本文檔將向您介紹有關使用 NetBeans IDE 開發 Web 應用程序的基礎知識。它將演示如何創建簡單的 Web 應用程序,如何將該應用程序部署到服務器,以及如何在浏覽器中查看該應用程序的表現形式。該應用程序采用一個 JavaServer Pages™ (JSP) 頁來要求您輸入自己的姓名。然後,使用 JavaBeans™ 組件在 HTTP 會話期間保留該姓名,並檢索該姓名以輸出到第二個 JSP 頁上。
要學習本教程,您需要具備以下軟件和資源。
注意:
在執行 Web & Java EE 安裝時,您可以選擇安裝 GlassFish 2.1 應用服務器和 6.0.x 版本的 Apache Tomcat Servlet 容器。必須安裝其中一個才能學完本教程。
要利用 NetBeans IDE 的 Java EE 5 功能,請使用完全符合 Java EE 5 規范的應用服務器,例如 GlassFish 2.1 UR2 應用服務器。如果使用的是其他服務器,請查閱發行說明和常見問題解答,了解已知問題和解決方法。有關支持的服務器和 Java EE 平台的詳細信息,請參見發行說明。
如果需要將項目與工作解決方案進行比較,可以下載樣例應用程序。
設置 Web 應用程序項目
從主菜單中選擇“文件”>“新建項目”(Ctrl-Shift-N)。在“類別”下,選擇“Java Web”。在“項目”下選擇“Web 應用程序”,然後單擊“下一步”。
在步驟 2 中,在“項目名稱”文本框中輸入 HelloWeb。
將“項目位置”指定為計算機上的任意目錄。在本教程中,將此目錄稱為 $PROJECTHOME。
(可選)選中“使用專用文件夾存儲庫”復選框,並指定庫文件夾的位置。有關此選項的詳細信息,請參見共享項目庫。
單擊“下一步”。“服務器和設置”面板打開。選擇要與應用程序一起使用的 Java EE 版本。
選擇要在其中部署應用程序的服務器。這裡僅列出了已在 IDE 中注冊的服務器。請注意,服務器上的上下文路徑將變為 /HelloWeb(基於您在上一步中為項目指定的名稱)。
單擊“下一步”。在“框架”面板中,單擊“完成”以創建項目。
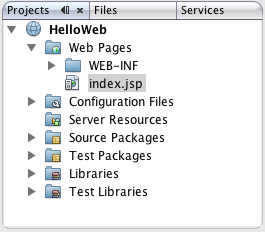
IDE 將創建 $PROJECTHOME/HelloWeb 項目文件夾。此項目文件夾包含所有源代碼和項目 meta 數據,例如項目的 Ant 生成腳本。在 IDE 中,將打開 HelloWeb 項目。在主窗口的源代碼編輯器中,將打開歡迎頁 index.jsp。您可以在“文件”窗口 (Ctrl-2) 中查看項目的文件結構,在“項目”窗口 (Ctrl-1) 中查看其邏輯結構。

創建並編輯 Web 應用程序源文件
創建並編輯源文件是 IDE 所提供的最重要的功能。畢竟,這大概是您花費時間最多的工作。IDE 提供了各種工具來迎合任何開發者的個人風格,無論您是願意手動編寫所有代碼,還是希望 IDE 為您生成大量代碼。
創建 Java 包和 Java 源文件
在“項目”窗口中,展開“源包”節點。請注意,“源包”節點僅包含一個空的缺省包節點。
右鍵單擊“源包”節點,然後選擇“新建”>“Java 類”。在“類名”文本框中輸入 NameHandler,並在“包”組合框中鍵入 org.mypackage.hello。單擊“完成”。請注意,將在源代碼編輯器中打開新的 NameHandler.java 文件。
在源代碼編輯器中,通過在緊靠類聲明的下方鍵入以下代碼行來聲明一個 String 變量。 String name;
將以下構造函數添加到類中: public NameHandler()
在 NameHandler() 構造函數中添加以下代碼行: name = null;
生成 getter 和 setter 方法
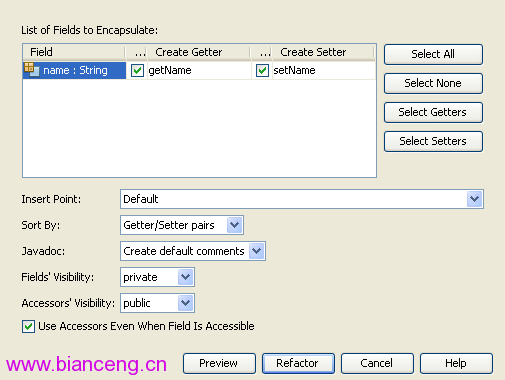
在源代碼編輯器中右鍵單擊 name 字段,然後選擇“重構”>“封裝字段”。將打開“封裝字段”對話框,其中列出 name 字段。請注意,缺省情況下將“字段的可視性”設置為 "private",將“存取方法的可視性”設置為 "public",這表示類變量聲明的訪問修飾符將被指定為 private,而 getter 和 setter 方法將分別以 public 和 private 修飾符生成。

單擊“重構”。將為 name 字段生成 getter 和 setter 方法。類變量的修飾符將被設置為 private,而 getter 和 setter 方法將以 public 修飾符生成。Java 類現在應該與以下代碼類似。
package org.mypackage.hello;
/**
*
* @author nbuser
*/
public class NameHandler {
private String name;
/** Creates a new instance of NameHandler */
public NameHandler() {
name = null;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
編輯缺省的 JavaServer Pages 文件
通過單擊在源代碼編輯器頂部顯示的 "index.jsp" 文件標簽以重新選中該文件。
在位於源代碼編輯器右側的組件面板 (Ctrl-Shift-8) 中,展開“HTML 表單”,然後將一個表單項拖至源代碼編輯器中 <h1> 標記後的某個位置。
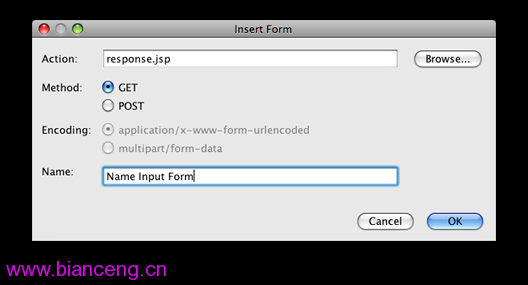
將顯示“插入表單”對話框。
請指定以下值:
操作:response.jsp
方法:GET
名稱:Name Input Form
單擊“確定”。將在 index.jsp 文件中添加一個 HTML 表單。

將一個文本輸入項拖至緊靠 </form> 標記前面的位置,然後指定以下值:
名稱:name
類型:文本
單擊“確定”。將在 <form> 標記之間添加一個 HTML <input> 標記。
將一個按鈕項拖至緊靠 </form> 標記前面的位置。請指定以下值:
標簽:OK
類型:提交
單擊“確定”。將在 <form> 標記之間添加一個 HTML 按鈕。
在緊靠第一個 <input> 標記前面的位置鍵入 Enter your name:,然後將 <h1> 標記之間的缺省 Hello World! 文本更改為 Entry Form。
在源代碼編輯器中單擊鼠標右鍵,然後選擇“格式化代碼”(Alt-Shift-F) 以整理代碼的格式。index.jsp 文件現在應該與以下代碼類似:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<h1>Entry Form</h1>
<form name="Name Input Form" action="response.jsp">
Enter your name:
<input type="text" name="name" />
<input type="submit" value="OK" />
</form>
</body>
</html>
創建 JavaServer Pages 文件
在“項目”窗口中,右鍵單擊 "HelloWeb" 項目節點,然後選擇“新建”> "JSP"。將打開“新建 JSP 文件”向導。將文件命名為 response,然後單擊“完成”。請注意,在“項目”窗口中的 "index.jsp" 下方將顯示 "response.jsp" 文件節點,並且會在源代碼編輯器中打開新文件。
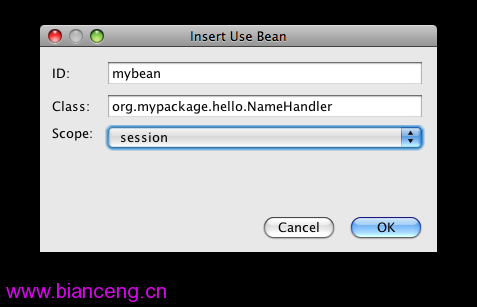
在位於源代碼編輯器右側的組件面板中,展開 "JSP",然後將一個使用 Bean 項拖至源代碼編輯器中緊靠 <body> 標記下方的位置。將打開“插入使用 Bean”對話框。指定下圖中顯示的值。

ID:mybean
類:org.mypackage.hello.NameHandler
范圍:session
單擊“確定”。請注意,將在 <body> 標記的下方添加 <jsp:useBean> 標記。
將一個設置 Bean 屬性項從組件面板拖至緊靠 <h1> 標記前面的位置,然後單擊“確定”。在出現的 <jsp:setProperty> 標記中,刪除空的 value 屬性,然後將其編輯為以下代碼。如果 IDE 創建了 value = "" 屬性,請將其刪除!否則,它會覆蓋傳遞到 index.jsp 中的 name 的值。 <jsp:setProperty name="mybean" property="name" />
正如 <jsp:setProperty> 文檔中所述,可以通過各種方法來設置屬性值。在本例中,index.jsp 頁上的用戶輸入將成為傳遞至 request 對象的名稱/值對。當使用 <jsp:setProperty> 標記設置屬性時,可以根據 request 對象中包含的屬性名稱來指定值。因此,通過將 property 設置為 name,可以檢索由用戶輸入所指定的值。
更改 <h1> 標記之間的文本,以使其如下所示: <h1>Hello, !</h1>
將一個獲取 Bean 屬性項從組件面板拖放到 <h1> 標記之間的逗號後面。在“插入獲取 Bean 屬性”對話框中指定以下值:
Bean 名稱:mybean
屬性名稱:name
單擊“確定”。請注意,此時將在 <h1> 標記之間添加 <jsp:getProperty> 標記。
在源代碼編輯器中單擊鼠標右鍵,然後選擇“格式化代碼”(Alt-Shift-F) 以整理代碼的格式。response.jsp 文件的 <body> 標記現在應該與以下代碼類似:
<body>
<jsp:useBean id="mybean" scope="session" class="org.mypackage.hello.NameHandler" />
<jsp:setProperty name="mybean" property="name" />
<h1>Hello, <jsp:getProperty name="mybean" property="name" />!</h1>
</body>
運行 Web 應用程序項目
IDE 使用 Ant 生成腳本來生成和運行 Web 應用程序。此生成腳本是由 IDE 基於您在“新建項目”向導中指定的選項以及項目的“項目屬性”對話框(在“項目”窗口中,右鍵單擊項目節點,然後從出現的菜單中選擇“屬性”)中的選項來生成的。
在“項目”窗口中,右鍵單擊 "HelloWeb" 項目節點,然後選擇“運行”(F6)。
注意:缺省情況下,將在啟用“在保存時編譯”功能的情況下創建項目,因此無需先編譯代碼即可在 IDE 中運行應用程序。有關“在保存時編譯”功能的詳細信息,請參見創建、導入和配置 Java 項目指南的“在保存時編譯”部分。
將在缺省浏覽器中打開 index.jsp 頁。

在文本框中輸入您的姓名,然後單擊“確定”。將出現 response.jsp 頁,並向您顯示一條簡單的問候語。

疑難解答
我已經生成並運行了項目。當我單擊 index.jsp 中的 "OK" 按鈕時,會顯示一個指示 response.jsp 不可用的錯誤頁。
您是否使用的是 JDK 版本 5 或更高版本?請從主菜單中選擇“幫助”>“關於”以驗證 IDE 所使用的 JDK 版本。您是否使用的是 Tomcat 版本 5.x 或更高版本?請從主菜單中選擇“工具”>“服務器”。選擇項目所使用的服務器,並請注意在靠近該對話框頂部的“服務器類型”中所顯示的輸入內容。您也可以嘗試下載樣例項目並將其與自己的項目進行比較。
我已經生成並運行了項目,但沒有出現任何名稱,只顯示 "Hello, !"
<jsp:setProperty> 標記是否包含 value = "" 屬性?此屬性會覆蓋傳遞到 index.jsp 表單中的值,並將該值替換為一個空字符串。刪除 value 屬性。