JavaFX 系列技術目前包含兩種產品:JavaFX Script 和 JavaFX Mobile 平台。後者是面向移動電話和其他移動設備的平台。本系列的 18 篇文章主要關注 JavaFX Script 編程語言,這是一種簡單而優雅的腳本編制語言,充分利用了 Java 平台的強大功能。進一步來講,這些系列文章涵蓋了經過編譯的 JavaFX Script,它經歷了完整的開發周期。您可能已經了解到 JavaFX Script 有一個經過解釋的版本,它實質上充當編譯後版本的原型 JavaFX Script 是靜態類型並且完全面向對象。
您將看到,使用 JavaFX Script 可以輕松地開發響應性的富圖形用戶界面(GUI)。它的一部分魅力在於,即使開發人員不具備深入的編程知識,他們也能夠開發出圖形內容來構成令人稱奇的用戶界面(UI)。
Java SE 6 Update N 是 Java Platform, Standard Edition 6 (Java SE 6) 的一些更新的名稱,通常簡寫為 6uN,它實現了最新版 JVM* 的部署,並顯著加快了 Java applets 和應用程序的啟動速度。再加上 JavaFX Script 被編譯為 JVM 字節碼,因此可以為我們提供可快速部署、快速執行的圖形化富客戶機。
現在,您已經基本了解了 JavaFX 技術和 Java SE 6 Update N 的含義,讓我們來查看一些經過編譯的 JavaFX Script 代碼,這些代碼要比典型的 Hello World 程序稍微復雜一些。通過這些代碼,您將可以體驗到創建包含 UI 組件和 2D 圖形的經過編譯的 JavaFX 程序是多麼簡單。 下一小節將展示如何編譯和運行示例程序。
獲取 JavaFX Script 編譯器
在編譯和運行 JavaFX Script 程序之前,首先需要獲取最新版本的 JavaFX 編譯器。可通過以下步驟實現。注意:必須使用 JRE 5 或更高版本 編譯和運行 JavaFX Script 程序。
下載 最新版本的編譯器。
將 archive.zip 文件解壓縮到系統中的一個目錄。
設置 PATH 環境變量,使其包含解壓縮 archive.zip 文件時使用的目錄的 archive/openjfx-compiler/dist/bin 子目錄。
編譯並運行 HelloCompiledJavaFX 程序
由於程序使用了一個 package 語句,源代碼必須位於目錄名和包名相同的目錄中。將程序保存到 mypackage 目錄中名為 HelloCompiledJavaFX.fx 的文件中。要編譯這個程序,將當前目錄設置為 mypackage 目錄並執行 javafxc 命令腳本,輸入以下命令:
javafxc HelloCompiledJavaFX.fx
要運行程序,訪問保存包的目錄,並輸入以下命令:
javafx mypackage.HelloCompiledJavaFX
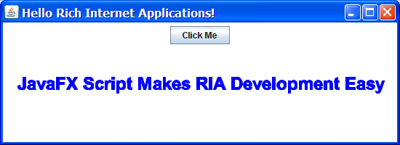
圖 1 展示了將出現的窗口。

圖 1:應用程序的主窗口
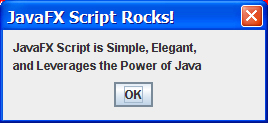
激活 Click Me 按鈕後,應該可以看到如圖 2 所示的對話框。

圖 2:消息對話框
代碼示例 1 展示了這個簡單 JavaFX Script 程序的源代碼。
代碼示例 1
/*
* HelloCompiledJavaFX.fx - A "Hello World" style, but slightly more
* sophisticated, compiled JavaFX Script example
*
* Developed 2008 by James L. Weaver (jim.weaver at lat-inc.com)
* to serve as a compiled JavaFX Script example.
*/
package mypackage;
import javafx.ui.*;
import javafx.ui.canvas.*;
Frame {
title: "Hello Rich Internet Applications!"
width: 550
height: 200
background: Color.WHITE
visible: true
content:
BorderPanel {
top:
FlowPanel {
content:
Button {
text: "Click Me"
action:
function():Void {
MessageDialog {
title: "JavaFX Script Rocks!"
// This string has a newline in the source code
message: "JavaFX Script is Simple, Elegant,
and Leverages the Power of Java"
visible: true
}
}
}
}
center:
Canvas {
content:
Text {
font:
Font {
faceName: "Sans Serif"
style: FontStyle.BOLD
size: 24
}
x: 20
y: 40
stroke: Color.BLUE
fill: Color.BLUE
content: "JavaFX Script Makes RIA Development Easy"
}
}
}
}
讓我們仔細檢驗一下這段源代碼。
理解 HelloCompiledJavaFX 應用程序代碼
和 Java 編程語言一樣,JavaFX 技術包含兩種類型的注釋:多行注釋和單行注釋。
多行注釋 的開頭是兩個 /* 字符,並使用相同的兩個字符結束,但是順序相反(*/)。開始字符和結束字符之間的任何內容都將忽略掉。代碼示例 1 的開始部分展示了一個多行注釋的例子。
單行注釋 以兩個 // 字符開始,這兩個字符後的所有內容都將被忽略。示例代碼 1 在接近中間的部分展示了一個單行注釋的例子,為方便查看,下面再一次展示了這個例子:
// This string has a newline in the source code.
和 Java 技術相同,package 聲明類似文件系統中的文件夾。它提供了一種按照邏輯組織應用程序的源代碼文件的方法。本例中的包為 mypackage,它表示 HelloCompiledJavaFX.fx 源代碼位於名為 mypackage 的文件夾中。包名可能由多個節點組成。例如,com.sun.foo 這個包名表示源代碼文件位於名為 foo 的文件夾中,後者位於名為 sun 的文件夾,而 sun 文件夾又位於 com 文件夾中。注意,包名通常以開發該應用程序的公司或組織的域名開頭 —— 使用相反的順序,以頂級域名開頭,例如 com 或 org。包的聲明為可選內容,除了最平常的應用程序以外,其他程序應該使用包聲明,這是一項最佳實踐。如果使用包聲明,那麼包聲明語句必須位於源代碼的頂部,並且不能包含空白和注釋。
繼續利用您的 Java 編程語言知識,您將看到 JavaFX Script 語言也包含了 import 語句。JavaFX 程序通常使用由 JavaFX 代碼(以及一些 Java 代碼)組成的庫。在本例中,每個導入語句表示某些 JavaFX 類的位置或包,HelloCompiledJavaFX.fx 文件其余部分的代碼將依賴這些類把部件和圖形輸出到屏幕。導入語句可以使用星號 (*) 作為結束,表示程序可能使用了包中的任何一個類。一個替代方法是具體指定正在使用的每個類,如下面的示例所示:
import javafx.ui.Frame;
除了最平常的應用程序外,其他應用程序都應該通過 package 聲明組織它們的源代碼。 對於具有不同 package 語句的源代碼文件,將使用 import 語句表示包含在其中的類的使用。
定義用戶界面的聲明性代碼
JavaFX 技術的一個令人興奮的特性就是它能夠以一種簡單、一致、強大的聲明性語法表示圖形化用戶界面(GUI)。聲明性編程由單一的表達式組成,而過程性編程由多個連續執行的表達式組成。JavaFX Script 同時支持這兩種類型的編程,但是,在任何可能的情況下使用聲明性語法是一項最佳實踐。
代碼示例 1 中的多數示例應用程序都是聲明性的:由單個表達式組成。聲明性表達式首先定義一個 Frame 對象,後跟一個打開的花括號,在程序的最後一行以一個匹配的花括號結束。中間嵌套的內容是 Frame 對象的屬性,包括分配了 BorderPanel 布局組件的 content 屬性,BorderPanel 是由 Java 平台的 BorderLayout 管理的一個 GUI 組件。content 屬性中嵌套了 BorderPanel 部件的 top 和 center 屬性,這兩個屬性分別分配了一個 FlowPanel 布局部件和一個 Canvas 部件。這種嵌套將一直繼續下去,直到完全表達了 UI 的包含結構。
聲明性代碼將自動創建表達式中的每個 JavaFX 類的實例 —— 也稱為對象。它還向新實例的屬性分配值。例如,查看創建 Font 類實例的代碼:
Font {
faceName: "Sans Serif"
style: FontStyle.BOLD
size: 24
}
這些代碼創建了 JavaFX Font 類的實例並將值 Sans Serif 分配給新 Font 實例的 faceName 屬性。它還將 FontStyle.BOLD 常量(靜態屬性)的值分配給 style 屬性,將 24 分配給 size 屬性。注意,每個屬性名後都緊跟一個冒號 (:),這在 JavaFX 聲明性語法中表示 “將右側的表達式值分配給左側的屬性”。這些概念對於這個程序中的其他類也是同樣的道理:Frame、BorderPanel、FlowPanel、Button、MessageDialog、Canvas 和 Text。讓我們分別查看一下這些類。
使用 Frame 類
Frame 表示一個 GUI 窗口,它具有自己的邊界並且可以在其中包含其他的 GUI 組件。
與大多數類一樣,Frame 類具有一組屬性。如代碼示例 1 所示,Frame 部件的屬性集包含以下幾種:
title 顯示在窗口的標題欄。
height 和 width 屬性以像素為單位,可以確定窗口的初始大小。
background 屬性指定 Frame 的背景顏色。
visible 屬性控制 Frame 對象是否顯示在屏幕中。
content 屬性定義 Frame 對象的內容。在本例中,Frame 對象將包含一個 BorderPanel 布局部件,後者又包含了其他部件。
創建字符串字符
JavaFX 技術提供了若干數據類型,其中之一就是 String,它由零個或多個字符串組成。如下面的 Frame 對象的 title 屬性所示,String 字符的定義方式為使用雙引號將一組字符括起:
title: "Hello Rich Internet Applications!"
要向字符串嵌入換行符,只需要在新行中繼續字符串即可,下面來自示例中的代碼顯示了這一點:
message: "JavaFX Script is Simple, Elegant,
and Leverages the Power of Java"
另外,您還可以選擇使用單引號將 String 字符括起。
使用布局部件
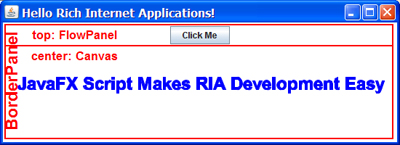
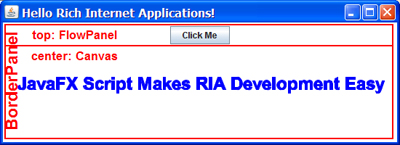
JavaFX Script 的一個令人矚目的特性就是它能夠使用簡單的聲明性代碼表示一個 GUI 以及其中的布局。這是因為 JavaFX Script 使用了布局部件(一些 UI 組件),而不會要求您創建布局管理器的實例並將其與 UI 組件相關聯,後者正是 Java 技術的做法。圖 3 演示了這個應用程序中使用的布局策略。

圖 3:確定了布局部件的主窗口
比較圖 3 與代碼示例 1 中的源代碼,您將發現使用 JavaFX 技術定義復雜的跨平台 UI 是多麼簡單。BorderPanel 布局部件的行為與由 Java BorderLayout 管理器管理的 Java UI 容器的行為相同:UI 部件可以關聯到 top、left、right、bottom 和 center 屬性。上、下、左、右區域只會占用放置各自部件所需的空間,而中心區域則占有剩余的空間。與 Java BorderLayout 管理器相同,放置在 BorderPanel 中的部件將被放大到適合所放置區域的大小。
類似地,FlowPanel 與 Java FlowLayout 管理下的 Java UI 容器的行為相同:它允許其中的部件從左側移動到右側,如果需要的話還可以包含在 FlowPanel 內。與 Java FlowLayout 管理器相同,放置在 FlowPanel 中的部件將保持它們的默認大小,而不會向 BorderPanel 中的部件那樣被放大。
處理事件並顯示消息對話框
看一下下面的這個聲明性代碼塊,它首先對 Button 類進行實例化:
Button {
text: "Click Me"
action:
function():Void {
MessageDialog {
title: "JavaFX Script Rocks!"
// This string has a newline in the source code
message: "JavaFX Script is Simple, Elegant,
and Leverages the Power of Java"
visible: true
}
}
}
當用戶激活這個按鈕時,將調用分配給 action 屬性的匿名函數,在本例中這樣做將創建一個 MessageDialog 類的實例。由於 visible 屬性為真,新的 MessageDialog 實例將顯示在屏幕中,並具有相應的標題和消息,如圖 4 所示,為方便起見,它重復了圖 1 的屏幕截圖:

圖 3:確定了布局部件的主窗口

圖 4:消息對話框
注意,對話框中的消息被分為兩行顯示,這是由將消息分配給屬性的方式決定的,如 創建字符串字符 一節所述。
在畫布上繪制
現在查看與 Canvas 有關的代碼,需要注意 Canvas 被分配給 BorderPanel 的中心區域。您在前面已經看到,聲明性代碼用於在 UI 包含結構中表示部件。現在將使用聲明性代碼在 Canvas 中繪制 2D 圖形。您將使用 Text 類在 Canvas 上繪制文本,這是 JavaFX Script 提供的一個 2D 圖形類。x 和 y 屬性表示文本的左上角的顯示位置,以像素為單位。Text 類的 content 屬性包含將要繪制的字符串,而 font 屬性指定將要繪制的文本的外觀。
Canvas {
content:
Text {
font:
Font {
faceName: "Sans Serif"
style: FontStyle.BOLD
size: 24
}
x: 20
y: 40
stroke: Color.BLUE
fill: Color.BLUE
content: "JavaFX Script Makes RIA Development Easy"
}
}
定義字體
最後,在前面的代碼片段中,在定義應用程序 UI 的聲明性腳本的最內層,您會看到一個 Font 類。該類用於指定 Text 對象的外觀特征,將使用到 faceName、style 和 size 屬性。
結束語
在本文中,您學習了以下內容:
JavaFX Script 可以輕松地開發響應性的跨平台富 GUI,而 Java SE 6 Update N 將解決跨平台問題並提高部署速度。
JavaFX Script 使您能夠通過簡單的聲明性語法表示復雜的跨平台 GUI。您可以輕松地表示 GUI 部件、布局部件和 2D 圖形。
JavaFX Script 是靜態類型並且完全面向對象。
JavaFX Script 注釋以及 package 和 import 語句與 Java 編程語言完全相同。
分配給屬性的匿名函數負責處理事件,如 Button 類的 action 屬性所示。
可以下載並使用最新版的 JavaFX Script 編譯器編譯並運行您的 JavaFX Script 程序。