眾所周知,CLDC1.0是不支持小數運算的,而CLDC1.1才支持浮點運算。但是目前市面上的手機,絕大部分是采用CLDC1.0這種configuration.那我們需要進行小數運算怎麼辦呢?比如說要繪制任意角度的飛機運行軌跡。
你當然可以自己寫一個類,用整數來模擬定點小數運算(模擬浮點小數運算非常困難),不過你不必重新發明輪子,網上有很多用整數運算來模擬小數運算的代碼庫,而MathFP就是其中非常優秀的一個,它健壯,穩定,高速,是在J2ME環境中進行小數運算的不二之選,而且最關鍵的是,它的體積很小。MathFP的下載地址是:http://home.rochester.rr.com/ohom
mes/MathFP。
我下載的版本是基於CLDC的,下載的MathFP版本號是1.1.2.下載回來的全部東西就是一個MathFP.class(該類所在的包名是net.jscience.util),你可以把該類置於你的classpath中進行開發,發布軟件的時候把該class加入到jar文件中。
或者你也可以把該class反編譯,得到源碼,直接放入你的工程的src目錄中,我這裡采用的是後一種做法。記得同時把MathFP的API文檔下載回來。因為MathFP是用整數來模擬定點小數的,所以小數的內部表現形式還是一個整數,但是你一定要記得把表示小數的整數和真正的整數區別開來,否則就會造成很多難於調試的bug(一個小技巧就是表示小數的整形變量名以FP為後綴)。你只需要掌握一個原則,就是首先把要參與小數運算的整數都轉換成小數,然後進行小數運算,運算完了以後,再把結果轉換成成整數使用。
下面的這個例子,就是用來演示MathFP的基本使用方法的。假定屏幕左下角有一個點,每隔100毫秒,就沿60度的角度向東北方向運動5個像素,繪制出此點的運動軌跡。這個例子涉及到小數和三角運算,因為該點x坐標的增量是cos60(度),y坐標上的增量是-sin60(度)。我們來看代碼怎麼寫:
import javax.microedition.lcdui.Canvas;
import javax.microedition.lcdui.Graphics;
import net.jscience.util.MathFP;
/**
* 小數運算演示Canvas
* @author Jagie
*
*/
public class FloatCanvas
extends Canvas implements Runnable
{
//用於統計屏幕刷新次數
int paintCount;
//屏幕寬度,高度。定點數
int w_FP, h_FP;
//當前點坐標,前一點坐標,定點數
int curX_FP, curY_FP,
lastX_FP, lastY_FP;
//速率
public static final int RATE = 5;
public FloatCanvas()
{
w_FP = MathFP.toFP(this.getWidth());
h_FP = MathFP.toFP(this.getHeight());
//開始點處於屏幕的左下角
lastX_FP = MathFP.toFP(0);
lastY_FP = h_FP;
new Thread(this).start();
}
protected void paint(Graphics g)
{
//第一次只是清屏
if (paintCount == 0)
{
g.setColor(0);
g.fillRect(0, 0, w_FP, h_FP);
}
else
{
//畫線
g.setColor(0x00ff00);
//把定點數轉換成整數
g.drawLine(MathFP.toInt(lastX_FP),
MathFP.toInt(lastY_FP), MathFP
.toInt(curX_FP), MathFP.toInt(curY_FP));
}
paintCount++;
}
public void run()
{
//當前點沒有超出屏幕時循環
while (curX_FP <= w_FP &&
curY_FP <= h_FP
&& MathFP.toInt(curX_FP) >= 0
&& MathFP.toInt(curY_FP)
>= 0) {
//60度角度轉換成弧度
int radians =
MathFP.div(MathFP.mul(MathFP.toFP(60),
MathFP.PI),
MathFP.toFP(180));
//x方向增量
int deltaX = MathFP.mul(MathFP.toFP(RATE),
MathFP.cos(radians));
//y方向增量
int deltaY = MathFP.mul(MathFP.toFP(RATE),
MathFP.sin(radians));
//新坐標,定點數
curX_FP = lastX_FP + deltaX;
curY_FP = lastY_FP - deltaY;
System.out.println(curX_FP + "," + curY_FP);
repaint();
try {
Thread.sleep(100);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
//新坐標成為舊坐標
lastX_FP = curX_FP;
lastY_FP = curY_FP;
}
}
}
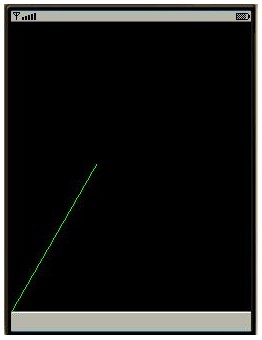
該Canvas在設備上繪制效果如下圖:

大家可以看到,曲線正沿60度角的方向朝東北方向不停的增長。有了這個定點庫,我們就能在游戲中使用小數運算了,所以一些簡單的游戲物理算法也可以使用了。