Java API for XML Web Services (JAX-WS) 2.0, JSR 224 是 Java EE 5 平台的一個重要組成部分。作為 Java API for XML-based RPC 1.1(JAX-RPC) 的後續發行,JAX-WS使用 Java 技術簡化了 Web 服務的開發任務。它解決了 JAX-RPC 1.1 中存在的一些問題,提供了對 SOAP 1.1、SOAP 1.2 和 XML 等多個協議的支持,並提供了一個工具專門支持 HTTP 等其他協議。JAX-WS 使用 JAXB 2.0 進行數據綁定,並支持通過定制控制生成的服務端點接口。通過其對注釋的支持,JAX-WS 簡化了 Web 服務開發並減少了運行時 JAR 文件的大小.
本文檔將簡要介紹如何使用 IDE 開發 JAX-WS Web 服務並在三個不同的客戶機中使用它——Java SE 應用程序中的 Java 類以及 Web 應用程序中的 servlet 或 JSP 頁面。本文檔所創建的三個客戶機都是單獨的應用程序,他們都使用相同的 Web 服務。有關客戶機的高級教程,請參閱 JAX-WS Web 服務客戶機入門。
本教程所需要的軟件
開始之前,需要在您的計算機中下載並安裝以下軟件:
NetBeans IDE 6.0 Web & Java EE( 下載)。
Java Standard Development Kit(JDK)版本 5.0 或版本 6.0( 下載)。
Glassfish V2 或 Tomcat Web Server,兩者都可在 NetBeans IDE 6.0 安裝程序中選擇安裝。
創建 Web 服務
本練習的目標是創建一個適合所選部署容器的項目。然後,我們將在項目中創建一個 Web 服務。
選擇容器
可以將 Web 服務部署在 Web 容器或 EJB 容器中。這由實現的選擇決定。比如說,如果計劃部署到 Tomcat Web Server 中且其中只有一個 Web 容器,則應該選擇創建一個 Web 應用程序,而不是 EJB 模塊。
選擇 File > New Project(Ctrl-Shift-N)選項。選擇 Web 類別中的 Web Application 選項,或者選擇 Enterprise 類別中的 EJB Module。
將項目命名為 CalculatorWSApplication。
根據所使用的部署服務器,執行以下操作:
對於 GlassFish,將 Java EE Version 設置為 Java EE 5.
對於 Tomcat Web Server,取消選中 Set Source Level to 1.4 復選框。
單擊 Finish 按鈕。
通過學習 Java 類創建 Web 服務
右鍵單擊 CalculatorWSApplication 節點,然後選擇 New > Web Service 選項。
將 Web 服務命名為 CalculatorWS,並在 Package 字段中鍵入 org.me.calculator,然後單擊 Finish 按鈕。
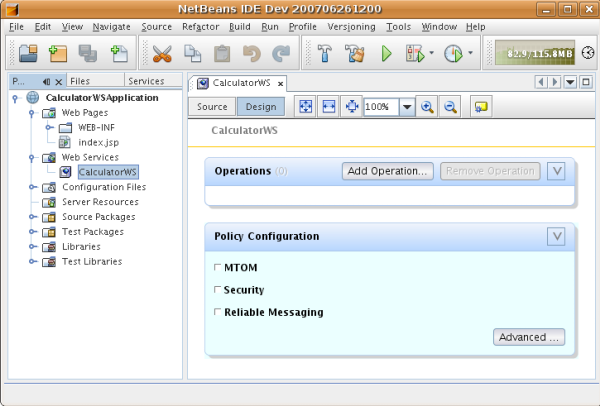
Projects 窗口將顯示新 Web 服務的結構,並且可視化設計器將顯示在編輯器區域。比如說對於 Web 應用程序,IDE 應如下所示:

設計 Web 服務
本練習的目標是使用 IDE 所生成的文件和代碼執行一些有意義的任務。我們將添加一個操作。該操作將添加兩個從客戶機接收的數字。
在 Web 服務中添加業務邏輯
單擊可視化設計器中的 Add Operation 按鈕。
此時將出現一個對話框,我們可以在其中定義新操作。
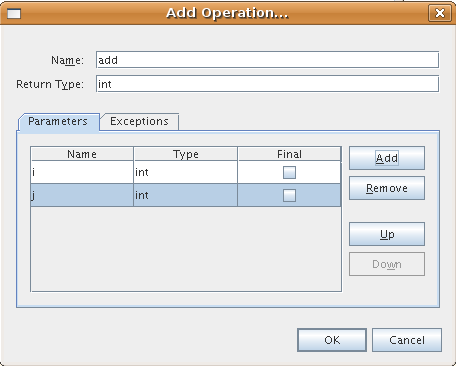
在 Add Operation 對話框的上部,在 Name 字段中鍵入 add 並在 Return Type 下拉列表中鍵入 int。在 Add Operation 對話框的下部,單擊 Add 按鈕並創建一個 int 類型的參數,將其命名為 i。然後,再次單擊 Add 按鈕並創建一個 int 類型的參數,將其命名為 j。
IDE 應如下所示:

單擊 Add Operation 對話框底部的 OK 按鈕。
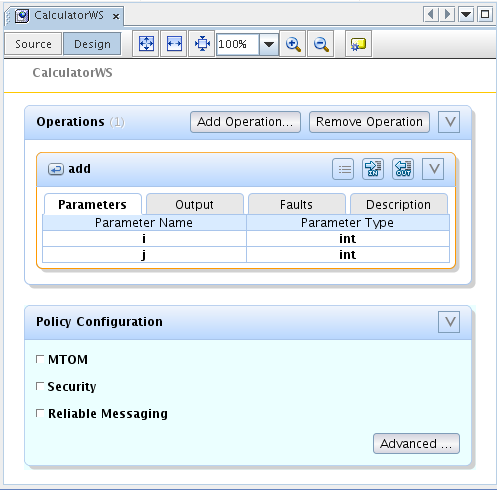
此時,可視化設計器中將顯示以下內容:

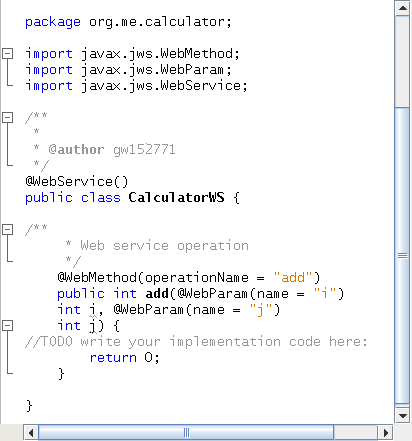
單擊 Source 按鈕可以查看前面步驟中生成的源代碼,如下所示:

在編輯器中,將框架 add 操作擴展為以下內容(修改以粗體顯示):@WebMethod
public int add(@WebParam(name = "i") int i, @WebParam(name = "j") int j) {
int k = i + j;
return
k;
}
從以上代碼可以看出,Web 服務將接收兩個數字並返回他們的和:在下一節中,我們將使用 IDE 測試剛才創建的 Web 服務。
部署和測試 Web 服務
將 Web 服務部署到 Web 容器時,我們可以使用 IDE 測試 Web 並查看其功能是否符合預期。IDE 中集成了 GlassFish 所提供的 Tester 應用程序,可以實現此目的。對於 Tomcat Web Server,它也提供了一個類似的工具。但是,GlassFish 的 Tester 頁面允許用戶輸入值並進行測試,而 Tomcat Web Server 卻不支持此功能。在後者中,我們只能看到所部署的 Web 服務,而不能輸入值進行測試。目前,用於測試 EJB 模塊是否已成功部署的工具還不可用。
測試是否成功部署到 Web 容器
右鍵單擊項目並選擇 Run 選項。
IDE 將啟動應用服務器,編譯應用程序並在浏覽器中打開。
展開 Web Services 節點,右鍵單擊代表該 Web 服務的節點,然後選擇 Test Web Service 選項。
IDE 將在浏覽器中打開測試程序頁面,前提是在 GlassFish 中部署了一個 Web 應用程序。對於 Tomcat Web Server 和 EJB 模塊的部署,情況則有所不同。
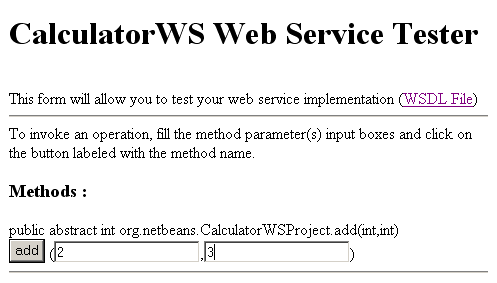
如果部署到 GlassFish,在測試程序頁面中鍵入兩個數字,如下所示:

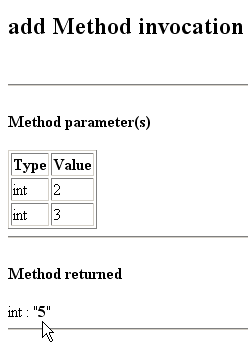
此時,將顯示這兩個數字的和:

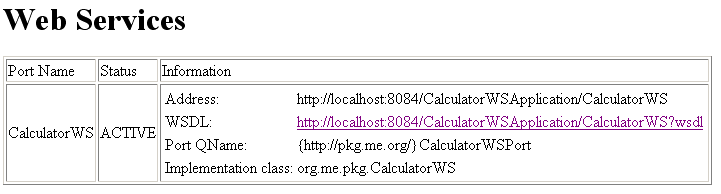
對於部署到 Tomcat Web Server 情況,您將看到以下頁面,其中顯示 Web 服務已成功部署:

右鍵單擊項目節點,選擇 Properties 選項,然後單擊 Run 按鈕。根據所使用的部署服務器,執行以下操作:
對於 GlassFish,在 Relative URL 字段中鍵入 /CalculatorWSService?Tester。
對於 Tomcat Web Server,在 Relative URL 字段中鍵入 /CalculatorWS?Tester。
注意: 由於已部署 EJB 模塊的結果並未顯示在浏覽中,我們無法采用上述步驟處理 EJB 模塊。
使用 Web 服務
部署好 Web 服務後,我們需要創建一個客戶機來使用 Web 服務的 add 方法。在本文中,我們將創建三個客戶機:分別為 Java SE 應用程序中的一個 Java 類,一個 servlet 和 Web 應用程序中的一個 JSP 頁面。
注意: 有關客戶機的高級教程,請參閱 JAX-WS Web 服務客戶機入門。
客戶機 1:Java SE 應用程序中的 Java 類
在本節中,我們將創建一個標准的 Java 應用程序。我們將使用創建應用程序的向導再創建一個 Java 類。然後,我們將在一些 IDE 工具中使用本教程開始部分中所創建的 Web 服務。
選擇 File > New Project(Ctrl-Shift-N)選項。選擇 General 類別中的 Java Application 選項。將項目命名為 CalculatorWS_Client_Application。單擊 Finish 按鈕。
右鍵單擊 CalculatorWS_Client_Application 節點,然後選擇 New > Web Service Client 選項。
在 Project 窗口中,單擊 Browse 按鈕。浏覽到要使用的 Web 服務:選擇 Web 服務之後,單擊 OK 按鈕。
輸入 org.me.calculator.client 作為包名,然後單擊 Finish 按鈕。
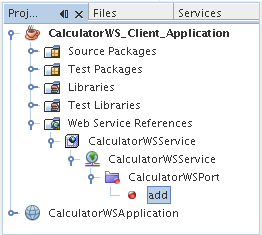
Projects 窗口將顯示新建的 Web 服務客戶機,其中有一個節點為所創建的 add 方法。

雙擊 Main.java 節點在 Source Editor 中打開它。刪除 TODO 注釋,然後將上面的 add 節點拖動到空行中。應該能看到以下內容:
public static void main(String[] args) {
try { // Call Web Service Operation
org.me.calculator.client.CalculatorWSService service = new
org.me.calculator.client.CalculatorWSService();
org.me.calculator.client.CalculatorWS port = service.getCalculatorWSPort();
// TODO initialize WS operation arguments here
int i = 0;
int j = 0;
// TODO process result here
int result = port.add(i, j);
System.out.println("Result = "+result);
} catch (Exception ex) {
// TODO handle custom exceptions here
}
}
注意: 除了拖動 add 節點之外還有另外一種方法:在編輯器中單擊鼠標右鍵,然後選擇 Web Service Client Resources > Call Web Service Operation 選項。
使用有意義的數字初始化這兩個 int 類型的變量,比如說 3 和 4。只需將上面的兩個 int 變量的值從 0 修改為其他數字。
右鍵單擊項目節點並選擇 Run 選項。
此時,Output 窗口將顯示兩個數字之和:
compile:
run:
Result = 7
BUILD SUCCESSFUL (total time: 1 second)
客戶機 2:Web 應用程序中的 Servlet
在本節中,我們將創建一個新的 Web 應用程序,然後再創建一個 servlet。然後,我們將通過 servlet 來使用本教程開始部分中所創建的 Web 服務。
選擇 File > New Project(Ctrl-Shift-N)選項。選擇 Web 類別中的 Web Application 選項。將項目命名為 CalculatorWSServletClient。單擊 Finish 按鈕。
右鍵單擊 CalculatorWSServletClient 節點,然後選擇 New > Web Service Client 選項。
此時將出現 New Web Service Client 向導。
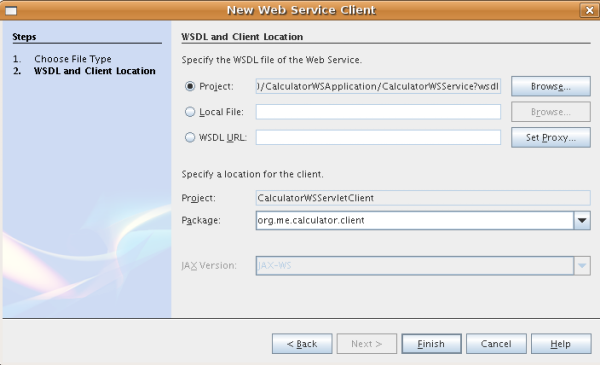
在 Project 窗口中,單擊 Browse 按鈕。浏覽到要使用的 Web 服務:選擇 Web 服務之後,單擊 OK 按鈕。
在 Package 字段中,輸入 org.me.calculator.client。
IDE 應如下所示:

單擊 Finish 按鈕。
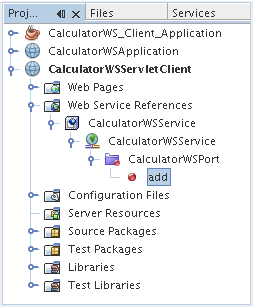
Projects 窗口中的 Web Service References 節點將顯示新建客戶機的結構,其中包括本教程前面所創建的 add 方法。

右鍵單擊 CalculatorWSServletClient 項目節點,然後選擇 New > Servlet 選項。將 servlet 命名為 ClientServlet,並在 Package 下拉菜單中鍵入 org.me.calculator.client。單擊 Finish 按鈕。
要使用 servlet 成為應用程序的入口點,右鍵單擊項目節點並選擇 Properties 選項,然後單擊 Run 按鈕並在 Relative URL 中輸入 /ClientServlet。單擊 OK 按鈕。
在 Source Editor 中,刪除 processRequest 方法主體中的注釋行。該行如下所示:/* TODO output your page here
接下來,刪除代碼注釋的結束部分:
*/
在該行後面添加一些空行:
out.println("<h1>Servlet ClientServlet at " + request.getContextPath () + "</h1>");
現在,將代表 add 操作的節點拖動到所創建的空行中。
現在, processRequest 方法將如下所示(添加代碼以粗體顯示):
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<title>Servlet ClientServlet</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>Servlet ClientServlet at " + request.getContextPath () +
"</h1>");
try { // Call Web Service Operation
org.me.calculator.client.CalculatorWS port = service.getCalculatorWSPort();
// TODO initialize WS operation arguments here
int i = 0;
int j = 0;
// TODO process result here
int result = port.add(i, j);
out.println("Result = "+result);
} catch (Exception ex) {
// TODO handle custom exceptions here
}
out.println("</body>");
out.println("</html>");
out.close();
}
將 i 變量和 j 變量的值修改為比較有意義的數字,比如說 3 和 4。
右鍵單擊項目節點並選擇 Run 選項。
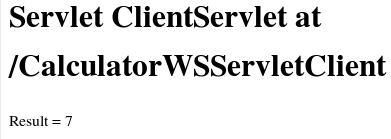
IDE 將啟動服務器(如果尚未運行);編譯並部署應用程序,然後將在浏覽器中打開,其中會顯示計算結果,如下圖所示:

客戶機 3:Web 應用程序中的 JSP 頁面
在本節中,我們將創建一個新的 Web 應用程序,然後在 Web Application 向導所創建的默認 JSP 頁面中使用該 Web 服務。
選擇 File > New Project(Ctrl-Shift-N)選項。選擇 Web 類別中的 Web Application 選項。將項目命名為 CalculatorWSJSPClient。單擊 Finish 按鈕。
右鍵單擊 CalculatorWSJSPClient 節點,然後選擇 New > Web Service Client 選項。
在 Project 窗口中,單擊 Browse 按鈕。浏覽到要使用的 Web 服務:選擇 Web 服務之後,單擊 OK 按鈕。
在 Package 字段中,輸入 org.me.calculator.client。
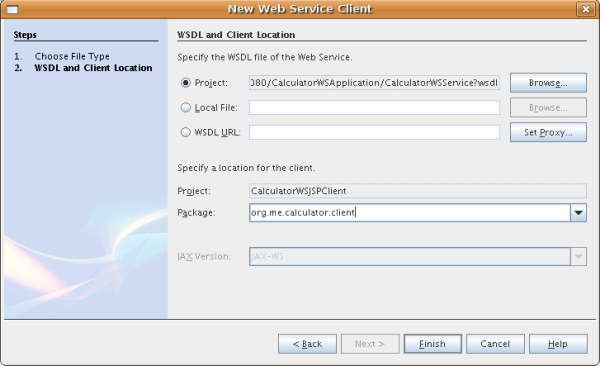
IDE 應如下所示:

單擊 Finish 按鈕。
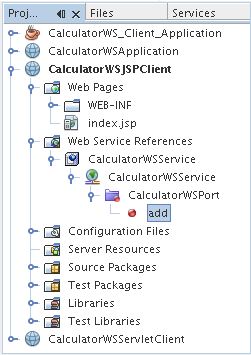
Projects 窗口將顯示新的 Web 服務客戶機,如下所示:

在 Web Service References 節點中,展開表示該 Web 服務的節點。我們希望通過客戶機調用的 add 操作現在已經公開。
將 add 操作拖動到客戶機的 index.jsp 頁面中,並將其放置在 H1 標記下面。現在, index.jsp 頁面中已經生成了調用服務操作的代碼,如下所示:<%
try {
org.me.calculator.client.CalculatorWSService service =
new org.me.calculator.client.CalculatorWSService();
org.me.calculator.client.CalculatorWS port =
service.getCalculatorWSPort();
// TODO initialize WS operation arguments here
int i = 0;
int j = 0;
// TODO process result here
int result = port.add(i, j);
out.println("Result = "+result);
} catch (Exception ex) {
// TODO handle custom exceptions here
}
%>
將 i 變量和 j 變量的值從 0 修改為比較有意義的數字,比如說 3 和 4。
右鍵單擊項目節點並選擇 Run 選項。
IDE 將啟動服務器(如果尚未運行);編譯並部署應用程序,然後將在浏覽器中打開,其中會顯示計算結果: