Eclipse Forms提供了4個高級組件,這樣你能夠構建漂亮的UI:expandable composite,section,image hyperlink和form text.讓我們依次仔細看看它們每一個。
Expandable composite
在網頁中有個普遍的功能就是讓你有能力把一部分網頁內容用一個按鈕來伸縮它,Eclipse Forms提供了這樣一個組件:ExpandableComposite。
ExpandableComposite ec = toolkit.createExpandableComposite(form.getBody(),
ExpandableComposite.TREE_NODE|
ExpandableComposite.CLIENT_INDENT);
ec.setText("Expandable Composite title");
String ctext = "We will now create a somewhat long text so that "+
"we can use it as content for the expandable composite. "+
"Expandable composite is used to hide or show the text using the "
"toggle control";
Label client = toolkit.createLabel(ec, ctext, SWT.WRAP);
ec.setClient(client);
td = new TableWrapData();
td.colspan = 2;
ec.setLayoutData(td);
ec.addExpansionListener(new ExpansionAdapter() {
public void expansionStateChanged(ExpansionEvent e) {
form.reflow(true);
}
});
這個composite接受一些風格參數來控制它的表現行為.TREENODE風格會用樹組件中的按鈕來伸展或收縮內容,TWISTIE風格則會創建一個方行的按鈕.使用EXPANDED,則初始狀態是伸展的.如果用COMPACT風格,組件會報告和標題寬度相合適的寬度並且呈現收縮狀態.最後,CLIENT_INDENT會使內容與標題對齊(否則,內容是按照組件的寬度).
ExpandableComposite有責任處理按鈕組件和標題.能擴展和收縮的客戶組件必須是expandablecomposite直接的child. 我們需要為組件添加伸展監聽器並"通知(reflow)"form在狀態改變時.這是因為伸展改變了expandable composite的大小,但是在parent下一次布局前對parent沒有任何影響(因此需要強行告訴它).大體上,每次你使form的layout改變時,你需要"reflow"這個form."Reflowing"這個form會讓所有組件按照新的尺寸布局並更新滾動條.
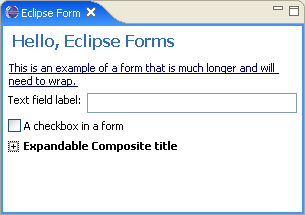
我們的視圖現在看起來象這樣:

圖11:一個收縮狀態的expandable composite例子
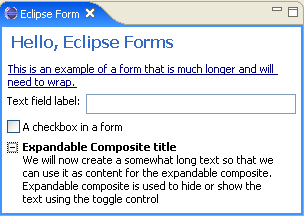
當你點擊標題的"+"時,composite伸展出並展示客戶:

圖12:expandable composite呈伸展狀態
expandable composite用到了一個內部layout,這個layout實現了Eclipse Forms ILayoutExtension接口.因此你能夠把它加到使用TableWrapLayout布局的parent上,就象我們上面例子中做的一樣.
段落(Section)
Eclipse Forms定制的組件中最versatile之一就是Section.它繼承了expandable composite並介紹了以下的概念:
1.分隔條(Separator)-一個能夠在標題下創建的separator組件.
2.描述(Description)-在標題下的可選的描述.
3.標題欄(Title bar)-能在標題下的一個標題欄(注意separator和標題欄不能同時使用)
下面的代碼和expandable composite代碼例子差不多:
Section section = toolkit.createSection(form.getBody(),
Section.DESCRIPTION|Section.TITLE_BAR|
Section.TWISTIE|Section.EXPANDED);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
section.setLayoutData(td);
section.addExpansionListener(new ExpansionAdapter() {
public void expansionStateChanged(ExpansionEvent e) {
form.reflow(true);
}
});
section.setText("Section title");
section.setDescription("This is the description that goes "+
below the title");
Composite sectionClient = toolkit.createComposite(section);
sectionClient.setLayout(new GridLayout());
button = toolkit.createButton(sectionClient, "Radio 1", SWT.RADIO);
button = toolkit.createButton(sectionClient, "Radio 2", SWT.RADIO);
section.setClient(sectionClient);
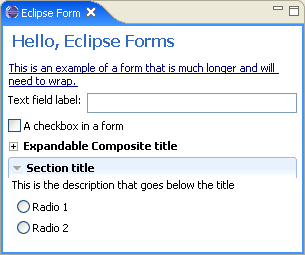
這次我們用了TWISTIE風格,添加了描述並要求有標題欄.這個視圖看起來應該象這樣:

圖13:一個有標題欄和描述的可伸展的section
圖片超鏈接(Image hyperlink)
圖片超鏈接是超鏈接的子類,它在鏈接文字上面添加了一個圖片.這個平常的結合非常有意義.這個組件可以只是一個圖片(當沒有設置任何文字時),或是圖片加鏈接.圖片在正常,hover,激活時的狀態都能設置.
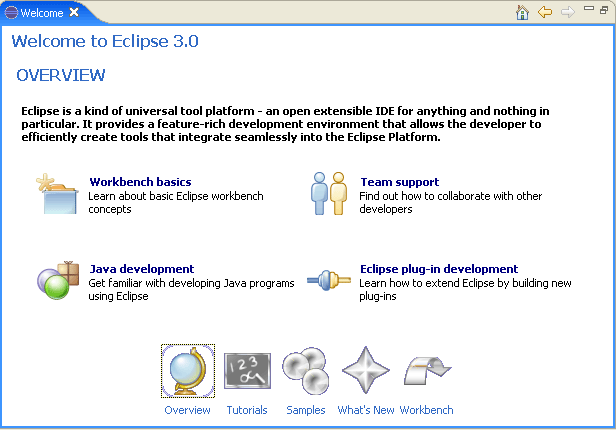
下面是一個用圖片超鏈接的例子:

圖片14:Eclipse歡迎頁面中的form
Form text組件
使標簽(labels),超鏈接,圖片和TableWrapLayout相結合,能夠創建出復雜和強大的forms.但是仍然有一些事是很難做的.考慮PDE manifest編輯器的例子:

圖片15:一個混合了文本,圖片和超鏈接的復雜Eclipse form例子
注意圖片,超鏈接和文本是如何混合的.這裡使用單獨的標簽和超鏈接組件是很困難的.為了解決這個問題,Eclipse Forms插件提供了一個強大的文本組件,它有以下功能:
識別普通包裹的文本
識別普通文本,但是如果以http://開頭的文本以超鏈接顯示
識別象HTML語言一樣的文本
在所有模式下,form text組件能識別一個字符串或輸入流(input stream).
識別普通文本(標簽模式)
FormText formText = toolkit.createFormText(form.getBody(), true);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
formText.setLayoutData(td);
String text = "Here is some plain text for the text to render.";
formText.setText(text, false, false);
第二個參數設為false,意思是我們不需要解析html標記,第三個參數設為false,意思是我們不需擴展URLs.
自動將URLs轉化為超鏈接
現在我們會在文本中添加一個超鏈接,並把第3個參數設為true:
FormText formText = toolkit.createFormText(form.getBody(), true);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
formText .setLayoutData(td);
String text = "Here is some plain text for the text to render; "+
this text is at http://www.eclipse.org web site.";
formText .setText(text, false, true);
如果看我們的視圖,會是這樣:

圖16:Form text組件將URL自動轉化為超鏈接
URL被轉化為了鏈接.這個鏈接是包裹的文本中的一部分-我們不需要創建單獨的超鏈接組件然後試著把它夾在兩個標簽中間.
因為form text組件能夠識別超鏈接,因此它接收我們前面用過的監聽器.當由toolkit創建時,form text會將toolkit的超鏈接組設置作為新超鏈接的設置.