對Macromedia公司的Flash的遠程調用使得Java開發者除了JSP(JavaServer Pages)和Swing之外又有了一種全新的方式來構建J2EE(Java 2 Platform, Enterprise Edition)應用. 本文調查了Flash遠程調用,解釋了為何它有如此作用,並且提供了一個如何實現的例子
在任何多層體系中選擇表示層技術時,Java開發者通常有兩種選擇: JSP或者Swing/AWT(Abstract Windowing Tookit)。借助JSP,開發者可以創建非常容易發布的動態內容。但同時也使得當應用程序在不同的浏覽器中發布時開發者不易控制他們的運行情況。使用Swing,開發者可以輕易控制應用程序的行為,但要求用戶安裝Java運行時環境。當開發者需要既以比較小,基於浏覽器的方式發布同時又對用戶的交互有較高的可控性時也存在這種情況。對於這些情況,Macromedia Flash提供了一種可供選擇的解決方法。
一般來說,Macromedia Flash比發布界面豐富,帶有腳本程序的應用程序要優越。不幸的是,直到最近都沒有出現標准的方法可以將Flash應用整合進J2EE體系。這種狀況隨著Flash Remoting MX的引入才得以改變。Flash Remoting MX提供了標准的通信層使Flash應用程序與Java, .NET和ColdFusion之間進行通信。利用Flash Remoting,開發者得以在J2EE體系中發布小的,基於浏覽器的表示層,同時可以對應用的行為進行足夠的控制。
本文將解釋為何Macro Flash適合於作為n層體系中應用層的解決方法。我將首先調查應用層如何得以改變,然後比較Flash和現有標准,最後解釋Flash如何應用於J2EE體系。
應用層的演化:
從Berners-Lee創建第一個基於Web的系統至今,n層體系的表示層經歷了一次變化。在那之前,開發者不得不開發與服務器緊密結合的客戶端系統。所能利用的只有基本的HTTP協議,Web服務器和HTML,開發者可以為用戶發布基於文檔的應用系統,不管他們使用的是何種硬件或軟件平台。這種方法對於應用層開發者有一些基本問題: 雖然HTML可以成功地被傳送基於文檔的數據,但它不適合有多種表現的應用—可與用戶進行實時的交互。
為了解決這些不足,開發者開始在現代的浏覽器(Netscape Navigator 2.0以後)中開發一些新的特性,即Java和javascript。開發者第一次能夠利用Web浏覽器平台發布豐富的,與平台無關的應用。實際上Java小程序的使用從沒有達到它的期望值。Java小程序要求用戶已經安裝Java運行時環境(Java Runtime Environment, JRE),並且Web浏覽器安裝了Java插件。除了需要安裝客戶端系統來運行Java小程序外,客戶端還需下載Java小程序。這些是很耗費時間的,特別是會使Internet的連接變得非常慢。
除了這種解決方法外開發者有三種選擇來在客戶端/服務器應用中使用豐富的前端: 動態HTML(DHTML), applet/Swing, 或者第三方解決方法。每種解決方法都各有利弊。
DHTML:
使用DHTML創建豐富的前端提供了如下優點:
1. DHTML是開放的並且免費
2. 使用DHTML所寫的應用可以在支持DHTML的任何Web浏覽器中配置
3. 基於Web的應用其客戶端通常都由文字和圖片構成,這允許小的應用腳本的存在。
DHTML也並不總是一個好的解決方案;當選擇這一技術時你也必須要考慮到它的一些缺點:
1. DHTML依賴用戶的Web浏覽器來切實地將用戶的原意反映在應用中。由於浏覽器的廠家和版本多種多
樣,因此復雜的應用中必須嵌入工作區以使得應用能夠在不同的浏覽器中有著同樣的表現
2. 盡管DHTML使得開發者可以更好地控制客戶端行為,但這種靈活性也是有限的
3. 由於不同的浏覽器在表現HTML和解釋javascript上有一些不同,必須為各個不同的Web浏覽器創建
不同的平台。加入工作區並將每個浏覽器的實現分開增加了維護應用的復雜性。另外,無論什麼時候一
個新的浏覽器發布後,應用(或應用的一個部分)就必須重新編碼並測試。
當開發者明確知道他在標准的客戶端配置什麼樣的應用時,使用DHTML的確有它的優勢。如果企業內部網僅適用IE6.0,針對該浏覽器的應用邏輯可以被處理得非常得當。
Applet/Swing:
對於Java開發者而言,基於applet或swing的解決方案是另外一種可行的解決方案。它有如下的優點:
1. 創建基於Java的應用無論對於用戶還是開發者都是免費的
2. Applets可以通過大部分的浏覽器進行配置
3. Applets允許用戶創建豐富的用戶界面
4. 使用Applets讓客戶端分擔了一部分服務器的負載
選擇使用基於applets的解決方案也必須衡量它的以下不足: 開發者不能確定用戶是否安裝了JRE. 即便安裝了,也不一定是所需要的版本。
Applets為開發者在標准客戶端配置他們的應用提供了很大的選擇余地。對於標准客戶端,開發者可以假定正確的JVM版本已經安裝
除了使用applet/Swing或DHTML應用,開發者還有一個選擇: 第三方解決方案。
第三方解決方案: Mecromedia Flash
為了達到DHTML或applet應用同樣的效果,第三方產品需要具備以下特性:
1. 任何標准浏覽器都可以使用它
2. 應用程序的運行幾乎不需要用戶的干涉
3. 客戶端的運行時間必須是免費或者至少很便宜
4. 客戶端應當可以與已有的業務邏輯結合在一起
有一些第三方解決方案在此領域共同競爭,包括Apple的QuickTime, Microsoft的ActiveX,和Macromedia的Flash Suite。所有這三種解決方案在許多用戶的系統上都得到了使用。它們都能應用在基於Web浏覽器的應用程序之中,而用戶不需付出任何代價。然而相比於ActiveX和QuickTime,Flash為Java開發者提供了一個重大的助益:它允許客戶端應用調用任何J2EE應用服務器上的方法。這就意味著已經存在的EJB, servlets, Web services, 和類中的業務邏輯可以不作任何改變地被基於Flash的前端調用。
服務器端產品Flash Remoting使得Flash客戶端可以調用J2EE Server上的方法。Flash Remoting由兩個重要的部分組成:用於將本地的Flash對象和方法映射到Java對象和方法的網關服務器和客戶端支持。網關應用在標准的war文件中,可在任何J2EE應用服務器中配置。客戶端支持組成為ActionScript(被Flash運行和配置工具所使用的編程語言)增加的功能。
要讓Flash Remoting工作,Flash應用必須連接到J2EE Server,獲取它想要利用的服務(Java對象)的句柄並調用方法。這通過使用ActionScript庫(NetServices)來做到。如下的例子與名為MX的Web應用中的網關連接,web.xml文件servlet映射如下:
<servlet-mapping>
<servlet-name>FlashGatewayServlet</servlet-name>
<url-pattern>/gateway</url-pattern>
</servlet-mapping>
//Load the NetServices ActionScript Library
#include "NetServices.as"
//Create a connection to the mx webapp running on port 80 on the local
//machine
NetServices.setDefaultGatewayUrl("http://localhost/mx/gateway";);
//Invoke the createGatewayConnection to initialize the Flash Remoting //functionality
gatewayConnnection = NetServices.createGatewayConnection();
//Bind the Java Object: com.tallan.data.providers.FlashDemo
//to a service called tallanDataService.
tallanDataService = gatewayConnnection.getService
("com.tallan.data.providers.FlashDemo", this);
//Invoke a method called getReportData on the service named
//tallanDataSerevice
tallanDataService.getReportData();
如上例子說明了連接到J2EE Server和調用一個方法的過程。
為了處理實際的工作,必須在Flash客戶端和J2EE Server上的企業資源之間相互傳遞參數。所有的遠端調用都在異步方法中調用。為了支持從服務器上返回值,必須在Flash客戶端添加回調函數。只要網關從J2EE服務器上的函數返回值該回調函數就被調用。為了支持函數回調,ActionScript函數的函數名必須與被調用的Java方法名一致。在如下的例子中,方法是getReportData(), 因此ActionScript回調函數應當命名為getReportData_result;
function getReportData_Result(result)
{
//Print the results from the app server to the
//debug window
trace(result);
}
所有的方法調用信息,包括參數和返回值,都在客戶端和服務器端以Action Message Format(AMF)的格式傳遞。AMF是二進制信息格式,通過HTTP以一種類似於SOAP(Simple Object Access Protocol)的方式傳送。在網絡中,AMF信息比SOAP信息要小得多,因而允許函數以更快的速度被調用。Flash Remoting透明地處理Java對象和ActionScript對象之間的所有映射。
使得Flash成為J2EE前端的一個重要的特性是它的內嵌的XML解析功能。Flash生來就能夠在全部在客戶機上處理XML解析和DOM(document.nbspObject Model)傳遞。如下的ActionScript代碼解析一篇應用於2D圖形中的包含x和y坐標的XML文檔:
<graph>
<point>
<xvalue>10</xvalue>
<yvalue>5</yvalue>
<point>
<point>
<xvalue>20</xvalue>
<yvalue>10</yvalue>
<point>
</graph>
應用服務器上的一個產生圖形文件文檔的類:
public class FlashDemo
{
public FlashDemo()
{
}
public document.nbspgetReportData()
{
document.nbspdoc =null;
try
{
System.out.println("calling getReportData");
document.uilder builder =
document.uilderFactory.newInstance().newdocument.uilder();
doc= builder.newdocument.);
//Create a record as the root element
Element element = doc.createElement("graph");
Element child1=doc.createElement("point");
child1.setAttribute("xvalue", "February");
child1.setAttribute("yvalue", "20");
element.insertBefore(child1, null);
doc.appendChild(element);
這個簡單的類將返回一個文檔對象給Flash客戶端解析; 下面的例子完成解析:
//Parse the XML document.nbspreturned by the server,
//keeping the results in an array called nodes
function parseXML()
{
//Create a new array called nodes
nodes = new Array();
//Initialize the nodes array to
//contain all of the children of the reportXML document.BR> nodes = reportXML.nodes;
// childCounter is used as a counter for the child Nodes
childCounter = 0;
//childNodes will contain the children of each node
childNodes = new Array();
//XAxisvalue will contain the x-axis value to plot
xAxisvalue = new Array();
//YAxisvalue will contain the y-axis value of the data sets
yAxisvalue = new Array();
//Iterate through the first level children of the XML Doc
for (j=0; j<=nodes.length; j++)
{
//Check if the node Name is report i.e., the data set
//belongs to graph
if (nodes[j].nodeName == "graph")
{
//Get the background color of the graph
bgcolor = "#000000";//snodes[j].attributes.bgcolor;
//Get the caption of the graph
caption = nodes[j].attributes.caption;
//Get the x-axis name
xaxisname = nodes[j].attributes.xaxisname;
//Get the y-axis name
yaxisname = nodes[j].attributes.yaxisname;
//Get the min value of the y-axis
yaxisminvalue = nodes[j].attributes.yaxisminvalue;
//Get the max value of the y-axis
yaxismaxvalue = nodes[j].attributes.yaxismaxvalue;
//Now, we get the childNodes
childNodes = nodes[j].nodes;
//Iterate through all of the child nodes, pulling out
//their x,y values and storing them in arrays
for (k=0; k<=childNodes.length; k++)
{
//If the node name is Set i.e., a graph data set, then we retrieve
//and collect the values
if (childNodes[k].nodeName == "point")
{
//Increment counter
childCounter= childCounter+1;
//Get the x-axis name
xAxisvalue[childCounter] = childNodes[k].attributes.xvalue;
//Get the value
yAxisvalue[childCounter] = childNodes[k].attributes.yvalue;
}
}
}
}
}
上面的例子簡單地解析了XML文檔並將它存儲在各數組中共以後的應用使用。
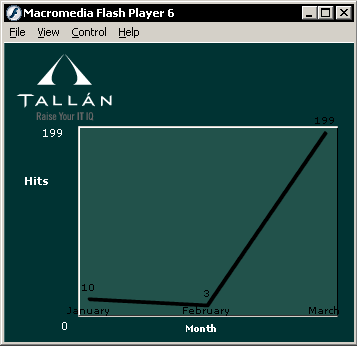
世界上有很多Flash開發者。因而Macromedia的網站上有很多免費的ActionScript庫可用。有幾個庫可用來以圖形格式繪制數據數組。通過使用這種方法,可以創建一個簡單的應用來繪制應用服務器產生的XML文檔,如下圖所示:

由於Flash在處理豐富的媒體方面的優越性,你可以很容易地在上面的代碼的基礎上進行擴充,構想出一個更全面的圖形應用。這個圖形應用程序可以調用服務器上的方法來產生包含幾個x-y坐標對的XML文檔。將這些數據與一些可以自由使用的圖形庫結合在一起,Flash接口可以以一種令人愉快地方式為用戶在圖形上繪制出這些坐標。這個圖形應用與基於HTML的圖形應用是不同的,因為Flash應用程序只須一次以XML格式得到數據,不用對服務器進行其它的調用,它允許用戶放大,鑽取, 或者作用於未來的數據集。可以證明,這種方法在想要限制對服務器上CPU的占用率時是非常有用的。隨著桌面電腦性能的變得越來越強大,應用程序將服務器端的負載分配給客戶端的能力將愈發有用。Flash允許開發者將所有的XML解析和圖形操作的工作交給客戶端來做,從而將服務器解放出來處理其它的請求,以此來達到上述目的。
將Flash整合進你的J2EE應用
盡管對於J2EE開發者而言前端配置有多種選擇,但不同的選擇效果是不一樣的。HTML和DHTML解決方案適合於處理文檔驅動或簡單的應用。而Swign/applet方案重量級應用中,配置環境已經安裝了JVM的情況下有一定優勢。然而,對於有些應用,Flash可能對客戶端環境極有意義。Flash在含有少量腳本的多媒體應用中有優勢。利用遠端工具,開發者現在可以將Flash客戶端整合進已有的J2EE體系結構中。