簡介
還處於初級階段的 e4 項目是下一代的 Eclipse。Eclipse V4.0 將在 2010 發布。以當前的 Eclipse 和 OSGi 技術作為堅實的基礎,e4 的一個主要目標就 是讓您能更輕松地編寫和重用組件。將來,跨各種計算環境(Web/RIA、桌面、服 務器、雲、嵌入式設備)將會有一個統一的通用平台,並且將會有更多的技術被 集成進 Eclipse。比如:
一個基於 OSGi 的增強編程模型,它可提供更好的軟件組件隔離。
XWT,一個新的工具包或框架,用於聲明性地定義 SWT/JFace 應用程序的結構 。
Cascading Style Sheets (CSS) 可以在不必顯式地修改應用程序代碼的情況 下呈現 UI 組件。
標准小部件工具包(SWT)的一個新端口,也被稱為 SWT 浏覽器版本,它可以 讓當前的 SWT 應用程序在浏覽器的 Flash 播放器中被執行。
用 JavaScript 編寫軟件以便在 Eclipse 運行時內執行。
在本文中,了解 e4 的一些主要特性。我們還會創建一個使用 e4 的新 XWT 界面和數據綁定特性的示例應用程序。XWT 是一個聲明式工具包,用來以 XML 編 寫 SWT/JFace UI 組件。
新特性
從編程模型到運行時擴展,e4 增加了不少新特性。這些新特性讓 Eclipse 平 台有了可擴展性。本節將簡要介紹一些值得關注的新特性。
服務編程模型
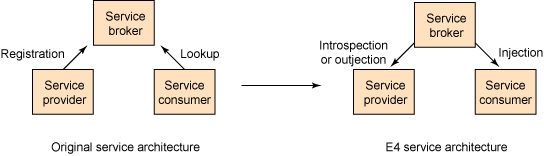
在最初的服務編程模型(OSGi 或 Eclipse 擴展注冊表)內有三個參與者:服 務代理、服務提供者和服務使用者。服務提供者將自已注冊到服務代理,而服務 使用者則會在服務代理中尋求自已需要的服務。這很好地拆分了服務提供者與使 用者,但它要求服務提供者與使用者對特定的服務代理有清晰的了解。
e4 中的增強服務編程模型引入了上下文(它是服務代理的一部分)的概念作 為一種存儲和知道該如何定位這些服務並將其提供給服務使用者的機制。在運行 時,服務使用者使用依賴注入技術來注入所需的服務提供者實現。這消除了對服 務代理的了解。服務提供者可以使用各種技術來將自已聲明或注冊給服務代理。 圖 1 展示了服務編程模型的發展和演變。
圖 1. 服務編程模型

模型化的 UI
在 Eclipse 平台 UI 的早期版本中,workbench 被顯式地硬編碼來布局 workbench 窗口、workbench 頁面、編輯器區域或視圖堆棧。定制基於 Eclipse 的應用程序是不允許的。
e4 引入了額外的一層,可將 UI 元素提取和抽象成一個模型。應用程序可以 重新配置或擴展這個模型來制作不同的外觀。這個模型也可被動態操縱;模型的 改變可以立即反映出 UI 的變化。
聲明式樣式處理
e4 引入了一個可插入的樣式引擎,用於定制小部件的顯示樣式,例如小部件 的大小、字體、顏色等。樣式可以在支持標准 CSS 選擇器和偽類的外部 CSS 文 件中定義。
分離樣式與內容是為 Web 引入的一個很好的想法,我們用 HTML 開發 Web 內 容,而將樣式處理留給 CSS 文件。這個想法可同樣被應用於 SWT 的開發。您不 必硬編碼小部件的樣式處理,可以將它留給外部 CSS 文件。
Web 到桌面
e4 也在探索如何能跨多種目標平台和各種語言重用組件。 現在您可以用 JavaScript 編寫 bundle 並將它們集成到基於 Java 的 OSGi 運 行時。Eclipse 的 JavaScript 框架負責解析清單文件(manifest)和解決 JavaScript bundle 間的依賴項以使其對 OSGi 運行時透明。即使在不知悉底層 實現技術的情況下,這些 bundle 也可以注冊和查找 JavaScript 服務。
桌面到 Web
一個桌面應用程序是有可能在 Web 上運行的。e4 引入了 一個 SWT 端口,稱為 SWT 浏覽器版(SWT/BE),可在 Flash 中顯示 SWT 組件 。
SWT 提供了一個公共圖形編程界面和一個本機工具包來在 Windows®、Linux® 和浏覽器中繪制這些組件。現在,e4 支持在 Flash 或動作腳本中呈現 SWT 組件。將來還有技術支持 JavaScript Silverlight 版本 。
XWT
XWT 即 SWT 的 XML UI,是一個框架,用來以 XML(.xwt) 聲明式 地編寫 SWT/JFace 小部件。在 XWT 中,應用程序的完整結構或小部件分層結構 也都是以 XML 聲明式定義的。一個能實現小部件、事件回調和業務邏輯的 Java 文件也會被創建。UI 組件可以綁定一個底層應用程序模型,以便為 UI 組件提供 數據。
XWT 的好處很明顯。XWT,加上外部 CSS,可以徹底地拆分業務邏 輯和 UI 相關的方面,從而節省了工作量並使 SWT 代碼更易於維護。
使 用 XWT
在本節,我們將通過創建一個簡單的應用程序來了解 XWT。在這 個應用程序中,您將使用 e4 的新 XWT 透視圖並會對 XWT 數據綁定特性有所了 解。參見下載部分來下載這裡用到的源代碼。
Hello XWT
第一步是創建一個基於 Eclipse V3.5 的空插件項目。您不必創建一個富客戶 平台(RCP)應用程序或使用任何其他的應用程序模板。只需按以下步驟操作:
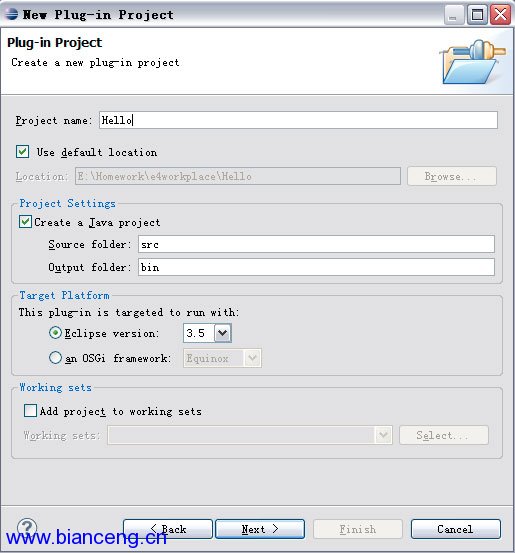
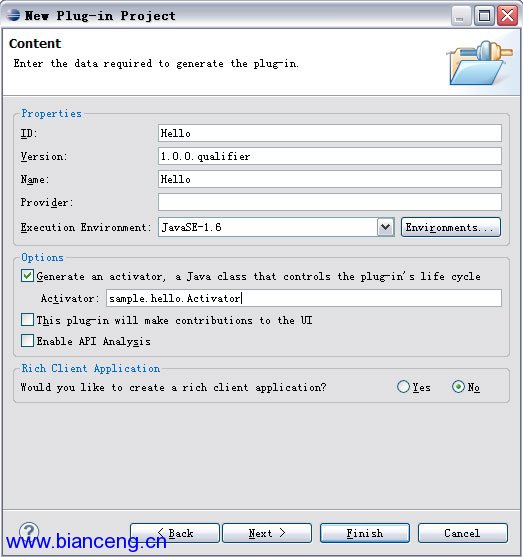
從零開始創建 XWT 示例,如圖 2和圖 3所示。
圖 2. 創建一個新插件項目

圖 3. 繼續創建這個新插件項目

在新創建的 Hello 項目中,添加如下的插件作為項目依賴項。它們是使用 XWT 和數據綁定的最低要求。
org.eclipse.swt
org.eclipse.jface
org.eclipse.core.runtime
org.eclipse.e4.xwt
org.eclipse.core.databinding
org.eclipse.core.databinding.property
org.eclipse.jface.databinding
com.ibm.icu
現在,項目就建立好了。
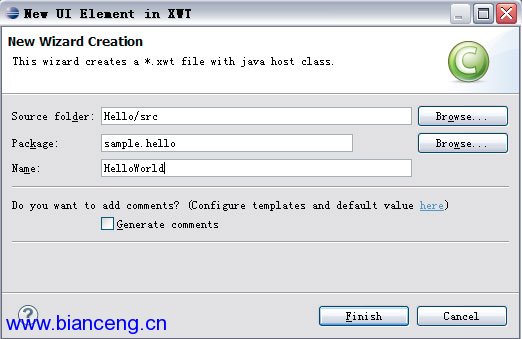
創建一個新 UI Element 來開始 XWT 編程。Eclipse 將會自動地為您創建一 個 XWT UI 聲明(xwt 文件)和 Java 類,如圖 4 中所示。
圖 4. 創建 UI 元素

您可能已經注意到一個名為 XWT 的新透視圖已經打開。其內包括一個預覽應 用程序 UI 的視圖和一個調色板,通過這個調色板,可以將 SWT/JFace 組件拖放 到代碼編輯器中。
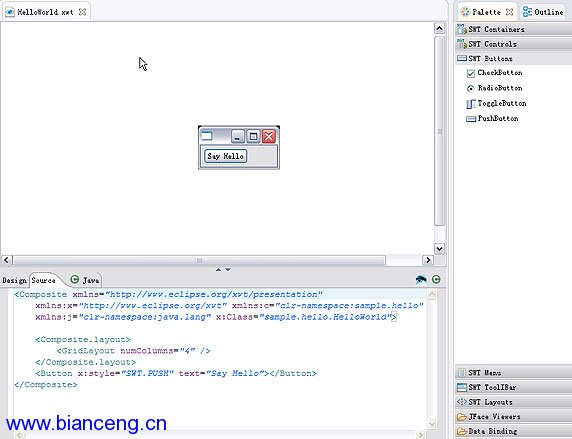
將一個 Button 控件拖放到 XML 代碼中,如圖 5 所示。
圖 5. 有一個按 鈕的 XWT

請注意,這個應用程序結構或小部件層次結構是在 XML(.xwt)內聲明的,比 起最初在 Java 類中編寫,這種方法可以節省大量的布局工作。底層 Java 類包 括事件的處理程序、構造函數等。如果熟悉 Adobe Flex,會發現有很多相似之處 。
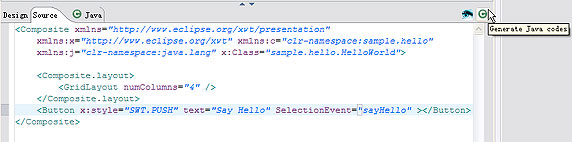
要在 Say Hello 按鈕上添加一個單擊處理程序,只需在 <Button> 標 記中添加 SelectionEvent=”sayHello” 並單擊 Generate Java code。在 HelloWorld.java 中就生成了一個事件處理程序。UI 布局以及動作/事件代碼在 XWT 內和 Java 源代碼內被很好地分離。圖 6 給出了一個示例。
圖 6. 為按 鈕添加 SelectionEvent

修改 HelloWorld.java 並填入單擊處理程序,如清單 1 中所示。這會打開一 個消息框並顯示 Hello XWT。
清單 1. sayHello 方法
public void sayHello(Event event) {
Button btn = (Button) event.widget;
MessageDialog.openInformation(XWT.findShell(btn),
"Hello XWT", "Hello XWT");
}
這很簡單。
最後一步是創建一個啟動這個應用程序的主函數。創建一個名為 Application 的類並編寫如清單 2 中所示的相當直觀的 main 函數。
清單 2. main 函數
public static void main(String[] args) {
URL content =
HelloWorld.class.getResource("HelloWorld.xwt");
try {
XWT.open(content);
} catch (Exception e) {
e.printStackTrace();
}
}
把 Application.java 作為一個 Java 應用程序運行,它將如您所願地工作。
數據綁定
e4 的數據綁定特性與 XWT 配合得非常好。可以將一個模型類綁定到一個 XWT UI,而同時,模型對象中的數據字段會被自動地提供給 UI 控件。本節中的示例 代碼展示了它是如何工作的。
在 sample.model 包中創建一個名為 Contact 的新 POJO。Contact 類將包含 name 和 phone 作為其成員字段。
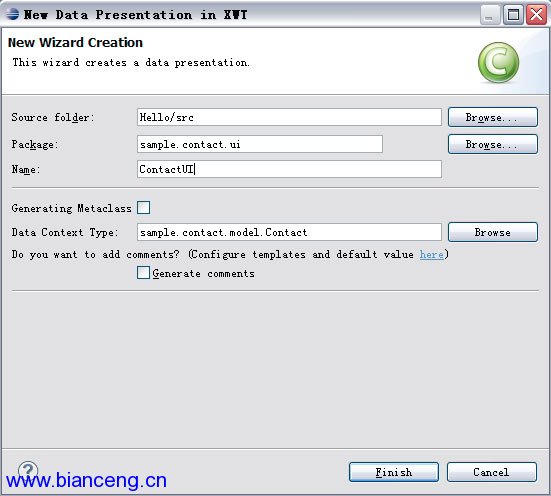
右鍵單擊 Contact 類並選擇 New > New UI Presentation。隨後,會出現 一個對話框,在這裡,可以為 Contact 類創建一個 UI 表示。圖 7 給出了一個 例子。
創建完成時,ContactUI.java 和 Contact.xwt 將會以基本的配置創建。
圖 7. 為 Contact 類新建 UI 表示

請注意所生成的 xwt 文件內的 {Binding path=phone} 和 {Binding path=name};它們表明文本字段被綁定到這個上下文對象的 phone 和 name 字段 。
但是,在這個應用程序上下文中 contact 對象位於何處呢?當您啟動這個應 用程序時,它就已經設置好了。
讓我們來創建另一個 Application 類,其中會包含一個主函數,用來打開 ContactUI 和設置這個上下文對象。請特別留意清單 3 中的 XWT.open 方法。
清單 3. 用來打開 ContactUI 的 Application.java
public static void main(String[] args) {
URL content =
ContactUI.class.getResource("ContactUI.xwt");
Contact c1 = new Contact("Huang", "22771");
try {
XWT.open(content,c1);
} catch (Exception e) {
e.printStackTrace();
}
}
運行這個 Application.java,文本控件會被 Huang 和 22771 填充。
另一方面,您還可以很容易地在 UI 操縱過程中獲得這個 context 對象。假 設您向 UI 結構添加了一個按鈕,此按鈕的目的是列出當前的聯系信息。那麼 selection 事件處理程序將如清單4 所示。
清單4. 獲取上下文對象
public void submitContact(Event event) {
Contact c = (Contact) XWT.getDataContext(this);
Button btn = (Button) event.widget;
MessageDialog.openInformation(XWT.findShell(btn),
c.getName(), c.getPhone());
}
結束語
e4 具有很多增強和新特性,可以使得平台和編程模型更為現代化。雖然 e4 還尚處在孵化階段,並且代碼也並未完全穩定,這些有趣的新特性對 Eclipse 平 台開發人員和 Eclipse 技術采用者還是相當有吸引力的。您不妨研究一下版本 0.9 並加以嘗試。
本文配套源碼