這篇入門教程將教會您怎樣創建一個簡單的人機交互界面以及向其中添加簡單 的後台功能。 特別地,我們將向您展示如何按 Swing 規范編寫控制按鈕和域代 碼。
我們將會使用到布局管理、設計簡單 GUI 界面以及添加一些“按鈕(button) ”和“文本字段(text field)”組件。 “文本字段”是用來接收輸入和顯示輸出 的,“按鈕”在前端用來起動相應功能。 我們將創建的應用程序會是一個簡單但 實用的計算器。
獲得更多GUI設計功能、視頻及文檔,請參見Desgning a Swing GUI in NetBeans IDE.
本教程所需軟件
請確保您的計算機已安裝如下軟件:
NetBeans IDE 6.0
Java Standard Development Kit (JDK) 5.0 或 6.0 版
步驟1:創建項目
第一步,創建一個應用程序,並將其命名為 NumberAddition。
選擇“文件” -> “新建項目”。或者在“工具欄”單擊“新建項目”圖 標。
在彈出窗口的“類別”窗格中選擇“Java”,在“項目”窗格中選擇“Java應 用程序”。單擊“下一步”;
在“項目名稱”中鍵入 NumberAddition,在“項目位置”中鍵入本地文件目 錄以保存項目;
確認復選框“設置為主項目”已被勾選。並確保復選框“創建主類”未被勾選 。
點擊“完成”
步驟2:構建界面
繼續創建我們的界面。我們需要一個 Java 容器來放置其他將被調用的 GUI 組件。 在此步驟中我們使用 JFrame 組件作為所需的容器。我們將該容器放置在 一個新建包中, 該新建包位於“源包”中。
創建 JFrame 容器
在“項目”窗口右擊 NumberAddition,選擇“新建” -> “JFrame 窗體 ”。
在“類名”項鍵入 NumberAdditionUI。
在“包”項鍵入 my.numberaddition。
單擊“完成”。
IDE 根據類 NumberAdditionUI 在 NumberAddition 應用程序中創建了 NumberAdditionUI 窗體,並在 GUI Builder 中打開 NumberAdditionUI 窗體。 包 my.NumberAddition 被設置為默認包。
添加組件:構建界面
下一步我們將通過“組件面板”為界面獲得一個 JPanel 組件。 而後將向其 中添加三個 JLabels 組件,三個 JTextFields 組件,三個 JButtons 組件。 如 果您從未使用過 GUI Builder,應該先通過 GUI Building in NetBeans IDE 教 程獲得相關信息。
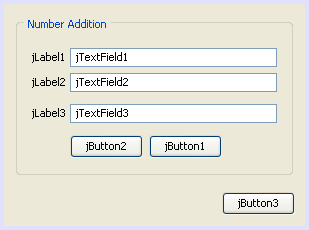
一旦您通過拖拽的方式添加了上述組件,JFrame 應該顯示如以下截圖:

如果在您在 IDE 的右上角沒有看到“組件面板”,請選擇“窗口” -> “ 組件面板”調出。
首先在“組件面板”裡選中 JPanel 組件並拖入 JFrame 中。
當 JPanel 組件高亮時,在其“屬性”窗口點擊位於 Border 項後的省略號 (...)按鈕來選擇組件風格。
在 Border 對話框的列表裡選擇 TitleBorder 風格,並在“標題”項填入 Number Addition。單擊“確定”按鈕保存並退出。
您現在將看到一個標有 Number Addition 的空的 JFrame 組件,如上述截圖 。請依據以上截圖添加三個 JLabels,三個 JTextFields 及三個 JButtons。
重命名組件
在此步驟中我們將重命名剛添加進 JFrame 的組件的顯示文本
雙擊 jLabel1 並更改其文本內容為 First Number
雙擊 jLabel2 並更改其內容為 Second Number
雙擊 jLabel3 並更改其內容為 Result
雙擊 jTextField1,刪除其示例文本。您需要重新調整 jTextField1 的初始 大小。同樣設置 jTextField2 及 jTextField3。
雙擊 jButton1,重命名為 Clear.
雙擊 jButton2,重命名為 Add.
雙擊 jButton3,重命名為 Exit.
實現 GUI 界面將如以下截圖:

步驟3:添加功能
在此步驟中,我們將為 Add, Clear 及 Exit 按鈕賦上相應功能。而 jTextField1 及 jTextField2 將用於用戶輸入,jTextField3 則用於程序輸出- 我們將創建一個非常簡單的加法計算器。讓我們開始吧。
讓 Exit 按鈕工作
為了將功能賦於按鈕組件,我們必須分配一個事件處理器給每個需響應的事件 。 這樣我們可以知道用戶是否“按下”了按鈕,無倫是通過鼠標還是鍵盤操作。 因此,我們將使用事件監聽器(ActionListener)來處理響應事件(ActionEvent)。
右擊 Exit 按鈕。在彈出菜單中選擇“事件” -> “Action” -> “actionPerformed”。 注意菜單中包含了許多您可以使用的事件處理!當您選 擇了 actionPerformed 事件處理,IDE 便會自動添加事件監聽器 (ActionListener)到 Exit 按鈕中的並在監聽器的 actionPerformed 方法內產生 一個處理方法。
IDE 會轉到“源”窗口並將光標調整到您欲添加功能(無倫是鼠標還是鍵盤操 作按下按鈕時)的方法內。如下所示:private void jButton3ActionPerformed(java.awt.event.ActionEvent evt) {
//TODO: Add your handling code here:
}
現在我們將添加 Exit 按鈕現實的代碼。您需鍵入 System.exit(0); 來覆蓋 TODO 所在行。如下代碼:private void jButton3ActionPerformed (java.awt.event.ActionEvent evt) {
System.exit(0);
}
讓 Clear 按鈕工作
單擊位於工作區頂部的“設計”標簽返回“設計”界面。
右擊 Clear 按鈕(jButton1)。在下拉菜單中選擇“事件” -> “Action” -> “actionPerformed”。
我們需要 Clear 按鈕來清空全部 jTextFields 上的文本內容。 接下來向上 一步一樣添加代碼。完成的代碼如下:private void jButton1ActionPerformed(java.awt.event.ActionEvent evt){
jTextField1.setText("");
jTextField2.setText("");
jTextField3.setText("");
}
上述代碼改變了三個 JTextFields 的文本內容,將其中的文本置空。
讓 Add 按鈕工作
Add 按鈕將實現三個功能。
接收 jTextField1 及 jTextField2 中的用戶輸入並將輸入的字符串轉換為浮 點型數據。
將上述輸入的兩個數相加得到結果。
將結果覆蓋 jTextField3 中的文本以輸出結果。
讓我們開始吧!
點擊工作區上方的“設計”標簽返回設計窗格。
右擊 Add 按鈕(jButton3)。在彈出菜單中選擇“事件” -> “Action” -> “actionPerformed”
我們將添加一些代碼使得 Add 按鈕工作。代碼如下:private void jButton2ActionPerformed(java.awt.event.ActionEvent evt){
// First we define float variables.
float num1, num2, result;
// We have to parse the text to a type float.
num1 = Float.parseFloat(jTextField1.getText());
num2 = Float.parseFloat(jTextField2.getText());
// Now we can perform the addition.
result = num1+num2;
// We will now pass the value of result to jTextField3.
// At the same time, we are going to
// change the value of result from a float to a string.
jTextField3.setText(String.valueOf(result));
}
我們的項目已完成,現在可以生成並運行以查看其功能。
步驟4:運行項目
最後一步,生成及運行該項目。
選擇“生成” -> “生成主項目”。
當“輸出”窗格顯示“成功生成”時, 選擇“運行” -> “運行主項目” 。
如果您被提示項目 NumberAddition 沒有設置主類時, 您應該選擇 my.NumberAddition.NumberAdditionUI 作為主類, 並點擊“確定”按鈕。
您所創建的項目現在已成功運行了。
在這篇教程中您學會了怎樣通過 NetBeans GUI Builder 來關聯各 GUI 組件 。
事件處理的工作原理
這篇教程展示了如何響應一個簡單的按鈕事件。當然還有更多的事件可讓您的 應用程序來響應。 IDE 能幫您以列表的形式讓您方便的找到您的 GUI 組件可實 現的事件處理:
讓我們返回到文件 NumberAdditionUI.java 編輯器。點擊“設計”標簽來回 看 GUI Builder 中的 GUI 版面。
右擊任一 GUI 組件,選擇彈出菜單中的“事件”。現在,浏覽菜單並了解都 有些什麼功能,您不需要選擇任何選項。
或者,您可選擇“窗口”菜單中的“屬性”,在“屬性”窗格中點擊“事件” 標簽。 在“事件”標簽中,您能預覽及編輯事件處理器來關聯當前的活動組件。
您能使您的程序響應如回車,單雙擊,三次點擊,鼠標活動,窗口大小及聚焦 改變等操作。 通過“事件”菜單您能自動地生成相應的事件處理器。將有更多的 事件處理會被您使用。 (參閱 best practices for Event handling 來自 Sun 網頁 Java Events Tutorial.)
那麼,事件處理是怎樣工作的呢?每次當您從“事件”菜單選擇事件時, IDE 都自動幫您生成一個所謂的事件監聽器,並關聯您的組件。浏覽以下幾步來了解 事件處理的工作原理。
返回文件 NumberAdditionUI.java 編輯器,點擊“源”標簽來查看 GUI 源代 碼。
滾動代碼並留意方法 jButton1ActionPerformed(), jButton2ActionPerformed() 及 jButton3ActionPerformed()。這些方法便是剛 才實現的,稱為“事件處理器”(event handlers)。
現在將代碼滾動到 initComponents() 方法。如果您看不到這個方法,那麼請 查找一行標為 Generated Code 的代碼,點擊此行前方的“+”號來展開 initComponents() 方法。
首先,注意到藍色的底色圍繞著 initComponents() 方法。這表明代碼是 IDE 自動生成並且不允許再編輯的。
現在,浏覽方法 initComponents()。在這些代碼中,包含了用於初始化並設 置您 GUI 組件位置的代碼。這些代碼是您在“設計”模式下設置和編輯組件時自 動生成和配置的。
在 initComponents() 中查找如下代碼
jButton3.setText ("Exit");
jButton3.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
jButton3ActionPerformed(evt);
}
});
這就是 GUI 組件添加事件監聽器的地方,在此您為 jButton3 注冊了一個事 件監聽器(ActionListener)。 而在這個 ActionListener 接口中的方法 actionPerformed 通過簡單調用您之前設置的事件處理器 jButton3ActionPerformed 來處理響應事件。現在這個按鈕便能監聽活動事件了 。當一個事件產生時,系統便通知監聽器來執行您事件處理器中的代碼來響應事 件。
一般而言,要使 GUI 組件實現事件響應需要對組件注冊監聽器且實現事件處 理。如您所見,NetBeans IDE 能幫您自動關聯事件監聽,因此您只需專注於各事 件間的邏輯關系和內部聯系而忽略實現細節。