Web 2.0時代時代的Web項目,是無論如何也少不了一個在線編輯器的,因此在我們的項 目中整合一個Web編輯器就顯得至關重要。在這裡,我依然以前面的xkland項目為例,來探 討在項目中整合FCKeditor的方方面面。
一、關於用戶發表文章的功能設計
用戶發表文章的功能,大家見過不少,也用過不少,最簡單的,莫過於提供一個文本框 ,數據提交後直接寫入數據庫了事,稍復雜一點的最少也要提供一個輸入標題和選擇分類的 功能。當然,我們也可以把我們的功能設計得更有特色。在這個示例項目中,我假設開發的 是一個以圖文為中心的網絡社區,我們每一篇文章都需要用戶在它上傳的圖片中選擇一個作 為主題圖片,那麼,在網站首頁的文章列表上,大家看到的將不僅僅只是一個文字的標題, 還有主題圖片的縮略圖。
先來看看數據表的結構,創建數據表的SQL語句如下:
CREATE TABLE `topics` (
`id` int ( 11 ) NOT NULL auto_increment,
`catalogid` int ( 11 ) NOT NULL ,
`subject` varchar ( 60 ) default NULL ,
`content` text ,
`pictures` varchar ( 2000 ) NOT NULL ,
`mainpicture` varchar ( 40 ) NOT NULL ,
`userid` int ( 11 ) NOT NULL ,
`time` timestamp NOT NULL default CURRENT_TIMESTAMP on update CURRENT_TIMESTAMP ,
`lastedittime` timestamp NOT NULL default ' 2007-01-01 00:00:00 ' ,
`lastreplytime` timestamp NOT NULL default ' 2007-01-01 00:00:00 ' ,
`visitcount` int ( 11 ) NOT NULL ,
PRIMARY KEY (`id`),
KEY `subject` (`subject`),
KEY `userid` (`userid`),
KEY `time` (`time`),
KEY `lastreplytime` (`lastreplytime`)
) ENGINE = InnoDB DEFAULT CHARSET = utf8 |
其中,catalogid字段為文章分類,subject字段為標題,content字段為正文。比較特殊 的是pictures字段和mainpicture字段,pictures保存文章中包含的所有圖片的url,以“| ”符號分割,如“001.jpg|002.jpg|003.jpg...”,而mainpicture就是主題圖片的url了。 有人會問:“保存主題圖片的url就夠了,為什麼還要保存所有的圖片url呢?”,這樣設計 主要是為了考慮到用戶有時候會修改文章,重新選擇別的圖片作為主題圖片,這個時候 pictures字段就派上用場了,因為它可以向用戶提供候選項。
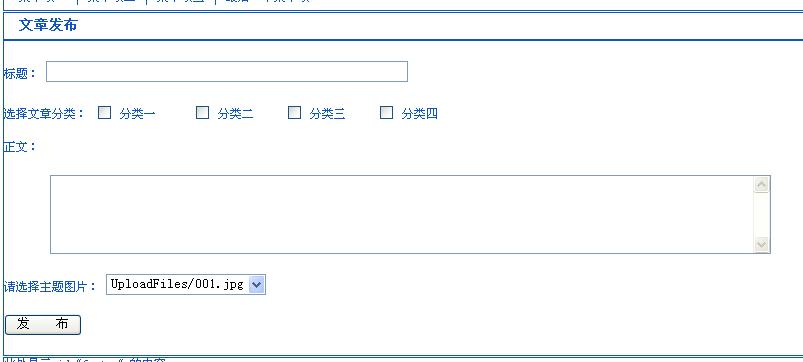
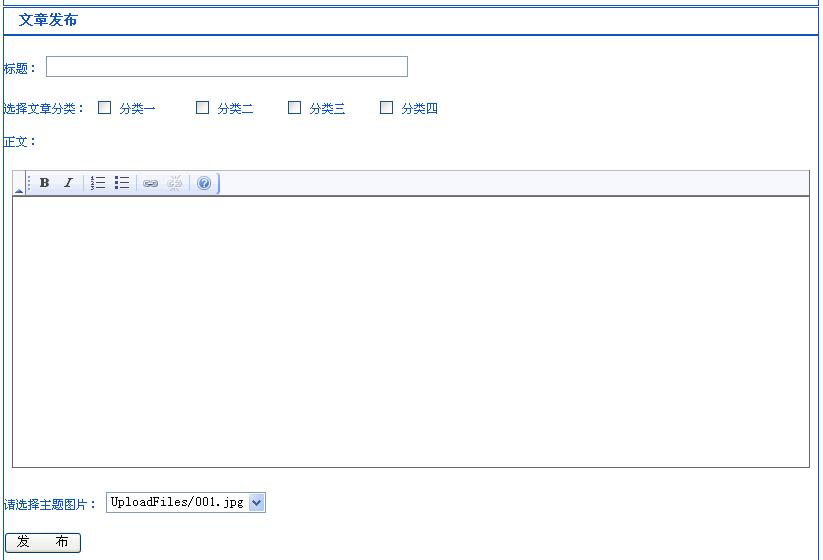
這樣的功能設計應該提供如下的用戶界面,該頁面文件名為EditPosts.jsp:

在這裡,我們還沒有Web編輯器可用,暫時用一個文本區域代替。
二、初識FCKeditor
在聽說FCKeditor之前,我用過一個在線編輯器eWebEditor,提供ASP/JSP/PHP等好幾個 版本,功能是非常的好,文檔也很詳細,但是聽說只支持IE浏覽器;而FCKeditor在網上大 名鼎鼎,是一個受關注非常高的開源項目,並且能夠跨浏覽器支持。因此我選擇FCKeditor 。FCKeditor的最新版本是2.4,大家可以到
http://www.fckeditor.net/download這裡下載,如下圖

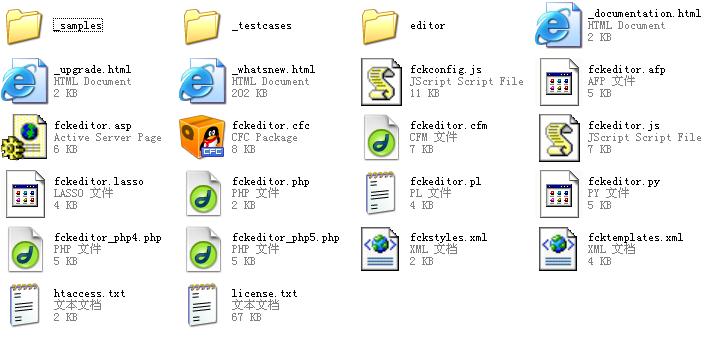
下載並解壓縮到fckeditor文件夾,打開該文件夾,我們可以看到如下文件及目錄:

其中_samples目錄下是示例,_testcases目錄下是測試用例,editor目錄下是編輯器的 主要文件;此外,從該目錄中的文件不難看出,FCKeditor提供支持asp、php、perl、 python等等各種服務器技術的版本,但不支持.net和Java Web。不過不要擔心,FCKeditor 與Java Web之間的整合早就有人做好了,稍後我們就會用到。
了解浏覽器技術的人都不難想到,Web編輯器其實應該是客戶端技術,它是通過 JavaScript來控制頁面上的元素和通過彈出窗口來模擬對話框而做到的;只有在提交文章或 者上傳文件的時候才需要跟服務器端交互。因此,要將該編輯器快速整合到項目中以看到效 果,是非常簡單的。
三、使用JavaScript整合FCKeditor
將剛剛解壓得到的fckeditor目錄拷貝到我們的項目中的src\main\webapp目錄下,打開 剛才建立的EditPosts.jsp,加入如下代碼:
1 < script src = " fckeditor/fckeditor.js " ></ script >
2 < script language = " javascript " >
3 window.onload = function () {
4 var oFCKeditor = new FCKeditor( 'myTextArea' ) ;
5 oFCKeditor.BasePath = " fckeditor/ " ;
6 oFCKeditor.ReplaceTextarea();
7 }
</scrip>
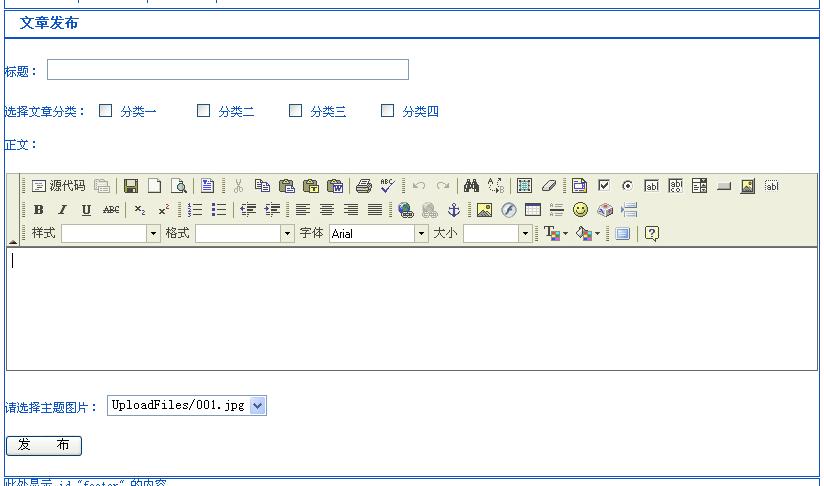
在這裡,第一行代碼是引入fckeditor中的fckeditor.js文件,其中定義了FCKeditor類 ,第四行就是利用該類創建一個編輯器對象,而myTextArea是表單中文本區域的名字,在第 六行,通過FCKeditor類的ReplaceTextArea方法,文本區域就被替換成了Web編輯器。刷新 頁面,就可以看到效果:

FCKeditor類提供幾個基本屬性,可以讓我們對編輯器進行簡單的控制,它們是:
InstanceName:返回編輯器示例的名字
Width:設置編輯器的寬度,默認為100%
Height:設置編輯器的高度,默認值為200
ToolbarSet:設置編輯器的工具條集合,默認值為"default",稍後會講到怎樣自定義工 具條
Value:設置顯示在編輯器中的內容(包含HTML),默認值為空
BasePath:編輯器的目錄,一定要設置正確,否則編輯器會找不到它需要的文件,在本 例中,由於我們直接將fckeditor目錄放到項目的根目錄下,因此設置為"fckeditor/"
CheckBrowser:設置是否檢測浏覽器,默認為true
DisplayErrors:設置是否顯示錯誤信息,默認為true
此外,FCKeditor類還有一個集合屬性Config[ key ] = value,通過該集合屬性,我們 可以進行一個更高級的設置,如設置默認語言、更換皮膚等等。
<script src="fckeditor/fckeditor.js"></script>
<script language="javascript">
window.onload = function(){
var oFCKeditor = new FCKeditor( 'myTextArea' ) ;
oFCKeditor.BasePath = "fckeditor/";
oFCKeditor.Width = "800";
oFCKeditor.Height = "300";
oFCKeditor.ToolbarSet = "Basic";
oFCKeditor.Config["SkinPath"] = "skins/office2003/";
oFCKeditor.ReplaceTextarea();
}
</script>
效果圖:

四、通過FCKeditor.java整合FCKeditor
使用JavaScript整合FCKeditor,我們很快就能看到編輯器的效果,並進行文章的編輯。 但是,在需要和服務器端進行交互的時候(比如上傳圖片),就會出錯。因此,我們不得不 在服務器端做一點手腳。這裡,我們需要使用的是FCKeditor.java,其最新版本是2.3,還 是在剛才的下載頁面,找到下載鏈接,如下圖:

將下載文件解壓,我們可以看到有doc目錄,有src目錄,甚至還有一個build.xml,讓我 們可以重新構建項目;但是,這些我們統統都不需要,我們只要web\WEB-INF目錄下的東西 ,在這個目錄下,提供了一個web.xml,同時在lib目錄下提供了兩個.jar文件,這便是全部 。看到這裡,大家肯定能夠想到,Java Web項目的靈魂是什麼?那就是web.xml。我們所要 做的,就是把lib目錄下的兩個.jar文件拷貝到我們項目的src/main/webapp/WEB-INF/lib下 ,同時將web.xml中的內容整合到我們項目的src/main/webapp/WEB-INF/web.xml中。
web.xml中的內容很簡單,只定義了兩個Servlet映射,並且對上傳文件的目錄和允許哪 些文件上傳、拒絕哪些文件上傳做了設置,如下:<servlet>
<servlet-name>Connector</servlet-name>
<servlet- class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet- class>
<init-param>
<param-name>baseDir</param-name>
<param-value>/UploadFiles/</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet>
<servlet-name>SimpleUploader</servlet-name>
<servlet- class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet- class>
<init-param>
<param-name>baseDir</param-name>
<param-value>/UploadFiles/</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>enabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsFile</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsFile</param-name>
<param- value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi< ;/param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsImage</param-name>
<param-value>jpg|gif|jpeg|png|bmp</param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsImage</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsFlash</param-name>
<param-value>swf|fla</param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsFlash</param-name>
<param-value></param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Connector</servlet-name>
<url- pattern>/fckeditor/editor/filemanager/browser/default/connectors/jsp/connecto r</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>SimpleUploader</servlet-name>
<url-pattern>/fckeditor/editor/filemanager/upload/simpleuploader</url- pattern>
</servlet-mapping>
請注意,這兩個servlet的url-pattern我都在原來 代碼的前面加上了/fckeditor。
然後,我們就可以拋開JavaScript,而在服務器端使用標簽來創建Web編輯器了。先在 EditPosts.jsp中引入標簽庫: <%@ taglib uri="http://fckeditor.net/tags- fckeditor" prefix="FCK" %>
再在原來放textarea的地方,放如下代碼:<FCK:editor id="EditorDefault" basePath="/xkland/fckeditor/"
imageBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.ht ml?Type=Image&Connector=connectors/jsp/connector"
linkBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.htm l?Connector=connectors/jsp/connector"
flashBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.ht ml?Type=Flash&Connector=connectors/jsp/connector"
imageUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader? Type=Image"
linkUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader? Type=File"
flashUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader? Type=Flash">
This is some <strong>sample text</strong>. You are using <a href="http://www.fredck.com/fckeditor/">FCKeditor</a>.
</FCK:editor>
這裡有一點一定要注意,那就是這裡的屬性都要避免使用相對路徑。
刷新頁面,又見編輯器,此時,可以順利的上傳文件了。整合編輯器的任務到此完成。 下一步,就是怎樣對編輯器進行更多的控制了。
五、對編輯器進行更多控制
1、自定義工具條:打開fckeditor目錄下的fckconfig.js文件,添加如下代碼:
FCKConfig.ToolbarSets["Usable"] = [
['Source','Preview'],
['Undo','Redo','-','SelectAll','Cut','Copy','Paste','-','RemoveFormat','-','Find ','Replace'],
['Link','Unlink','Anchor'],
['FitWindow','-','About'],
'/',
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['OrderedList','UnorderedList','-','Outdent','Indent'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['Image','Flash','Table','Rule','Smiley'],
'/',
['Style','FontFormat','FontName','FontSize'],
['TextColor','BGColor']
] ;
2、添加常用的中文字體:在上面打開的文件中找到
FCKConfig.FontNames = 'Arial;Comic Sans MS;
Courier New;Tahoma;Times New Roman;Verdana' ;
加上幾種我們常用的字體 FCKConfig.FontNames = '宋體;
黑體;隸書;楷體_GB2312;Arial;
Comic Sans MS;
Courier New;
Tahoma;
Times New Roman;
Verdana' ;
3、更改JSP頁面中定義編輯器的標簽,如下:
<FCK:editor id="EditorDefault" basePath="/xkland/fckeditor/"
skinPath="/xkland/fckeditor/editor/skins/office2003/"
toolbarSet="Usable"
imageBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.ht ml?Type=Image&Connector=connectors/jsp/connector"
linkBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.htm l?Connector=connectors/jsp/connector"
flashBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.ht ml?Type=Flash&Connector=connectors/jsp/connector"
imageUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader? Type=Image"
linkUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader? Type=File"
flashUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader? Type=Flash">
This is some <strong>sample text</strong>. You are using <a href="http://www.fredck.com/fckeditor/">FCKeditor</a>.
</FCK:editor>
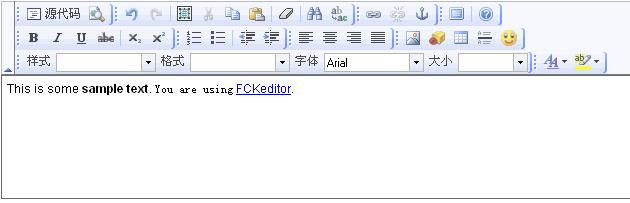
刷新頁面,可以看到編輯器的效果如下:

六、如何獲取編輯器中插入的圖片
從文章開頭的功能設計我們可以看出,當用戶編輯完文章後,我們應該能獲取文章中插 入的圖片信息。怎樣獲取編輯器中的插入的圖片呢?IT進行時在他的文章FCKeditor的幾點 重要改進和使用心得,值得分享 中是這樣做的:在上傳圖片的對話框的JavaScript中添加 代碼,使得當用戶插入圖片點OK後通知列表框,代碼如下:
try {
var obj = window.dialogArguments.Editor.parent.document;
obj.getElementById( " tip.c_tip_has_pic " ).value = " 1 " ;
} catch (e) {}
我認為這個方法不好,第一,這個方法是侵入性的,需要修改FCKeditor的代碼;第二, 這種方法能夠在用戶插入圖片的時候獲得圖片信息,但是如果用戶插入的圖片,接著又把圖 片從文章中刪除了呢?這時候是無法跟蹤的。
正確的思路應該是在編輯器失去焦點的時候,獲取編輯器中的文檔,通過DOM取得文章中 所有的圖片。代碼如下:
function FCKeditor_OnComplete( editorInstance )
{
editorInstance.Events.AttachEvent( 'OnBlur', onEditorBlur ) ;
}
function onEditorBlur(){
var oSelect = $("img_select");
for(var i=oSelect.options.length-1; i>0; i--){
oSelect.options[i] = null;
}
oEditor = FCKeditorAPI.GetInstance('EditorDefault');
var imgs = oEditor.EditorDocument.body.all.tags("img");
for(var i=0; i < imgs.length; i++){
var oOption = document.createElement("option");
oOption.appendChild(document.createTextNode(imgs[i].src));
oSelect.appendChild(oOption);
}
}
上面是我在探索FCKeditor中的一些心得,有問題的地方,歡迎大家探討。