引言
Java™Server Faces (JSF)技術是網絡用戶界面組件的通用 Java™框架。IBM® Rational® Application Developer 包含了過去數個版本中開發 JSF Web 程序的強大工具。7.5 版本為您(作為一個開發員)引入了新的功能,並以最小的代價來使用任意的第三方 JSF 組件。本文討論了使用第三方組件庫的過程,為庫配置元數據,以及共享結果配置以跨開發團隊進行合作。
在我們開始之前,讓我們探討一下怎樣在開發環境中做到支持第三方組件。如果您有一些新的三方 JSF 控件(要麼從零開始創建,或者從 Web 上下載),那麼您可以做些什麼呢?
新的組件需要從配置板上獲得,這樣您就可以將其拖到 Java™Server Pages (JSP™)編輯器中的頁面了。
當一個組件庫第一次添加至 Web 項目中時,需要將合適的資源添加至項目,並采取必要的配置步驟來使庫變得可用。
在將組件庫添加至 Web 頁面之後,需要有一種方法查看和配置 UI 組件。
您還要想控制 UI 外觀和行為其他細節的數量。
上面提到的所有功能,在標准的 JSF 控件中,以及基於 IBM 的 JavaServer Faces 組件庫(JWL)組件庫已經直接有所提供。現在您已經知道怎樣展開對其他 JSF 組件庫的支持。本篇文章展示了開放源 MyFaces Tomahawk 組件的新特性,以此為例,但是相同的過程適用於任意有效的 JSF 組件庫。
創建一個 Faces Library Definition
Rational Application Developer V7.5 引入了為第三方組件庫可共享配置的概念。您將會創建一個 Faces Library Definition(JLD),它基本上是一個配置文件加上庫所需要的其他文件資源 。這些文件都存儲在稱為 Faces Definitions Project 的特定類型的工作區項目。
對於這些例子,首先從 Apache MyFaces 網站(http://myfaces.apache.org/download.html)下載 Tomahawk 組件 Java™檔案(JAR)文件,它作為代表性的第三方組件庫。
從創建包含庫配置元數據的 Faces Definition Project 開始。
通過選擇 File > New > Project 來啟動該向導(您可以在 Web 目錄之下可以找到它)。
在此向導中您只需給項目起一個名字(在本例中,該名字是 MyFaces Components),如圖 1 所示。
圖 1. 創建一個 Faces Definitions Project

接下來,為 Tomahawk 庫創建一個庫定義,並檢查它的元素。
右擊您剛剛創建的新項目並選擇 New > Faces Library Definition。
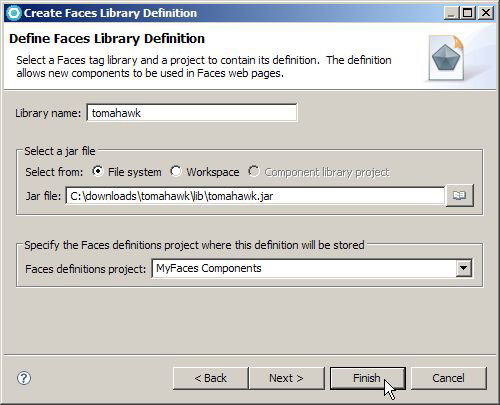
給新定義起一個名字(例如,tomahawk)。
點擊 Jar file 區域旁邊的浏覽器按鈕。選擇您所下載的 JAR 文件的位置,或者 Apache 站點,如圖 2 所示。
點擊 Finish。
圖 2. 創建一個新的 Faces Library Definition

在花費少許時間分析 Tomahawk JAR 文件並生成文件之後,向導設置完畢,並打開新的 JLD 配置文件(tomahawk.jld)。在下一個章節中您將會更清晰的查看編輯器,但是現在注意包含信息的文件,以配置 Web 程序。
僅僅擁有這些庫定義和它包含的項目,您已經成功地讓工具意識到了 Tomahawk 組件。接下來,探討一下工具是怎樣使用這些配置的,並查看微調它們的方式。
創建一個 JSF Web 項目
現在您已經創建了一個 JSF Web 項目,以查看這些新組件庫是怎樣與 JSF 工具集成到一起的。
通過選擇 File > New > Project > Dynamic Web Project ,來啟動項目向導。
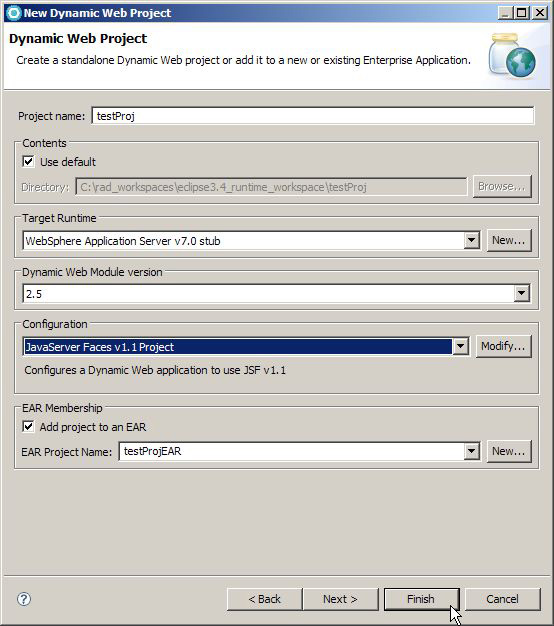
提供一個項目名。
在 Configuration 下拉菜單中,選擇 JavaServer Faces v1.1 Project。
點擊 Finish。
注意在這裡您選擇的是 JavaServer Faces 配置,它是更通用 Faces Project 配置的子集。這是因為 Faces Project 也含有 IBM JWL 組件庫,它可能會與第三方庫相協作。通常來說,在項目中有第三方組件時,您應該使用更基本的 JSF 配置。
圖 3. 創建一個測試 Web 項目

接下來在該測試項目中創建一個 JSP 頁面。
在 Enterprise Explorer 中右擊項目名。
選擇 New > Web Page。
在向導中輸入 JSP 名,如圖 4 所示。
點擊 Finish。
圖 4. 創建一個 Web 頁面

探討基本的第三方組件集成
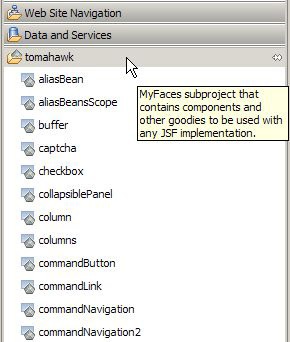
當您剛剛創建的測試頁面在編輯器中打開時,查看配置板視圖並注意新的 tomahawk drawer,如圖 5 所示(一般來說,您會在配置板的底部,發現第三方的組件庫)。
圖 5. 第三方組件的配置板

Tomahawk 組件的 drawer 會顯示出來,因為您在前面創建的 Faces Library Definition ,會呈現在工作區內。
試著關閉含有定義的項目(MyFaces Components),並會發現配置板 drawer 出現了。然後重新打開下面以返回 drawer。
現在從配置板拖拉 Tomahawk 命令按鈕組件到測試 JSP 上。會出現一個提示符,催促您復制新的項目資源。
點擊 OK 以允許工具添加 Tomahawk 到測試項目中(注意按鈕標簽也會添加至頁面)。
使用 Enterprise Explorer,查看路徑/Web Content/WEB-INF/lib 之下的測試項目,以找到 tomahawk JAR 文件。因為該 JAR 文件會引用庫定義,工具會自動將其復制到 Web 項目中,這是 Tomahawk 組件第一次得到使用。您將會在下一步看到,怎樣配置其他的項目創建過程。
回到測試頁面(testPage.jsp),注意 t:commandButton 標簽會由一個 JSF 格式的標簽所環繞。在 Page Designer 的 Design 視圖中,標簽會當做按鈕來看待。這兩種情況都會發生,因為工具認為新的標簽代表了一個 JSF UI 組件。
點擊頁面中的按鈕以選中它。在 Properties 視圖下,您可以使用普通的 JSF 工具來更改按鈕標簽的任意屬性。例如,找到 Properties 視圖中按鈕的值屬性,並點擊該按鈕附近的圖標,以打開已見過的捆綁對話框,生成一個 JSF 捆綁表達式。
創建附近的項目配置
現在您會返回至 Faces Library Definition ,以為創建 Web 項目添加附件的元數據。如果您在前面關閉了庫定義編輯器,那麼就切換至在前面創建的(MyFaces Components)並打開 tomahawk.jld 定義文件。
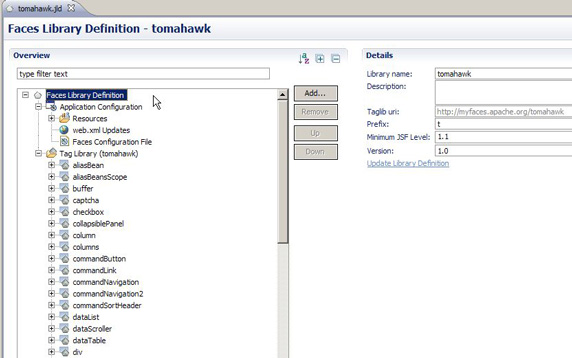
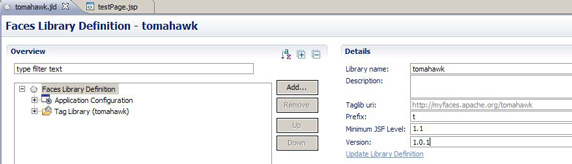
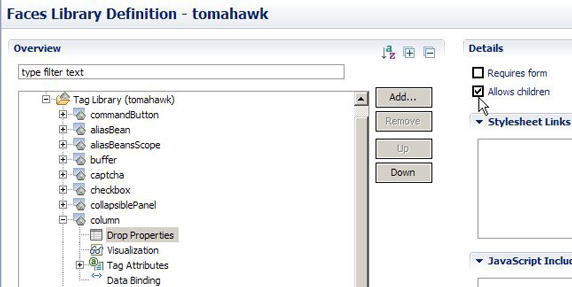
簡略看一下庫定義編輯器(如圖 6 所示)。您就會注意到編輯器被分割為左邊是配置部分,右邊是響應左邊選擇部分區域的編輯器。
圖 6. Faces Library Definition 編輯器

在圖 6 中,最頂上的 Faces Library Definition 部分被選中了,您就可以在右邊配置關於庫的一般信息了。接下來將會集中講 Application Configuration 部分,當第三方庫首次得到應用時,該部分都會響應對 Web 項目所做的任意更改(在提示符對話框中點擊 OK 時,就能夠定義操作了)。
向項目添加更多的文件
現在您已經知道,默認條件下,Rational Application Developer 將會自動向第三方庫添加 JAR 文件到 Web 項目中(例如,tomahawk.jar)。但是,組件庫運行時要完全發揮功能,就需要更多的配置。例如, Tomahawk 組件需要更多的 Apache Commons 代碼來正常工作,所以您就需要向配置添加更多的資源。
轉至 http://commons.apache.org/downloads/index.html 並下載以下的包:
commons-fileupload
commons-lang
解壓下載的文件,並為每一個包復制 JAR 文件到工作區文件夾中,該文件夾中含有 tomahawk 組件 JAR(例如,/MyFaces Components/tomahawk)。
如有需要刷新工作區,這樣您就可以在 Enterprise Explorer 中看到新的 commons-* JAR 文件了。
接下來,在庫定義編輯器中執行以下操作,以向配置添加這些 JAR 文件。
在編輯器中選擇 Resources 部分,並點擊右邊的 Add 按鈕,本部分中的唯一選擇是 File,所以只需點擊 OK。(或者您也可以選擇,右擊 Resources 部分然後選擇 Add > File)。
在編輯器的右邊,點擊 Source 路徑區域附近的浏覽器或者省略號 (...)按鈕。
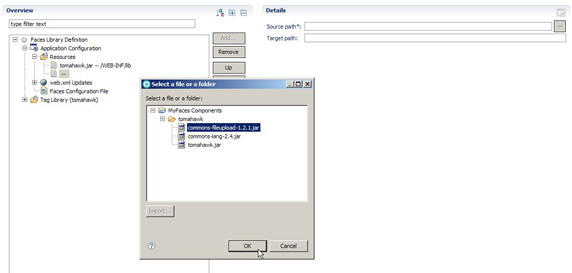
浏覽找到您剛剛添加的 commons-fileupload JAR 文件,如圖 7 所示,並點擊 Finish 。注意默認條件下,JAR 文件將會添加到 Web 項目中的/WEB-INF/lib。
重復以上過程以為 commons-lang JAR 文件創建另一個 Resource 條目。
圖 7. 向庫定義添加一個新的文件資源

附加的 Web 程序配置
Tomahawk 庫中的一些組件同樣需要一個過濾器,以處理運行時的資源請求。為了在 Web 項目中自動創建 MyFaces Extensions Filter ,您就可以在庫定義編輯器中添加更多的配置元素 。
在 Library Definition 編輯器中選擇 Application Configuration 之下的 web.xml Updates 部分。
點擊 Add 並選擇 Filter。點擊 OK。
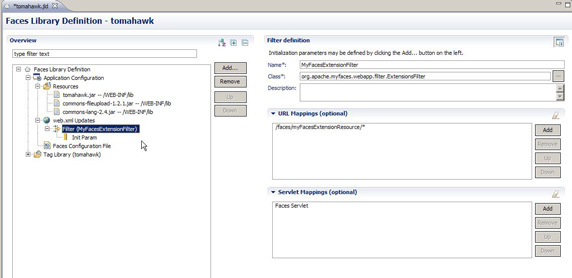
在右邊會出現一個空的過濾器配置。輸入以下值,如圖 8 所示:
Name:MyFacesExtensionsFilter
Class:org.apache.myfaces.webapp.filter.ExtensionsFilter
選擇並編輯 URL Mappings 之下的默認值,並將其更改為:/faces/myFacesExtensionResource/*
點擊 Servlet Mappings 旁邊的 Add,並輸入 Faces Servlet
擴展過濾器還需要一個初始化參數。為了添加這個參數,選擇編輯器左邊的新過濾器然後點擊 Add,以創建一個空白的 Init Param 文件。然後輸入以下的值:
Name:maxFileSize
Value:20m
Description:Set the size limit for uploaded files.
圖 8. 添加一條過濾器定義

除了定義剛剛描述的新過濾器,web.xml Updates 部分也允許您注冊新的 servlets,在使用 JSF 組件庫時,向 Web 程序添加附加的環境參量。
在有些情況下,庫需要 faces-config.xml 中的額外配置元素,以正常發揮功能。Application Configuration 下面的 Faces Configuration File ,用於指定額外的 faces-config 文件,以添加至 Web 程序的運行時配置中。
該文件應該位於與 Faces Library Definition 文件相同的目錄之下。該文件將會復制到 Web 項目的 /WebContent/WEB-INF 文件夾中,並引用運行時使用的 web.xml。唯一的限制是新的文件不能命名為 faces-config.xml ,因為它會與 JSF Web 項目中已經出現的默認配置文件發生沖突。
測試程序配置變更
對於您剛剛所做的變更,使用 Tomahawk 組件的 Web 項目現在就有添加的附加 Commons JAR 文件,而 Extensions Filter 將會在 web.xml 中自動注冊。您可以通過創建另外一個新的測試項目和 Web 頁面,來確認這點。在這裡,您要更新早期創建的測試項目的配置。
不論何時將 JSF 標簽庫安裝到 Web 項目中,工具都會追蹤庫配置的版本。 Rational Application Developer 中直接支持的庫,以及第三方庫定義與為 Tomahawk 創建的定義相似。在合適時,工具會檢查已存在的 Web 項目,以查看是否有可用的標簽庫升級,並為更新項目的配置提供一個提示符。您將會使用這種機理,來升級測試項目中的 Tomahawk 標簽庫。
選擇庫定義編輯器中左邊最上部的 Faces Library Definition 部分。
在右邊部分,找到 Version 區域,並將該值增加到一個更高的數值(例如,將 1.0 更改為 1.0.1),如圖 9 所示。
圖 9. 更改庫定義的版本號

保存庫定義。
切換至(或者打開) Problems 視圖。在一小段時間之後,一個新的 Error 會出現,以指示測試項目需要更新 Faces Resources。
在 Problems 視圖中選擇 Error ,右擊並選擇 Quick Fix。
在 Quick Fix 對話框中點擊 Finish。
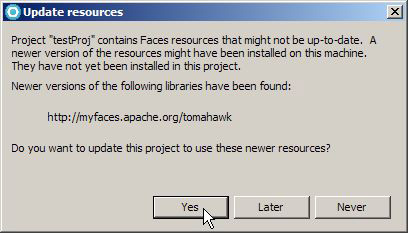
現在就會出現一個升級 Web 項目的提示符。您會看到 tomahawk URI 作為可用的新配置列出來。在該對話框中點擊 Yes,如圖 10 所示。
圖 10. 為 JSF 組件庫更新資源對話框

在資源更新對話框中回答 Yes,以繼續對 Tomahawk 的項目配置工作。檢查您的測試項目,以確定附加的 Commons JAR 文件已經被添加,而 Extensions Filter 會在 web.xml 中得到定義。
您剛剛執行的升級已存在 Web 項目的操作,就是庫定義中為 JSF 組件庫的配置變更的典型過程。實際上,庫定義編輯器中 Application Configuration 部分下所做的任何更改,都需要增加版本號,以將更改推廣至已存在的項目。
如果在所有的 Web 項目中都沒有使用過組件庫,那麼就不需要對版本做更改了。正如您在下一部分中將會看到的那樣,對 Application Configuration 區域之外的庫定義所做的任何更改都會立即被工具捕捉到,於是不再需要更改版本號或者升級項目資源。
標簽庫配置
現在探討對 Tomahawk 庫定義所做的其他更改,該庫定義會影響到標簽基礎上的工具行為。很少有設置能夠影響到庫中所有的標簽,但是這裡的大多數配置都會關注個人標簽。
打開庫定義編輯器,並選擇 Tag Library 部分。注意編輯器右邊的大多數區域,會關注該庫配置板 drawer 的一般外觀(標簽,圖標,以及打開/關閉狀態)。 CSS 和 JavaScript 鏈接的列表是個例外,當庫中的任意標簽添加至頁面時,兩個列表都會指示應該添加至 JSP 頁面的引用。
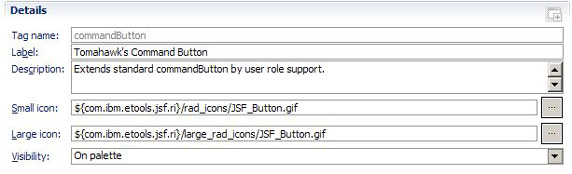
為了查看特定標簽的設置,打開編輯器中的 Tag Library 節點,並找到 命令按鈕 標簽條目。選中它並檢查這部分的區域。在編輯器的右邊部分做出以下更改:
對於 label ,輸入 Tomahawk's Command Button
點擊小圖標旁邊的浏覽器或者省略號(…)圖標。
在顯示的對話框中,選擇 Standard Faces Components 之下的命令按鈕圖標。它將會再使用 Rational Application Developer 的內置 JSF 組件圖標。保持復選框為選中狀態,以自動設置相關的大型圖標。
點擊 OK。您的配置應該按照圖 11 所示的那樣。
圖 11. 為單個標簽配置外觀

強調顯示編輯器左邊的命令按鈕標簽,並重復點擊 Up 按鈕,以將其移動到標簽列表的頂部。編輯器中標簽的順序應該反映在配置板中。
保存庫定義文件。
現在打開您早期創建的測試 JSP。在配置板上找到 Tomahawk 庫的 drawer。您會注意到按鈕首先會出現在 drawer 中,您剛剛選擇的圖標也會顯示出來,新的文本標簽會拖入使用,而不是標簽名字。
特定標簽的配置
為了查看配置板外觀旁邊的其他配置區域,在庫定義編輯器中為命令按鈕打開節點,並檢查節點下面的相關部分。文章的剩余部分將會探討其中的每一個區域,並使用一些不同的 Tomahawk 標簽,來驗證不同的配置選項。
Drop Properties 部分
每一個標簽下的 Drop Properties 部分會關注定義拖放操作。當您從配置板或者 Page Data 視圖中拖拉標簽時,這些配置元素就可以應用了。
本部分中的第一個復選框,指示了拖拉標簽附近是否有一個 JSF 表單。稱為 Allows children 的其他復選框,指示了特定的 JSF 標簽是否允許將 JSF UI 組件拖到它裡面。本部分並不適用像 JSF 轉化器、驗證器或者 facets 這樣的非 UI 標簽。
像庫定義中的許多其他配置元素一樣,這些復選框會在向導開始檢查標簽庫時得到設置。一般來說,大多數的設置值都是合適的,但是有一些情況您需要對設置做微調。在本例中,執行以下步驟。
打開您早期創建的 Web 頁面(testPage.jsp)。
從 Tomahawk 配置板 drawer 中,拖拉 dataTable 標簽到頁面中。它會簡單的作為一個顯示 t:dataTable 標簽名的灰框出現。
現在拖拉一個 Tomahawk 列標簽到 dataTable 標簽上。現在您已經注意到 t:column 標簽會自動添加到 dataTable 裡邊。這是因為 dataTable 標簽的 Allows children 復選框得到了合適的設置。
從配置板中拖拉 Tomahawk Command Button 標簽,並試著將其直接拖到列標簽中,如圖 12 所示。
圖 12. 將標簽拖到列上

您也許會注意到按鈕並沒有按預料的那樣進入到列中。相反,它會停留在列附近的 dataTable 裡,這是無效的,如列表 1 所示。之所以會發生這種情況,是因為創建庫定義的向導不能識別列標簽的代表意義,所以默認條件下系統會阻止子標簽進入列中。
列表 1. 列的不合適拖拉操作結果
<t:dataTable styleClass="dataTable" id="table1">
<t:commandButton styleClass="commandButton"id="button1"></t:commandButton>
<t:column styleClass="column" id="column1"></t:column>
</t:dataTable>
取消不合適的按鈕拖放(點擊 Ctrl-Z 或者使用 Edit > Undo JSF tag insertion)。
轉回至 Tomahawk 的庫定義編輯器,並找到 column 標簽。
在 Drop Properties 部分中,選擇 Allows children,如圖 13 所示。保存您的更改。
圖 13. 更改列拖拉屬性

轉回至測試頁面,並再次嘗試將按鈕拖到列標簽上。這一次,按鈕就可以進入列中了,如列表 2 所示。如果在拖拉操作時發生什麼問題時,您可以將其拖到編輯器的源視圖中, t:column 標簽的任何地方都行。現在不要去管設計頁面的外觀,很快它們就可以矯正過來了。
列表 2. 矯正的標簽位置
<t:dataTable styleClass="dataTable" id="table1">
<t:column styleClass="column" id="column1">
<t:commandButton styleClass="commandButton" id="button1">
</t:commandButton>
</t:column>
</t:dataTable>
庫定義編輯器的 Drop Properties 部分的其他區域,定義了工具所用字符串的列表。前兩個就是需要向 JSP 頁面添加的 CSS 和 JavaScript 鏈接。這些只適用於特定的單個標簽。您可以指定 Tag Library 部分的鏈接。
本部分的最後一個區域,指定了可能與組件一起使用的 JSF facets 的名字。接下來的例子展示了 facet 的名字是怎樣在工具中使用的。
打開 Tomahawk 庫定義並轉至 column 標簽的 Drop Properties 部分。
點擊 Allowed Facets 區域附近的 Add 新項。
將項目的名字更改為 header。
保存庫定義。
現在返回測試頁面,並找到您在前面步驟中添加的 t:column 標簽。點擊以選中它。
找到並打開 Properties 視圖。該視圖一般位於 Web 屬性頁面編輯器之下。您可以通過選擇 Window > Show View > Properties ,來打開它。
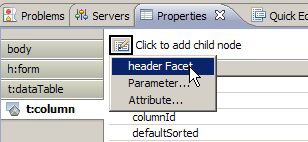
在列標簽的 Properties 視圖中,點擊視圖頂部的按鈕以添加一個子標簽,如圖 14 所示。注意報頭 facet 名現在就處於可用狀態(因為您在前面更改了庫定義)。
圖 14. 通過 Properties 視圖添加 facet

選擇報頭 Facet 選項,並注意相應的f:facet標簽會添加到列的下面。
Visualization 部分
正如您在前面看到的 Tomahawk 命令按鈕標簽一樣, Rational Application Developer 中的 JSF 工具可以直接在頁面編輯器中看到第三方組件,而不需要您去做另外的配置。通過運行部分 JSF 邏輯以發布組件的 HTML 代表,可以做到這一點。
但是有時這種偽賦值過程會失敗,因為組件的賦值邏輯太過復雜,或者因為實時服務器運行時需要的一些元素,沒有出現在開發環境中。當這種情況發生時,會出現一個灰色的圖標,就像在前面您在 dataTable 和列標簽中看到的那樣。
為了達到對不能自動可視化的組件的更好開發經驗,庫定義提供了一種基於模板的方法,以生成特定標簽的可視化表示。如果庫定義中提供了一種可視化模板,自動賦值過程將會被跳過,而 HTML 模板將會被評價,並由頁面編輯器直接使用。
對可視化模板有一些可應用的變量。探討這些選項的最佳方式,是查看工具提供的范例模板。這些范例代表了一些最普通的 JSF 控件類型。現在您就可以為 Tomahawk 的 dataTable 和 column 組件,創建用戶定義的可視化,這樣就能在用戶前面獲取經驗的基礎之上做較大的改善了。
遵循以下的步驟:
在庫定義中找到 dataTable 標簽,並在標簽下面選擇 Visualization 部分。
點擊右邊的 Edit 按鈕(模式的文本區域是只讀的)。
在顯示的 Modify Visualization 對話框中,點擊 Insert from Template。
選擇 Data table 並點擊 OK。您將會看到 visualization 部分中的一些標記文本。
重復對 column 標簽的操作,這次選擇 Column in a data table 模板。
保存庫定義。
如果測試 JSP 頁面在編輯器中打開,找到並關閉它。Visualization 更改只是在頁面重新打開之後才會有效。
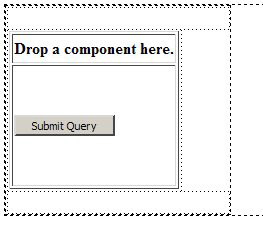
在編輯器中再次打開測試頁面,注意 dataTable 和 column 就會呈現您想要的外觀了。拖拉新組件的操作要比新可視化更加簡單,如圖 15 所示。
圖 15. 為數據表定制可視化

在圖 15 中,列內的命令按鈕標簽現在就出現在頁面合適的位置上。它是由您用於列標簽范例模板的${children}變量決定的。當 visualization 得到核算時,該變量會由列的所有子標簽替換,這樣它們就會出現在頁面中合適的位置中。
另外,注意您在前面步驟中向列添加的報頭 facet ,會和 Drop a component here 文本一起顯示。這是列模板中的${facet:header}變量存在的原因。這種變量尋找特殊名字的 JSF facet 標簽(header),如果在 facer 下面沒有找到子標簽,那麼就將其取代,您可以拖拉一個新標簽(例如, outputText )到 facet 區域,然後您就會發現該新標簽出現在列主體上面合適的位置。
其他的共有組件類型有一系列的范例模板。您可以逐個的研究它們,以查看關於定制可視化中可以使用的取代變量的更多范例。
Tag Attributes 部分
在庫定義編輯器中找到 Tomahawk 命令按鈕標簽,並打開 Tag Attributes 部分以查看屬性名的列表。創建庫定義時會創建屬性列表,該屬性列表是一個固定列表。但是,您可以調整庫定義這些屬性的順序,而順序會影響到工具行為。按照以下方式來做:
在頁面編輯器中打開您的測試 JSP 頁面。
如果頁面中什麼都沒有,您就從配置板中拖拉一個 Tomahawk 命令按鈕。
當頁面編輯器關注按鈕標簽時,切換至 Properties 視圖。
注意屬性的列表是按字母順序分類的。在創建庫定義時會執行這種順序。
現在為 Tomahawk 庫打開庫定義編輯器。
找到命令按鈕標簽並打開 Tag Attributes 部分。
選擇 dir 屬性並點擊 Up 按鈕若干次,直到它成為最頂級的屬性。
保存庫定義。
返回到您的測試 JSP 頁面。選擇命令按鈕之外的 JSF 組件(如有需要從配置板中拖拉不同的組件),然後再次選擇按鈕以刷新工具。
注意 dir 屬性現在列在第一位。
這種排序機理可以用以重排 Properties 視圖,這樣最重要的和最普通的屬性都會首先列出來。例如, value 和 styleClass 屬性都會為組件所編輯。
配置標簽屬性的另一個方面會指定屬性代表哪一個類型。例如,在大多數情況下, onclick 代表一次 JavaScript 事件, readonly 是一種 Boolean 值,而 styleClass 指定了 CSS 類的名字。該屬性遵循標准的 JSF 命名習慣(就像前面的例子一樣)。
屬性類型反映了 Properties 視圖的行為。例如,如果您為一個 Tomahawk 標簽,點擊 readonly 旁邊的編輯區域,它會顯示出一個組合框,給您 true 或者 false 的選擇,或者可以捆綁至程序數據的表達式值。
有一些第三方標簽會有獨一無二及特定的屬性和可能的值,您可以使用庫定義對其作出配置。例如:
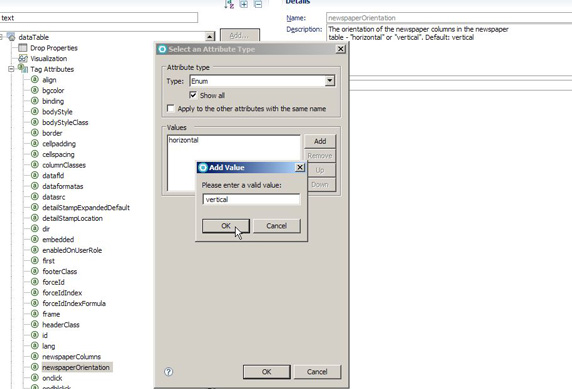
轉至庫定義編輯器中的 dataTable 標簽並找到 newspaperOrientation 屬性。
點擊 Type 元素旁邊的編輯按鈕。
在出現的對話框中,選擇 Enum 作為類型。它意味著會列出所有可用的值。
點擊 Add 按鈕以為水平線和垂直線添加值,屬性描述文本會顯示出允許的值。
點擊 OK 以設置新類,如圖 16 所示。
圖 16. 指定一種屬性類型

返回至測試 JSP 頁面。選擇一個 Tomahawk dataTable 標簽(如有需要從配置板中拖拉一個新標簽),並切換至 Properties 視圖。
找到 newspaperOrientation 屬性,並注意您在編輯區域點擊時,您剛剛指定的值會作為選擇顯示出來。
Data Binding 部分
庫定義編輯器中的 Data Binding 部分,使您能夠更改工具向特定 JSF 組件捆綁數據的具體方式。一般來說,默認條件大多數情況下都能創建合適的庫定義,但是也許會有小部分特別的類,或者需要更改的非標准屬性名。
在庫定義中找到命令按鈕標簽,並打開 Data Binding 部分,以查看可配置值。默認條件下,您將會看到用於捆綁的屬性值。該選擇指定了,將數據從 Page Data 視圖拖拉到頁面中的 JSF 標簽時,會更改什麼屬性。在有些情況下,不同的屬性可以用於一般的捆綁,在下拉菜單中可以有其他的選擇。
現在查看 Tomahawk dataTable 標簽的 Data Binding 部分。您會注意到指定多值數據的復選框被選中了。選中該復選框,可以使得值表達式以一種稍微不同的方式寫出來(從捆綁字符串的結尾省略一個[0])。
Data Binding 部分的最後一項,指定了顯示數據集時使用的屬性。您將會看到對於 Tomahawk dataTable,它被設置成了標准 JSF var 屬性。在捆綁 dataTable 標簽時,會分配屬性,該屬性還用於為 dataTable 之內的其他 JSF 組件生成捆綁表達式。它通常是和早期談論的多值復選框一起指定。
Tomahawk 組件通常會得到正確的創建,但是您可以通過更改本部分中的值,來探討 Data Binding 功能。注意從 Page Data 視圖中拖拉數據,將會更改不同的數據。
Child Tags 部分
Child Tags是一個可以向庫定義中標簽添加的可選部分。該部分包含了一個模板,以生成向選中標簽添加的新標簽,並為一些普通的頁面編輯操作提供有效的快捷方式。在接下來的例子中,向 Tomahawk 數據表添加新列,會變得更加容易。
在 Tomahawk 庫定義中選擇 dataTable 標簽。
在編輯器中點擊 Add 按鈕。當對話框出現時,選擇 Child Tags (唯一的選擇)並點擊 OK。
指定 New Column 作為模式名。
輸入可選的描述。
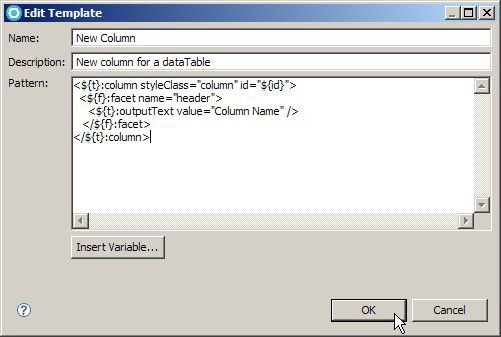
將如列表 3 所示的文本添加到如圖 17 所示的 Pattern 區域中。注意模式定義了其他的 JSF 標簽以組成一個新列,以及 dataTable 之內的報頭部分。所有的標簽前綴和一些屬性值應該使用計算變量(${}表達式),您可以使用 Insert Variable 按鈕將其添加至模式中。
列表 3. Pattern 標簽
<${t}:column styleClass=column id=${id}>
<${f}:facet name=header>
<${t}:outputText value=Column Name />
</${f}:facet>
</${t}:column>
圖 17. 創建一個新的 Child Tags 模板

點擊 OK 以保存新的 Child Tags 模板。
保存庫定義。
現在返回至測試 JSP 頁面,然後從配置板的 Tomahawk drawer 拖拉一個新的 dataTable 組件。
對於選中的 dataTable 標簽,切換至 Properties 視圖,並點擊按鈕以添加一個新的子標簽。從下拉菜單中選擇 New Column (這就是您剛剛為模板指定的名字)。
圖 18. 向 dataTable 添加一個新列

注意會向帶有合適值的 dataTable 添加一個新列標簽,該值會由標簽前綴和組件 ID 所取代。
Data Templates 部分
Data Templates 是 Faces Library Definition 部分下面的可選部分,您可以使用該部分來改善 Page Data 視圖的行為。當您從 Page Data 視圖拖拉數據段到 JSP 頁面時,會出現一個向導,以讓您選擇生成哪一種類型的 UI 控件。通過為組件庫中的標簽創建一個新的數據模式,在向導中您就有更多的選擇了。
在庫定義編輯器中有兩個類型的數據模式。對於大多數的基本控件類型您可以使用 Property 模式。例如,您可以為 Tomahawk 的 inputDate 組件創建一個模式,並將其與 java.util.Date 類型聯系起來。您可以使用 Iterative 模式,來生成與數據集相聯系的更加復雜的控件。例如,在拖拉數據列表時,您可以創建一個迭代模板以生成 Tomahawk dataTable 和 column 標簽。
庫定義中使用的模板系統,與用於產品層次的配置相同,該配置位於 Window > Preferences > Web > JavaServer Faces Tools > Generation Templates 之下。將數據模板置於庫定義中,僅僅為與庫的所有用戶共享庫的組件,提供了一個穩定的方式。
最佳實踐
現在您已經知道怎樣配置庫定義的公共元素,以改善使用第三方 JSF 組件的開發經驗。在您配置庫定義時,您可能想與其他開發者一起共享庫。將庫定義項目檢入到源代碼控制系統,將其他開發員的項目檢入到他們自己的工作區中,這樣可以達到共享庫的最佳效果。記住您只需讓庫定義出現在工作區中,這樣就能使工具像您預期的那樣工作。
在您構建庫定義時還需考慮其他的地方:
如果一個 JSF 組件庫需要多個 JAR 文件,那麼您最好直接在 Faces Library Definition 向導中直接指定它們。對於這個 Tomahawk 范例,您在向導中只需選擇 tomahawk JAR 文件,並將其他的 Apache Commons JAR 文件添加至配置中。這個過程只適用於 Tomahawk,但是有些情況,獨立的 JAR 文件需要位於 classpath ,以合適的分析 JSF 組件,同時工具會生成庫定義。一個例子便是 MyFaces Trinidad 組件庫,對於它您可以指向 trinidad-impl jar 文件,以定義組件庫,但是您需要在庫定義的第二頁添加 trinidad-api jar 文件,以避免產生錯誤。
正如您在前面部分中看到的那樣,如果可以使用新一點的定義的話,工具會使用庫定義的版本號,來管理項目資源的升級。這種機理產生了您需要考慮采用的一些習慣:
對組成組件庫的 JAR 文件進行重命名,以使用通用的名字。例如,使用 tomahawk.jar 而不是 tomahawk-1.1.8.jar 作為名字。這就使得以後的升級變得更加容易,因為將來您在發布 tomahawk-1.1.9.jar (舉個例子)時,您就可以升級庫定義並保持相同的文件名了。以後所有對已存在 Web 項目的升級操作,都只需簡單的替換 tomahawk.jar ,而不需要其他的步驟了。
如果在您的工作區內對相同的標簽庫有多個庫定義,那麼工具會忽略所有的版本號,除了最高版本的版本號。為了讓名字更加清晰,如果您要更改 JAR 文件名以刪除特定版本的信息,最好將庫定義的版本字符串變成有意義的名字。版本號最開始時是 1.0 ,但是稍後可以更改為匹配 a.b.c.d 格式的任意號碼(匹配 Eclipse 插件版本規則的模式)。所以在本例中,將庫版本號更改為 1.1.8,以代表您使用的 Tomahawk JAR 文件。
總結
本文探討了在 Rational Application Developer 中使用第三方 JSF 組件的新功能。創建一個庫定義是讓工具意識到新組件庫的簡易方式。大量配置參數的存在,可以幫助您微調不同的行為。在您完成庫定義配置之後,您就可以與其他的開發員輕易共享配置,這樣,每一個處理組件的人都可以有相同的經驗。