本來我介紹完J2ME的低級圖形界面Canvas就想直接跳到游戲開發API,但是為了內容的完整性,我決定還是把高級圖形用戶界面簡單介紹一下。不過重點不一樣,我不會很詳細的將各個類怎麼使用,我只是向大家演示一下NetBeans的可視化開發功能和高級圖形用戶界面在手機上的運行效果。讓圖片說話吧。
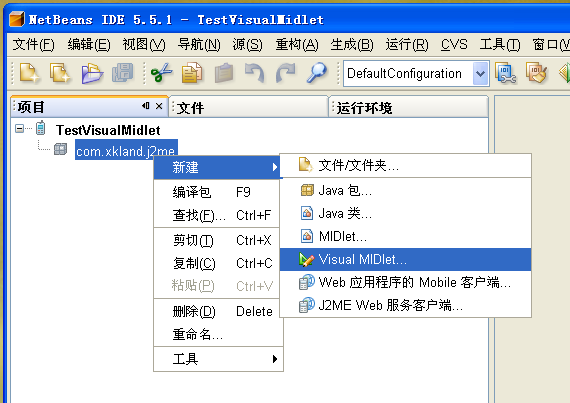
1、在項目中新建MIDlet的時候,選擇Visual MIDlet,如下圖:

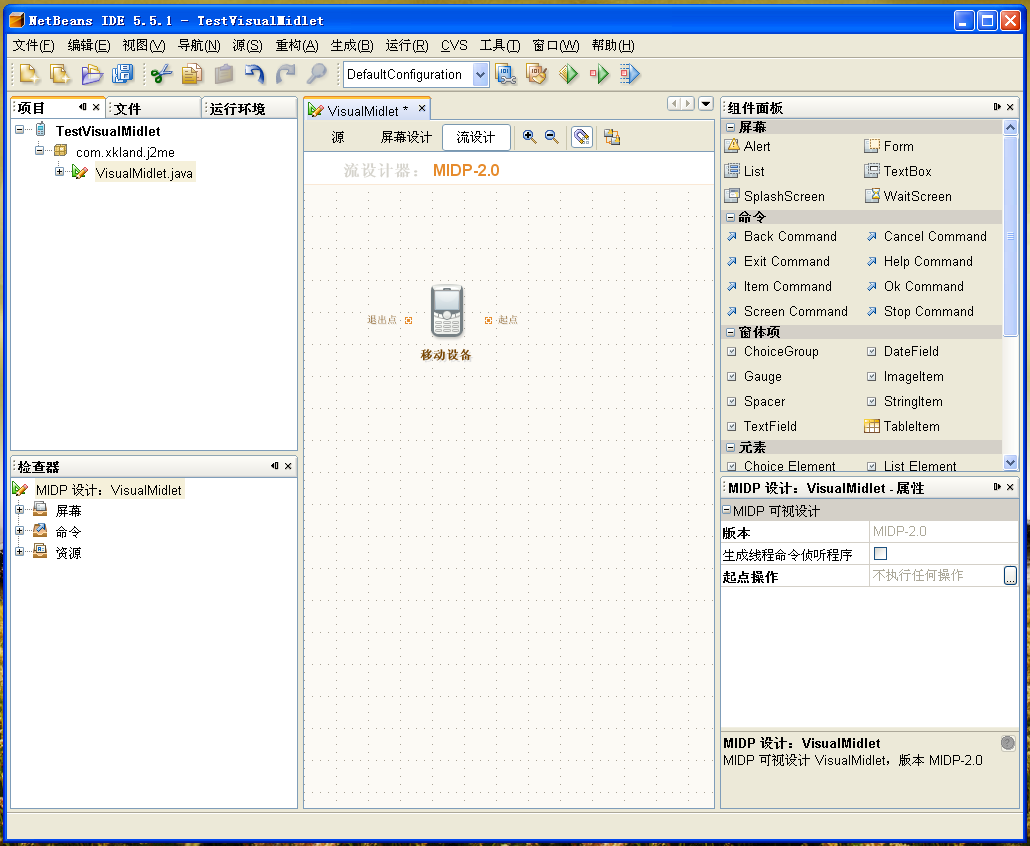
2、彈出可視化設計界面,如下圖:

在上面的界面中,首先呈現給我們的是“流設計器”,在流設計器裡面,我們可以設置手機程序的各個屏幕是怎麼導航的,在後面大家可以看到效果。再看右邊的“組件面板”,其中分為“屏幕”、“命令”、“窗體項”、“元素”等等類別,而“屏幕”類別中的組件是可以作為手機程序的窗體而占據整個屏幕的,最常用的當然是“Form”了。“窗體項”中的組件當然就只能放到“Form”中了。
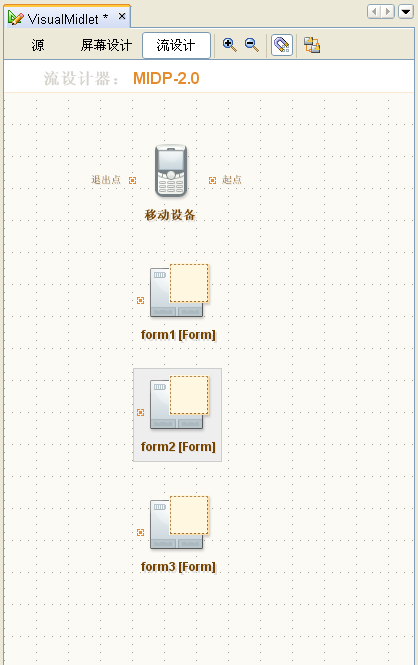
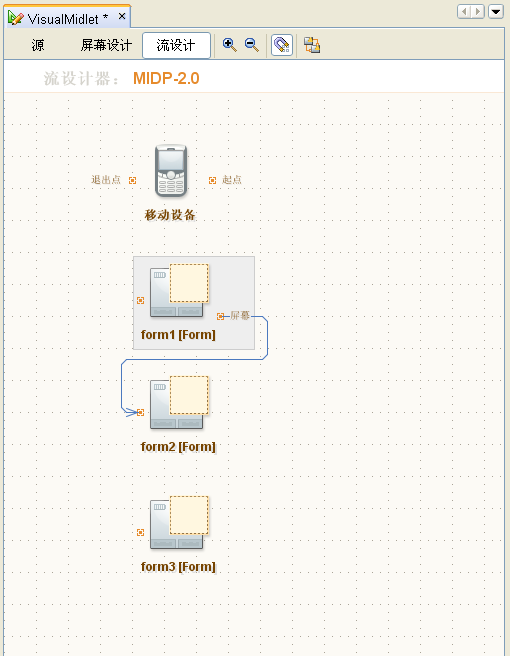
3、拖動“Form”到“流設計器”中,我們這裡為了演示需要,一拖就拖了三個,如下圖:

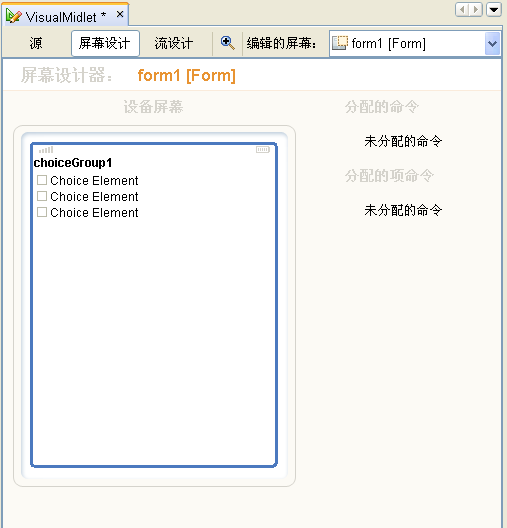
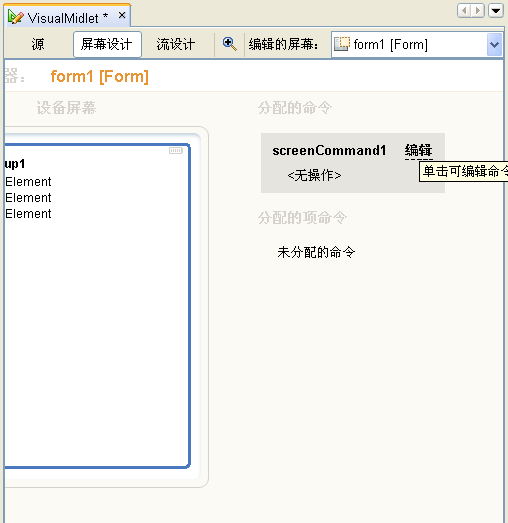
4、雙擊流設計器中的“Form1”,可以進入“屏幕設計界面”,在這裡,我們拖一個choiceGroup組件到屏幕上,再拖幾個choiceElement到choiceGroup中,這些組件在右邊的組件面板中都可以找到。如下圖:

5、我們還可以拖動“命令”組件到屏幕上,如下圖:

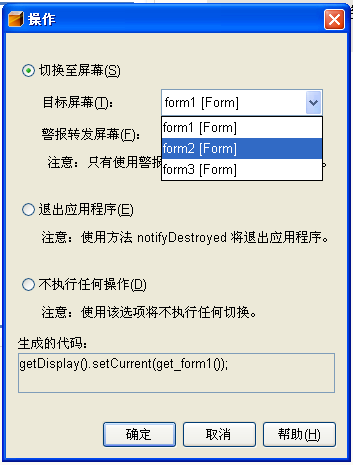
6、可以編輯Command的行為,如下圖,我們設置為讓它跳轉到“Form2”,如下圖:

7、切換回“流設計器”,可以看到“Form1”和“Form2”關聯起來了,如下圖:

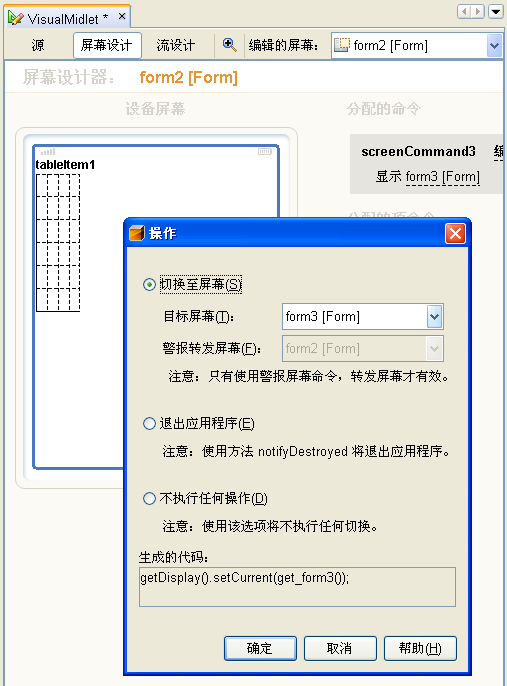
8、同樣的方法,我們可以在“Form2”中添加一個表格控件,並加入一個“Command”讓它切換到“Form3”,如下圖:

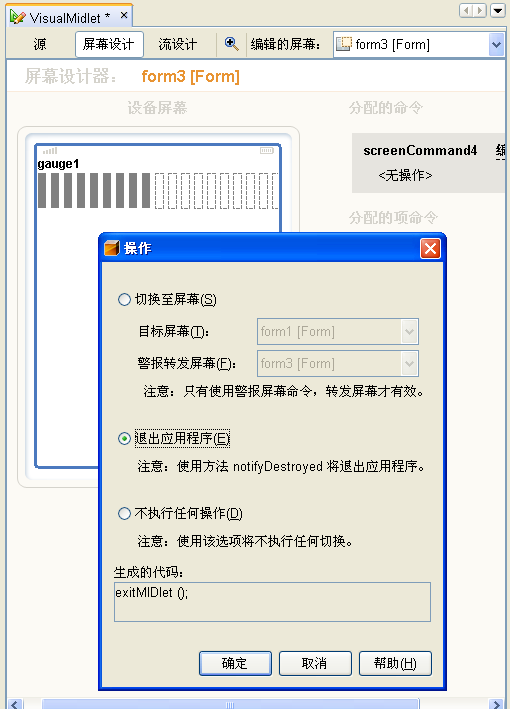
9、用同樣的方法編輯“Form3”,添加一個“Gauge”控件,再添加一個“Command”並讓它退出程序,如下圖:

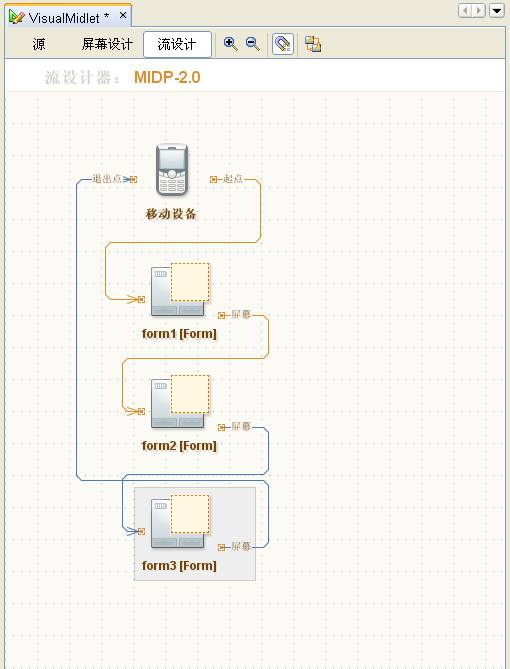
10、切換回“流設計器”,把移動設備的起點和“Form1”左邊的點用鼠標拖動連起來,就可以得到一個完整的程序流圖了,如下:

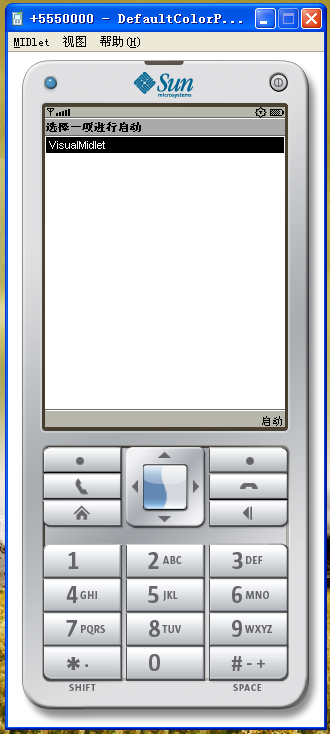
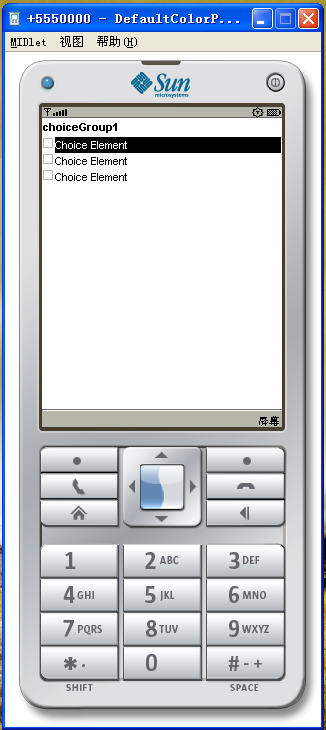
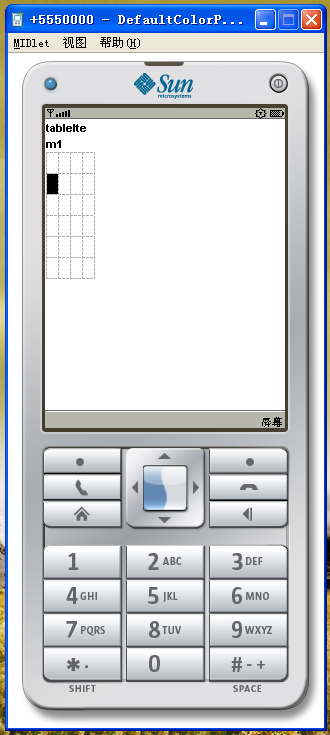
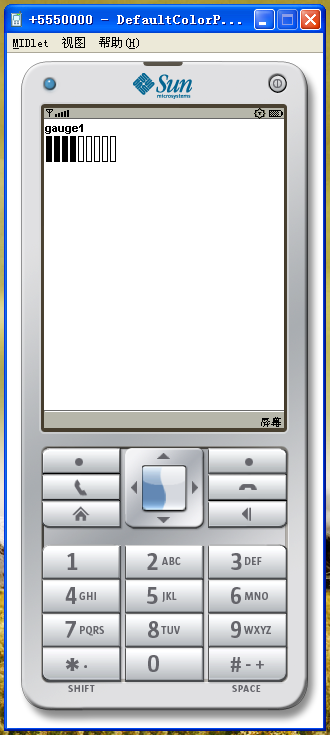
11、下面是運行效果:




總結:
NetBeans IDE極大的簡化了我們的開發過程,用起來是在是太方便了。在這裡我只是簡單的介紹,並讓大家看看效果圖。如果一定要寫一個小程序作為示范的話,我認為最合適的應該是像“電子書閱讀器”、“記事本”等等這樣的程序。通過NetBeans IDE,開發這類程序是在是太簡單了,但是,依然有一個難點,那就是怎麼訪問手機的文件系統。至於這個知識點,我不准備寫了,大家到Fang.W的博客上去看吧,地址http://www.blogjava.net/Fang-W/archive/2007/08/07/134876.html