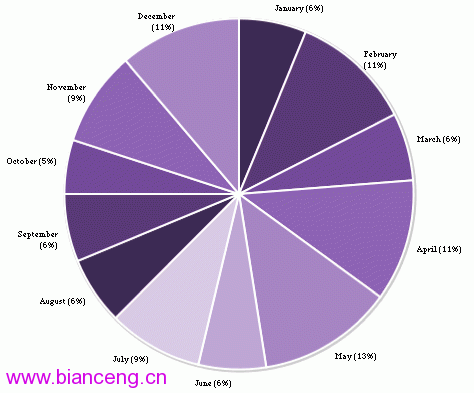
使用 jMaki 框架和 NetBeans 6 創建支持圖表的 Web 應用程序相當簡單。假設您需要繪制某機構一年中每個月獲得收入的比例。餅形圖將可能是您最佳的選擇:

如何才能構建這樣的圖表呢?基本步驟如下:
首先,您需要通過 NetBeans 更新中心安裝 jMaki 插件 (Tools | Plugins | Available Plugins | jMaki Ajax support)
獲得相應的圖表 庫(java.net 項目)之後,將它添加到 NetBeans 中(Tools | Palette | Add jMaki Library)
創建一個新的 Web 項目並在項目向導對話中選擇 jMaki 框架
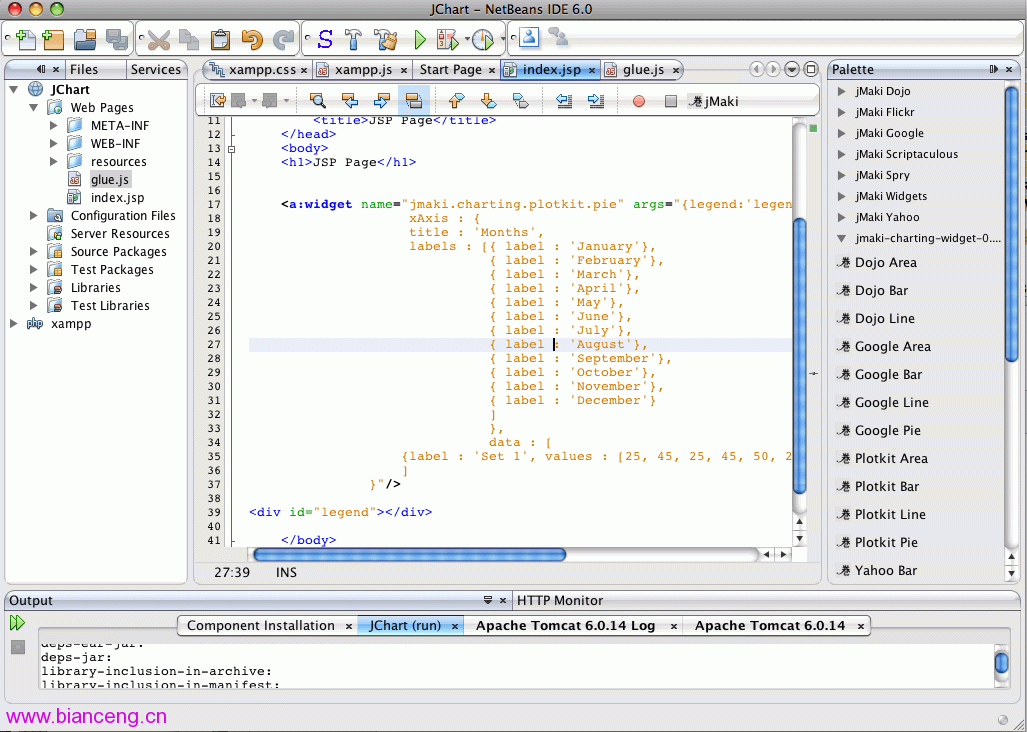
從組件面板(找到 - jmaki-charting-widget ... 部分)拖放一個 “Google Pie” 組件到項目默認 index.jsp 頁面的 <body> 標 記後面
根據需要部署和定制應用程序

如果您還不是一個 Java 開發人員並仍希望在 PHP 項目和應用程序中得到相同的結果,使用以下代碼段來創建圖表。
<?php
addWidget( array(
"name" =>"jmaki.charting.plotkit.pie",
"args"=>"{colorScheme:2}",
"value"=>"{
xAxis : {
title : 'Months',
labels : [{ label : 'January'},
{ label : 'February'},
{ label : 'March'},
{ label : 'April'},
{ label : 'May'},
{ label : 'June'},
{ label : 'July'},
{ label : 'August'},
{ label : 'September'},
{ label : 'October'},
{ label : 'November'},
{ label : 'December'}
]
},
data : [
{label : 'Set 1', values : [25, 45, 25, 45, 50, 25, 35, 25, 25, 20, 35, 45] },
]
}");
?>