您 web 應用程序中的每個窗口小部件都是在一個 Java 類中創建的,並呈現在一個 HTML 頁中。該 Java 類與 HTML 頁必須同名並且存在於同一個源結構中。它們通過一個 Wicket 標識符相互鏈接。稍後 將向您展示 IDE 如何支持基於組件的應用程序開發以便您能快速高效的創建可重用組件,這些可重用組 件將幫助您輕松實現 web 應用程序外觀的一致性。
本教程所需要的軟件
開始之前,需要在您 的計算機中下載並安裝以下軟件:
NetBeans IDE 6.0 Web & Java EE。
Java Standard Development Kit (JDK™) 5.0 版或 6.0 版
針對 NetBeans IDE 的 Wicket Support 插件。該插件由以下兩部分組成:
org-netbeans-modules-web-wicket.nbm。 提供模板和其 他特定於 Wicket 的功能,本教程需要使用。
org-netbeans-modules-wicket-library.nbm。 提 供 Wicket JAR,並將它們安裝到 IDE 的 Library Manager 中。因此,您不需要從 Wicket 站點下載 Wicket 發行版,這一款插件已經提供了所需的一切功能。
使用 Tools 菜單下面的 Plugin Manager 將以上兩個模塊安裝到 IDE 中。
有關 Wicket 的更多信息,請參見 http://wicket.sourceforge.net/。有關 NetBeans IDE 對 Wicket 支持的詳細資料,請參見 https://nbwicketsupport.dev.java.net/。如果您熟悉 Wicket,歡迎您為 NetBeans IDE 的 Wicket Support 模塊貢獻代碼。
建立環境
在開始編寫基於組件的應用程序之前,必須確保已經擁有了 所有必需的軟件並正確地建立了項目。安裝了用於 NetBeans IDE 的 Wicket Support 模塊後,將出現一 個向導程序來幫助您建立 Wicket 應用程序所需的所有基本文件。
創建基於組件應用程序的源結構
我們應用程序的源結構必須包含 Wicket JAR 文件,在 web.xml 文件中注冊的 Wicket servlet 和一 些標准工件,例如應用類和主頁。由於使用的是 IDE,我們不需要手動創建所有的這些文件。取而代之的 是,我們使用一個向導來做這些工作。特別地,Web Application 向導的最終面板在基於組件的應用程序 的上下文中非常有用。
選擇 File > New Project 選項。在 Categories 列表中,選擇 Web 選項。在 Projects 列表中 ,選擇 Web Application 選項。單擊 Next 按鈕。
在 Name and Location 面板中,在 Project Name 字段中鍵入 MyFirstWicketApp。將 Project Location 更改為計算機上的任意目錄。
不要更改其它設置。如果您喜歡的話,也可以更改它們。Wicket 支持 J2EE 1.4 和 Java EE 5。可以 將 Wicket 應用程序部署到任何服務器。單擊 Next 按鈕。
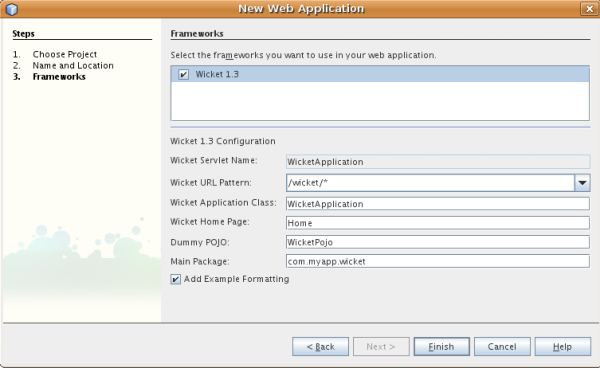
在 Framework 面板中,選擇 Wicket 選項。

不要改變默認設置。該面板提供了以下字段:
Action Servlet Name:顯示將在 web.xml 文件中定義的 servlet 名稱。
Action URL Pattern:將相關 URL 添加到 web.xml 文件中。
Wicket Application Class:在進行應用程序范圍設置的地方(如主頁)指定類的名稱。
Wicket Home Page:指定主頁的名稱,它將包含名為 xxx.java 和 xxx.html 的文件。
Dummy POJO:POJO 是 Wicket 中的通用工件。這裡,您可以令 IDE 為您生成一個簡單的、空的 JavaBeans 文件。
Main Package:IDE 用來放置所有生成工件的 Java 包。
Add Example Formatting:添加一個由 Java 類和 HTML 文件組成的可重用組件,以及一個 CSS 樣式 表,以便為您所有的 web 頁定義通用標題。
單擊 Finish 按鈕。
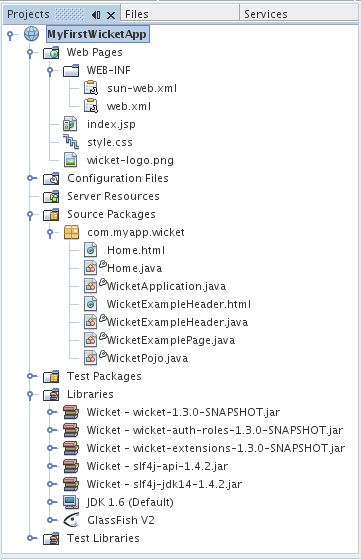
IDE 創建了 MyFirstWicketApp 項目。此項目包含所有源和項目元數據,例如項目的 Ant 構建腳本。 此項目在 IDE 中打開。您可以在 Projects 窗口 (Ctrl-1) 中查看它的邏輯結構:

在下一節中,我們將詳細討論每一個文件。
檢查基於組件應用程序的源結構
IDE 的 Web Application 向導為我們創建了許多文件。本節我們將討論這些文件是如何在基於組件的 開發環境中相互聯系的。
我們從 web.xml 文件開始,該文件是所有 web 應用程序的通用常規部署描述符,它遵守 Servlet 規 范。展開 WEB-INF 文件夾或者 Configuration Files 文件夾,以原始 XML 視圖方式打開文件,注意 servlet 的定義:<servlet-name>WicketApplication</servlet-name>
<servlet>
<servlet-name>WicketApplication</servlet-name>
<servlet-class>org.apache.wicket.protocol.http.WicketServlet</servlet-class>
<init-param>
<param-name>applicationClassName</param-name>
<param-value>com.myapp.wicket.WicketApplication</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>2</param-value>
</init-param>
<init-param>
<param-name>detail</param-name>
<param-value>2</param-value>
</init-param>
<load-on-startup>2</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>WicketApplication</servlet-name>
<url-pattern>/wicket/*</url-pattern>
</servlet-mapping>
注意應用程序類名稱的值。在下一步驟中,我們將打開應用程序類文件並查看其內容。
打開 Source Package 文件夾中的 com.myapp.wicket 包,然後打開 WicketApplication.java 文件 。文件內容如下所示package com.myapp.wicket;
import org.apache.wicket.protocol.http.WebApplication;
public class WicketApplication extends WebApplication {
public WicketApplication() {
}
public Class getHomePage() {
return Home.class;
}
}
這是提供應用程序范圍設置的 Java 文件,類似於 Struts 框架中的 struts-config.xml或者 JSF 框 架中的 faces-config.xml。注意 getHomePage() 方法的定義。此方法是應用程序范圍類的最小需求。它 指定了在部署應用程序時將被展示的第一頁(主頁)。注意 Home.class 會被返回。在下一步驟中,我們 將打開 Home.java 文件查看其內容。
打開 Home.java 文件。文件內容如下所示:package com.myapp.wicket;
public class Home extends WicketExamplePage {
public Home() {
}
}
該文件是空的。呈現此文件中創建的 Wicket 窗口小部件的是同一源結構中的同名文件,它只能是 Home.html,它通常看起來如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<link rel='stylesheet' type='text/css' href='style.css'/>
</head>
<body>
<span wicket:id='mainNavigation'/>
</body>
</html>
注意在 Home.java 中,我們正在展開 WicketExamplePage。在 Home.html 中有一個 wicket:id 屬性 ,它告訴我們這是某個 Java 文件在某處所創建內容的占位符。並且,我們也會和 IDE 為我們創建的 CSS 樣式表相關聯。您可以在 Web Pages 文件夾中的 Projects 窗口發現它。在下一步驟中,我們會打 開 WicketExamplePage 並檢查其內容。
打開 WicketExamplePage.java 文件。文件內容如下所示:package com.myapp.wicket;
import org.apache.wicket.markup.html.WebPage;
import org.apache.wicket.model.IModel;
import org.apache.wicket.util.string.Strings;
public class WicketExamplePage extends WebPage {
public WicketExamplePage() {
this(null);
}
public WicketExamplePage(IModel model) {
super(model);
final String packageName = getClass().getPackage().getName();
add(new WicketExampleHeader("mainNavigation", Strings.afterLast(packageName, '.')));
}
}
這就是我們希望所有的 web 頁都進行擴展的類。例如,注意上面的粗體字行。每一個擴展 WicketExamplePage 的類都將繼承一個 WicketExampleHeader 實例。Wicket ID 為“mainNavigation” ,它就是我們在上一個步驟的 Home.html 文件中看到的 Wicket ID。我們可以在所有 HTML 頁面的頂部 引用“mainNavigation” Wicket ID。這確保了我們所有的 web 頁面都擁有相同的標題。在下一步驟中 ,我們將打開 WicketExampleHeader.java 並查看其內容。
打開 WicketExampleHeader.java 文件。文件內容如下所示:package com.myapp.wicket;
import org.apache.wicket.markup.html.basic.Label;
import org.apache.wicket.markup.html.panel.Panel;
public class WicketExampleHeader extends Panel {
public WicketExampleHeader(String componentName, String exampleTitle)
{
super(componentName);
add(new Label("exampleTitle", exampleTitle));
}
}
注意上面的粗體字行。這裡,我們創建一個 Wicket Label 窗口小部件。WicketExampleHeader 是一 個可重用組件。這是 Java 端,創建窗口小部件的地方。讓我們來看 HTML 端,即我們期望 Wicket Label 窗口小部件被呈現的一端。在下一步驟中,我們將打開 WicketExampleHeader.html 文件查看其內 容。
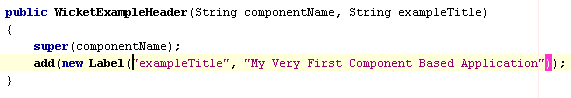
現在將第二參數更改為“My Very First Component Based Applicaion”,從而使 Label 的定義變為 :
add(new Label("exampleTitle", "My Very First Component Based Application"));
Open 打開 WicketExampleHeader.html 文件。注意它與我們剛才介紹的 Java 文件同名。您可以在同 一個包結構下找到它。文件內容如下所示:<html xmlns:wicket>
<body>
<wicket:panel>
<h1>Wicket Example</h1>
<p id="titleblock">
<b><font size="+1">Start of
<span wicket:id="exampleTitle">Example Title Goes Here</span></font></b>
</p>
</wicket:panel>
</body>
</html>
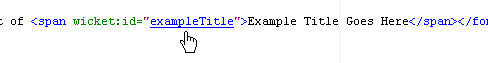
注意上面的粗體字行。您通過這一行指定在一個 web 頁面的 HTML 端呈現窗口小部件的地方。按住 Ctrl 鍵並將鼠標移動到 span 標記中 wicket:id 屬性的值上。注意此值會變成一個超鏈接:

單擊超鏈接,注意 web 頁面的 Java 端會打開,並且指針會落在 Wicket 標識符的起始引號的左側:

現在單擊 Source Editor 頂部的左箭頭返回 HTML 頁面。用這種方法,您可以在 Wicket 組件的兩端 之間快速高效地導航。
右鍵單擊項目並選擇 Run Project 選項。IDE 會編譯應用程序,創建一個 WAR 文件,將它發送到部 署服務器,打開 IDE 的默認浏覽器,並顯示應用程序。

添加一個窗口小部件
本節中,我們將在 Wicket 中創建第一個窗口小部件。就像 Wicket 中的許多其它工件一樣,一個窗 口小部件有一個 Java 端和一個 HTML 端。窗口小部件將在 Java 端創建。而 HTML 端是呈現窗口小部件 的地方。如前所示,兩端之間的導航通過一個超鏈接來實現。
打開 Home.html 文件並在其中添加以下黑體標記。<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<link rel='stylesheet' type='text/css' href='style.css'/>
</head>
<body>
<span wicket:id='mainNavigation'/>
<span wicket:id="message1">this text will be replaced</span>
</body>
</html>
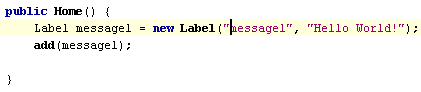
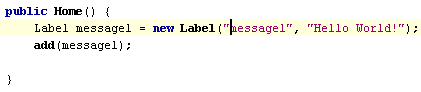
打開Home.java 文件並添加一個標簽,使用與 HTML 文件中相同的標識符:

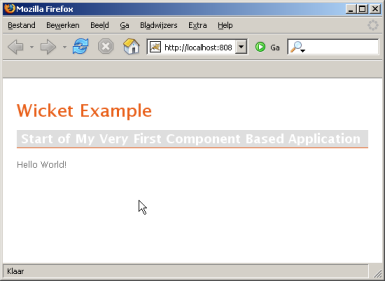
右鍵單擊項目並選擇 Run Project 選項。當再次部署應用程序時,您會看到在 Home.html 文件中呈 現的 Wicket Label。

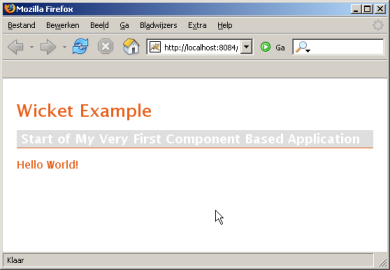
在 Home.html 文件中的 SPAN 標記左右添加 H2 標記並再次部署應用程序。注意結果:

注意: 您可以創建占位符,就像在 Home.html 文件中生成的 SPAN 標記一樣,然後將 HTML 文件提 交給您的 web 設計人員。在 web 設計人員設計 web 頁面時,您可以在 Java 端工作並完全獨立地創建 窗口小部件。由於 HTML 標記沒有被嵌入到 Java 文件中,您和 web 設計人員可以坐享 Wicket“分工合 作”的好處。
添加一個可重用組件
Wicket 的優點之一就是就是“可重用組件”的概念。在本節中,我們將使用向導來生成一個面板,它 也有一個 Java 端與一個 HTML 端。我們創建此面板是為了獲得一個可在 web 頁面中重用的頁腳,以使 我們所有 web 站點中的頁腳保持一致。我們將看到在 Web 頁而中添回一個面板是多麼簡單。
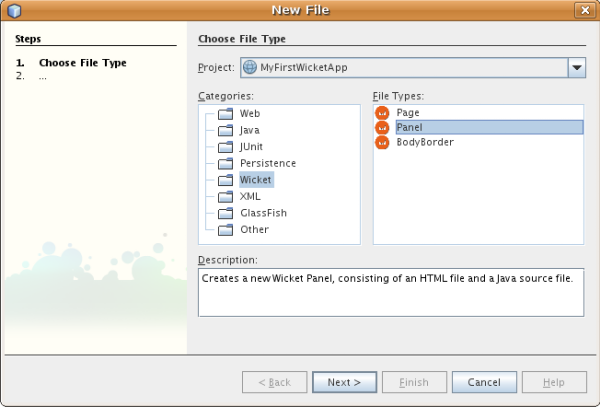
右鍵單擊 MyFirstWicketApp 項目結點並選擇 New>File/Folder 選項。在 Categories 列表中, 選擇 Wicket 選項。在 File Types 列表中,注意以下模板:

注意: 在編寫的時候,BodyBorder 模板無效。
選擇 Panel 選項並單擊 Next 按鈕。
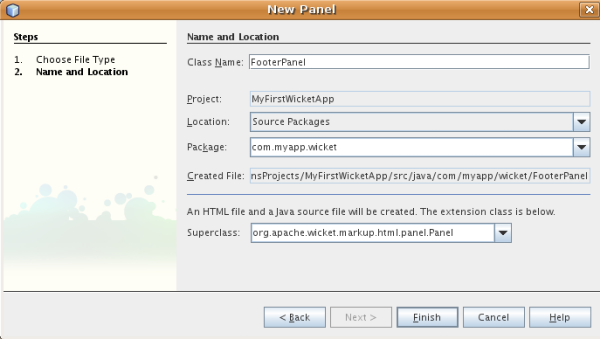
在 Class Name 中鍵入 FooterPanel,在 Package 下拉列表中選擇com.myapp.wicket,注意我們使用 的超類是 wicket.markup.html.panel.Panel。現在您應該看到:

單擊 Finish 按鈕。
注意現在我們的包中有兩個新文件:FooterPanel.html 和 FooterPanel.java。
打開 FooterPanel.html 文件,文件內容如下所示:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
</head>
<body>
<wicket:panel>
<span wicket:id="message">this text will be replaced</span>
</wicket:panel>
</body>
</html>
在 wicket:panel 標記之間,可以發現一個 Wicket 占位符。按住 Ctrl 鍵,將鼠標移動到 Wicket id 的值上,然後單擊出現的超鏈接。這樣會打開 FooterPanel.java 文件,指針落在 Wicket 標識符的 起始處。注意它已經為我們定義了一個 Wicket Label:
package com.myapp.wicket;
import org.apache.wicket.markup.html.panel.Panel;
import org.apache.wicket.markup.html.basic.Label;
public class FooterPanel extends Panel {
/** Creates a new instance of FooterPanel */
public FooterPanel(String id) {
super(id);
add(new Label("message", "I am a reusable component!"));
}
}
我們的面板雖然簡單,但其實已經很完整了。讓我們將它添加到主頁中。打開 Home.java 文件,然後 通過將下面的行添加到 Constructor 的末尾來創建一個 FooterPanel 的新實例:add(new FooterPanel("footerPanel"));
然後,我們需要將面板呈現出來。打開 Home.html 然後在 BODY 結束標記的上方添加占位符,並確保 使用的 Wicket 標識符與在 Java 文件中使用的相同:<span wicket:id='footerPanel'/>
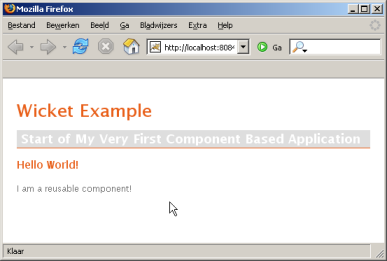
再次運行項目。注意所顯示的面板是否位於 HTML 文件指定的位置:

注意:在 Wicket 術語中,面板是一個可重用組件。正如本節所示,您可以在任何的 web 頁面中重復 使用此面板。
在 NetBeans IDE 中開發基於組件的 Web 應用程序的介紹到此結束。建議您通過 David R. Heffelfinger 撰寫的 A First Look at the Wicket Framework 中的 Pizza Application Sample 繼續 學習 Wicket 框架。