Struts2為大家提供了不少常用的很酷的表單標志,簡化了我們程序員的工作。不過,由 於這些都是新標志,大家可能在使用上還存在不少疑問。本文將就朋友們的回復、留言或 Email上的問題,分別對這些酷標志進行講述。 表單標志使用小技巧
Struts 2的表單標志在輸出(render)HTML時,使用了模板的概念,增加了復雜性(因為 它不像Struts 1.x的表單標志,它通常都是一個標志對應HTML的一個元素),因此大家在使 用時,需要一些技巧:
Struts 2的UI標志的表單標志默認是以表格布局,按鈕是右對齊的。如果你不喜歡此風格 ,你可以簡單地將<s:form />標志的“theme”屬性設為“simple”,然後用以往的做 法自已布局表單元素(注意:此法有利有弊,弊就是當你將“theme”屬性設為“simple”時 ,表單標志以最簡單方式輸出HTML,所以你可能失去一些默認輸出提供的便利,如:友好的 錯誤信息的顯示,或客戶端的表單驗證等)。當然更好的做法是通過CSS或自定義主題 (theme)然後應用到整個應用程序,這樣可以獲得一致的頁面風格,加強用戶體驗(我會在 以後的文章對此進行講解);
當你在頁面上加入某些標志(如:<s:doubleselect />等)時,應該通過action來 訪問頁面,而不是通過*.jsp的URL直接訪問。
下面我將分別對這些標志進行講述:
1、<s:checkboxlist />
大家對<s:checkboxlist />的最大的疑問可能是:“如何在默認情況下,選中某些 checkbox?”
答案其實很簡單,只需要將其“value”屬性設為你的要選中的值,如以代碼所示:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Struts 2 Cool Tags - <s:checkboxlist/ ></title>
<s:head />
</head>
<body>
<h2><s:checkboxlist/></h2>
<s:form action="Store" >
<s:checkboxlist name="skills1"
label="Skills 1"
list="{ 'Java', '.Net', 'RoR', 'PHP' }"
value="{ 'Java', '.Net' }" />
<s:checkboxlist name="skills2"
label="Skills 2"
list="#{ 1:'Java', 2: '.Net', 3: 'RoR', 4: 'PHP' }"
listKey="key"
listValue="value"
value="{ 1, 2, 3 }"/>
</s:form>
</body>
</html>
清單1 WebContent/checkboxlist.jsp
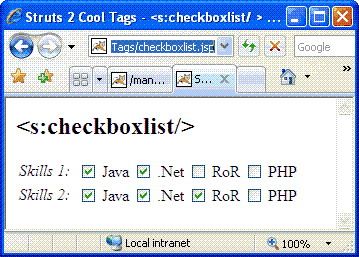
分布運行應用程序,在浏覽器中鍵入: http://localhost:8080/Struts2_CoolTags/checkboxlist.jsp,出現如下圖所示頁面:

清單2 checkboxlist.jsp頁面
2、<s:doubleselect />
大家看Struts 2的 showcase的例子,<s:doubleselect />的用法如下所示:
<s:doubleselect
tooltip="Choose Your State"
label="State"
name="region" list="{'North', 'South'}"
value="'South'"
doubleValue="'Florida'"
doubleList="top == 'North' ? {'Oregon', 'Washington'} : {'Texas', 'Florida'}"
doubleName="state"
headerKey="-1"
headerValue="---------- Please Select ----------"
emptyOption="true" />
清單3 Showcase中<s:doubleselect />
很多朋友問: “上面的‘list’屬性只有兩個值,如果我有三個或更多的值, ‘doublelist’屬性應該如何設定呢?”
我建議的做法是先定義一 個Map類型的對象,鍵為“list”的集合,值則為“doubleList”的集 合,然後“doubleList”的OGNL寫成“#myMap[top]”,如以下代碼所 示:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib prefix="s" uri="/struts-tags" % >
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Struts 2 Cool Tags - <s:doubeselect/ ></title>
<s:head />
</head>
<body>
<h2><s:doubleselect/></h2>
<s:form action="Store" >
<s:set name="foobar"
value="#{'Java': {'Spring', 'Hibernate', 'Struts 2'}, '.Net': {'Linq', ' ASP.NET 2.0'}, 'Database': {'Oracle', 'SQL Server', 'DB2', 'MySQL'}}" />
<s:doubleselect list="#foobar.keySet()"
doubleName="technology"
doubleList="#foobar[top]"
label="Technology" />
</s:form>
</body>
</html>
清單4 WebContent/doubleselect.jsp
分布運行應用程序,在浏覽器中鍵入: http://localhost:8080/Struts2_CoolTags/doubleselect.action,出現如下圖所示頁面:
3、<s: token />
這個標志可能大家不常用,不過本人認為它還是挺有用的。在使用Struts 1.x時,因為跳 轉通常是用Forward(而不是Redirect)實現的,所以當用戶完成請求後,按“F5”刷新頁面 時,就會重新提交上次的請求,這樣經常會出錯。要解決這個問題,<s:token />可以 幫你忙。
實現原理
在頁面加載時,<s: token />產生一個GUID(Globally Unique Identifier,全局 唯一標識符)值的隱藏輸入框如:
<input type="hidden" name="struts.token.name" value="struts.token"/>
<input type="hidden" name="struts.token" value="BXPNNDG6BB11ZXHPI4E106CZ5K7VNMHR"/>
清單6 <s:token />的HTML輸出
同時,將GUID放到會話(session)中;在執行action之前,“token”攔截器將會話 token與請求token比較,如果兩者相同,則將會話中的token刪除並往下執行,否則向 actionErrors加入錯誤信息。如此一來,如果用戶通過某種手段提交了兩次相同的請求,兩 個token就會不同。
首先看一下Action的代碼:
package tutorial;
import com.opensymphony.xwork2.ActionSupport;
public class CoolTagAction extends ActionSupport {
private static final long serialVersionUID = 6820659617470261780L;
private String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
@Override
public String execute() {
System.out.println("Executing action, your message is " + message);
return SUCCESS;
}
}
清單7 src/tutorial/CoolTagAction.java
以上代碼一目了然,再看看JSP的寫法:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Struts 2 Cool Tags - <s:token/ ></title>
<s:head />
</head>
<body>
<h2><s:token/></h2>
<s:actionerror />
<s:form action="Token" >
<s:textfield name="message" label="Message" />
<s:token />
<s:submit />
</s:form>
</body>
</html>
清單8 WebContent/token.jsp
JSP也很簡單,就是加入<s:token />標志。接下來是Actoin配置的XML片段:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<package name="Struts2_COOL_TAGS_DEMO" extends="struts-default">
<action name="Token" class="tutorial.CoolTagAction">
<interceptor-ref name="defaultStack" />
<interceptor-ref name="token" />
<result name="invalid.token">/token.jsp</result>
<result>/token.jsp</result>
</action>
<action name="*">
<result>/{1}.jsp</result>
</action>
</package>
</struts>
清單9 src/struts.xml
以上XML片段值注意的是加入了“token”攔截器和“invalid.token”結果,因為“token ”攔截器在會話token與請求token不一致時,將會直接返回“invalid.token”結果。
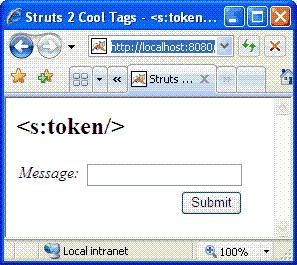
發布運行應用程序,在浏覽器中鍵入: http://localhost:8080/Struts2_CoolTags/token.jsp,出現如下圖所示頁面:

清單10 正常顯示的token.jsp頁面
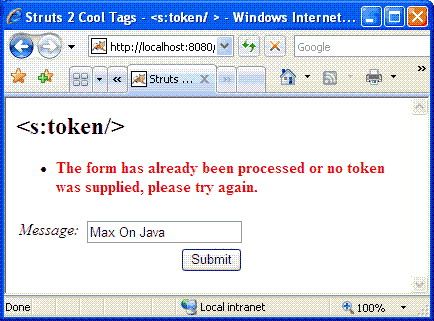
隨便填點東西並提交頁面,一切正常返回以上頁面,然後按“F5”刷新頁面,在彈出的對 話框中點擊“Retry”,出現如下圖所示頁面:

清單11 重復提交出錯顯示
4、<s:datetimepicker />、<s:optiontransferselect />和 <s:updownselect />
這幾個標志的使用相對簡單,所以我想小舉一例即可,以下是JSP的代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Struts 2 Cool Tags - Others</title>
<s:head />
</head>
<body>
<h2>Others</h2>
<s:form action="Store" >
<s:datetimepicker name="birthday" label="Birthday" />
<s:updownselect
label = "Favourite Countries"
list="#{'england':'England', 'america':'America', 'germany':'Germany'}"
name="prioritisedFavouriteCountries"
headerKey="-1"
headerValue="--- Please Order Them Accordingly ---"
emptyOption="true" />
<s:optiontransferselect
label="Favourite Cartoons Characters"
name="leftSideCartoonCharacters"
leftTitle="Left Title"
rightTitle="Right Title"
list="{'Popeye', 'He-Man', 'Spiderman'}"
multiple="true"
headerKey="headerKey"
headerValue="--- Please Select ---"
emptyOption="true"
doubleList="{'Superman', 'Mickey Mouse', 'Donald Duck'}"
doubleName="rightSideCartoonCharacters"
doubleHeaderKey="doubleHeaderKey"
doubleHeaderValue="--- Please Select ---"
doubleEmptyOption="true"
doubleMultiple="true" />
</s:form>
</body>
</html>
清單12 WebContent\others.jsp頁面
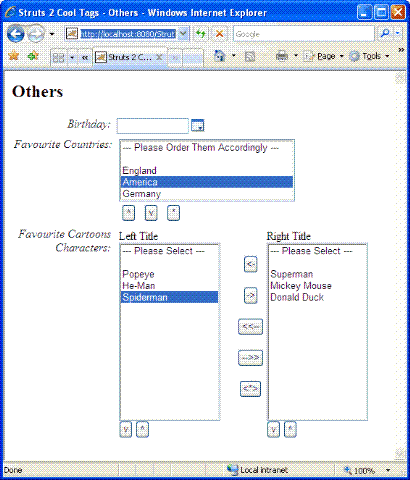
發布運行應用程序,在浏覽器中鍵入: http://localhost:8080/Struts2_CoolTags/others.jsp,出現如下圖所示頁面:

清單13 其它表單標志頁面
總結
Struts 2在標志上的確比Struts 1.x豐富了許多,同時模板機制也給程序員帶來不少方便 (如果你不太喜歡個性化的風格)。另外,Struts 2還有一些AJAX(如<s: autocompleter />等)的標志和非表單的UI標志(如<s: tree />等),我會在以 後的文章中講述其使用。