一、代碼主要結構
所謂流程設計器者,無怪乎讀取xml文件,圖形展現,操作圖形元素,改變xml文件,回寫,如此而已。
既然如此,設計器的流程結構就非常清晰:首先是xml框架解析xml文件為Model模型組件,然後Model模型組件被展現為Component視圖組件;用戶對Component視圖組件進行操作,這些操作被同步的修改到Model模型組件;最後用戶保存時,Model模型組件經過xml框架解析回 xml文件,該文件被上傳到服務器或本地覆蓋原有的xml文件。
那麼代碼結構就很清晰了:xml框架、Model模型組件和Component視圖組件。但是等等,Model與Component如何交互呢?這裡就需要GEF框架嫁接起兩者的聯系。同時,一個流程設計器往往要同時編輯多個流程定義,相比具體的流程定義而言,設計器擁有一些全局的對象,這些全局對象包括系統菜單欄、工具條、整個設計器布局框架(ProcessDesigner)、設計器入口(ProcessEditor),還有就是負責保存全局屬性和發布/訂閱定制事件的TheModel對象。
二、Component視圖組件
很直接,Component視圖組件指的是與用戶打交道的、與流程定義相關的視圖元素。注意這裡的一個定語:與流程定義相關的,即不包括系統菜單、工具條這些東東。這些視圖元素很簡單,包括畫圖板、各種節點元素和連接線元素。
代碼位於org.jbpmside.view.component和org.jbpmside.view.component.node下。主要類 SurfaceComponent、NodeComponent和ConnectionComponent。看類名就很清晰這些類分別代表著什麼組件:
SurfaceComponent代表畫圖板;
NodeComponent代表節點;
ConnectionComponent代表連接線;
org.jbpmside.view.component.node下的類就是NodeComponent類的子類,代表具體的單個節點類型了,包括開始節點、結束節點、Fork節點、Join節點等等。
Component視圖組件使用了degrafa來渲染表現形式。
目前缺少一個屬性彈出框組件,職責展現和修改節點/連接線屬性。
三、Model模型組件
Xml流程定義文件解析為本地Model模型組件,本地建模和jBPM4的PVM建模一致,代碼位於org.jbpmside.model下,重要的類:
ProcessModel代表流程定義;
NodeModel代表節點定義;
ConnectionModel代表連接線定義;
剩下的就是具體節點類型的模型類,例如StartNode/EndNode/TaskNode等。
目前模型類還非常簡單,因為前段時間主要關注Component視圖組件部分,接下來很快會與jPDL規范完全同步,同時ProcessModel/NodeModel/ConnectionModel會進行重構,目標是與jBPM4模型完全一致。
最新的模型位於org.jbpmside.model.common下,對jpdl4的支持位於org.jbpmside.model.jpdl4下,未來需要將Component與Model的關聯遷移至common包下。
四、GEF框架
GEF框架嫁接Model與Component。
1、IGraphicalEditor與IEditPart
IGraphicalEditor與IEditPart是GEF框架裡最重要的兩個接口:
IGraphicalEditor代表整個圖形編輯器,IGraphicalEditor裡最重要的方法:
Java代碼
function get graphicViewer():GraphicViewer;
返回當前的圖形視圖。在當前的設計裡,設計器支持多個TabPane,每個流程定義會擁有一個單獨的圖形視圖(即一個TabPane),這裡的圖形視圖即指當前處於激活(編輯)狀態的畫圖板;很顯然IGraphicalEditor是一個全局類。
IEditPart代表單個的圖形編輯元素,很顯然,這些元素是和Component組件一致的,IEditPart裡最為重要的方法:
Java代碼
function get model():Object;
function set model(_model:Object):void;
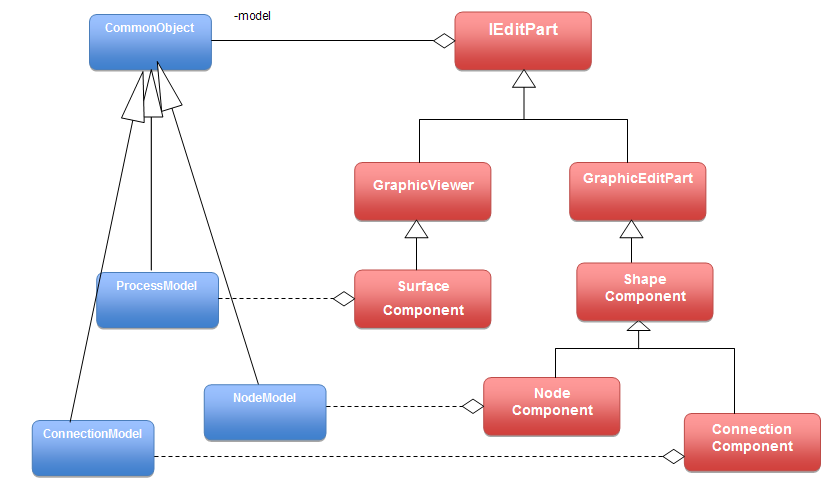
Component組件繼承於IEditPart,這樣就瞬間將Component組件與Model關聯起來。IEditPart重要的實現類包括GraphicViewer與GraphicEditPart。
GraphicViewer被SurfaceComponent繼承;
GraphicEditPart被NodeComponent和ConnectionComponent繼承。

2、Tool
Flex應用程序是基於事件驅動的,用戶對界面的操作即反映到各種鼠標和鍵盤事件上。在原先的設計裡,由Component組件自己來處理各種原生事件,當需要其他組件協作時,通過TheModel發出應用定制事件。在GEF的設計裡,Component組件的原生事件處理被委派到Tool類進行處理。 Component組件只管理自身的圖形渲染和變化。
例如SurfaceComponent處理鼠標點擊事件代碼:
Java代碼
public function mouseClickHandler(event:MouseEvent):void
{
… …
this.tool.mouseClick(event, compX, compY);
}
注意this.tool方法,這個方法同樣是由GraphicViewer和GraphicEditPart分別 引入的。注意有些時候組件的Tool是需要切換的,例如鼠標點擊面板,通常會導致被選中的節點或連接線選中狀態消失,但是當工具條選中一個節點時,這個鼠標事件會導致向面板增加相應的節點。這時需要ToolManager來進行Tool卻換的管理,針對 SurfaceComponent/NodeComponent/ConnectionComponent分別有SurfaceToolsManager /NodeToolsManager/ConnectionToolsManager來管理不同的Tool切換策略。需要注意的是ToolManager 和Tool都是無狀態的,全局唯一,所有視圖組件共用。
3、Command
視圖組件的變化會導致Model組件的變化。Tool處理視圖原生事件、調用CommandService執行各個Command具體操作視圖組件和Model對象實現視圖組件和Model組件的變化。
CommandService與SurfaceComponent進行一對一綁定。CommandService持有CommandStack,實現單個Tab編輯界面內Command的redo和undo。
具體操作視圖組件和Model對象必須通過Command。
五、TheModel全局類的用途
TheModel全局唯一,職責如下:
負責應用所有定制事件的訂閱/分發;
負責持有工具條和系統菜單屬性;
負責持有剪貼板,實現各個畫板之間的節點拷貝/剪切。
六、ProcessDesigner與ProcessEditor
ProcessDesigner負責整個應用的布局,目前由三部分組成,系統菜單、工具條和TabNavigator(TabBar管理器),TabBar管理器負責添加和刪除Tab,由Tab加載畫板,這樣實現對多流程定義同時編輯的支持(即多Tab)。
ProcessEditor是應用的入口,它持有ProcessDesigner,實現了IGraphicalEditor接口。目前其對graphicViewer()方法的實現是返回當前激活狀態Tab的畫板。
同時,ProcessEditor負責統一監聽工具條/鍵盤事件,並將這些事件處理委派給當前處於激活狀態的Tab畫板處理。
七、Xml框架
位於org.jbpmside.xml下,使用E4X,使用binding對各種類型的節點進行解析,不集中在一個文件完成解析和轉換,一個節點類型對應一個binding。使用代碼如下:
Java代碼
public function parse(xml:String):ProcessDefinition{
var parser:Parser=new Parser();
return parser.createParse().setString(xml).
execute().getProcessDefinition() as ProcessDefinition;
}
測試代碼位於test目錄下,是目前唯一可以進行單元測試的部分。
八、還需要完成的工作
1、xml框架還需要大量的解析工作完成(以支持jpdl4)
2、第一個版本為本地應用,需要增加對本地文件操作的支持
3、模型遷移至org.jbpmside.model.common
4、工具條使用flexlib重寫,新的16位圖標,節點屬性彈出框
5、Command目前只實現了對undo的支持,需要實現對redo的支持