開始之前
關於本教程
本教程講述如何使用 Eclipse、Aptana 的 iPhone 開發插件、Aptana 的 Firefox JavaScript 調試器和 Firebug 調試 iPhone Web 應用程序。
目標
使用基於 Eclipse 的 Aptana Studio 提供的各種工具調試針對 iPhone 優化的 Web 應用程序。本教程主要關注如何最佳地調試 JavaScript 和 Ajax 應用程序。
先決條件
讀者應當熟悉 iPhone Web 應用程序開發、JavaScript 和 Ajax。如果剛剛接觸 iPhone Web 應用程序開發,請閱讀 Adam Houghton 撰寫的教程 “使用 Eclipse 開發 iPhone Web 應用程序”。
系統要求
為學習本教程的示例,需要使用 Aptana Studio 和以下任意一種受 Eclipse 支持的操作系統:Mac OS X、Microsoft® Windows® 或 Linux®。還需要 Java™ 運行時環境(JRE),推薦使用 JRE for Java V5。
Aptana Studio
Aptana Studio 集成開發環境(IDE)是基於 Eclipse 的開源開發環境,旨在構建 Web 應用程序,主要關注 HTML、層疊樣式表(CSS)和 JavaScript。Aptana Studio 包括一個 iPhone 開發插件,為 Web 開發者提供了一組工具,可以協助開發針對 iPhone 優化的 Web 應用程序。
本教程講解如何開始使用 Aptana Studio 進行調試,討論如何使用 Aptana Studio 的調試器功能進行調試和記錄。Aptana Studio 還提供與 Firefox Firebug 擴展的集成,集成了檢測和調試功能。
本教程中的示例代碼是 Aptana Studio IDE 附帶的演示應用程序,展示 Aptana Studio IDE 如何為調試過程提供便利。
Web 應用程序的測試和調試任務比較困難,難以在 iPhone 中以原生方式進行。Aptana Studio 提供本地化 Web 開發服務器,可以用於測試。本教程講述如何配置 Aptana Studio 和無線網絡,在本地化的 Web 開發服務器上對 iPhone Web 應用程序進行本地訪問和測試。
獲取並安裝 Aptana
Aptana Studio 提供免費的社區版和付費的專業版,後者包括更多支持。Aptana 網站將專業版概括為社區版 + 專業版插件 + 支持。幸運的是,預算比較緊張的開發人員可以選擇社區版,它完全支持 iPhone Web 應用程序。
Aptana Studio 為 iPhone Web 開發提供下列特性.
以水平和垂直的 iPhone 顯示技術預覽 iPhone 項目
向導文件幫助快速啟動項目
能夠簡便地將 Ajax 庫導入到 iPhone 項目
本地 Web 服務器支持通過本地 WiFi 網絡在 iPhone 上運行 Web 應用程序
集成 Firebug 以實現日志記錄和命令執行。
Aptana Studio 的系統要求:
支持 Aptana Studio 的操作系統有 Windows、Mac OS X 和 Linux。
在 Windows 下,需要 512 MB RAM 和 Intel® Pentium® 4 或以上處理器。
在 Mac OS X 下,需要 512 MB RAM 和 G5 或 Intel 處理器。
在 Linux 下,需要 512 MB RAM 和 Pentium 4 或以上處理器。
需要安裝 V1.5.0 或更高版本的 Java JRE。
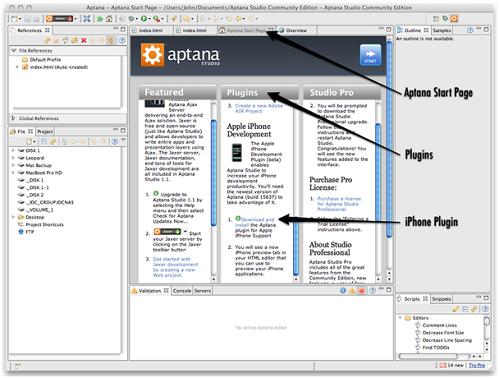
在下載並安裝 Aptana Studio 之後,就可以安裝 iPhone 插件,該插件並非默認安裝。啟動 Aptana Studio。如圖 1 所示,Aptana Start Page 顯示在主文件面板。向下滾動 Plug-ins 部分,查找 Aptana iPhone Development Plug-in。
圖 1. Aptana Studio 啟動頁面

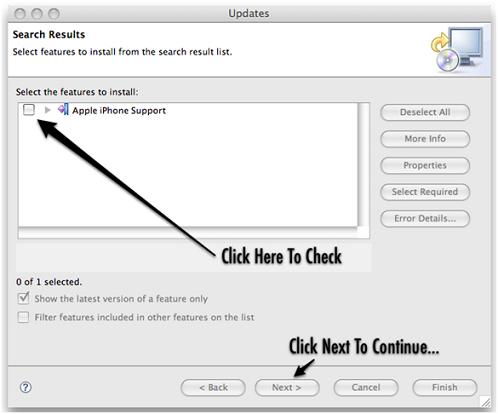
單擊 iPhone 插件鏈接以下載並安裝該插件。這時,顯示 Updates 對話框。選擇 Apple iPhone Support 條目,再單擊 Next。
圖 2. Updates 對話框

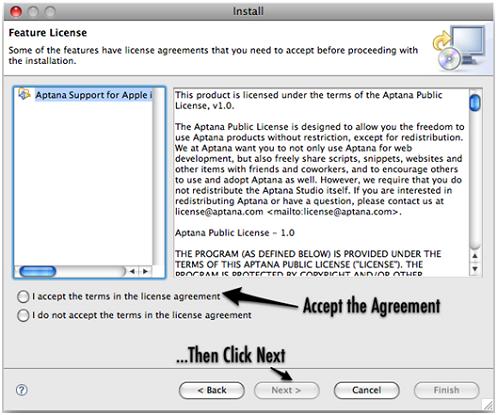
如果接受許可協議,那麼單擊 Next。
圖 3. iPhone 插件許可協議

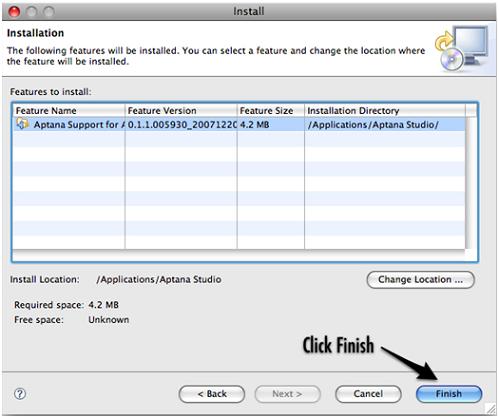
顯示了插件安裝過程中的最後一個對話框之後,單擊 Finish 下載 iPhone 插件。
圖 4. 插件安裝過程中的最後一個對話框

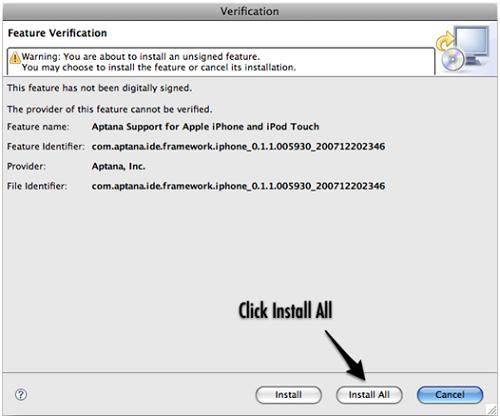
Feature Verification 對話框顯示之後,單擊 Install All 完成安裝過程。
圖 5. Feature Verification 對話框

重啟 Aptana Studio 以完成 iPhone 插件安裝過程。
iPhone Web 應用程序開發概述
在 Apple 公司發布 iPhone 軟件開發工具包(SDK)之前,Web 是為 iPhone 開發應用程序的惟一途徑。雖然 iPhone SDK 承諾可以使用本地資源運行原生應用程序,但是 Web 應用程序卻能夠利用服務器端的資源。
iPhone 是一款針對 Web 2.0 應用程序的最佳移動平台。iPhone 為移動平台提供了最接近桌面浏覽的體驗。JavaScript 和 Ajax 為 Web 2.0 應用程序的交互提供必要條件。有關 iPhone 的 Safari web 體驗,iPhone Web 應用程序開發人員應當清楚以下方面:
選項卡試浏覽體驗
支持可擴展超文本標記語言(XHTML)
支持 CSS V2.1 並部分支持 CSS V3
支持 JavaScript V1.4
支持文檔對象模型(DOM)
支持畫布(Canvas)標記
支持 XMLHR(XMLHttpRequest)應用程序編程接口(API)
支持 PDF 與 QuickTime
還應當清楚 iPhone 版 Safari 的幾點限制,包括:
5 秒執行時間限制
10 MB 內存分配限制
最多同時打開 8 個文檔
Aptana JavaScript 調試器
Aptana JavaScript 調試器提供一組工具,支持在 JavaScript 執行期間進行全面檢查。在使用該調試器之前,必須先進行安裝。目前,Aptana JavaScript 調試器僅支持 Firefox。盡管 iPhone Web 應用程序針對 iPhone Safari 浏覽器做了優化,但是這些應用程序仍然可以由其他浏覽器打開。Aptana 提供的調試工具仍然能夠在 Firefox 中起到輔助作用。
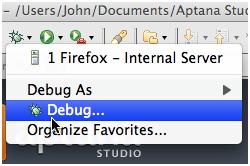
要安裝該調試器,需要為 Firefox 創建新的調試配置。單擊 Debug 工具條圖標,然後單擊 Debug 菜單項。
圖 6. Debug 工具條圖標

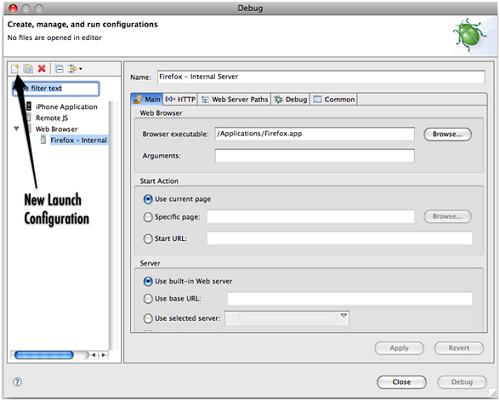
將顯示 Debug 窗口,單擊 New Launch Configuration 圖標。
圖 7. Debug 對話框

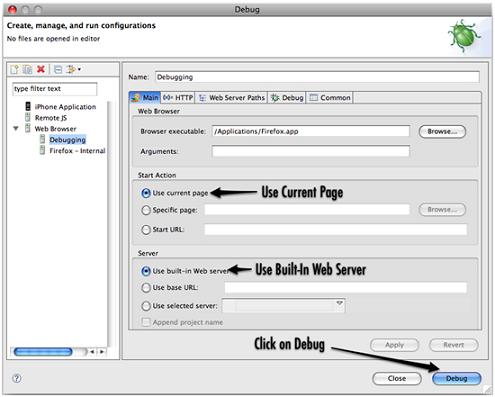
在 Name 文本框,輸入新配置的名稱。在 Start Action 下,選擇 debugger start 頁面的選項。應當保持默認選項 — Use current page。可以使用內置 Web 服務器。這樣,單擊 Debug,如下所示。
圖 8. 新的調試啟動配置定義

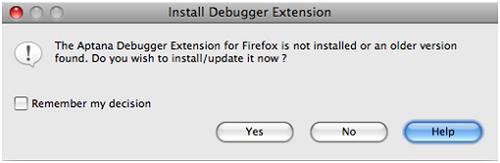
如果尚未安裝 Debugger Extension,那麼將顯示圖 9 所示的確認對話框,單擊 Yes 安裝 Debugger Extension。安裝完成後,顯示確認對話框。
圖 9. 確認安裝 Aptana Debugger Extension

使用 Aptana Debug 透視圖
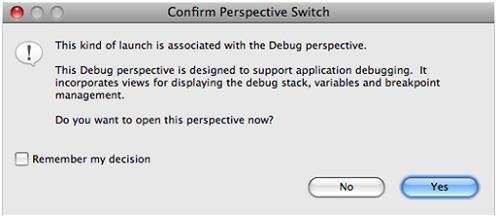
在安裝 Aptana Debugger Extension 期間,Aptana Studio Debug 透視圖將啟動。Aptana Studio 詢問用戶是否切換透視圖。
圖 10. 確認透視圖切換對話框

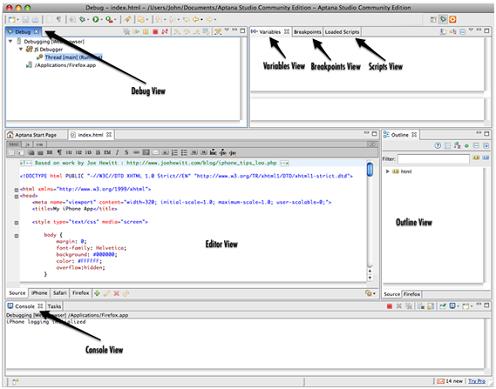
如圖 11 所示,Debug 透視圖包括若干視圖,其中包含:
Debug 視圖 — 顯示調試目標和當前執行的過程
Variables 視圖 — 暫停期間變量的作用域
Breakpoints 視圖 — 列出當前設置的斷點
Scripts 視圖 — 當前調試的腳本
Expressions 視圖 — 當前表達式的取值
Ajax Requests 視圖 — 顯示當前的 Ajax 請求
Editor 視圖 — 當前正在調試的文件
Outline 視圖 — 顯示當前正在調試的文件的代碼結構
Console 視圖 — 記錄調試器輸出
圖 11. Aptana Studio Debug 透視圖

運行調試器
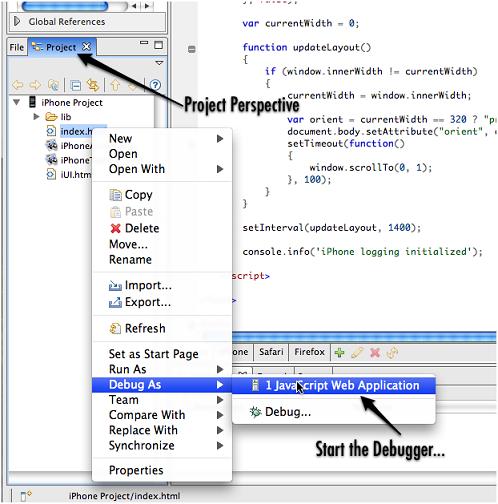
在安裝 JavaScript 調試器之後,基於 JavaScript 的 Web 應用程序即可准備調試。確保已經載入了某個項目並且可以啟動。在創建新的 iPone Web 應用程序時,本教程使用了 Aptana Studio 提供的基本 iPhone 項目。如圖 12 所示,在默認 Aptana 透視圖中選擇 Project 視圖。右鍵單擊想要調試的文件,再選擇 Debug As > JavaScript Web Application。
圖 12. 選擇想要調試的文件

如本文所述,切換到 Debugging 透視圖即可開始調試 Web 應用程序。單擊 Debug 工具條圖標。
圖 13. Debug 工具條圖標

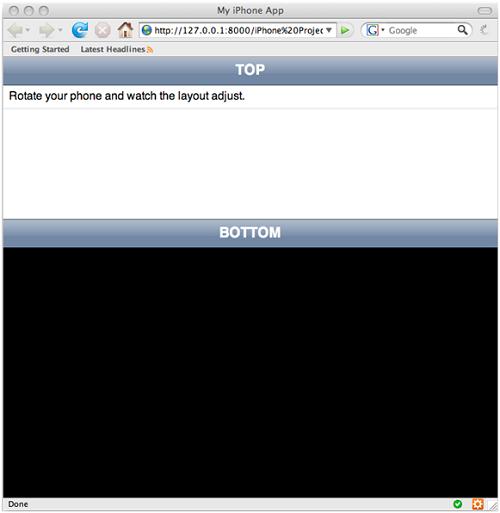
因為 Aptana Studio 已經配置為使用內置本地 Web 服務器,如圖 14 所示,Firefox 使用地址 http://127.0.0.1:8000 訪問本地 Web 服務器。如果已知計算機的本地 IP 地址 — 例如,作者的服務器在本地網絡的地址是 192.168.1.106 — 可直接從 iPhone 的 WiFi 連接訪問應用程序。請打開 iPhone Safari 浏覽器,並以本地 IP 地址打開 Aptana Web 服務器。以作者的機器為例,訪問地址是 http://192.168.1.106:8000。單擊工具條 Stop 圖標可以結束調試會話。
圖 14. 在 Aptana Studio 本地 Web 服務器上運行的 iPhone 應用程序

iPhoney
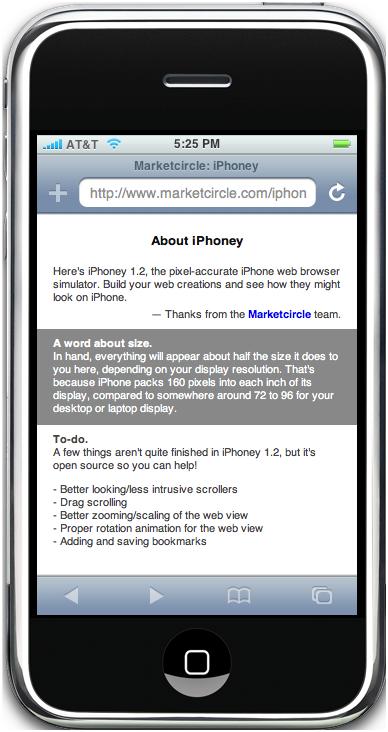
iPhone 應用程序開發人員也可以通過基於客戶機的 iPhone Web 浏覽器模擬器來查看 Web 應用程序。如圖 15 所示,iPhoney 提供具有像素精度的 Web 浏覽環境來測試 Web 應用程序。iPhoney 是免費且開源的。作者在本教程中使用 iPhoney 對 iPhone 應用程序抓圖。iPhoney 僅支持 Mac OS X 系統。
圖 15. iPhoney Web 浏覽器模擬器

斷點
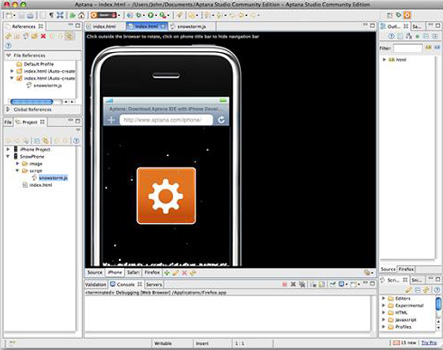
隨 Aptana Studio 提供的一個 iPhone 應用程序示例是 iPhone 暴風雪模擬程序。
圖 16. iPhone 暴風雪模擬程序

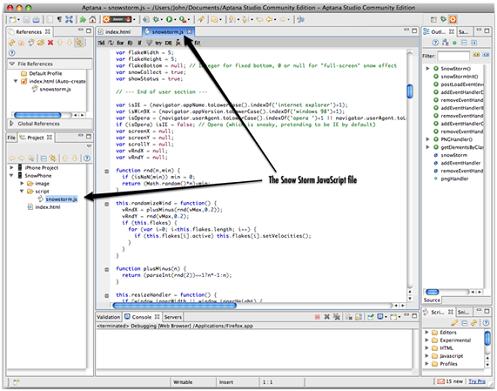
暴風雪效果采用 JavaScript 實現。該項目的 JavaScript 邏輯包含在 snowstorm.js 文件中,顯示在圖 17 所示的默認 Aptana 視圖中。
圖 17. 默認 Aptana 視圖中的 snowstorm.js 文件

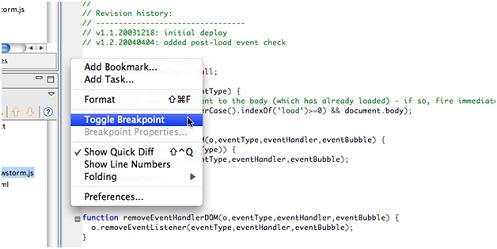
任意 JavaScript 都可以設置斷點。當運行至設置有斷點的代碼行時,調試器將暫停代碼執行,這樣可以檢查當前變量的值、調用棧和其他內容。要設置斷點,在希望設置斷點的代碼行左側的灰色區域右鍵單擊鼠標,如圖 18 所示。在上下文菜單選擇 Toggle Breakpoint 來設置或清除該位置的斷點。
圖 18. 設置斷點

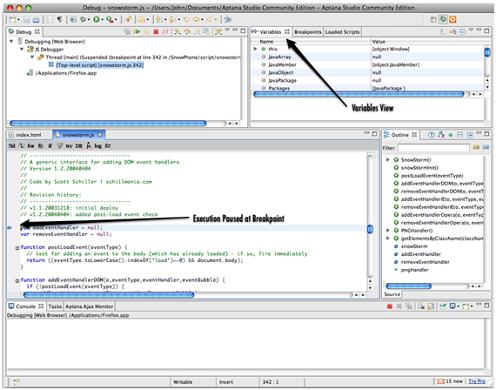
要調試應用程序,單擊 Debug 工具條圖標,如圖 13 所示。這樣將啟動調試器並將 Aptana Studio 切換到 Debug 透視圖,如圖 19 所示。在斷點處,代碼暫停運行。當前作用域內變量的值顯示在 Variables 視圖。
圖 19. 代碼運行在斷點處暫停

另外還需要注意,在 Debugging 透視圖中可以按照同樣的方式設置斷點。當 Web 應用程序以調試模式運行時,可以設置或刪除斷點。
代碼單步調試
當斷點打開且調試透視圖啟動後,代碼執行將在斷點處暫停。在代碼暫停執行處,可進行下列操作:
單步進入 — 單步繼續執行,必要時進入函數內部
單步跳躍 — 單步繼續執行,跳過函數
單步返回 — 繼續執行,但在當前函數的返回處再次暫停
通過功能鍵也能夠使用單步調試功能:
F5 — 單步進入
F6 — 單步跳躍
F7 — 單步返回
作為替代,也可以使用工具條圖標,如圖 20 所示。使用 Stop 圖標暫停執行。默認情況下,Eclipse 還提供 Step Filters 和 Drop To Frame 功能。但是,目前 Aptana Studio 中的 JavaScript 調試還不支持這些功能。
圖 20. 工具條單步調試圖標

控制台日志和控制台對象
Web 應用程序必須在 Firefox 調試器中運行才可以使用該調試器。盡管這有助於以交互方式執行和檢查代碼,但是有時只需要在實際 iPhone 上運行應用程序。本文前面討論了 Aptana Studio 的本地 Web 服務器如何支持從 iPhone 的 WiFi 連接訪問 Web 應用程序。當在 iPhone 上運行 Web 應用程序時,通過控制台日志仍然能夠訪問 Aptana Studio 中的調試信息。
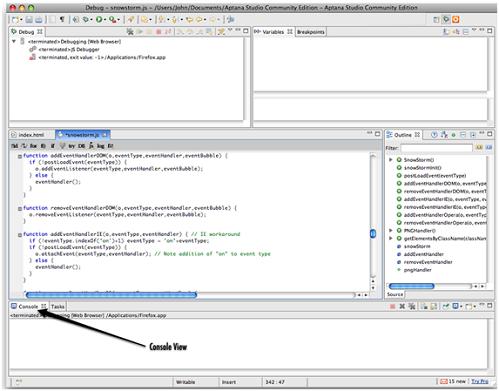
要查看控制台,從 Windows 菜單選擇 Show View > Console,顯示控制台視圖。
圖 21. 控制台視圖

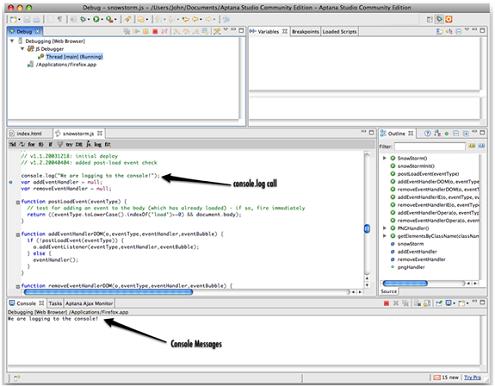
這樣,Web 應用程序可以使用 console.log 函數向控制台發送消息。如圖 22 所示,作者在斷點之前添加了函數 console.log 的調用。
圖 22. console.log 調用與輸出

控制台對象支持 JavaScript 邏輯在控制台顯示各種信息。
console.log(object[, object, ...]) 向控制台寫一條消息,傳遞隨意數目的參數,各參數以空格分隔。console.debug(object[, object, ...]) 向控制台寫一條消息,包括調用位置的鏈接。console.info(object[, object, ...]) 向控制台寫一條消息,包含 “信息” 圖標、語法著色和指向調用位置的鏈接。console.warn(object[, object, ...]) 向控制台寫一條消息,包含 “警告” 圖標、語法著色和指向調用位置的鏈接。console.error(object[, object, ...]) 向控制台寫一條消息,包含 “錯誤” 圖標、語法著色和指向調用位置的鏈接。console.assert(expression[, object, ...]) 測試表達式是否為真。如果不為真,那麼該代碼向控制台寫一條消息並拋出異常。console.dir(object) 輸出一個交互式清單,列出對象的所有屬性。console.dirxml(node) 輸出 HTML 或 XML 元素的 XML 源代碼樹。console.trace() 在調用點輸出 JavaScript 執行的交互式堆棧跟蹤。console.group(object[, object, ...]) 向控制台寫一條消息並打開嵌套代碼塊來包含所有將要發送給控制台的消息。調用 console.groupEnd() 關閉代碼塊。console.groupEnd() 關閉最近打開的代碼塊。該代碼塊由 console.group 的調用創建。console.time(name) 按給定名稱創建新定時器。console.timeEnd(name) 停止定時器,該定時器由 console.time(name) 的調用創建並寫入經歷的時間。console.profile([title]) 打開 JavaScript 分析器(profiler)。console.profileEnd() 關閉 JavaScript 分析器並輸出其報告。console.count([title]) 寫入調用計數的代碼行的執行次數。
Firebug
Firebug 是 Firefox 擴展,支持在 Firefox 浏覽器中調試和檢查頁面。Firebug 與 Aptana Studio 調試器相集成。實際配置調試器時,Aptana 安裝 Firebug 插件的一個版本,該插件與 Aptana 調試器集成。Firebug 與 Aptana 調試器有許多相同的特性,包括:
HTML 元素檢查
CSS 檢查
監視 Ajax 請求
交互式控制台
控制台日志
斷點與交互式調試(在 Firebug 中設置的斷點被傳遞給 Aptana 調試器,反之亦然。)
web 頁面分析
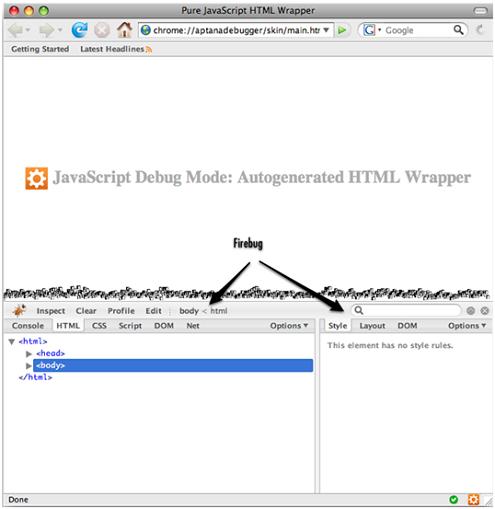
要訪問 Firebug,通過 Debug 透視圖啟動應用程序。選擇 Tools 菜單的 Firebug > Open Firebug,在 Firefox 浏覽器中啟動 Firebug。
圖 23. Firefox 的 Firebug 視圖

檢查 HTML 和 CSS
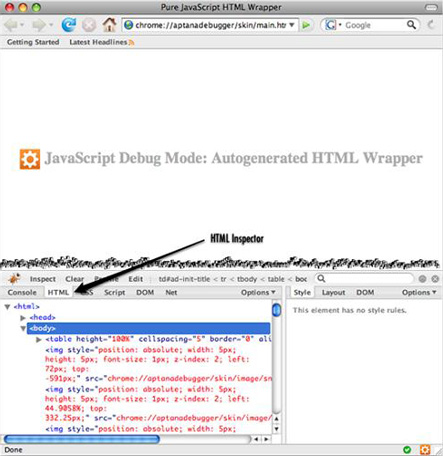
要在 Firebug 中檢查 HTML 頁面,單擊 HTML 選項卡。
圖 24. HTML 檢查器

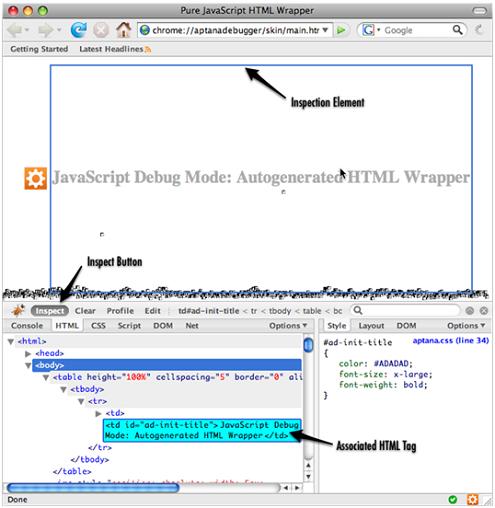
單擊 Inspect 以懸浮方式打開檢查功能,如圖 25 所示。只需將鼠標指向頁面元素,HTML 檢查器就可顯示底層的 HTML。
圖 25. 打開懸浮式 HTML 檢查模式

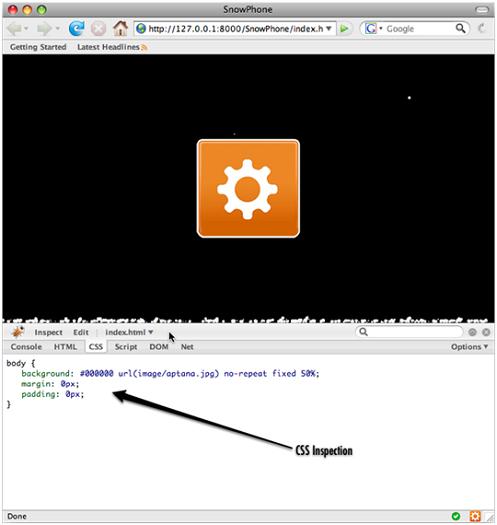
單擊 Firebug 的 CSS 選項卡,顯示 CSS 檢查器,如圖 26 所示。如果 Web 頁面包含多個樣式表,那麼可以從下拉列表框查看。
圖 26. CSS 檢查

使用 Firebug 調試 Ajax 請求
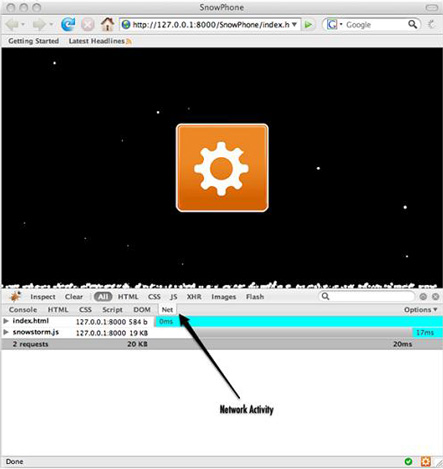
Firebug 通過 XMLHttpRequest 對象還支持監視網絡活動,包括 Ajax 請求。單擊 Net 選項卡來查看網絡活動,如圖 27 所示。
圖 27. Firebug Net 選項卡

各選項的含義如下:
All — 查看全部網絡活動
HTML — 查看載入到頁面的 HTML 文件
CSS — 查看載入到頁面的所有 CSS 文件
JS — 查看載入到頁面的所有 JavaScript 文件
XHR — 查看頁面的所有 XMLHttpRequest 對象
Images — 查看載入到頁面的所有圖像文件
Flash — 查看載入到頁面的所有 Flash(swf)文件(iPhone Web 應用程序不支持 Flash 內容)
使用 Firebug 分析代碼性能
代碼分析指對一個或多個代碼單元的執行進行基准分析的過程,旨在了解代碼執行的時間消耗情況。正確運用代碼分析有助於解答下列問題:
代碼塊的執行時間主要耗費在哪些代碼行?
循環結構運行了多少次?
哪種方法編寫的代碼邏輯更加高效?
分析 iPhone JavaScript 應用程序極其重要,因為 iPhone 版的 Safari 浏覽器強制 JavaScript 執行時間最多 5 秒。如果 JavaScript 執行超時,那麼它會被終止。
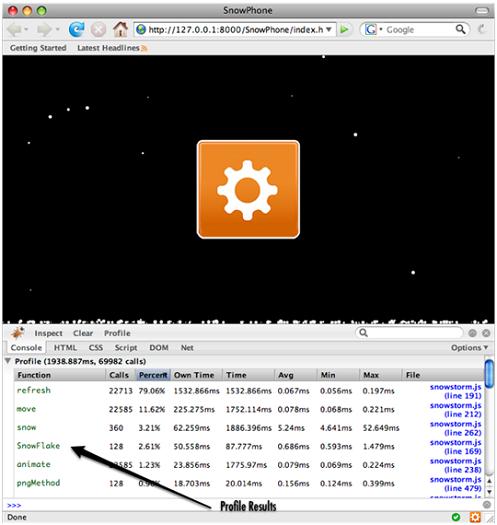
使用函數 console.time() 和 console.timeEnd() 能夠確定函數執行所耗費的時間。Firebug 還能夠以交互方式分析整個腳本。單擊 Profile 按鈕啟動分析過程,再次單擊該按鈕則停止分析。Firebug 控制台顯示分析結果。
圖 28. 整個腳本的分析

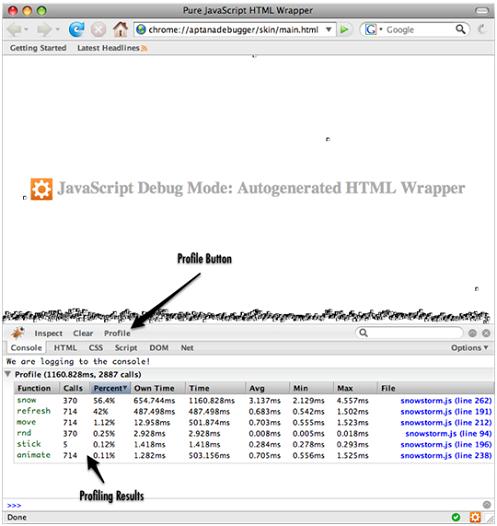
最後,也可以使用 console.profile() 和 console.profileEnd() 分析函數。控制台顯示分析結果。
圖 29. 使用 console.profile() 和 console.profileEnd() 進行分析

結束語
本教程演示了如何使用 Aptana Studio 提供的各種工具著手調試針對 iPhone 優化的 Web 應用程序,包括控制台日志、控制台對象和 Firebug。讀者從中可以更好地理解如何為 iPhone 調試配置 Aptana Studio,如何在 Aptana Studio 和 Firebug 中使用調試器,以及如何分析 Ajax 應用程序的執行。