Rails和java EE的整合
下文將介紹一下在GlassFish v3上的Rails和java EE的整合。GlassFish v3是GlassFish V2的下一個版本,其關注的重點是模塊化和使得運行非Java EE的容器和模塊成為可能。
下面是詳細的細節說明:
1. 使用JRuby 1.1(安裝Rails),按照如下步驟創建一個Rails應用“railsee3”:
~/testbed/jruby-1.1/samples/rails >../../bin/jruby -S rails railsee3
create
create app/controllers
create app/helpers
create app/models
. . .
create log/production.log
create log/development.log
create log/test.log
2. 添加Servlet描述 (Servlet descriptors)
1.創建一個新文件夾"WEB-INF",在該文件夾下創建一個新文件"web.xml"
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<servlet>
<servlet-name>HelloServlet</servlet-name>
<servlet-class>server.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
</web-app>
2. 在文件夾"WEB-INF"中創建一個新文件"sun-web.xml":
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE sun-web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Application Server 9.0 Servlet 2.5//EN"
"http://www.sun.com/software
/ appserver/dtds/sun-web-app_2_5-0.dtd">
<sun-web-app error-url="">
<context-root>/servlet</context-root>
<class-loader delegate="true"/>
</sun-web-app>
3. 創建一個新的文件夾"WEB-INF/lib"。
3. 創建、復制servlet
1. 創建一個java library (參見該超鏈接的內容)
2.從NetBeans project的文件夾"dist"中復制"HelloServlet.jar"到"WEB-INF/lib"文件夾中。
4. 在GlassFish中配置JRuby-on-Rails,如下編輯"config/asenv.conf" 和配置JRUBY_HOME:
JRUBY_HOME="/Users/arungup
5 .如下部署Rails應用:
~/testbed/jruby-1.1/samples/rails >~/testbed/glassfish/v3/p2b9/glassfish/bin/asadmin deploy --force=true railsee3
railsee3 deployed successfully
Command deploy executed successfully.
6. 現在就可以在如下地址"http://localhost:8080/servlet/hello"訪問剛才部署的servlet了,默認的浏覽器外觀看起來如下:

通過URL傳遞一個參數,浏覽器會展示如下:

就這樣,你的Java EE Servlet和Rails 應用綁定在一起部署在GlassFish v3上了。現在我們可以添加一些Controller和view到Rails應用上來展示一個完整的Java EE和Rails的整合。
7.創建一個新的Controller和view
~/testbed/jruby-1.1/samples/rails/railsee3 >../../../bin/jruby script/generate controller home index
JRuby limited openssl loaded. gem install jruby-openssl for full support.
http://wiki.jruby.org/wiki/JRuby_Builtin_OpenSSL
exists app/controllers/
exists app/helpers/
create app/views/home
exists test/functional/
create app/controllers/home_controller.rb
create test/functional/home_controller_test.rb
create app/helpers/home_helper.rb
create app/views/home/index.html.erb
8.在"app/controllers/home_controller.rb" 中改變生成的控制器(controller):
class HomeController < ApplicationController
include Java
def index
url = java.net.URL.new("http://localhost:8080/servlet/hello");
conn = url.open_connection;
reader = java.io.BufferedReader.new(java.io.InputStreamReader.new(conn.get_input_stream));
@servlet_output = "";
input_line = reader.read_line;
while input_line != nil
@servlet_output << input_line;
input_line = reader.read_line;
end
reader.close;
end
end
9.在"app/views/home/index.rhtml.erb" 中改變生成的試圖(view)
<h1>Home#index</h1>
<p>Find me in app/views/home/index.html.erb</p>
<%= @servlet_output %>
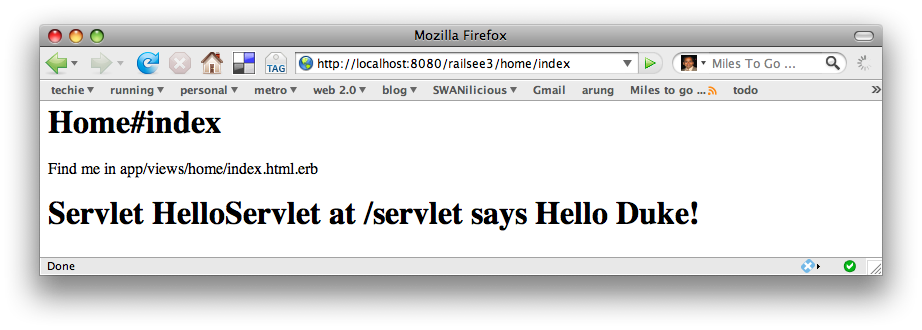
10. 重新部署Rails 應用後會在以下地址"http://localhost:8080/railsee3/home/index"看到如下圖所示畫面:

所以,在GlassFish v3完全不需要任何類似於Warbler的Gems或者類似於Goldspike的插件(plugin)就可以部署Rails應用。