

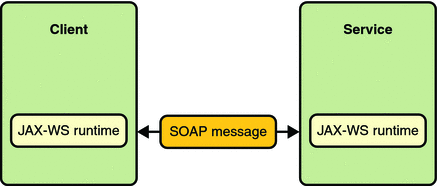
Blueprints JSF Ajax Map 組件在 JSF Catalog Web Service 客戶機中的使用方法說明。JSF Store UI 是一個獨立的 web 應用程序,它是一種 JAX-WS 客戶機 。8 有關此應用程序的更多信息,請閱讀 Sample Store Catalog Application using JAX-WS, JSF, EJB 3.0, and Java。有關代碼中 JSF 部分的 詳細信息,請閱讀 上一篇博客文章。a

然而,這種 JSF 地圖 組件可以添加到任何 JSF 客戶端中。例如,還可以將它添加到以下這些 JSF 應用程序中: 在 Glassfish 上使用 JSF、Seam 和 Java Persistence API 的應用程序, 使用 JSF、C atalog Facade Stateless Session 和 Java Persistence API 的應用程序, 在 Glassfish 上使用 JSF 、Spring 2.0 和 Java Persistence API 的應用程序。
Detail.jsp 頁面定義了銷售商地址的超連接,如下所示:
Detail.jsp 中的示例代碼<h:commandLink action="#{MapBean.mapAction}" value="# {item.item.address.street1},
#{item.item.address.city}, #{item.item.address.state}"/>
JSF commandLink 用於提供連接,點擊後將顯示對應於 address(由 value 標簽顯示) 的 Google Map。 commandLink 標簽代表一個超連接,由 HTML <a> 元素修飾。 commandLink 標簽用於向應 用程序提交一個 活動事件(action event) 。 commandLink action 屬性指向一個 MapBean ManagedBean(它在 faces-config.xml 文件中定義):
faces-context.xml 中的示例代碼<managed-bean>
<managed-bean-name>MapBean </managed-bean-name>
<managed-bean-class>
sessionpagination.client.MapBean
</managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
</managed-bean>
<managed-bean>
<managed-bean-name>item </managed-bean-name>
<managed-bean-class>
sessionpagination.client.ItemController
</managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
</managed-bean>
MapBean mapAction 方法將獲取 address 的經度和緯度,並返回 map 字符串的邏輯輸出(它導致浏 覽器跳轉到 map.jap 頁面)。MapBean mapAction 方法的定義如下所示:
MapBean .java 中的示例代碼import com.sun.j2ee.blueprints.ui.geocoder.GeoCoder;
import com.sun.j2ee.blueprints .ui.geocoder.GeoPoint;
import com.sun.j2ee.blueprints .ui.mapviewer.MapMarker;
import com.sun.j2ee.blueprints .ui.mapviewer.MapPoint;
import javax.faces.context.FacesContext;
public class MapBean {
private MapMarker mapMarker=new MapMarker();
private MapPoint mapPoint=new MapPoint();
private String location="";
public MapMarker [] getLocations() {
return new MapMarker []{this.mapMarker};
}
public String mapAction() {
// get the ItemController ManagedBean
ItemController itemController = (ItemController)
FacesContext .getCurrentInstance().getExternalContext().getSessionMap().get ("item");
Address address = itemController.get Item ().getAddress();
location =address.getStreet1() + COMMA + address.getCity()+ COMMA + address.getState() +
COMMA + address.getZip();
return findLocation();
}
public String findLocation() {
GeoCoder geoCoder=new GeoCoder();
// use blueprints GeoCoder to get points based on location (this uses Yahoo's map service)
GeoPoint points[]=geoCoder.geoCode(location);
mapMarker .setLatitude(points[0].getLatitude());
mapMarker .setLongitude(points[0].getLongitude());
mapMarker.setMarkup(points[0].toString();
mapPoint.setLatitude(points[0].getLatitude());
mapPoint.setLongitude(points[0].getLongitude());
return "map";
}
在 mapAction 方法中,FacesContext 用於獲取 ItemController ,以得到當前店鋪 Item 的 Address。 然後調用 findLocation(它使用 blueprints GeoCoder 組件)。blueprints GeoCoder 使用 Yahoo map 服務核實輸入地址,並得到確切的經度和緯度。
JavaServer Faces NavigationHandler 匹配邏輯輸出,映射( map)應用程序配置資源文件 faces- config.xml中的導航規則,來確定下一個要訪問的頁面。這樣,當 mapAction 方法返回後,JavaServer Faces 實現將加載 map.jsp 頁面
示例代碼位於:faces-config.xml
<navigation-rule>
<navigation-case>
<from-outcome> map </from-outcome>
<to-view-id>/item/map.jsp</to-view-id>
</navigation-case>
</navigation-rule>
在 map.jsp 中,Blueprints JSF mapViewer 組件使用經度和緯度來顯示 Google map:
Map .jsp 中的示例代碼<%@taglib prefix="ui" uri="http://java.sun.com/blueprints/ui/14" %>
<ui:mapViewer id="mapViewerx" center="#{MapBean.mapPoint}" info="# {MapBean.mapMarker}"
markers="#{MapBean.locations}" zoomLevel="4" style="height: 500px; width: 700px"/>
mapViewer 組件將使用 MapBean 提供呈現 Google map 所需的信息(它由 GeoCoder 組件的 Yahoo lookup 功能返回)
mapViewer center 屬性是由 com.sun.j2ee.blueprints.ui.mapviewer.MapPoint(它可以通過 MapBean backing bean 訪問) 生成的。 mapPoint 用於根據經度和緯度(來自 mapPoint ),來顯示地 圖中心位置。
mapViewer info 屬性包含地址字符串文本(它在顯示在地圖上的信息氣球中)。
mapViewer markers 屬性存儲一個 com.sun.j2ee.blueprints.ui.mapviewer.MapMarker 對象數組( 它們代表地圖中的點)。本例中只在該數組中包含了 GeoCoder 返回的第一個點。
有關這一方面的更多信息,請參閱 How to Use the Map Viewer and GeoCoder Components 這篇文章 。
結束語
下面將總結如何在示例 JSF Store UI 中添加 Blueprints JSF Map Viewer 組件。
在 Glassfish 上運行示例應用程序:
根據下載頁面的指導, 下載 並安裝 GlassFish V2。此外也可以使用 Sun Java System Application Server PE 9,Sun 的 GlassFish 發行版。
下載 並安裝 NetBeans 5.5.1
下載應用程序代碼
安裝 Glassfish 和 Netbeans 5.5.1。然後在 Netbeans 中添加 Glassfish 應用服務器。
打開並測試運行 sessionpagination 項目:
打開 Netbeans sessionpagination 項目:在 Netbeans 的 File Open Project 菜單下,打開解壓示 例的目錄,選擇 sessionpagination 項目。
如果 IDE 提示存在引用問題,則右鍵單擊項目,選擇 Resolve Reference Problems。使用 Resolve Reference Problems 對話框將 ejb 和 web 模塊映射到它們的項目(這些項目是 sessionpagination 下 的子目錄)。
引用問題解決後,右鍵單擊 sessionpagination 項目,選擇 Open Required Projects。
若 web 模塊提示存在引用問題,則右鍵單擊 sessionpagination-Web 模塊,選擇 Resolve Reference Problems:
浏覽到 sessionpagination-ejb 目錄(它是 essionpagination 目錄下的一個子目錄),選擇 Open Project Folder。
如果你沒有遇到任何與引用問題有關的錯誤,則忽略這些步驟。
啟動應用服務器,或至少要連接到數據庫,因為此應用程序的運行腳本也會創建數據庫表,若數據庫 沒有啟動,這將會失敗。
右鍵單擊項目結點,選擇 Run Project。
Netbeans IDE 將啟動應用服務器,編譯應用程序,並在浏覽器中打開 web 上下文頁面。此應用程序 也有本地 JSF 客戶端。
使用這個 url 來運行 web 客戶端測試應用程序: http://host:8080/CatalogService/Catalog? Tester。你將會看到下面的測試頁面。對於 getItems 操作,輸入整數0,5,然後點擊 getItems 按扭。 這將返回 0 到 5 的項目列表。
打開並測試運行 sessionpagination-wsclient 項目:
打開 Netbeans sessionpagination-wsclient 項目:在 Netbeans 中選擇 File Open Project... 並 進入解壓示例的目錄,選擇 sessionpagination-wsclient 項目。
若 sessionpagination-wsclient 項目提示存在引用問題,則右鍵單擊庫結點,選擇 JAR/Folder,在 sessionpagination-wsclient 目錄下浏覽到 lib 目錄,添加 bp-ui-14.jar、 commons-logging- 1.1.jar 和 shale-remoting.jar 文件。
右鍵單擊項目結點,選擇 Run Project.。
Netbeans IDE 將編譯並部署這個應用程序。
運行這個項目時,浏覽器應該顯示應用程序的初始頁面: http://localhost:8080/sessionpagination-wsclient/