看完這篇文章,可以開發如下的界面:
沒有嵌入Active X控件的視圖:

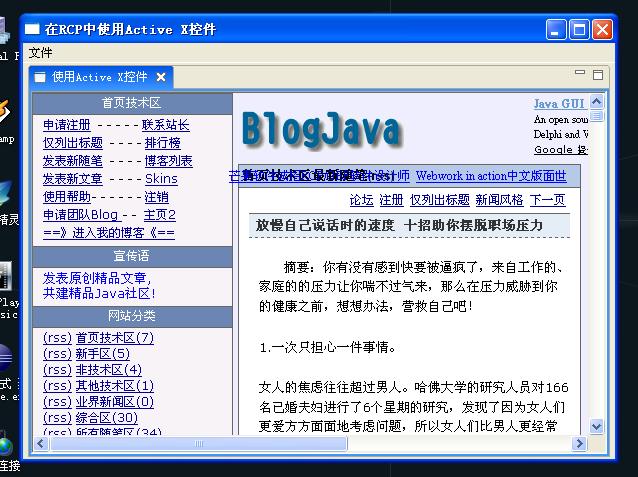
嵌入浏覽器控件,並顯示www.blogjava.net的主頁:

在Windows系統下,OLE和Active X控件是兩個非常吸引人的技術,它們的基礎都是COM。 OLE的體驗,就是平時我們可以把Excel表格嵌入Word文檔,或者把PDF嵌入浏覽器顯示一樣, 而Active X控件更是無處不在,做VB開發和網頁開發的人都應該很熟悉。使用Windows系統中 豐富的Active X控件資源,我們可以實現功能非常強大的程序。
在Windows平台下,SWT圖形工具包提供了對OLE的支持,Active X控件和OLE文檔都可以被 很方便地嵌入SWT窗口部件或者JFace部件,在這裡,我只討論將Active X控件插入視圖。
在一個視圖中包含一個Active X控件需要兩個對象的支持,即一個OleFrame和一個 OleClientSite對象。如果需要創建一個OLE應用,需要先後創建他們。創建OleFrame對象比 較簡單,OleFrame類定義在org.eclipse.swt.ole.win32中,創建OleFrame對象只需要簡單的 new就可以,如下:
OleFrame frame = new OleFrame(parent, SWT.NONE);
在這個構造函數中,第一個參數指的是該OleFrame的母窗口部件,即Active X控件將要被 嵌入的窗口部件。
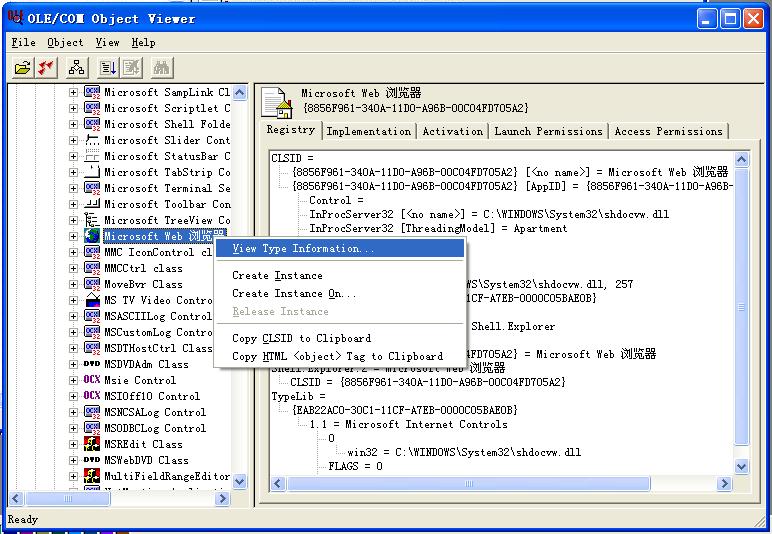
在OleFrame的基礎上就可以創建OleClientSite對象,創建該對象需要知道控件的 programID,這個ID的信息存放在windows的注冊表中。在我們這篇文章的例子中,我們使用 的是一個浏覽器控件,那麼我們怎麼知道浏覽器控件的ProgID呢?我使用的是Visual Studio 2003自帶的OleView工具,如下圖:


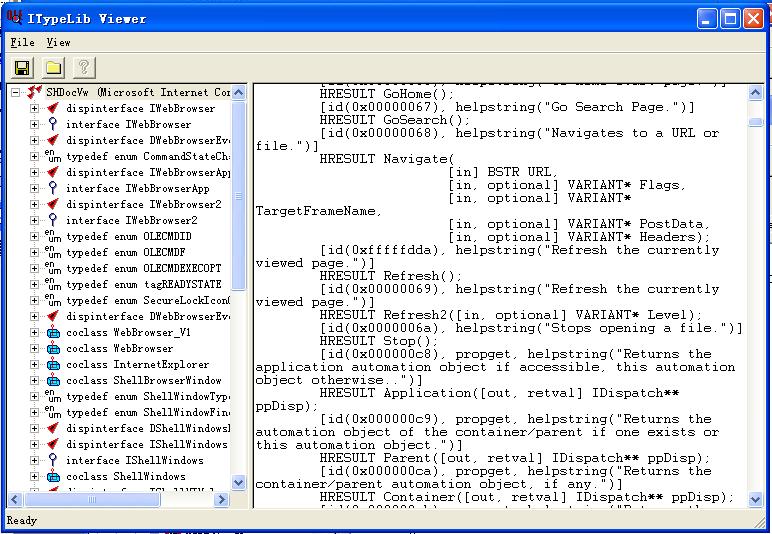
可以看到,Navigate方法的id為0x00000068,轉化為十進制就是104,而它需要的 參數第一個是一個字符串,其它的都是可選的,因此,我們可以這樣調用它的方法:
可以看到,Microsoft Web 浏覽器的ProgID為Shell.Explorer.2,我們可以這樣創建 OleClientSite對象:
1OleClientSite client = new OleClientSite (frame,SWT.NONE,"Shell.Explorer.2");
創建對象後,還需要激活,才能 夠在RCP程序中對這些OLE對象進行操作。如下:
client.doVerb (OLE.OLEIVERB_SHOW);
然後,我們需要操作這個Active X控件,調用它的方法,或者 設置它的屬性。比如在此例中,我們需要調用浏覽器控件的navigate方法,以便我們的浏覽 器控件顯示www.blogjava.net的主頁。對Active X控件的操作通過OleAutomation對象來實現 ,創建OleAutomation對象的方法如下:
OleAutomation automation = new OleAutomation(client);再通過automation.invoke()來調用Active X控件的方法,其中 invoke方法有幾種重載形式,有只帶一個int參數的,也有帶int和Variant[]兩個參數的,其 中的int參數表示要調用的Active X控件的方法的ID,Variant[]參數就是要傳遞給Active X 控件的方法的參數。
這裡我們要說一說Variant類,這個類提供了多個構造函數,可 以方便的將int,float,long,double,string等等基本數據類型封裝為Variant,比如我們要傳 遞給浏覽器控件的navigate方法的地址參數:
Variant url = new Variant("http://www.blogjava.net");
那麼我們怎麼才能得到Active X控件的方法的ID,還有它需要哪些參數呢?還是要借助前 面提到的OleView.exe工具,如下圖:
Variant url = new Variant("http://www.blogjava.net/");
automation.invoke(104, new Variant[]{url});
下面,貼出本文例子中的視圖的代碼和菜單Action的代碼,在寫這篇文章之前,我一直在 探索怎樣從菜單控制視圖,後來發現是這樣:
window.getActivePage.getViewReferences();
雖然我不知道Eclipse中Page的概念究竟是什麼,但是只要能找到我要操作的視圖就可以 了。視圖的代碼如下:
OleView.java
1package cn.blogjava.youxia.views;
2
3import org.eclipse.jface.action.IMenuManager;
4import org.eclipse.jface.action.IToolBarManager;
5import org.eclipse.swt.SWT;
6import org.eclipse.swt.widgets.Composite;
7import org.eclipse.ui.part.ViewPart;
8import org.eclipse.swt.ole.win32.OleFrame;
9
10public class OleView extends ViewPart {
11 public OleFrame frame;
12
13 public static final String ID = "cn.blogjava.youxia.views.OleView"; // $NON-NLS-1$
14
15 /** *//**
16 * Create contents of the view part
17 * @param parent
18 */
19 @Override
20 public void createPartControl(Composite parent) {
21 frame = new OleFrame(parent, SWT.NONE);
22
23 //
24 createActions();
25 initializeToolBar();
26 initializeMenu();
27 }
28
29 /** *//**
30 * Create the actions
31 */
32 private void createActions() {
33 // Create the actions
34 }
35
36 /** *//**
37 * Initialize the toolbar
38 */
39 private void initializeToolBar() {
40 IToolBarManager toolbarManager = getViewSite().getActionBars()
41 .getToolBarManager();
42 }
43
44 /** *//**
45 * Initialize the menu
46 */
47 private void initializeMenu() {
48 IMenuManager menuManager = getViewSite().getActionBars()
49 .getMenuManager();
50 }
51
52 @Override
53 public void setFocus() {
54 // Set the focus
55 }
56
57}
58
在這個視圖中,我創建了OleFrame對象,並讓它是public的,至於OleClientSite和 OleAutomation對象,我們在點擊菜單項後創建。菜單動作的代碼如下:
OpenFileAction.java
1package cn.blogjava.youxia.actions;
2
3
4import org.eclipse.jface.action.IAction;
5import org.eclipse.jface.viewers.ISelection;
6import org.eclipse.swt.SWT;
7import org.eclipse.swt.ole.win32.OLE;
8import org.eclipse.swt.ole.win32.OleClientSite;
9import org.eclipse.ui.IWorkbenchWindow;
10import org.eclipse.ui.IWorkbenchWindowActionDelegate;
11import org.eclipse.ui.*;
12import cn.blogjava.youxia.views.*;
13import org.eclipse.swt.ole.win32.OleAutomation;
14import org.eclipse.swt.ole.win32.Variant;
15
16public class OpenFileAction implements IWorkbenchWindowActionDelegate {
17
18 IWorkbenchWindow window;
19
20 public void dispose() {
21 // TODO 自動生成方法存根
22
23 }
24
25 public void init(IWorkbenchWindow window) {
26 // TODO 自動生成方法存根
27 this.window = window;
28
29 }
30
31 public void run(IAction action) {
32 // TODO 自動生成方法存根
33
34 IViewReference[] vfs = window.getActivePage().getViewReferences ();
35 IViewPart vw;
36 for(int i=0; i<vfs.length; i++){
37 vw = vfs[i].getView(false);
38 if(vw.getTitle().equals("使用Active X控件")){
39 OleClientSite client = new OleClientSite(((OleView) vw).frame,SWT.NONE,"Shell.Explorer.2");
40 client.doVerb(OLE.OLEIVERB_SHOW);
41 OleAutomation oa = new OleAutomation(client);
42 Variant str = new Variant ("http://www.blogjava.net/");
43 oa.invoke(104, new Variant[]{str});
44
45 }
46 }
47
48 }
49
50 public void selectionChanged(IAction action, ISelection selection) {
51 // TODO 自動生成方法存根
52
53 }
54
55}
56
根據前面幾節將的內容配置plugin.xml和修改Perspective.java的代碼,就可以看到文章 開頭的效果了。