正式發布:2004 年 9 月 30 日,Java 2 開發工具包 5.0 版(對,就是以前的 JDK)隆重登場。作為新平台的一部分,您可以得到兩個面目一新的對象,它們可以讓您更改程序的用法和外觀。Ocean 是 Java 新的默認外觀,它取代了原有的 Metal 版本。Synth 是新東西,它通過外部 XML 文件提供外觀的說明。
Ocean 詳解
拋棄了1.4 默認的老舊的 Metal 外觀之後,在 Java 運行時環境 5.0 中,您現有擁有了一個新的、稱為 Ocean 的外觀。但是 Ocean 並不是一個全新的外觀。Ocean 並沒有重新從頭開始設計一個新的外觀,而是被作為 Metal 外觀的一個新主題。這意味著,如果您已經定制了 Metal 外觀,那麼您的程序在 5.0 下看起來會和以前一樣。如果您使用新的 Ocean 主題,那麼程序看起來就會不一樣。
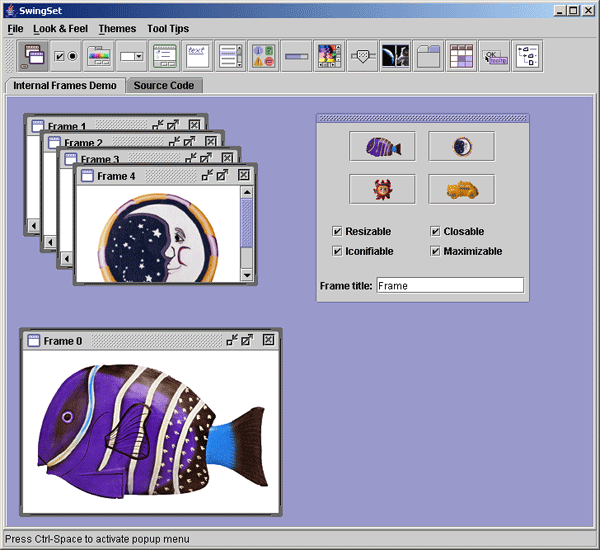
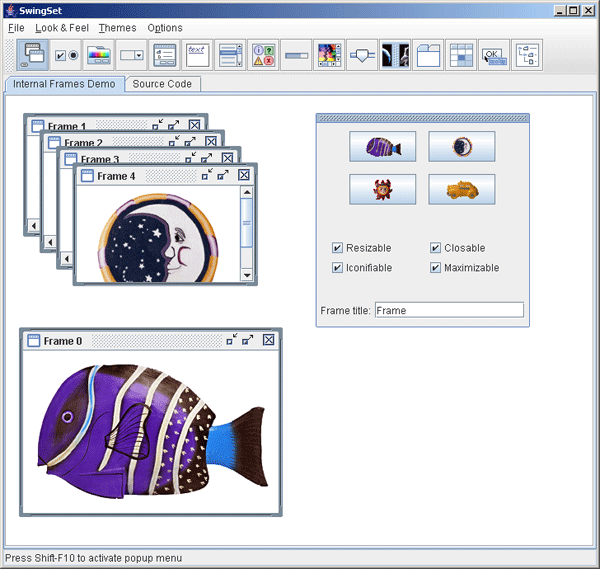
如果您不熟悉主題,那麼抽象類 MetalTheme 提供了一個抽象外觀使用的顏色和字體的方法。實際上,通過改變主題,您可以改變外觀的效果。而且,這就是 Ocean 要做的事情。正因如此,Ocean 並不是一個“真正”的外觀。相反, OceanTheme 類為 Swing 提供了一種更柔和的外觀。用 SwingSet2 的演示程序作為向導,比較圖 1 中 Meta 外觀的原有主題 Steel 與圖 2 中 Metal 外觀的 Ocean 主題:
圖 1. Metal 的 Steel 主題

圖 2. Metal 的 Ocean 主題

請注意圖 2 中按鈕組件的漸變背景。這項技術顯示了柔化 1.4 版本的顏色集的一種方法。如果您想使用老方法,只需把 Metal 的主題設置回 steel 即可。可以用下面的代碼強制系統屬性 swing.metalTheme 用 Metal 外觀的 steel 主題啟動程序:
java -Dswing.metalTheme=steel packageName.ClassName
SwingSet2 演示程序中沒什麼新東西,但它顯示了其他許多主題,其中包括 Aqua 和 Charcoal。使用 Aqua 主題的源代碼,如清單 1 所示,這些代碼要做的全部工作就是重新映射了一些顏色。
清單 1. Aqua 主題源代碼
/*
* @(#)AquaTheme.java 1.9 04/07/26
*
* Copyright (c) 2004 Sun Microsystems, Inc. All Rights Reserved.
*
* Redistribution and use in source and binary forms, with or without
* modification, are permitted provided that the following conditions are met:
*
* -Redistribution of source code must retain the above copyright notice, this
* list of conditions, and the following disclaimer.
*
* -Redistribution in binary form must reproduce the above copyright notice,
* this list of conditions, and the following disclaimer in the documentation
* and/or other materials provided with the distribution.
*
* Neither the name of Sun Microsystems, Inc. or the names of contributors may
* be used to endorse or promote products derived from this software without
* specific prior written permission.
*
* This software is provided "AS IS," without a warranty of any kind. ALL
* EXPRESS OR IMPLIED CONDITIONS, REPRESENTATIONS, AND WARRANTIES, INCLUDING
* ANY IMPLIED WARRANTY OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE,
* OR NON-INFRINGEMENT, ARE HEREBY EXCLUDED. SUN MICROSYSTEMS, INC. ("SUN")
* AND ITS LICENSORS SHALL NOT BE LIABLE FOR ANY DAMAGES SUFFERED BY LICENSEE
* AS A RESULT OF USING, MODIFYING, OR DISTRIBUTING THIS SOFTWARE OR ITS
* DERIVATIVES. IN NO EVENT WILL SUN OR ITS LICENSORS BE LIABLE FOR ANY LOST
* REVENUE, PROFIT, OR DATA, OR FOR DIRECT, INDIRECT, SPECIAL, CONSEQUENTIAL,
* INCIDENTAL, OR PUNITIVE DAMAGES, HOWEVER CAUSED AND REGARDLESS OF THE THEORY
* OF LIABILITY, ARISING OUT OF THE USE OF OR INABILITY TO USE THIS SOFTWARE,
* EVEN IF SUN HAS BEEN ADVISED OF THE POSSIBILITY OF SUCH DAMAGES.
*
* You acknowledge that this software is not designed, licensed, or intended
* for use in the design, construction, operation, or maintenance of any
* nuclear facility.
*/
/*
* @(#)AquaTheme.java 1.9 04/07/26
*/
import javax.swing.plaf.*;
import javax.swing.plaf.metal.*;
import javax.swing.*;
import javax.swing.border.*;
import java.awt.*;
/**
* This class describes a theme using "blue-green" colors.
*
* 1.9 07/26/04
* @author Steve Wilson
*/
public class AquaTheme extends DefaultMetalTheme {
public String getName() { return "Aqua"; }
private final ColorUIResource primary1 = new ColorUIResource(102, 153, 153);
private final ColorUIResource primary2 = new ColorUIResource(128, 192, 192);
private final ColorUIResource primary3 = new ColorUIResource(159, 235, 235);
protected ColorUIResource getPrimary1() { return primary1; }
protected ColorUIResource getPrimary2() { return primary2; }
protected ColorUIResource getPrimary3() { return primary3; }
}
Ocean 主題把這個方法運用到了新的極致,它添加了一些新的資源,更新了不僅僅是外觀的一些基本屬性。
了解 Synth 外觀
我沒有提及其他類,但是要介紹 Synth,因為它是 J2SE 5.0 發行版的最新外觀,這聽起來像是科幻電影中的角色。Synth 是一個“完整”的外觀(而不是一個“主題”),它針對的是非程序員,以便他們定制外觀。這次,您不能從現有外觀或主題派生子類、修改字體或顏色,而是要修改 XML 文件。裝入不同的(或修改過的)XML 文件,您就有了一個新的外觀。清單 2 僅顯示了把程序的外觀設置成 Synth 外觀形式的代碼:
清單 2. 把外觀設置成 Synth
SynthLookAndFeel synth = new SynthLookAndFeel();
Class aClass = SynthTest.class;
InputStream is = aClass.getResourceAsStream("file1.xml");
synth.load(is, aClass);
UIManager.setLookAndFeel(synth);
在一些異常處理中會拋出一些問題,但只要修改 file1.xml 文件的內容,程序的外觀就會有所改變。
對於 XML 中的大多數事情來說,文件的內容由文檔類型定義(DTD)描述。(通過 javax.swing.plaf.synth 包的 Javadoc 頁,可以找到這個 DTD 的鏈接。)只要在 XML 文件中描述組件,然後把文件傳給 SynthLookAndFeel 實例的 load() 方法,應用程序的外觀就會有所不同。為了演示,清單 3 顯示了用來定制 JButton 控件外觀的 XML 文件。它把字體默認值設為 24 點黑體 monospaced 的字體,當鼠標移到按鈕時,把字體設置為 48 點斜體 serif 字體。這不是所有程序的推薦字體集,僅僅是為了演示才這麼用的。
清單 3. 定制 JButton 控件
<synth>
<style id="button">
<font name="Monospaced" size="24" style="BOLD"/>
<state value="MOUSE_OVER">
<font name="Serif" size="48" style="ITALIC"/>
</state>
</style>
<bind style="button" type="region" key="Button"/>
</synth>
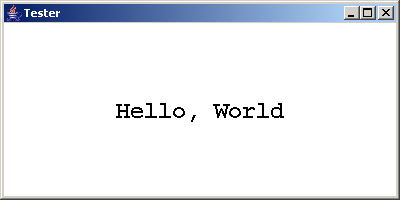
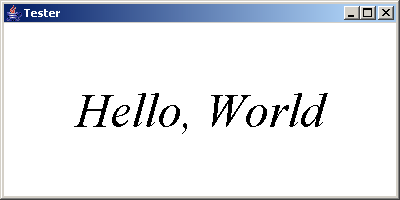
有一個指向 XML 文件的指針:style 標簽中指定的 id 用來匹配 bind 標簽中的 style 屬性。這樣,使用清單 3 中的 XML 定制按鈕控件(由 bind 標簽中的 key 屬性確定)就會產生圖 3 和圖 4 所示的效果:
圖 3. 24 點黑體 monospaced 字體

圖 4. 48 點斜體 serif 字體

用來生成清單 4 所示的圖 3 和圖 4 的完整程序(源文件可以從 下載區獲得):
清單 4. 演示 Synth
import java.awt.EventQueue;
import java.io.InputStream;
import java.text.ParseException;
import javax.swing.JButton;
import javax.swing.JFrame;
import static javax.swing.JFrame.*;
import javax.swing.UIManager;
import javax.swing.plaf.synth.SynthLookAndFeel;
public class SynthTest {
public static void main(String args[]) {
Runnable runner = new Runnable() {
public void run() {
SynthLookAndFeel synth = new SynthLookAndFeel();
try {
Class aClass = SynthTest.class;
InputStream is = aClass.getResourceAsStream("file1.xml");
if (is == null) {
System.err.println("Unable to find theme configuration");
System.exit(-1);
}
synth.load(is, aClass);
} catch (ParseException e) {
System.err.println("Unable to load theme configuration");
System.exit(-2);
}
try {
UIManager.setLookAndFeel(synth);
} catch (javax.swing.UnsupportedLookAndFeelException e) {
System.err.println("Unable to change look and feel");
System.exit(-3);
}
JFrame frame = new JFrame("Tester");
frame.setDefaultCloseOperation(EXIT_ON_CLOSE);
JButton button = new JButton("Hello, World");
frame.add(button);
frame.setSize(400, 200);
frame.setVisible(true);
}
};
EventQueue.invokeLater(runner);
}
}
對於控制程序或 Synth 的使用來說,這裡沒有任何華而不實的地方,我們只是在了解 XML 控制文件的一些可用設置。
結束語
如果您厭倦了生硬的 Metal 外觀,但對建立自己的外觀也不是很感興趣,那麼 Metal 外觀的 Ocean 主題為您提供了一個選擇。而且對於 Tiger 來說,Synth 外觀更有趣一些。根本不需要任何編程知識,您就可以從設計師那裡得到一個非常棒的外觀,他們是真正懂得如何搭配色彩的人。使用 Synth 的技巧在於掌握並運用 DTD。遵循描述 DTD 的 Synth 文件格式文檔,您將會做得非常好。
本文配套源碼