簡介
JavaServer Faces 是一種新的 Java 技術,它提供了一種使用 Java 構建基於瘦客戶端/HTML 的應用程序的標准方法。盡管在 10g 後續版本中才在 JDeveloper 10g 中提供對 JSF 開發的完整和增強的支持,但仍然可以在 JDeveloper 10g 中進行高效的 JSF 1.0 開發。本文檔介紹了如何在 JDeveloper 10g 中安裝和使用 JavaServer Faces 1.0。
如何將 JSF 庫安裝到 JDeveloper 中 創建一個“JSF”庫並注冊 JSF JSP 標記庫 從 java.sun.com 下載 JSF 1.0 引用實現。將此文件解壓縮到一個單獨的目錄,如 d:jsf。此目錄將包含以下子目錄: docs、javadocs、lib、samples 和 tlddocs。lib 目錄將包含 JDeveloper 使用 JSF 所必需的 jar 文件和 tld(標記庫描述符)文件。
創建一個 JDeveloper“JSF”庫以在 JDeveloper 中管理必需的 JSF jar 文件。
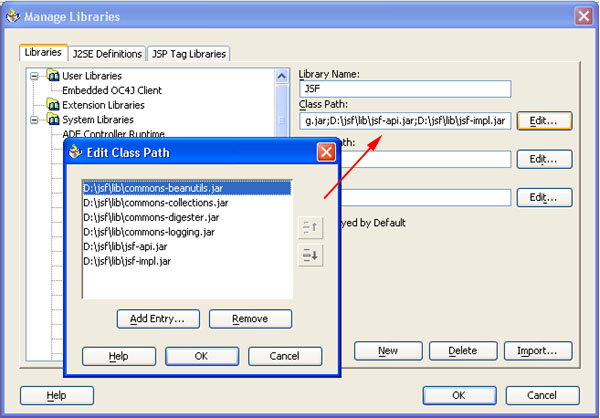
從主菜單中選擇 Tools-> Manage Libraries。選擇“Libraries”選項卡。選擇“System Libraries”節點並單擊“New”。將該庫命名為“JSF”。對於“Class Path:”單擊“Edit...”並添加位於 JSF 包的 lib 目錄(“d:jsflib”)下的所有 jar 文件: jsf-api.jar、jsf-impl.jar 和 commons*.jar 。

現在,在 JDeveloper 中注冊 JSF (JSP) 標記庫並將其添加到 Component Palette。
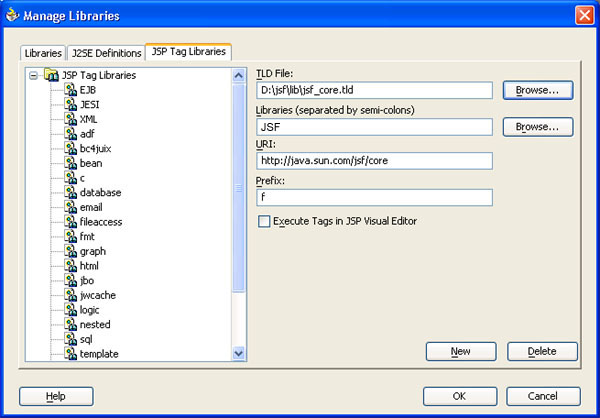
同樣,從菜單中選擇 Tools-> Manage Libraries。這次選擇“JSP Tag Libraries”選項卡並單擊“New”。通過指定以下項添加“JSF Core”標記庫:
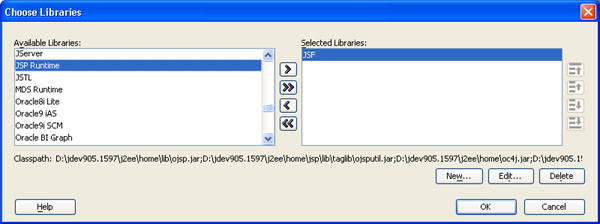
TLD 文件: D:jsflibjsf_core.tld(使用 Browse 按鈕找到 JSF 核心標記庫描述符: TLD。) 庫: JSF(單擊 Browse 按鈕並選擇新的“JSF”庫。)

URI: http://java.sun.com/jsf/core(應自動填充) 前綴:f 保留“Execute Tags in JSP Visual Editor”復選框的非選中狀態,然後單擊“OK”。

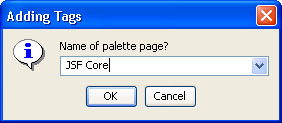
在詢問是否將標記庫添加到 Component Palette 中的對話框中,請回答“Yes”。將 Palette Page 命名為:“JSF Core”。(可以編輯此組合框。)

重復此過程以通過以下操作添加第二個“JSF HTML”標記庫: 選擇 Tools-> Manage Libraries,選擇“JSP Tag Libraries”選項卡並單擊“New”。TLD 文件: D:jsflibhtml_basic.tld 庫: JSF (單擊 browse 並選擇與前面相同的 JSF 庫。) URI: http://java.sun.com/jsf/html 前綴:h 保留“Execute Tags in JSP Visual Editor”復選框的非選中狀態,然後單擊“OK”。在詢問是否將標記庫添加到 Component Palette 中的對話框中,請回答“Yes”,這次將 Palette Page 名稱指定為:“JSF HTML”。
注意: 通過保留“Execute Tags...”復選框的非選中狀態,將關閉 JSF UI 組件的可視化。這意味著 JSF UI 組件在 JSP 可視化編輯器中將只呈現為圖標。通常從 JSF UI 組件的非呈現(圖標)狀態開始使用會更容易一些,稍後再打開所有 JSF 標記庫的可視化以獲得更好的應用程序視圖。
至此,您就搞定了! 您剛剛已經配置了 JDeveloper 10g 來使用 JSF。下一步是配置一個項目來使用 JSF。
如何配置項目來使用 JSF
要開始構建 JSF 應用程序,您將需要配置項目的 web.xml 並包含一個啟動 faces-config.xml 文件。
開始時,您將需要一個包含空項目的 Application Workspace:
選擇 File->New...->General->Application Workspace。將工作區命名為“jsf_app”並接受 Directory Name: 和 Application Package Prefix: 的默認值。對於 Application Template:,選擇“No Template [All Technologies]”。單擊 OK 繼續。這將生成一個新的 Application Workspace 和一個空的項目 Project(名稱為“Project”)。可以將它用於您的 JSF 應用程序。(可以使用 File->Rename... 將它重新命名為“jsftest”。)
在該項目中,創建一個新的 JSP。
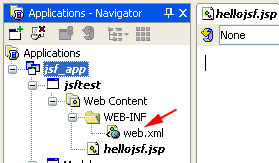
File->New...->Web-Tier->JavaServer Pages->JSP Page。將它命名為“hellojsf.jsp”。這還將在項目的 WEB-INF/ 目錄中生成一個 web.xml 文件。
在 Application Navigator 中,找到 web.xml 文件並雙擊來編輯它。

在 web.xml 中的 .. 標記之後添加以下內容:
Faces Servlet
javax.faces.webapp.FacesServlet
1
Faces Servlet
/faces/*
注意: 您實際上可以使用任何 Faces servlet 映射。例如: *.faces。
現在,在與 web.xml 相同的位置創建一個 faces-config.xml 文件。創建一個新的簡單文件: File->New->General->Simple File... 將該文件命名為 faces-config.xml,並使用 Browse... 按鈕指定它在項目的 WEB-INF 子目錄中的位置。

將以下內容復制並粘貼到新的 faces-config.xml 文件中:
"-//Sun Microsystems, Inc.//DTD JavaServer Faces Config 1.0//EN"
"http://java.sun.com/dtd/web-facesconfig_1_0.dtd">
就這樣! 您的項目已配置為使用 JSF。您可能希望將此項目的副本保存在文件系統中,以便將來可以使用它。
從頭創建一個簡單的 JSF 應用程序
現在,您已經為 JSF 配置了項目,接下來可以通過創建一個簡單的測試 JSF 應用程序來測試您的配置。
在 JSP 可視化編輯器中打開新的 JSP“hellojsf.jsp”(如果尚未打開它)。將 Component Palette 切換到“JSF Core”頁面。

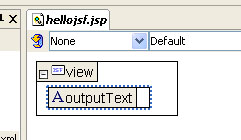
將“view”標記拖放到頁面上。所有 JSF 頁面都需要“view”標記。現在將 Component Palette 切換到“JSF HTML”。將一個“outputText”標記拖放到現有“view”標記的內部。黑色的邊界表示包含關系。

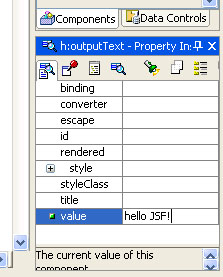
在 Property Inspector 中,將 outputText 標記的 value 屬性設置為“hello JSF!”。

通過單擊主菜單上的“Save All”圖標  保存所有工作。
保存所有工作。
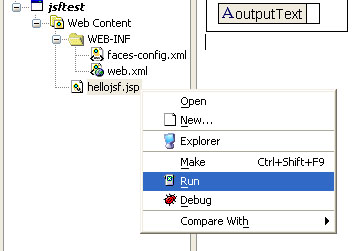
運行頁面,啟動嵌入式 OC4J。

重要事項: 這將不會立即起作用,原因是您將必須將“/faces”servlet 映射插入到浏覽器的 url,以便使用 Faces servlet 發出請求。
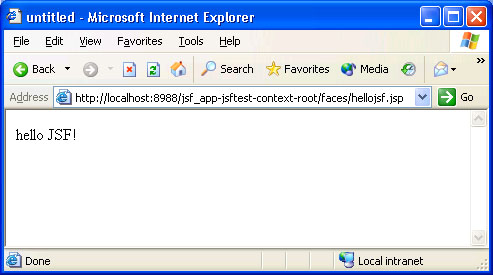
將如下所示 http://yourhost:8988/YourJ2EEContextRoot/faces/hellojsf.jsp 插入到浏覽器的 url 窗口中。
當使用正確的 url 訪問頁面時,將看到一個顯示“hello JSF!”消息的頁面。

恭喜! 您剛剛已經在 JDeveloper 10g 中構建了第一個 JSF 應用程序!
從 WAR 文件中導入一個現有的 JSF 應用程序
在 JDeveloper 中開始進行 JSF 開發的另一個有幫助的練習是在 JDeveloper 10g 中打開 JSF 示例應用程序。可以通過使用 JDeveloper 中的 (Create) Project from War File 功能輕松地執行此操作。
讓我們在 JDeveloper 10g 中打開 JSF Car Demo 應用程序,觀察如何直觀地編輯它,然後從 JDeveloper 中運行它。
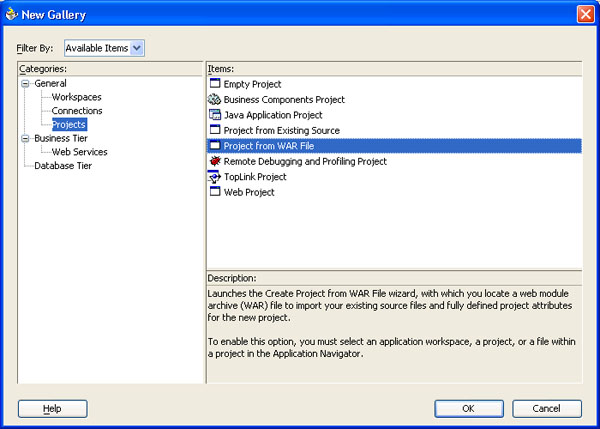
調用“Create a new project from War file”向導。
File->New->Project->Create Project from War File。

在此向導的第 1 步中,將項目命名為“mycardemo”並接受默認目錄位置。
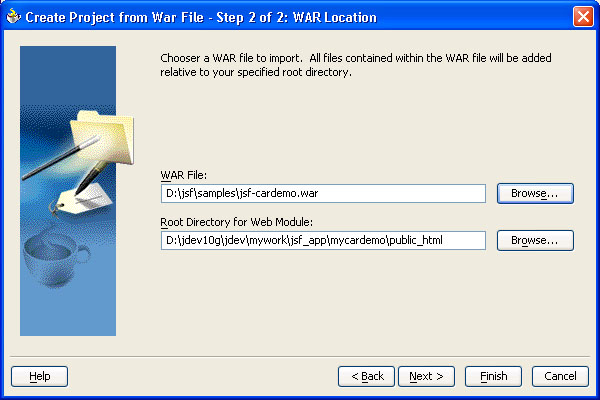
在第 2 步中,找到包含 CarDemo 示例的 War 文件 (jsf-cardemo.war)。JSF 示例應用程序位於 /samples 子目錄中。例如,“d:\jsf\samples”。

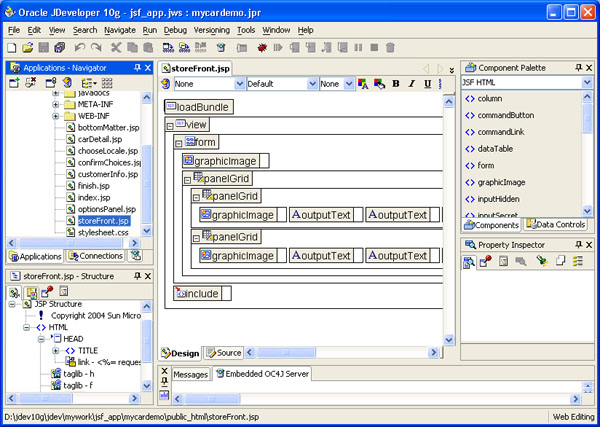
單擊 Finish。這將把 War 文件內容擴展到新的項目目錄中。您現在應在 Application Navigator 中看到您的新項目。花些時間熟悉一下此應用程序中的各個文件。您將在 WEB-INF 目錄中找到 faces-config.xml 以及其他文件。在 JSP 可視化編輯器中打開 storeFront.jsp 頁面。

觀察 JSF 標記如何以圖標形式呈現在可視化編輯中。
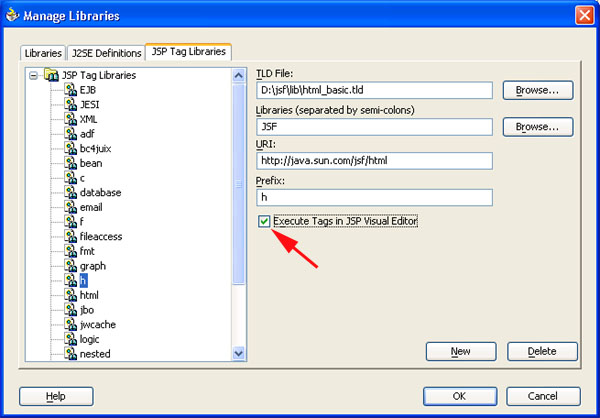
現在,在可視化編輯器中打開 Tag Execution 以獲得一個更直觀的頁面視圖。調用 Library Manager (Tools->Manage Libraries..->JSP Tag Libraries) 找到 Faces“JSF Core”標記庫:“f”。選中“Execute JSP Tags in Visual Editor”復選框。單擊“OK”之前,找到其他 JSF 標記庫“h”,然後選中同一復選框:

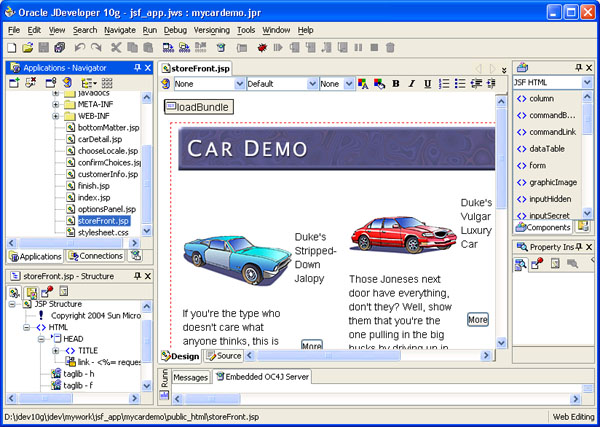
單擊“OK”繼續。要查看在可視化編輯器中“呈現”的 JSF UI 組件,單擊刷新  按鈕。您的頁面現在應顯示為:
按鈕。您的頁面現在應顯示為:

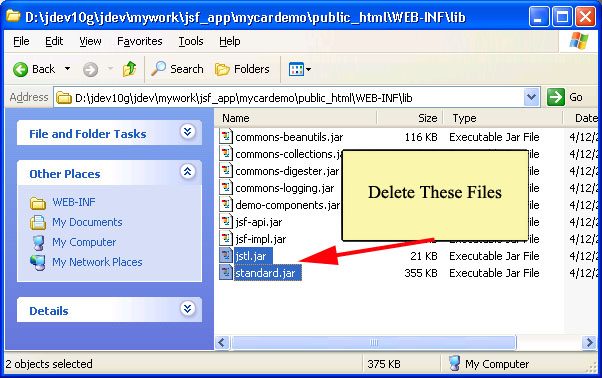
在 JDeveloper 中運行 JSF Car Demo要在 JDeveloper 10g 中運行 JSF Car Demo,我們首先必須解決兩個問題: 此示例在 web.xml 中有一個額外的安全約束,這使運行它有點困難,因此我們將刪除它。此示例附帶了 J2EE 1.4 版本的 jstl.jar 和 standard.jar 文件,將導致 JDeveloper 的嵌入式 OC4J(用於 J2EE 1.3)出現編譯問題。我們只需刪除包含的 jar 文件並使用 JDeveloper 的內置 jstl 和標准 jar 文件。要刪除安全約束,編輯 WEB-INF/web.xml 並刪除整個 標記及其內容:
...
要刪除不需要的 1.4 版本的 jstl 和標准文件,只需打開一個文件浏覽器(在 Windows 中為 Explorer)並從應用程序的 WEB-INF/lib 目錄中手動刪除它們。

(可選)保存所有內容  並生成項目
並生成項目  。由於 JDev 使用它自己的 jstl 和標准類,因此此項目現在可以編譯了。現在就可以通過運行 index.jsp 頁面來從 JDeveloper 中運行此應用程序了。
。由於 JDev 使用它自己的 jstl 和標准類,因此此項目現在可以編譯了。現在就可以通過運行 index.jsp 頁面來從 JDeveloper 中運行此應用程序了。
(index.jsp 前進到 Faces 映射的“url: chooseLocale.faces”)

總結
正如您所看到的,即使 10g 的後續版本將提供 JDeveloper 的完整和綜合的 JSF 支持(包括各種可視化和高效的 JSF 開發功能),但也可以在當前的 JDeveloper 10g 中非常高效的使用 JSF。請留意更多有意義的提示以及有關如何將 JSF 用於 JDeveloper 10g 的技巧!