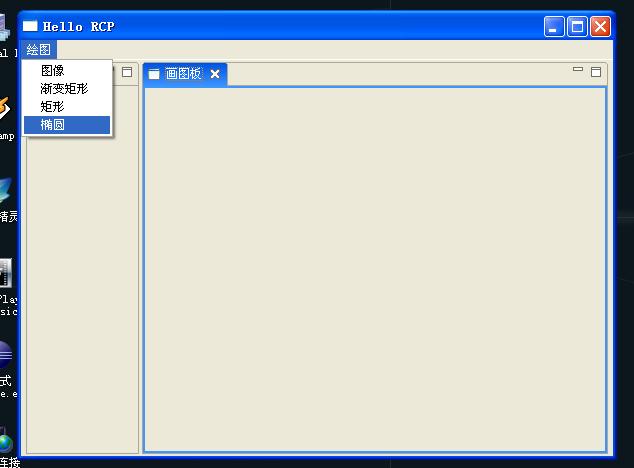
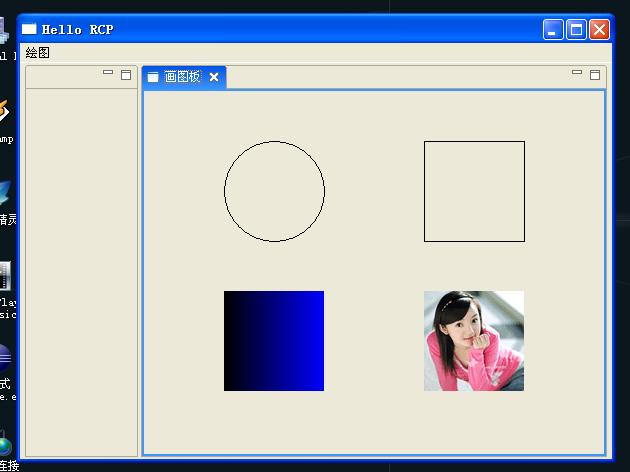
看完這篇文章,可以實現如下界面:


當我第一次看到RCP的時候,我就夢想著有一天能夠用它開發界面華麗的2D和3D程序,經 歷過前面的探索,今天終於可以揭開2D繪圖的神秘面紗。在包資源管理器的插件依賴項中, 我們一眼就可以看到org.eclipse.swt.graphics包,毫無疑問,和2D繪圖有關的類就在這個 包中。還有一個org.eclipse.swt.opengl包也很引人注目,但是裡面卻只有GLCanvas類和 GLData類,怎麼也找不到傳說中的GL類和GLU類,也許下一篇文章我會寫出關於3D的內容,但 也許這個計劃會夭折。
我剛開始發現org.eclipse.swt.graphics包的時候,要使用包裡面的類卻不是那麼容易。 比如,從名稱上可以看出Image類是處理圖像的,但是它的構造函數無一例外都需要一個 Device參數,於是,我迷惑了,Device,我該如何取得?再比如,GC類裡面含有各種繪圖的 方法,但是GC的構造函數需要Drawable參數,那Drawable我又該如何獲得呢?
於是,我在網上搜索關於SWT 2D方面的內容,終於,讓我看到了別人這樣構造Image和GC :
Image img = new Image(display,"pic.gif");
GC gc = new GC(Image);
你能看出什麼?為什麼display是Device的子類?為什麼Image是Drawabe的子類?最簡單 的辦法,使用Eclipse的類層次結構視圖查看:

高,實在是高,在這裡我不得不佩服SWT的設計者,在一開始,他們就把所有的控件都設 計為可繪制的,而且使用Device來抽象繪圖的設備。從圖中可以看出,所有的控件都實現 Drawable接口,Image也實現Drawable接口,而Device的子類Display和Printer剛好分別代表 了屏幕和打印機。所有的謎團都在這裡解決了,我們可以使用任何控件作為GC構造函數的參 數來構造GC,然後繪圖,而所有需要Device參數的地方,我們可以根據我們需要輸出的設備 是顯示器還是打印機而分別選擇Display或Printer。
在org.eclipse.swt.widgets包中,有一個Canvas類,不難看出,如果我們要繪圖,這個 控件是最佳選擇了。在下面的代碼中,我們可以通過選擇不同的菜單,分別繪制橢圓,矩形 ,填充漸變色的矩形和一個圖像,運行效果就是文章開頭的圖片。
視圖CanvasView.java
package cn.blogjava.youxia.views;
2
3 import org.eclipse.swt.widgets.Composite;
4 import org.eclipse.ui.part.ViewPart;
5 import org.eclipse.swt.widgets.Canvas;
6 import org.eclipse.swt.SWT;
7 import org.eclipse.swt.events. * ;
8 import org.eclipse.swt.graphics.Image;
9 import org.eclipse.ui.PlatformUI;
10
11 public class CanvasView extends ViewPart {
12
13 public Canvas canvas;
14 @Override
15 public void createPartControl(Composite parent) {
16 // TODO 自動生成方法存根
17 canvas = new Canvas(parent,SWT.NONE);
18 }
19
20 @Override
21 public void setFocus() {
22 // TODO 自動生成方法存根
23
24 }
25
26 }
27
菜單項繪制橢圓DrawOvalAction.java的關鍵部分:
1 public void run(IAction action) {
2 // TODO 自動生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences ();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 畫圖板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.drawOval( 80 , 50 , 100 , 100 );
10 gc.dispose();
11 }
12 }
13 }
菜單項繪制矩形DrawRectAction.java的關鍵部分:
1 public void run(IAction action) {
2 // TODO 自動生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences ();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 畫圖板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.drawRectangle( 280 , 50 , 100 , 100 );
10 gc.dispose();
11 }
12 }
13
14 }
菜單項繪制漸變矩形DrawGradientAction.java的關鍵部分:
1 public void run(IAction action) {
2 // TODO 自動生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences ();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 畫圖板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 gc.setBackground(window.getShell().getDisplay ().getSystemColor(SWT.COLOR_BLUE));
10 gc.fillGradientRectangle( 80 , 200 , 100 , 100 , false );
11
12 gc.dispose();
13 }
14 }
15
16 }
菜單項繪制圖像DrawImageAction.java的關鍵部分:
1 public void run(IAction action) {
2 // TODO 自動生成方法存根
3 IViewReference[] vfs = window.getActivePage().getViewReferences ();
4 IViewPart vw;
5 for ( int i = 0 ; i < vfs.length; i ++ ) {
6 vw = vfs[i].getView( false );
7 if (vw.getTitle().equals( " 畫圖板 " )) {
8 GC gc = new GC(((CanvasView)vw).canvas);
9 Image img = new Image(window.getShell().getDisplay (), " E:\\img.gif " );
10 gc.drawImage(img, 280 , 200 );
11 gc.dispose();
12 }
13 }
14
15 }
上面的方法雖然實現了繪圖,但是還有一個問題,就是一旦我們的窗口最小化或者被別的 窗口遮擋後,圖形就會消失。原因其實很簡單,一旦我們的窗口最小化或者被別的窗口遮擋 後,控件就需要重畫,所以我們畫的圖形就不見了,如果要讓控件重畫的時候也能繪制圖形 ,就應該使用canvas.addPaintListener()為控件添加Paint事件的監聽器。示例代碼見下。
1 package cn.blogjava.youxia.views;
2
3 import org.eclipse.swt.widgets.Composite;
4 import org.eclipse.ui.part.ViewPart;
5 import org.eclipse.swt.widgets.Canvas;
6 import org.eclipse.swt.SWT;
7 import org.eclipse.swt.events. * ;
8 import org.eclipse.swt.graphics.Image;
9 import org.eclipse.ui.PlatformUI;
10
11 public class CanvasView extends ViewPart {
12
13 public Canvas canvas;
14 @Override
15 public void createPartControl(Composite parent) {
16 // TODO 自動生成方法存根
17 canvas = new Canvas(parent,SWT.NONE);
18 canvas.addPaintListener( new PaintListener() {
19 public void paintControl(PaintEvent e) {
20 // 畫橢圓
21 e.gc.drawOval( 80 , 50 , 100 , 100 );
22 // 畫矩形
23 e.gc.drawRectangle( 280 , 50 , 100 , 100 );
24 // 畫漸變矩形
25 e.gc.setBackground(PlatformUI.getWorkbench().getDisplay ().getSystemColor(SWT.COLOR_BLUE));
26 e.gc.fillGradientRectangle( 80 , 200 , 100 , 100 , false );
27 // 畫圖形
28 Image img = new Image(PlatformUI.getWorkbench ().getDisplay(), " E:\\img.gif " );
29 e.gc.drawImage(img, 280 , 200 );
30
31 }
32 } );
33 }
34
35 @Override
36 public void setFocus() {
37 // TODO 自動生成方法存根
38
39 }
40
41 }
42
GC類的繪圖方法很多,而且可以設置不同的前景色,背景色,畫筆,畫刷等等,還可以裁 減圖形,這些就靠我們慢慢探索了。