一、需求分析
我家領導認為,在是否嫁給我做老婆的問題上,應該有更加科學的決策模型。如果能夠將每天的感情生活量化,且以時間為X軸,生成數據報表,就可以為她的決策提供數據支持。秉著以領導意志為導向的基本原則,開發了本軟件,為家庭信息化建設提供新的思路。
二、系統概述
本系統的基本功能是,接收用戶每天的輸入並保存,月/季度/年度末生成數據折線圖、周期環比柱狀圖。由於投入資金有限(不讓我往外掏錢就已經很不錯了),所以本軟件的1.0版采用單機應用程序,使用Access數據庫。如果市場推廣情況良好,不排除推出大型FRP軟件(Family Resource Project)的可能,屆時將包含KRM(Kin Relation Manage,家族關系管理)、HA(House Automatization,家庭自動化)等模塊,利用強大的J2EE框架,為家庭信息化建設提供完整解決方案。
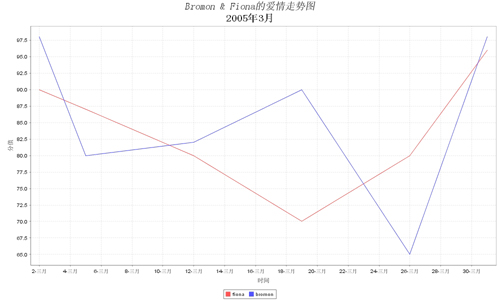
程序生成的目標圖片效果如下:

三、系統要求
1、開源工具包jfreechart-1.0.0-pre1.jar和它自己要使用的工具包jcommon-1.0.0-pre1.jar
下載地址:http://sourceforge.net/projects/jfreechart/
2、女朋友一個。
請自行准備,暫不提供下載
下面主要講述系統是如何從數據庫中提取數據,然後生成圖形報表的。(終於進入正題了。)
數據表結構:
curve_id 流水號 自動增長 curve_owner varchar(30) 區分是老公的數據還是老婆的數據 curve_cent double 當天分數 curve_year int 年 curve_month int 月 curve_day int 日 note text 備注
用於封裝每個分數的值對象如下:
package org.bromon.fiona.curve.dao;
import java.util.*;
public class CurveVo
{
private int year;
private int month;
private int day;
private double cent;
private String note;
private String owner;
//get/set方法
…………
}
生成圖片的關鍵代碼如下:
package org.bromon.fiona.curve.util;
//一大堆import
public class DrawPic
{
/**
*根據時間查詢數據,將所得到的數據封裝成TimeSeriesCollection對象
*TimeSeriesCollection是JfreeChart中定義的類的對象
*本方法將被後面的draw方法調用
*@param int 要查詢哪一年
*@param int 要查詢哪一月
*@return TimeSeriesCollection
*/
public TimeSeriesCollection getData(int year,int month)
{
//fiona的數據集合,其中存放的是上面定義過的CurveVo值對象
//這些值對象的值來自於數據庫,相關代碼是最常見的jdbc內容,請自行完成
List dataOfFiona=new ArrayList();
//Bromon的數據集合
List dataOfBromon=new ArrayList();
//構造要返回的對象
TimeSeriesCollection result=new TimeSeriesCollection();
//這兩個對象,分別對應一條曲線,構造函數的參數,將顯示在圖片的下方
TimeSeries fiona=new TimeSeries("fiona");
TimeSeries bromon=new TimeSeries("bromon");
CurveVo cv=null;
//遍歷Fiona的數據集,填充fiona對象
for(int i=0;i<dataOfFiona.size();i++)
{
cv=(CurveVo)dataOfFiona.get(i);
fiona.add(new TimeSeriesDataItem(new Day(cv.getDay(),cv.getMonth(),cv.getYear()), new Double(cv.getCent())));
}
result.addSeries(fiona);
for(int i=0;i<dataOfBromon.size();i++)
{
cv=(CurveVo)dataOfBromon.get(i);
bromon.add(new TimeSeriesDataItem(new Day(cv.getDay(),cv.getMonth(),cv.getYear()),new Double(cv.getCent())));
}
result.addSeries(bromon);
}
//生成圖表的方法,圖表數據來自上面的getData方法
public String draw(int y,int m)
{
String result=null;
String title="Bromon & Fiona的愛情走勢圖";
String subTitle=y+"年"+m+"月";
String domain="時間";//x軸
String range="分值";//y軸
TimeSeriesCollection data =this.getData(y,m);
JFreeChart chart =ChartFactory.createTimeSeriesChart(title,domain,range,data,true,true,false);
TextTitle subtitle =new TextTitle(subTitle, new Font("宋體", Font.BOLD, 20));
chart.addSubtitle(subtitle);
chart.setTitle(new TextTitle(title, new Font("宋體", Font.ITALIC, 20)));
chart.setBackgroundPaint(new GradientPaint(0, 0, Color.white, 0, 1000, Color.white));
c.setTime(new Date());
String fileName="c:\\pics\\"+y+""+m+".jpg";//保存為位置
try
{
File f=new File("c:\\pics");
if(!f.exists())
{
f.mkdir();
}
ChartUtilities.saveChartAsJPEG(new File(fileName), 100, chart, 1000, 600);//寬1000,高600
} catch (Exception e)
{
e.printStackTrace();
}
result=fileName;
return result;
}
//ok,測試一下
public static void main(String args[])
{
new DrawPic().draw(2005,3);
}
}
生成環比柱狀圖的相關內容,整理後放出。
JfreeChart的繪圖功能很強大,但是API的編寫有些地方讓人很不舒服,很多元素要定制不容易。如果有更好的API的話,我很願意使用,當然,免費是個很重要的前提。