有關如何使用 NetBeans IDE 的更多信息,請參閱 NetBeans 網站上的 支持和文檔。
本文將使用以下技術和資源
JavaServer Faces 組件/
Java EE 平台
 1.2/Java EE 5*
Travel 數據庫
1.2/Java EE 5*
Travel 數據庫
不是必需的
閱讀本文的前提條件本文是本系列文章(共兩篇)的第二部分。您應該已經閱讀了 在 Visual Web 應用程序中使用 Java Persistence API 這篇文章,並且創建了其中所描述 的兩個項目以及一些不同的類和網頁。第一篇文章提供了建立這兩個項目所需的所有信息 。
在開始之前,確保對本節的系統要求有所了解。
前提條件
本文假定您擁有以下技術的基本知識或者具備相關編程經驗:
Java Persistence API
JavaScript
本文所需要的軟件
開始之前,需要在您的計算機中安裝以下軟件:
NetBeans IDE 6.0
簡介
第一篇文章提供了有關 Java Persistence API 的背景知識。它逐步介紹了如何使用 Java Persistence API 訪問數據庫表和檢索其中的數據,然後使用 Visual Web Table 組件顯示該數據。在第一篇文章中,您創建了兩個項目,即 TestModelApp 標准 JSE 項 目和 TestWebApp Visual Web 項目。您還在 TestWebApp 中創建了顯示數據庫表數據的 頁面,並且在 TestModelApp 中創建了包含 Java Persistence API 方法的兩個類,即 Users 和 UserController。還包括 TestWebApp 中的代碼,以便調用 TestWebApp 中的 兩個類,從而從數據庫表中檢索數據。
現在,您將開始了解使用同一 Java Persistence API 和 Visual Web Table 組件添 加、更新和刪除數據庫表行。為此,您需要向 TestModelApp UserController 類添加其 他方法。您還應修改顯示表格組件的 TestWebApp 頁面,添加能夠使用戶交互和改進表格 顯示的功能。
讓我們從修改 TestModelApp 中的代碼開始講起。然後,我們將向您說明如何修改 TestWebApp 中的頁面。我們還將對需要添加到不同 Button 組件處理程序的代碼進行解 釋,從而使一切按預期進行工作。
修改 Java 數據庫訪問類
回憶 TestModelApp 項目中的 UserController 類包含起一些設置作用的代碼,並將 數據庫表中的數據作為數組返回。UserController 設置代碼調用 EntityManagerFactory 創建 EntityManager 對象。然後,調用 EntityManager 中的 createQuery 方法構建已 從 Users 數據庫表中選擇行的 Java Persistence 查詢。
現在,您需要向 UserController 類添加三種方法:
addUser 方法,用於向 Users 表添加記錄。
removeUser 方法,用於從表中刪除記錄。
updateUser 方法,用於修改表中的記錄。
首先,將 addUser 方法添加到 UserController 類中。addUser 方法依賴於 EntityManager 和 EntityTransaction 接口的方法。特別是,它需要通過調用 getTransaction().begin() 建立事務上下文。在事務上下文中,它使用 EntityManager persist方法使用戶實體實例變得持久一致,然後提交事務,將數據寫入數據庫表並終止 事務上下文。
代碼示例 1:addUser 方法
public boolean addUser(Users users) {
EntityManager em = getEntityManager();
try{
em.getTransaction().begin();
em.persist(users);
em.getTransaction().commit();
} finally {
em.close();
return false;
}
}
接下來,將 removeUser 代碼添加到 UserController 中以便刪除記錄。與 addUser 方法類似,這種方法建立了事務上下文,使用主鍵查找與要刪除的實體匹配的數據庫表行 ,然後刪除該實體實例。commit 調用將完成刪除並終止事務。
代碼示例 2:removeUser 方法
public boolean removeUser(Users users) {
EntityManager em = getEntityManager();
try{
em.getTransaction().begin();
Users userx = em.find(Users.class, users.getUserId());
em.remove(userx);
em.getTransaction().commit();
} finally {
em.close();
return false;
}
}
最後,添加 updateUser 方法以便更新記錄。與前兩種方法類似,updateUser 方法在 事務上下文中起重要作用。它使用主鍵查找匹配的實體實例,然後調用 Users 類中的 get 和 set 方法,對表列(用戶名、電子郵件地址和密碼)進行必要的更改,然後提交 更改以終止事務。
代碼示例 3:updateUser 方法
public boolean updateUser(Users users) {
EntityManager em = getEntityManager();
try{
em.getTransaction().begin();
Users userx = em.find(Users.class, users.getUserId());
userx.setUsername(users.getUsername());
userx.setPassword(users.getPassword());
userx.setEmailAddress(users.getEmailAddress());
em.getTransaction().commit();
} finally {
em.close();
return false;
}
}
修改 Web 頁面設計
將代碼添加到 TestModelApp UserController 類之後,您便可以開始更改 TestWebApp 中的 Page1 頁面。更改包括增強 Table 組件顯示、向頁面添加其他組件以 及自定義某些頁面組件代碼。
我們從增強頁面和 Table 組件顯示開始。第一篇文章中的綁定示例創建了具有較小外 觀和功能的頁面和 Table 組件。由於該示例僅說明了顯示通過 Java Persistence API 檢索的數據庫數據的步驟,概要顯示就已經足夠。現在,我們向您說明如何使用 Visual Web 功能創建與“真實”應用程序極其相似的網頁和 Table 組件。
簡而方之,向頁面添加三個按鈕(Add、Delete 和 Update)並放置到位,從而使它們 顯示在表格的下方。在用戶創建新用戶條目或修改現有條目情況下,您還可以添加輸入字 段,從而使用戶可以輸入用戶名、密碼和電子郵件地址。您還可以添加 Add Record 和 Update Record 按鈕,從而使用戶可以指明他們是否正在添加或修改表行。
您還將了解如何使用 Grid Panel 組件將輸入字段和按鈕對齊,以實現更好的演示效 果。對於布局頁面上的文本和其他組件,Grid Panel 是非常有用的組件。添加到頁面之 後,這些組件會創建一個類似表格的容器,您可以在其中添加其他組件。組件從左至右( 這種水平方向可以顛倒)和從上至下添加到 Grid Panel 顯示,Grid Panel 可以有一列 至眾多列,以及盡可能多的行。
此外,您還將了解如何使用 prerender 方法以及 Grid Panel 在浏覽器中動態地顯示 部分頁面,這取決於用戶所選擇的選項。例如,當頁面最初顯示時,您只能看到列示存儲 在數據庫中的用戶數據的表格。當從表格中刪除條目時,基本顯示仍然保持不變;當然, 指定的行將被刪除。但是,當指明需要一個條目或修改現有條目時,頁面顯示變為顯示您 需要輸入的數據字段以及相應的兩個按鈕。prerender 方法代碼根據按鈕操作處理程序設 定的布爾值控制頁面顯示。
頁面上總共放置四個 Grid Panel 組件,其中三個組件嵌套在第一個 Grid Panel 中 ,另外一個組件(包括 Table 組件 、按鈕和輸入字段)放置在這些 Grid Panel 中。
在頁面放置所有組件之後,您將開始了解如何使用 Table Layout 功能更改 Table 組 件的顯示。
使用 Grid Panel 組件控制頁面顯示
首先需要在網頁上放置 Grid Panel 組件。放置在頁面上的第一個 Grid Panel 作為 Grid Panel 後續組件以及其他組件的容器。
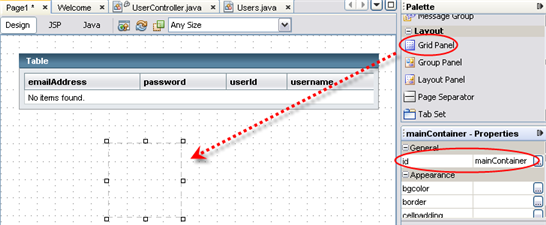
添加 Grid Panel 作為組件容器。在 Designer 窗口中打開 Page1,然後將 Grid Panel 組件拖放到該頁面上。( Grid Panel 位於 Palette 的 Layout 部分中。) 為幫 助確定 Grid Panel,請將 Grid Panel 的 id 屬性更改為 mainContainer。此 Grid Panel 作為頁面上其他組件的容器。將其他 Grid Panel 、按鈕和文本字段等其他組件拖 放到面格面板,幫助控制對齊這些組件。
默認情況下,添加到 Grid Panel 的組件根據添加的順序從左至右顯示。如果發現不 是這樣顯示,請檢查 Grid Panel 的 dir 屬性設置(您可以在 Properties 表的 Advanced 部分中找到)。dir 屬性方向應設置為從左至右;否則,請使用屬性的下拉菜 單更改設置。
圖 1:添加 mainContainer Grid Panel

使用導航器窗口定位組件
接下來,將組件添加到 mainContainer Grid Panel,然後在 Navigator 窗口中使用 分層大綱顯示重新定位這些組件。首先需要將 Table 組件拖放到 mainContainer Grid Panel 上。如果是新頁面,您應將 Table 組件拖放到 Grid Panel,然後將該 Table 組 件綁定到 users 數組,正如您以前所做的那樣。由於已經將 Table 組件綁定到頁面上的 users 數組,您可以使用 Navigator 窗口將 Table 組件移到 Grid Panel 上。通常, Navigator 窗口提供易於使用的訪問和移動頁面上組件的機制,特別是由於 Navigator 窗口顯示頁面上的所有組件,而不考慮頁面上組件的可見性。由於當添加到頁面時,組件 的數量並不明確可見,因此牢記這一點非常重要。
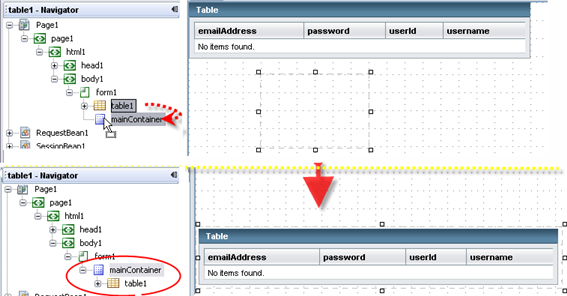
您可以直接將 Table 組件拖放到 Design 窗口的 Grid Panel 上。如果按此操作,請 確保拖放組件之前突出顯示 Grid Panel。您可以通過將該組件拖放到 Navigator 窗口中 和將其拖放到 Grid Panel 上,將已在頁面上的 Table 組件放置在 mainContainer 上。 圖 2 說明的是拖放 table1 並將其放置在 Grid Panel mainContainer 上,然後予以突 出顯示。拖放 table1 之後,導航器顯示發生變化,以表明 table1 位於 mainContainer 中。頁面上的顯示亦隨之變化。
圖 2:定位組件

將其他組件添加到頁面
現在,為 Add、Delete 和 Update 按鈕添加 Grid Panel,然後為 Button 組件自身 添加 Grid Panel。將第二個 Grid Panel 添加到頁面,然後將這三個按鈕(Add、Delete 和 Update)放置在該面板中。確保將這個新的 Grid Panel 拖放到第一個 mainContainer 的頂部(或者,在將其添加到頁面之後,使用 Navigator 窗口移動此 Grid Panel,從而使其位於 mainContainer 中)。將此 Grid Panel 的 id 屬性設置為 buttonPanel。
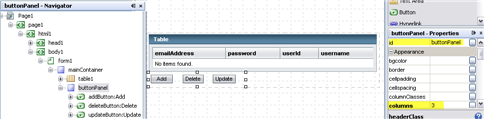
由於三個按鈕應水平排列,請使用 buttonPanel 屬性表將 columns 屬性設置為 3。 然後,將三個按鈕拖放到 buttonPanel 上,按此處所示設置它們的 id 和 text 屬性。 要使按鈕保持在左側,請將 buttonPanel 的寬度調整為 mainContainer 的一半左右。
第一個按鈕:將 id 設置為 addButton 並將 text 屬性設置為 Add。
第二個按鈕:將 id 設置為 deleteButton 並將 text 設置為 Delete。
第三個按鈕:將 id 設置為 updateButton 並將 text 設置為 Update。
圖 3:將按鈕組件放置在 Grid Panel 中

為用戶輸入字段添加 Grid Panel,然後為標簽和輸入字段自身添加 Grid Panel。將 第三個 Grid Panel 拖放到 mainContainer Grid Panel 上。將其 id 屬性設置為 addUpdatePanel 並將其 columns 屬性設置為 2。然後,將三個 Label 和 Text Field 組件添加到 addUpdatePanel,用於用戶名、密碼和電子郵件地址等輸入字段。先後將一 個 Label 組件和一個 Text Field 組件拖放到 addUpdatePanel,標簽及其輸入字段應在 這個分為兩列的 Grid Panel 中水平對齊,每一對組應與表格垂直對齊。按此順序添加以 下 Label 和 Text Field 組件對,然後設置各自的文本和 id 屬性,如下所示:
Label1:將 text 屬性設置為 User Name; Text Field:將 id 屬性設置為 userNameField。
Label2:將 text 屬性設置為 Password;Text Field:將 id 屬性設置為 passwordField。
Label3:將 text 屬性設置為 Email Address; Text Field:將 id 屬性設置為 emailAddressField。
為 Add Record 和 Update Record 按鈕添加 Grid Panel,並且添加這兩個按鈕。將 此 Grid Panel 拖放到 addUpdatePanel 上,將其屬性 id 設置為 addUpdateButtonPanel 並將其列屬性設置為 2,然後在其中添加以下兩個按鈕。同時調 整寬度,使按鈕保持在左側顯示。(您可以在 Properties 表中更改 addUpdateButtonPanel 的寬度,或者使用鼠標在 Design 窗口中調整面板。)
第一個按鈕:將 id 設置為 addRecordButton 並將文本屬性設置為 Add Record。
第二個按鈕:將 id 設置為 updateRecordButton 並將文本屬性設置為 Update Record。
將 addUpdateButtonPanel 按鈕放置在 addUpdatePanel 中,可保持這兩個按鈕與三 個數據輸入字段在一起。隨後,在為按鈕操作處理程序添加代碼之後,我們還將自定義 prerender 方法,從而使 addUpdatePanel(三個輸入字段以及帶添加/更新記錄按鈕的面 板)的內容僅在用戶要添加記錄或修改現有記錄時才顯示。當列示所有用戶的表格顯示在 頁面中時,或者當用戶從表格中刪除一行時,addUpdatePanel 將不會顯示。
使用表格布局自定義表格顯示
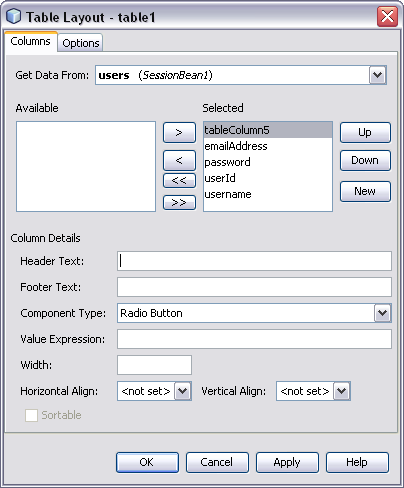
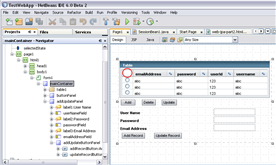
使用 Table Layout 功能更改 Table 組件顯示。使用 Table Layout 對話框,您可以 向表格顯示添加新的列,然後通過將其移至列列表的頂部,將其定位為表格中最左側的列 。添加之後,為其指定一個默認的 tableColumn5 列標題文本。從 Header Text 字段刪 除此文本並保留為空白。此外,從 Component Type 下拉列表中,選擇 Radio Button 選 項並刪除 Value Expression 字段中的文本。
圖 4:Table Layout 對話框

已完成的 Page1 看起來如圖 5 中所示。注意,有一列未移至 emailAddress 的左側 。
圖 5:Design 窗口中的 Grid Panel

為按鈕組件添加邏輯
現在,您已完成了網頁設計,需要向應用程序添加邏輯,從而使各種按鈕能夠按預期 進行工作。您需要:
為 Page1.java 文件編寫某些 Java 代碼,即網頁的 backing bean。
為 Table 組件編寫 JavaScript 功能。
使用 Visual Web GUI 將按鈕屬性綁定為通過 JavaScript 函數返回的值。
為單選按鈕編寫 Java 代碼
您需要編寫某些邏輯(Java 代碼)以保存有關在 Page1 中所選的單選按鈕的信息, 並將代碼放置在 Page1.java 文件中。此代碼依賴於 TableSelectPhaseListener 類,即 屬於 JavaServer Faces 事件包(com.sun.webui.jsf.event)一部分的實用程序類。實 用程序類專用於單選按鈕組件,而且您使用該實用程序類的方法選擇表行。這些方法將所 選的表格行返回為 RowKey 對象,它是數據行表格標識符可檢索的表示形式。
在 Design 窗口中顯示 Page1 的情況下,單擊 Java 選項卡,在源編輯器中打開 Java 代碼。添加如代碼示例 4 中所示的代碼。添加代碼之後,單擊 Fix Imports,從而 IDE 導入兩個缺失的類(RowKey 和 TableSelectPhaseListener)並修補錯誤。
代碼示例 4:單選按鈕 TableSelectPhaseListener 代碼
private TableSelectPhaseListener tablePhaseListener =
new TableSelectPhaseListener();
public void setSelected(Object object) {
RowKey rowKey = (RowKey)getValue("#{currentRow.tableRow} ");
if (rowKey != null) {
tablePhaseListener.setSelected(rowKey, object);
}
}
public Object getSelected(){
RowKey rowKey = (RowKey)getValue("#{currentRow.tableRow} ");
return tablePhaseListener.getSelected(rowKey);
}
public Object getSelectedValue() {
RowKey rowKey = (RowKey)getValue("#{currentRow.tableRow} ");
return (rowKey != null) ? rowKey.getRowId() : null;
}
public boolean getSelectedState() {
RowKey rowKey = (RowKey)getValue("#{currentRow.tableRow} ");
return tablePhaseListener.isSelected(rowKey);
}
在 JavaServer Page 文件中添加 JavaScript 代碼
現在,您可以將 JavaScript 添加到 Page1 的 JavaServer Page (JSP) 文件。在 Design 窗口中,單擊 JSP 選項卡打開 JSP 頁面進行編輯。將如代碼示例 5 中所示的代 碼添加到 Table 組件;即,將其添加到 <webuijsf:table> 標記中。
代碼示例 5:單選按鈕 JavaScript 代碼
<script>
function initAllRows() {
var table = document.getElementById("form1:table1");
table.initAllRows();
}
</script>
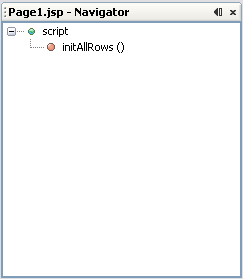
添加 JavaScript 代碼之後,切換至 Design 視圖對代碼進行驗證。注意,在 Navigator 窗口中顯示的 Page1.jsp 反映的是表格綁定(單獨綁定至用戶數據庫表格以 及您已添加的單選按鈕)以及您剛剛插入的 JavaScript。JSP 代碼自身顯示表格綁定的 細節。(注意:如果 Navigator 窗口不顯示更新的 Page1.jsp,請單擊 Window > Reset Windows 選項。)
圖 6:Navigator 窗口中所顯示的 Page1.jsp

將 Radio Button 綁定至 Table 組件
Table 組件必須通過(以前已添加到表格的)Radio Button 跟蹤當前所選表行。要進 行此操作,請使用 Visual Web Properties Binding 對話框,將 Radio Button 的屬性 綁定為當前行值。完成對話框之後,IDE 將為您更新 JSP 代碼。下面介紹如何執行此綁 定。
為 Page1 上的 radioButton1 打開 Properties Binding 對話框。在 Navigator 窗 口中,向下滾動 Page1 樹,直至在表中查找到 radioButton1。(要查看 Navigator 窗 口,請為 Page1 選擇 Design 選項卡。如果 Navigator 窗口不顯示,請單擊 Window > Reset Windows 選項。) 右擊 radioButton1 節點,然後從上下文菜單中選擇 Property Bindings 選項。
使用 Properties Binding 對話框設置此處所注明的三個屬性。您需要單擊 All 選項 才能查看 Set 可綁定屬性列中的這些屬性。為每一屬性設置綁定表達式之後,請務必單 擊 Apply 按鈕,從而將新表達式保存到 JSP 文件。將所選屬性設置為 # {Page1.selected}。單擊 Select 可綁定屬性列中的 selected,然後單擊 Select 綁定 目標列中的 selected。當新的綁定表達式字段顯示正確綁定時,單擊 Apply 按鈕;當前 綁定字段應更改為新綁定。
將屬性 selectedValue 設置為 #{Page1.selectedValue}。按照與 selected 屬性相 同的方式設置此屬性。
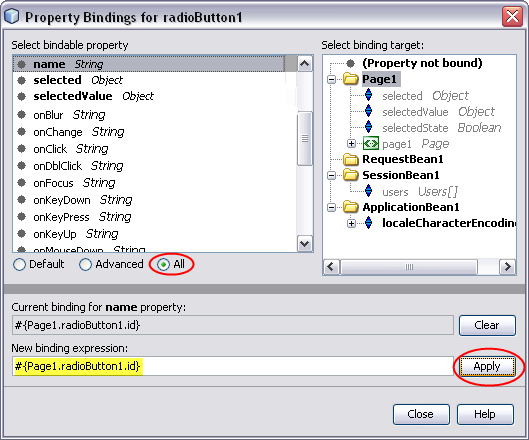
將屬性 name 設置為 #{Page1.radioButton1.id}。您必須手動輸入此屬性的新綁定表 達式。
當正確完成綁定之後,JSP 文件中的 Radio Button 標記應如下所示:
代碼示例 6:JSP 文件中的 Radio Button 標記
<webuijsf:radioButton binding="#{Page1.radioButton1}" id="radioButton1" label="" name="# {Page1.radioButton1.id}"selected="#{Page1.selected}" selectedValue="#{Page1.selectedValue}"/>
圖 7:應用屬性綁定

您還必須執行其他一些屬性綁定。
您需要為已放置 Radio Button 的表格列綁定一些屬性。在我們的示例中,此表格列 為 tableColumn5。在 Navigator 窗口中選擇該表格列(或者在 Design 窗口中單擊該列 ),從上下文菜單中打開 Properties Binding 對話框,然後設置兩個屬性。您必須手動 輸入這些綁定表達式。如前所示,設置每一屬性之後單擊 Apply 按鈕。
將 onClick 屬性設置為 setTimeout(‘initAllRows()’,0)。當前綁定字 段很有可能不會反映應用屬性之後的新綁定表達式。即使如此,綁定仍應顯示在 JSP 代 碼中。
將 selectId 屬性設置為 #{Page1.radioButton1.id}
完成之後,tableColumn5 標記的 JSP 代碼應如下所示:
代碼示例 7:tableColumn5 的 JSP 標記
<webuijsf:tableColumn binding="#{Page1.tableColumn5}" id="tableColumn5" onClick="setTimeout('initAllRows()', 0)" selectId="#{Page1.radioButton1.id}">
現在,將表格表行組(在我們的示例中為 tableRowGroup1)中的 selected 屬性綁定 為 selectedState。新綁定表達式應為 #{Page1.selectedState},如圖 9 中所示。標記 tableRowGroup 的 JSP 代碼應如下所示:
代碼示例 8:tableRowGroup1 的 JSP 標記
<webuijsf:tableRowGroup binding="#{Page1.tableRowGroup1}" id="tableRowGroup1" rows="10" selected="# {Page1.selectedState}" sourceData="#{SessionBean1.users}" sourceVar="currentRow"
編寫按鈕處理程序方法的代碼
您需要將一些代碼添加到 Page1 中的 Add 和 Update 按鈕操作處理程序。(這兩個 按鈕位於緊挨表格下方的 buttonPanel 中。) 隨後,我們將您添加到操作處理程序方法 的代碼替換頁面底部的兩個按鈕(Add Record 和 Update Record 按鈕)。
此代碼還需要兩個布爾變量,當您更新按鈕操作處理程序方法時,需要添加這兩個布 爾變量。設置所有按鈕操作處理程序之後,需要將一些自定義代碼添加到 prerender 方 法。
創建布爾變量
將兩個布爾變量添加到 Page1.java 源文件。調用 addRequest 和 updateRequest 變 量並將這兩個值設置為錯誤。在源文件中,您會看到以下語句。
代碼示例 9:在 Page1.java 中創建布爾變量
private boolean addRequest = false;
private boolean updateRequest = false;
編寫按鈕操作處理程序方法
將代碼添加到 Add 按鈕的 addButton_action 方法。已添加的代碼將標志 (addRequest) 設置為正確,以便啟用 addUpdatePanel,它包含用戶名、密碼和電子郵件 地址等條目字段。prerender 方法使用這些布爾值確定 addUpdatePanel 的處理。
在 Design 窗口中雙擊頁面上的“添加按鈕”,在 Java 源編輯器中打開 按鈕代碼。向將 addRequest 設置為正確的 addButton_action 方法添加一行。操作處理 程序應如下所示:
代碼示例 10:添加按鈕操作處理程序方法
private boolean addRequest = false;
public String addButton_action() {
addRequest = true;
return null;
}
注意: 如果通過單擊 Java 選項卡而非雙擊該按鈕打開 Page1 的 Java 源文件,您 將不會看到該按鈕的操作處理程序方法。當雙擊按鈕時,方便起見,IDE 將為操作處理程 序添加一個空方法,您只需要添加代碼的自定義行即可。
雙擊 Update 按鈕打開 updateButton_action 方法並添加以下代碼。與 addButton 操作處理程序一樣,此代碼將布爾 updateRequest 設置為正確,從而啟用 addUpdatePanel。操作處理程序應如下所示:
代碼示例 11:更新按鈕操作處理程序方法
private boolean updateRequest = false;
public String updateButton_action() {
updateRequest = true;
return null;
}
現在,將代碼添加到 Delete 按鈕程序處理程序,從而當單擊按鈕時,從數據庫中刪 除表格的所選行。此代碼從 tableRowGroup1 首先獲取所選 RowKey。它使用 RowKey 索 引確定並獲取 Users 表格中的相應行。然後調用 UserController.removeUser 方法,將 其傳遞給行標識符,然後 removeUser 從數據庫中刪除所選行。在將此代碼添加到 Page1.java 文件之後,您很可能需要使用 Fix Imports 函數。
代碼示例 12:刪除按鈕操作處理程序方法
public String deleteButton_action() {
if (getTableRowGroup1().getSelectedRowsCount() > 0){
RowKey[] selectedRowKeys = getTableRowGroup1().getSelectedRowKeys ();
Users[] users = getSessionBean1().getUsers();
int rowId = Integer.parseInt(selectedRowKeys[0].getRowId());
Users user = users[rowId];
// Remove the Entity from the database using UserController
UserController userController = new UserController();
userController.removeUser(user);
}
return null;
}
編寫創建實體 Bean 的代碼並添加到數據庫
現在,您將准備把代碼添加到 Add Record 和 Update Record 操作處理程序方法。 “添加記錄”操作處理程序的代碼抓取輸入到 addUpdatePanel 字段的數據, 並且創建包括 Users 表格中一行數據的一個新實體 bean。然後,它調用 UserController 方法 addUser 將此實體 bean 數據添加到數據庫。同時,它還將布爾 updateRequest 設置為錯誤。隨後,在按鈕操作處理程序完成之後,將代碼添加到 prerender 方法,以便使用布爾變量 updateRequest 和 addRequest 確定所采取的處理 路徑。
雙擊 Design 窗口中的 Add Record 按鈕,在 Java 源編輯器中打開 addRecordButton 操作處理程序。然後,將下列代碼添加到方法。完整方法應如下所示:
代碼示例 13:添加記錄按鈕操作處理程序方法
public String addRecordButton_action() {
// Create a new User Entity
Users newUser = new Users();
newUser.setUsername((String) userNameField.getText());
newUser.setPassword((String) passwordField.getText());
newUser.setEmailAddress((String) emailAddressField.getText());
// Add the new Entity to the database using UserController
UserController userController = new UserController();
userController.addUser(newUser);
updateRequest = false;
return null;
}
編寫更新數據庫記錄的代碼
將代碼添加到 Update Record 按鈕的操作處理程序,以便更新數據庫中的現有記錄。 操作處理程序抓取由用戶輸入在 addUpdatePanel 字段中的數據,並且將該數據寫至數據 庫記錄。
雙擊 Update Record 按鈕,在 Java 源編輯器中打開 updateRecordButton_action 操作處理程序,並將下列代碼添加到操作處理程序。已添加的代碼使用表格中的當前選擇 首先獲取 Users 實體 bean。它可以用在 addUpdatePanel 字段中輸入的數據更新 Users 字段,然後調用 UserController.updateUser 方法用實體 bean 數據更新數據庫數據。 完成的操作處理程序應如下所示:
代碼示例 14:更新記錄按鈕操作處理程序方法
public String updateRecordButton_action() {
// TODO: Process the action. Return value is a navigation
// case name where null will return to the same page.
// Create a new Users Entity
RowKey[] selectedRowKeys = getTableRowGroup1().getSelectedRowKeys ();
Users[] users = getSessionBean1().getUsers();
int rowId = Integer.parseInt(selectedRowKeys[0].getRowId());
Users user = users[rowId];
user.setUsername((String) userNameField.getText());
user.setPassword((String) passwordField.getText());
user.setEmailAddress((String) emailAddressField.getText());
// Update the database table data using UserController
UserController userController = new UserController();
userController.updateUser(user);
addRequest = false;
return null;
}
修改控制頁面顯示的 prerender 方法
頁面上的 prerender 方法可以設置頁面顯示的任何自定義參數,並且在顯示頁面之前 予以調用。您添加到 prerender 方法的以下代碼,使用布爾值 addRequest 和 updateRequest 確定是否顯示或隱藏 addUpdatePanel。它還可以根據是否發生修改或增 加數據來更新用戶數據的顯示。
代碼示例 15:已修改的 prerender 方法
public void prerender() {
if(addRequest){
addUpdatePanel.setRendered(true);
addRecordButton.setRendered(true);
updateRecordButton.setRendered(false);
userNameField.setText("");
passwordField.setText("");
emailAddressField.setText("");
}else if (updateRequest){
if (getTableRowGroup1().getSelectedRowsCount() > 0){
// Get the data from the selected Entity and update the fields
RowKey[] selectedRowKeys = getTableRowGroup1 ().getSelectedRowKeys();
Users[] users = (Users[]) getSessionBean1().getUsers();
int rowId = Integer.parseInt(selectedRowKeys[0].getRowId ());
Users user = users[rowId];
userNameField.setText(user.getUsername());
passwordField.setText(user.getPassword());
emailAddressField.setText(user.getEmailAddress());
addUpdatePanel.setRendered(true);
addRecordButton.setRendered(false);
updateRecordButton.setRendered(true);
}
}else{
addUpdatePanel.setRendered(false);
}
// Refresh the users data array in the session bean to to show
// the newly added data or modified data in the Table Component
getSessionBean1().updateUsers();
}
運行應用程序
現在,您准備開始構建和運行 TestWebApp 應用程序。右鍵單擊 Projects 窗口中的 TestWebApp,然後選擇 Run Project 選項。當在浏覽器中打開頁面時,顯示效果非常類 似於從企業級應用程序看到的那樣。
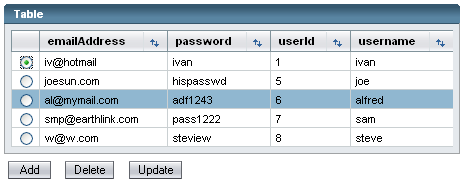
圖 9:浏覽器中運行的 TestWebApp

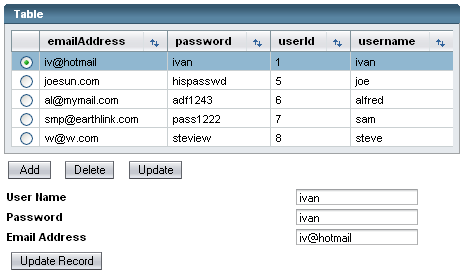
您可以修改現有記錄的信息,以及添加新記錄和刪除現有記錄。頁面顯示的更改取決 於您所選擇的按鈕。例如,如果您要修改現有用戶記錄,請選中該記錄的單選按鈕,然後 單擊 Update 按鈕。浏覽器窗口顯示所選記錄的字段,然後您可以根據需要進行修改。單 擊 Update Record 按鈕保存對數據庫的任何更改。
圖 10:更新用戶記錄

結束語
本文向您介紹了如何修改您以前已設置的項目,以便使用 Java Persistence API 訪 問數據庫。您了解了如何使用 Java Persistence API 修改現有數據庫記錄、添加新記錄 和刪除記錄。此外,本文還介紹了如何使用 Visual Web 組件和功能創建專業外觀的網頁 。