本教程可用以下技術和資源運作
JavaServer Faces 組件/ Java EE 平台
 1.2 和 Java EE 5*
1.2 和 Java EE 5*  1.1 和 J2EE 1.4
Travel 數據庫
1.1 和 J2EE 1.4
Travel 數據庫
 非必需
非必需
* 要發揮 NetBeans IDE 6.0 的 Java EE 5 性能的優勢,請使用與 Java EE 5 規范完全兼容的應用服務器,例如 Sun Java System Application Server 9(GlassFish 項目)。
本教程是為 Sun Java Application Server PE 9.0 Update Release 1 而定制的。如果您正在使用不同的服務器,請參考發行說明和 FAQ 以了解已知的問題和變通的方法。 了解關於被支持的服務器和 Java EE 平台的詳細信息,請參見發行說明。
選擇一個日歷日期
本教程使用的 JSF 1.2 “日歷”組件,您可以在組件面板的基本類別裡找到。首先添加一個日歷到您的項目中。然後添加驗證代碼來驗證用戶所選擇的日期落在一個默認的最小和最大的日歷范圍之內。
創建一個新的 Visual Web JSF application 項目,把它命名為 CalendarExample, 並選擇 Visual Web JavaServer Faces 框架。
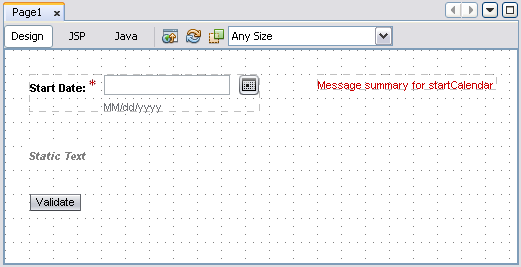
您設計的頁面如下圖所示。

圖 1:日歷格式頁面設計
從組件面板的基本類別裡,拖放一個“日歷”組件到頁面上。
在屬性窗口中,設置以下的值:
屬性 值 id startCalendar dateFormatPatternHelp MM/dd/yyyy label Start Date: required for True
for True
在“日歷”組件的右邊放置一個“消息”組件。按住 Ctrl-Shift 組合鍵並從“消息”組件拖放一根線到“日歷”組件。
這個操作允許“消息”組件為“日歷”組件顯示錯誤消息。
在“日歷”組件的下方放置一個“靜態文本”組件。設置 id 屬性為 validationMsgStaticText。
在“靜態文本”組件下方放置一個“按鈕”組件,輸入 Validate,並按下 Enter 鍵。在屬性窗口中,設置 id 屬性為 validateButton。
雙擊 Validate 按鈕,並在 validateButton 的 action 方法中添加以下代碼:
代碼示例 1:驗證日歷日期的代碼
public String validateButton_action() {
validationMsgStaticText.setText(
(String)DateFormat.getDateInstance(
DateFormat.MEDIUM).format(startCalendar.getSelectedDate())
+ " is a valid date.");
return null;
}
這段代碼獲得用戶輸入的“日歷”組件的日期。如果日期是在“日歷”組件的最小和最大日期集之間,“靜態文本”組件顯示該日期和有效的標示。
右鍵點擊代碼,在彈出菜單中選擇“修復導入”以解決 DateFormat 找不到的錯誤。
布署並運行該應用程序,然後打開彈出式日歷。
“日歷”組件顯示當前月份和年份。默認情況下,您可以選擇的最早的有效日期是當前日期的 100 年前,最後的日期是當前日期的 100 年後。
從彈出式日歷中選擇一個日期並點擊 Validate 按鈕。
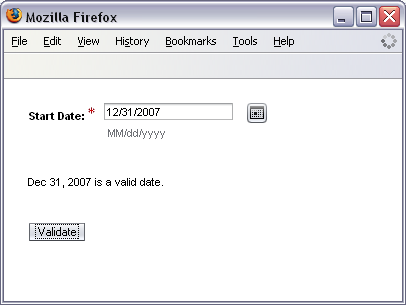
如果您選擇的日期落在默認的最小和最大日期之間,“靜態文本”組件顯示一個有效的消息,如圖 2 所示。 如果您選擇的日期在這個范圍之外,您將看到一個驗證錯誤的消息。

圖 2:有效的日歷日期
設置最小和最大的日歷日期
默認情況下,日歷剛好跨越 200 年。然而,在多數情況下,您要為您的應用定義一個特殊的跨度。本節中,通過把最小屬性設置為今天的日期,把最大屬性設置為從今天起的一年,您將限制日歷跨度為一年。
在 Java 編輯器中,滾動到 preprocess 方法。添加以下代碼(以粗體顯示)以清除“靜態文本”組件中已有的消息。
代碼示例 2:清除舊的有效日期消息
public void preprocess() {
// Clear out old valid date message before start
// new validations
validationMsgStaticText.setText("");
}
找到 prerender 方法。添加以下代碼為“日歷”組件的文本域預填充今天的日期。
代碼示例 3:設置默認的 Start Date
public void prerender() {
// Set default start date, if not
// already entered
java.util.Calendar date = GregorianCalendar.getInstance();
if (startCalendar.getSelectedDate() == null) {
startCalendar.setSelectedDate(date.getTime());
}
}
這段代碼顯示了一個錯誤,因為找不到 GregorianCalendar 變量。您可以在本節稍後為這個類添加一個導入語句。
在 validateButton 的 action 方法上方添加以下兩個方法。
代碼示例 4:設置最小和最大的日歷日期
private Date minCalDate;
public Date getMinCalDate() {
java.util.Calendar date = java.util.Calendar.getInstance
(FacesContext.getCurrentInstance().getViewRoot().getLocale());
// Have to zero out the time because
// the date comparison is time sensitive
date.set(java.util.Calendar.HOUR_OF_DAY, 0);
date.set(java.util.Calendar.MINUTE, 0);
date.set(java.util.Calendar.SECOND, 0);
date.set(java.util.Calendar.MILLISECOND, 0);
return date.getTime();
}
private Date maxCalDate;
public Date getMaxCalDate() {
java.util.Calendar date = GregorianCalendar.getInstance();
date.set(java.util.Calendar.HOUR_OF_DAY, 0);
//here is where you adjust your time period
date.add(java.util.Calendar.YEAR, 1);
SimpleDateFormat formatter
= new SimpleDateFormat("EEE, MMM d, yyyy 'at' hh:mm:ss a zzz");
error(formatter.format(date.getTime()));
maxCalDate = date.getTime();
return maxCalDate;
}
getMinCalDate 方法設置“日歷”組件的最小日期為今天。 在 getMaxCalDate 方法中, date.add(java.util.Calendar.YEAR, 1); 這行設置了最大日期為從今天起的一年。更多關於設置最小和最大日期的范例,包括如何設置日歷顯示以前的年份,請參見本教程標題為 使用“日歷”組件的技巧的小節。
在 Java 編輯器中點擊右鍵並在彈出菜單中選擇“修復導入”。確保 Date 字段中選擇的是 java.util.Date 並點擊“確定”按鈕。
回到設計視圖,右鍵點擊“日歷”組件,並在彈出菜單中選擇“屬性綁定”。
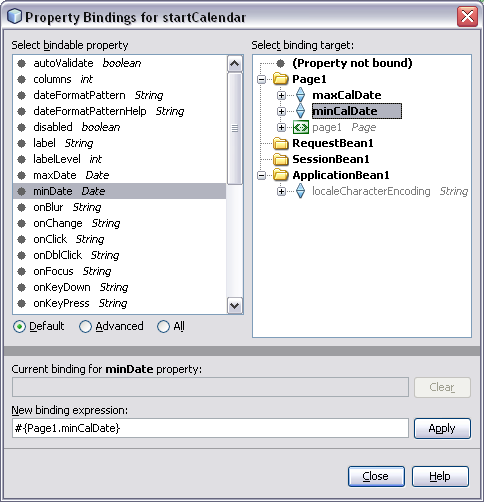
在“屬性綁定”對話框中,將“日歷”組件的 minDate 屬性綁定到 Page 1 的 minCalDate,如下圖所示。點擊“應用”按鈕。

圖 3:綁定 mindate 屬性
將“日歷”組件的 maxDate 屬性綁定到 Page 1 的 maxCalDate,並點擊“應用”按鈕。點擊“關閉”按鈕以關閉對話框。
運行這個應用程序。 選擇的日期為今天的日期。 打開彈出的日歷,您會注意到今天的日期被高亮顯示。同時,您還會注意到現在日歷的跨度從當前年份的一月份到下一年的十二月份。
在日歷中選擇任意日期並按 Validate 按鈕。
如果所選擇的日期在今天日期的一年之內,應用程序將顯示一個有效的消息。如果您選擇了一個在此范圍之前或之後的日期,應用程序將顯示一個錯誤消息。
驗證日歷范圍
現在假設您正在開發一個旅行的程序。您要讓您的用戶為行程選擇開始日期和結束日期,而且行程至少為一周時間。本節中,您將給應用程序添加一個 End 日期,您將添加代碼以驗證用戶在 End 日期中設置的日期至少在 Start 日期之後一周。
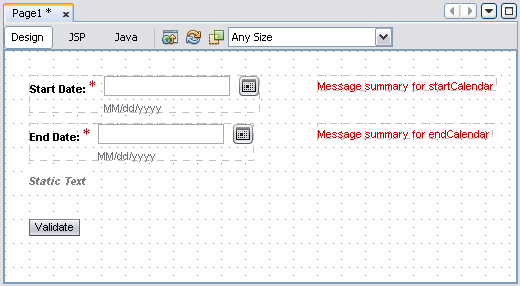
在頁面的 Start 日期下放置一個“日歷”組件。根據需要調整其它組件。下圖是您將在本節所設計的頁面。

圖 4:包含一個結束日期的頁面
在屬性窗口中為新添加的“日歷”設置以下值:
屬性 值 id endCalendar dateFormatPatternHelp MM/dd/yyyy label End Date: required for True
for True
在“日歷”組件的右邊放置一個“消息”組件。 按住 Ctrl-Shift 組合鍵並從“消息”組件拖放一根線到“日歷”組件。
右鍵點擊 End“日歷”組件,並在彈出菜單中選擇“屬性綁定”。
將 End“日歷”組件的 minDate 屬性綁定到 Page 1 的 minCalDate。點擊“應用”按鈕。
將 End“日歷”組件的 maxDate 屬性綁定到 Page 1 的 maxCalDate。點擊“應用”按鈕,然後關閉屬性綁定對話框。
在設計視圖中,右鍵點擊 End“日歷”組件並選擇“編輯事件處理程序”> validate 。
將以下代碼添加到 endCalendar_validate() 方法中。這段代碼確保結束日期至少在開始日期的一周之後。
代碼示例 5:驗證開始日期的代碼
public void endCalendar_validate(FacesContext context,
UIComponent component, Object value) {
java.util.Calendar endDate = GregorianCalendar.getInstance();
endDate.setTime((Date)value);
java.util.Calendar startDate = GregorianCalendar.getInstance();
startDate.setTime(startCalendar.getSelectedDate());
if (startCalendar.getSelectedDate() != null) {
if (startDate.after(endDate)) {
throw new ValidatorException(new FacesMessage
("End date must be after start date."));
} else {
startDate.add(java.util.Calendar.DATE, 7);
if (startDate.after(endDate)) {
throw new ValidatorException(new FacesMessage
("End date must be at least one week after the start date."));
}
}
}
}
右鍵點擊 Java 編輯器並選擇“修復導入”以修復 FacesMessage 和 ValidatorExeception 錯誤。
修改 validateButton 的 action 方法以添加對 End“日歷”組件的驗證:
代碼示例 6:驗證結束日期的代碼
public String validateButton_action() {
SimpleDateFormat formatter
= new SimpleDateFormat("EEE, MMM d, yyyy");
validationMsgStaticText.setText(
formatter.format(startCalendar.getSelectedDate())
+
" - "
+
formatter.format(endCalendar.getSelectedDate())
+ " is a valid date range.");
return null;
}
運行應用程序。選擇一個 Start Date 和 End Date 並點擊 Validate 按鈕。
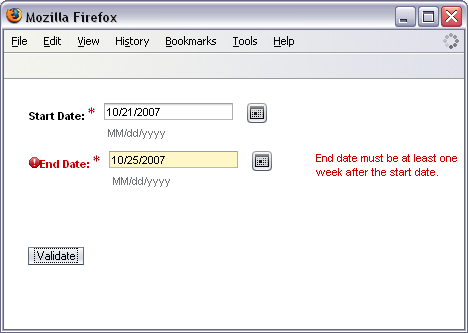
如果日期在最小和最大日期之間(今天和從今天開始的一年內),並且如果結束日期晚於開始日期之後的一周,程序將顯示一個如圖 2 所示的有效消息。否則,應用程序將顯示一個如下圖所示的錯誤消息。

圖 5:日歷范圍 - 無效結果
改變日歷樣式
您可以改變日歷組件的顏色和樣式。在此,您將改變日歷組件的表頭的外觀。
保存圖像 table_title_solid.gif 到您的 projects_directory\CalendarExample\web\resources 文件夾。
在項目窗口中,雙擊 CalendarExample > Web 頁 > resources 節點 > stylesheet.css 節點。添加代碼示例 7 或 8,這取決於您使用的 JavaServer Faces 組件的版本。
代碼示例 7:JavaServerFaces 1.1 日歷組件的樣式代碼
.CalPopDiv .DatSelDiv{
background-image:url(table_title_solid.gif);
}
.CalPopDiv .DatDayHdrTxt {
color: red
}
代碼示例 8:JavaServerFaces 1.2 日歷組件的樣式代碼
.CalPopDiv_sun4 .DatSelDiv_sun4 {
background-image:url(table_title_solid.gif);
}
.CalPopDiv_sun4 .DatDayHdrTxt_sun4 {
color: red
}
第一個樣式類為彈出式日歷的標題設置了一個新的背景圖像。第二個樣式類將時期的首字母設置為紅色。
NetBeans 在線幫助裡有一個可用的完整的日歷組件的 CSS 樣式列表。從主菜單中選擇“幫助” > “幫助內容”並搜索“日歷組件 CSS 類”主題。
布署並運行該應用程序,然後打開彈出式日歷。
使用日歷組件的技巧
代碼示例 4 的 getMaxCalDate 方法中包含了以下代碼用以設置最大值為最小值的一年之後:date.add(java.util.Calendar.YEAR, 1);調整以天為單位的時間周期,例如一周時間,可以使用類似以下的代碼:date.add(java.util.Calendar.DATE, 7);
代碼示例 4 的 getMinCalDate 方法中也包含了設置最小日期為今天的代碼。 要顯示以前的年份,可以使用類似以下的代碼。 這句代碼顯示了前 10 年的日歷:date.add(java.util.Calendar.YEAR, -10);
要改變日歷的日期格式,點擊 dateFormatPattern 屬性後的省略符  按鈕並選擇一個預定義的日期格式。 如果屬性編輯器沒有包含您要的格式,您可以創建您自己的格式。您可以輸入的值被限制為年(用 yyyy 表示)、月(用 MM 表示)、日(用 dd 表示)的幾種組合。典型的分隔符有斜槓(/),句點(.),和短橫線(-)。
按鈕並選擇一個預定義的日期格式。 如果屬性編輯器沒有包含您要的格式,您可以創建您自己的格式。您可以輸入的值被限制為年(用 yyyy 表示)、月(用 MM 表示)、日(用 dd 表示)的幾種組合。典型的分隔符有斜槓(/),句點(.),和短橫線(-)。
總結
本教程中,您在一個 Visual Web JSF 頁面中添加了一個日歷組件,並且設置了最小和最大的日期。您還添加了一個驗證組件,添加了用於驗證用戶選擇的 End 日歷組件的值至少為 Start 日歷組件的值的一周之後。您還修改了日歷的樣式。