在本教程中,您將使用 NetBeans IDE 創建並運行一個簡單的 web 應用程序,Hello Web。本示例應用程序要求您輸入一個名字,之後使用那個名字顯示一條信息。首先,您需要使用一個輸入框來實現這個頁面。之後您使用一個用戶可以選擇名字的下拉列表來替換那個輸入框。下拉列表中輸入的名字來自數據庫表。
本教程需要以下技術以及資源的支持
JavaServer Faces 組件/Java EE 平台
 1.2 with Java EE 5*
1.2 with Java EE 5* 1.1 with J2EE 1.4
Travel 數據庫 (已安裝)
1.1 with J2EE 1.4
Travel 數據庫 (已安裝)
 需要
需要
* 為了充分利用 NetBeans 6.0 中 Java EE 5 的性能,使用一個完全適用於 Java EE 5 規范的應用程序服務器, 比如 Sun Java System Application Server 9( GlassFish 項目)。
如果您在使用 MySQL 數據庫,參見 FAQ 在 NetBeans IDE 6.0 中如何打開 MySQL 的示例數據庫 Tavel 獲得適當的指示。
本教程按照使用 GlassFish v2 Application Server 的規格制作。 如果您在使用一個不同的服務器,參閱 發布文檔 以及 FAQs 獲得已知出現的問題以及工作背景。 更多有關支持的服務器以及 Java EE 平台的信息,參閱 發布文檔。
教程需求
在您開始之前,請確定您已經檢查了本節的需求。
本教程需要的軟件
在您開始之前,您需要安裝一下軟件到您的計算機上:
帶有 Web 與 Java EE 特性的 NetBeans IDE 6.0 (包含 Web 與 Java EE 以及所有版本的下載)。
創建一個項目
在主菜單中,選擇“文件” > “新項目”。
“在新項目向導”中,從列表裡選擇“ Web ”然後從“項目”列表中選擇“ Web 應用程序”。單擊“下一步”。
將項目命名為 HelloWeb 然後單擊“下一步”。
選擇“ Visual Web JavaServer Faces 框架”並單擊“完成”。
您的項目將被創建,並且在“可視化設計器”中打開了初始頁面 (Page1) 。 設計一個頁面
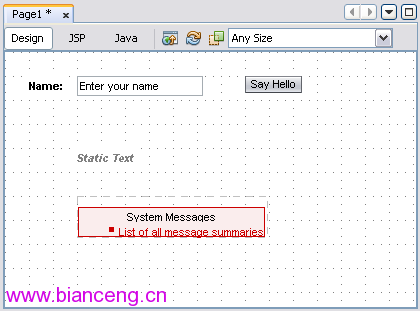
在開始之前,請您設計一個頁面如下圖所示。

圖 1:Page1 的設計
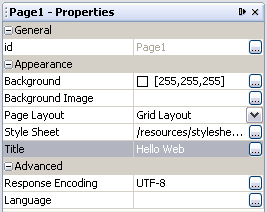
在“屬性”窗口裡,如下圖所示在 Title 屬性文本框中輸入 Hello Web 。
當此頁面(或者項目)發布的時候 Title 的屬性值將顯示在浏覽器的標題欄中。

圖 2::“屬性”窗口中的“頁面屬性”
提示: 您可以通過在“可視化設計器”或者“導航”窗口中選擇組件的方式訪問“屬性”窗口中的組件的屬性。 如需打開“導航”窗口,選擇“窗口” > “導航” > “導航器”。
您可通過單擊頁面上的空白區域訪問頁面屬性。
如果“面板”窗口中的“基本組件”節點沒有展開的話,請現在展開它。
在示例中您用到的所有組件均在面板的“基本組件”中。
如果“面板”是隱藏的,請選擇“窗口” > “面板”以顯示它。
從“面板”中從“基本組件”裡拖一個“標簽”組件放置在“可視化設計器”中頁面的左側, 輸入 Name: 並按“回車”鍵。
請注意組件是在頁面中與網格自動對齊的。 並請注意在“屬性”窗口中 text 將屬性的值改變為 Name:。
提示: 您可以通過右鍵單擊組件從彈出菜單中 選擇“編輯標簽文本”來進入編輯模式。
從“面板”的“基本組件”中向“可視化設計器”上拖拽一個“文本框”組件,輸入 Enter Your Name, 然後按“回車”鍵。
在“屬性”窗口中,把文本框的 id 屬性的值 textField1 更改為 nameField。
選擇標簽組件,按住 Ctrl-Shift 將標簽組件拖動到“文本框”組件。
請注意標簽組件的 for 屬性現在被設定為 nameField。
將“按鈕”組件拖動到“文本框”組件的右邊,輸入 Say Hello ,並按“回車”。
特別注意: 這裡有一個已知的問題影響 JSF 1.2 “按鈕”組件在 IE7 中的寬度。 工作區中把“按鈕”組件放置在“布局”組件(網格面板,組面板,或者布局面板)裡。 調整“布局”組件的大小可以自動的更改“按鈕”組件的大小。
在“屬性”窗口裡,在按鈕控件的 id 屬性中將其值 button1 改為 helloButton。
拖動一個“靜態文本”組件,將其放置在標簽組件的下面。
把“靜態文本”組件的 id 屬性中將其值 staticText1 改為 helloText。
拖動一個消息組組件放置在頁面的一個偏遠的地方,比如放在“靜態文本”組件下面。
添加一個消息組組件,可以在其他消息類型中顯示運行時錯誤,對診斷錯誤十分有幫助。
在編輯工具欄中,單擊 JSP 按鈕切換到 JavaServer Pages (JSP) “源代碼編輯器”。
查看代碼並注意您在“屬性”窗口中做的更改均已被保存。 當頁面第一次在浏覽器中顯示的時候,頁面顯示的是 JSP 頁面中標簽的內容。 如果您的頁面的 Bean 通過更改屬性值而產生代碼,這種改變只能在頁面被提交或者 隨後的重新顯示後才發生變化。 添加一些行為
本節中,您將添加代碼使得頁面重新顯示為 Hello entered-name 的一段消息。 您添加一個事件處理,令隨時按鈕被單擊時讓應用程序執行。這個事件處理將“靜態文本”組件的 text 屬性設置為一個 "hello" 的消息,並令頁面重新加載使得這個文本顯示出來。
在“編輯”工具欄中,單擊“設計”切換至“可視化編輯器”。
雙擊“按鈕”組件。
編輯區域切換到“ Java 編輯器”,顯示出 Page1 頁面的 Bean。 按鈕的事件處理 helloButton_action 已經添加到這個頁面的 Bean 中。
將 helloButton_action 函數的主體部分替換為下列代碼(顯示為 粗體) ,然後按 Alt-Shift-F 重定代碼格式。
代碼示例 1: helloButton_action() 代碼
public String helloButton_action() {
String name = (String)nameField.getText();
helloText.setText("Hello, " + name + "!");
return null;
在代碼段粗體 顯示的第一行為“文本框”組件 nameField 使用 getText 函數獲取 text 屬性的值。 這個值是 Object 類型的一個對象,但這裡需要為字符串,這樣 這個值被轉換成 String 對象。然後該對象被分配給 name 變量。
在代碼段粗體顯示的第二行設置“靜態文本”組件 helloText 的 text 屬性的值。這個值包含了用戶向文本框控件 nameField 輸入 的名稱。舉個例子,如果用戶輸入 Fred, 這行代碼將設置“靜態文本”組件的 text 屬性 為 Hello, Fred! 運行應用程序
在“ Java 編輯器”中,確保您的 Java 代碼沒有包含任何錯誤。
錯誤以紅色下劃線或者代碼左邊的紅色方塊所表示。 您的項目如果在代碼中出現錯誤將無法生成應用程序。
提示:將光標停放在代碼左側的紅色方塊上,這樣就可以 看到錯誤的描述。
單擊“運行主項目”按鈕 。
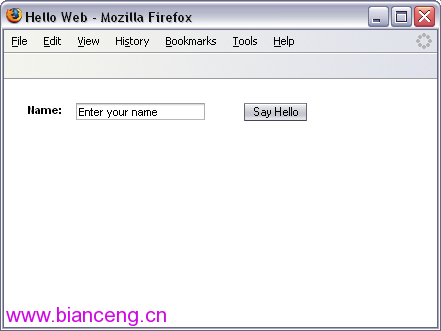
IDE 保存您的文件並且生成您的項目的應用程序。“生成輸出”窗口 出現在屏幕的下方,並顯示相關的狀態信息。一旦您的應用程序被 生成並發布,IDE 將打開您默認的網頁浏覽器 (如果浏覽器沒有被打開的話),您的 Web 應用程序便顯示出來。
在文本框中輸入您的名字,單擊“ Say Hello ”。
"Hello your name" 在下方顯示。
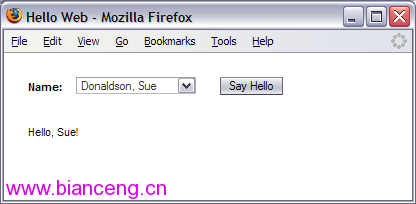
浏覽器將表單提交給執行您的 Web 應用程序的 Web 服務器。 應用程序執行按鈕的行為函數,更新頁面元素,將改變的數據 重新交給相同的頁面,並且將頁面發送回 Web 浏覽器中。 下圖顯示的是提交姓名為 Gus Townsend的結果。

圖 3: Hello Web 的運行結果
將文本框替換為下拉列表
本教程余下的部分展示了如何使用“下拉列表”組件獲取用戶的輸入來替代“文本框”,如下圖所示。 這個“下拉列表”組件從數據庫表 PERSON 綁定的所選項中獲取列表。

圖 4: Hello Web 的最終版本
在“編輯”工具欄中,單擊“設計”切換到“可視化設計器”。
在“可視化設計器”中,右鍵單擊“文本框”組件 nameField ,並從彈出菜單中選擇“刪除”。
從“面板”上的“基本組件”中拖拽一個“下拉列表”組件放置在您在“可視化設計器”的頁面中。 移動該組件,放置在之前“文本框”組件的區域裡。
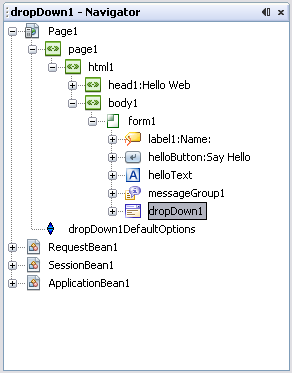
請注意,如下圖所示,“導航器”窗口展示了 dropDown1 組件以及 dropDown1DefaultOptions 對象。 該“下拉列表”組件的 items 屬性識別包含列表中的選項的對象。 當您在頁面中添加“下拉列表”組件時, IDE 同時創建了一個“默認選項”對象 (dropDown1DefaultOptions), 並將這個對象設置為“下拉列表”組件的 items 屬性的值。 只有“下拉列表”組件在“可視化設計器”中可見。 “默認選項”僅僅提供了列表裡出現的選項。在其後的教程中,您可以 修改“下拉列表”組件,使它從不同的源中獲取選項。

圖 5:“導航器”窗口中的組件
在“屬性”窗口中,更改組件的 id 為 nameDropDown.
選擇“標簽”組件,按住 Ctrl-Shift 從“標簽”組件拖動到“下拉列表”組件。
請注意,“標簽”組件的 for 屬性現在為 nameDropDown。 將下拉列表與數據庫表綁定
在 IDE 工作區左側顯示的“服務”窗口,包含了一個“數據庫”節點。 “數據庫”節點顯示所有已經在 IDE 中添加了的數據庫驅動以及鏈接。
NetBeans IDE 中有一個示例數據庫: Travel 。 Travel 數據庫出現在“數據庫”節點的下面。 在教程的本節中,您將使用 Travel 數據庫中的 PERSON 表來提供“下拉列表”組件的選項。
在“服務”窗口中,展開“數據庫”節點, 查看 Travel 數據庫是否已經連接。
如果 TRAVEL 數據庫的 JDBC 節點標志是損壞的,您將無法展開此節點。 IDE 並沒有連接上數據庫。 則鏈接數據庫,右鍵單擊 TRAVEL 的 JDBC 節點 並從彈出菜單中 選擇“鏈接”。輸入密碼為 travel ,選擇“在此會話中保存密碼”,單擊“OK”。 如果您沒有看到 TRAVEL 數據庫的 JDBC 節點,參閱“ NetBeans 安裝指南”獲取如何在 IDE 中令數據庫可用的相應信息。
展開 TRAVEL 數據庫的“表”節點。
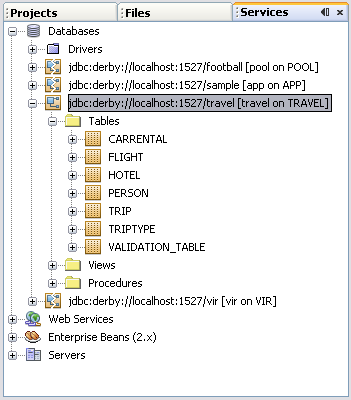
在“表”下面,您能夠看到數據庫中為每一個表提供的節點,比如 CARRENTAL 以及 FLIGHT 。 下圖展示了“服務”窗口中的“表”節點。(譯者注:原文為 Runtime window ,但由圖理解後認為更改其為“服務”窗口更為貼切)

圖 6:“服務”窗口
從“服務”窗口中拖動 PERSON 放到“下拉列表”上。
列表的顯示將從 item 1 變為 abc, 表明列表在顯示的是綁定的數據,並且被顯示的這些數據的類型是 String。
IDE 為數據庫表添加了一個非可視化的“ personDataProvider ”組件。 “ personDataProvider ”組件出現在“導航器”窗口中。 同時 IDE 也添加了一個 personRowSet 屬性到 SessionBean1 裡。
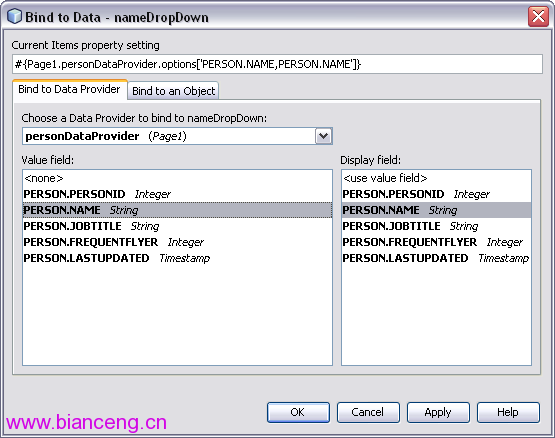
右鍵單擊“下拉列表”,在彈出菜單中選擇“綁定數據”。 “綁定數據”對話框出現,如下圖所示。

圖 7: “下拉列表”中綁定數據
當您將數據綁定在“下拉列表”組件時,您必須詳細說明列表(顯示區域)中顯示什麼 並且您必須詳細說明下面的程序(值區域)使用什麼值。比如說,您需要顯示數據庫表中的 一些有意義的值,比如一個人的姓名,但是您需要在使用下面程序中的一個獨特的識別符, 比如人的 ID 。但是在本應用程序中,您需要將“值”區域和“顯示區域”綁定在同一數據庫列:PERSON.NAME 上, 在其後的一步進行了描述。(譯者注:原文為 next two steps,可是下面只有一步,故做更改)。
在對話框中,將“值”區域設置為 PERSON.NAME,“顯示”區域設置為 PERSON.NAME,然後單擊“OK”。
添加一些行為
在“可視化設計器”中,雙擊“按鈕”組件。
“編輯區域”切換到“ Java 編輯器”中,並移動到 helloButton_action 函數。
用以下代碼(顯示為加粗)替換 helloButton_action 的函數體
代碼示例 2: helloButton_action 的替換代碼
public String helloButton_action() {
String name = (String)nameDropDown.getSelected();
String splitnames[] = name.split(",");
helloText.setText("Hello, " + splitnames[1] + "!");
return null;
第一行使用了 getSelected 函數獲取當前“下拉列表”的值,即當前在列表中選中的名字。
因為數據是以 lastname , firstname 的方式存儲的, 在顯示之前必須進行修改。否則,應用程序將打印出 "Hello, lastname, firstname!"。 第二行使用 split 函數來講字符串分割到一個數組裡面,以逗號作為分隔符。 數組的第一個項目(在0位置上)包含姓名的名,在1位置上包含著姓名的姓。
在第三行,“靜態文本”組件的 text 屬性被設置為一個包括姓氏的值。
注意: 這個函數假定所有在數據表裡的值都是 遵循 lastname, firstname 格式的。您無法強制其解決不符合這個格式的字符串。
添加下列代碼到 prerender 函數中。這些代碼設置了列表中第一項為默認選項。
代碼示例 3: prerender 函數代碼
public void prerender() {
// 如果沒有選項,則設置默認選項
if (nameDropDown.getSelected() == null) {
personDataProvider.cursorFirst();
nameDropDown.setSelected
((String)personDataProvider.getValue("person.name"));
}
}
運行應用程序
單擊“運行主項目”按鈕。
IDE 生成和發布應用程序,並在 Web 浏覽器中顯示此頁面。
從列表中選擇一個名字然後單擊“ Say Hello ”。
浏覽器將下拉列表中選定的值發送給服務器,服務器執行按鈕的 helloButton_action 方法函數。 更多嘗試
嘗試去做。“列表”組件與“下拉列表”組件很相似。 請嘗試將“下拉列表”組件替換為“列表”組件。 在本應用程序中,“列表”組件的 multiple 屬性不能被選中,因為 每一次只能選擇一個選項。請記住將“列表”組件與數據庫表綁定 並更改 helloButton_action 方法,得到“列表”所選擇的值。
嘗試去做。 請使用您在本教程中學到的相似的步驟,嘗試 建立一個 Web 應用程序,包含一個顯示所有 TRIPTYPE 表中的 DESCRIPTION 的值的“下拉列表”。 當用戶點擊 Show Type Id 按鈕時,能夠有一個頁面來顯示 trip type 的 TRIPTYPEID。 為了完成此工作,您必須將“下拉列表”組件中的顯示域與 TRIPTYPE.DESCRIPTION 綁定, 以及該組件的值域與 TRIPTYPE.TRIPTYPEID 綁定。
總結
在 IDE 中涉及一個網頁的經典工作流程包含如下步驟:
創建頁面。
在頁面上放置組件,如“文本框”組件以及“按鈕”組件。
編輯組件的屬性來更改其外表以及行為。
將數據連接與相關合適的組件綁定。
編輯 Java 源代碼來控制服務端行為,如事件控制。
生成並測試您的應用程序。