關於Java2D相信大家都不會陌生,它是基於AWT/Swing的二維圖形處理包, JDK附帶的示 例程序向我們展示了Java2D十分強大的圖形處理能力。在Draw2D出現以前,SWT應用程序在這 方面一直處於下風,而Draw2D這個SWT世界裡的Java2D改變了這種形勢。
可能很多人還不十分了解GEF和Draw2D的關系:一些應用程序是只使用Draw2D,看起來卻 和GEF應用程序具有相似的外觀。原因是什麼,下面先簡單解釋一下:
GEF是具有標准MVC(Model-View-Control)結構的圖形編輯框架,其中Model由我們自己 根據業務來設計,它要能夠提供某種模型改變通知的機制,用來把Model的變化告訴Control 層;Control層由一些EditPart實現,EditPart是整個GEF的核心部件,關於EditPart的機制 和功能將在以後的帖子裡介紹;而View層(大多數情況下)就是我們這裡要說的Draw2D了, 其作用是把Model以圖形化的方式表現給使用者。
雖然GEF可以使用任何圖形包作為View層,但實際上GEF對Draw2D的依賴是很強的。舉例來 說:雖然EditPart(org.eclipse.gef.EditPart)接口並不要求引入任何Draw2D的類,但我 們最常使用的AbstractGraphicalEditPart類的createFigure()方法就需要返回IFigure類型 。由於這個原因,在GEF的SDK中索性包含了Draw2D包就不奇怪了,同樣道理,只有先了解 Draw2D才可能掌握GEF。
這樣,對於一開始提出的問題可以總結如下:Draw2D是基於SWT的圖形處理包,它適合用 作GEF的View層。如果一個應用僅需要顯示圖形,只用Draw2D就夠了;若該應用的模型要求以 圖形化的方式被編輯,那麼最好使用GEF框架。
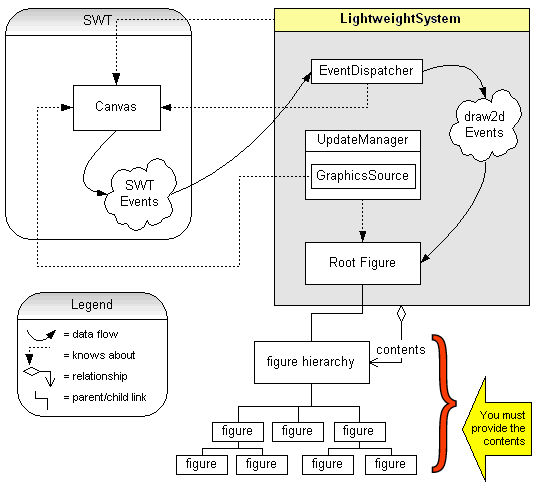
現在讓我們來看看Draw2D裡都有些什麼,請看下圖。

圖1 Draw2D的結構
Draw2D通過被稱為LightweightSystem(以下簡稱LWS)的部件與SWT中的某一個Canvas實 例相連,這個Canvas在Draw2D應用程序裡一般是應用程序的Shell,在GEF應用程序裡更多是 某個Editor的Control(createPartControl()方法中的參數),在界面上我們雖然看不到LWS 的存在,但其他所有能看到的圖形都是放在它裡面的,這些圖形按父子包含關系形成一個樹 狀的層次結構。
LWS是Draw2D的核心部件,它包含三個主要組成部分:RootFigure是LWS中所有圖形的根, 也就是說其他圖形都是直接或間接放在RootFigure裡的;EventDispatcher把Canvas上的各種 事件分派給RootFigure,這些事件最終會被分派給適當的圖形,請注意這個RootFigure和你 應用程序中最頂層的IFigure不是同一個對象,前者是看不見的被LWS內部使用的,而後者通 常會是一個可見的畫布,它是直接放在前者中的;UpdateManager用來重繪圖形,當Canvas被 要求重繪時,LWS會調用它的performUpdate()方法。
LWS是連接SWT和Draw2D的橋梁,利用它,我們不僅可以輕松創建任意形狀的圖形(不僅僅 限於矩形),同時能夠節省系統資源(因為是輕量級組件)。一個典型的純Draw2D應用程序 代碼具有類似下面的結構:
//創建SWT的Canvas(Shell是Canvas的子類)
Shell shell = new Shell();
shell.open();
shell.setText("A Draw2d application");
//創建LightweightSystem,放在shell上
LightweightSystem lws = new LightweightSystem(shell);
//創建應用程序中的最頂層圖形
IFigure panel = new Figure();
panel.setLayoutManager(new FlowLayout());
//把這個圖形放置於LightweightSystem的RootFigure裡
lws.setContents(panel);
//創建應用程序中的其他圖形,並放置於應用程序的頂層圖形中
panel.add();
while (!shell.isDisposed ()) {
if (!display.readAndDispatch ())
display.sleep ();
}
接下來說說圖形,Draw2D中的圖形全部都實現IFigure(org.eclipse.draw2d.IFigure) 接口,這些圖形不僅僅是你看到的屏幕上的一塊形狀而已,除了控制圖形的尺寸位置以外, 你還可以監聽圖形上的事件(鼠標事件、圖形結構改變等等,來自LWS的EventDispatcher) 、設置鼠標指針形狀、讓圖形變透明、聚焦等等,每個圖形甚至還擁有自己的Tooltip,十分 的靈活。
Draw2D提供了很多缺省圖形,最常見的有三類:1、形狀(Shape),如矩形、三角形、橢 圓形等等;2、控件(Widget),如標簽、按鈕、滾動條等等;3、層(Layer),它們用來為 放置於其中的圖形提供縮放、滾動等功能,在3.0版本的GEF中,還新增了GridLayer和 GuideLayer用來實現"吸附到網格"功能。在以IFigure為根節點的類樹下有相當多的類,不過 我個人感覺組織得有些混亂,幸好大部分情況下我們只用到其中常用的那一部分。

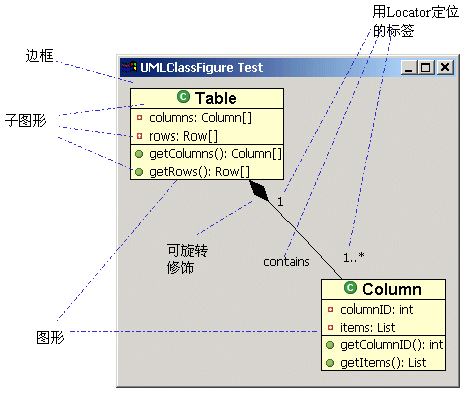
圖2 一個Draw2D應用程序
每個圖形都可以擁有一個邊框(Border),Draw2D所提供的邊框類型有GroupBoxBorder、 TitleBarBorder、ImageBorder、ButtonBorder,以及可以組合兩種邊框的CompoundBorder等 等,在Draw2D裡還專門有一個Insets類用來表示邊框在圖形中所占的位置,它包含上下左右 四個整型數值。
我們知道,一個圖形可以包含很多個子圖形,這些被包含的圖形在顯示的時候必須以某種 方式被排列起來,負責這個任務的就是父圖形的LayoutManager。同樣的,Draw2D已經為我們 提供了一系列可以直接使用的LayoutManager,如FlowLayout適合用於表格式的排列, XYLayout適合讓用戶在畫布上用鼠標隨意改變圖形的位置,等等。如果沒有適合我們應用的 LayoutManager,可以自己定制。每個LayoutManager都包含某種算法,該算法將考慮與每個 子圖形關聯的Constraint對象,計算得出子圖形最終的位置和大小。
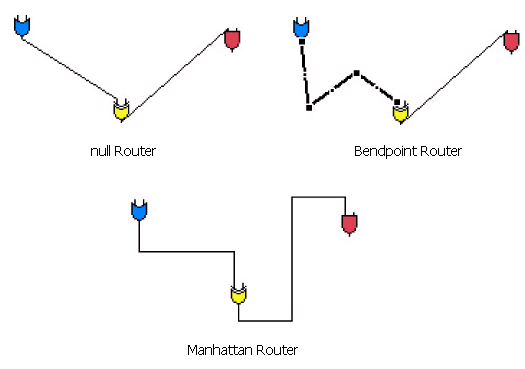
圖形化應用程序的一個常見任務就是在兩個圖形之間做連接,想象一下UML類圖中的各種 連接線,或者程序流程圖中表示數據流的線條,它們有著不同的外觀,有些連接線還要顯示 名稱,而且最好能不交叉。利用Draw2D中的Router、Anchor和Locator,可以實現多種連接樣 式,其中Router負責連接線的外觀和操作方式,最簡單的是設置Router為null(無Router) ,這樣會使用直線連接,其他連接方式包括折線、具有控制點的折線等等(見圖3),若想控 制連接線不互相交叉也需要在Router中作文章。Anchor控制連接線端點在圖形上的位置,即" 錨點"的位置,最易於使用的是ChopBoxAnchor,它先假設圖形中心為連接點,然後計算這條 假想連線與圖形邊緣的交匯點作為實際的錨點,其他Anchor還有EllipseAnchor、 LabelAnchor和XYAnchor等等;最後,Locator的作用是定位圖形,例如希望在連接線中點處 以一個標簽顯示此連線的名稱/作用,就可以使用MidpointLocator來幫助定位這個標簽,其 他Locator還有ArrowLocator用於定位可旋轉的修飾(Decoration,例如PolygonDecoration )、BendpointerLocator用於定位連接控制點、ConnectionEndpointLocator用於定位連接端 點(通過指定uDistance和vDistance屬性的值可以設置以端點為原點的坐標)。

圖3 三種Router的外觀
此外,Draw2D在org.eclipse.draw2d.geometry包裡提供了幾個很方便的類型,如 Dimension、Rectangle、Insets、Point和PointList等等,這些類型既在Draw2D內部廣泛使 用,也可以被開發人員用來簡化計算。例如Rectangle表示的是一個矩形區域,它提供 getIntersection()方法能夠方便的計算該區域與另一矩形區域的重疊區域、getTransposed ()方法可以得到長寬值交換後的矩形區域、scale()方法進行矩形的拉伸等等。在自己實現 LayoutManager的時候,由於會涉及到比較復雜的幾何計算,所以更推薦使用這些類。
以上介紹了Draw2D提供的大部分功能,利用這些我們已經能夠畫出十分漂亮的圖形了。但 對大多數實際應用來說這樣還遠遠不夠,我們還要能編輯它,並把對圖形的修改反映到模型 裡去。為了漂亮的完成這個艱巨任務,GEF絕對是不二之選。從下一次開始,我們將正式進入 GEF的世界。