用Eclipse Europa進行Web開發,第3部分 - Ruby Development Toolkit和RadRails
在介紹如何通過 Eclipse 實現用 Java™、PHP 和 Ruby 語言進行 Web 開發的三部分系列 “用 Eclipse Europa 進行 Web 開發” 的第 1 部分中,您了解了如何使用 Eclipse 的最新版本 —— Europa —— 快速開發 Java Web 應用程序。在第 2 部分中,您了解了使用 統稱為 PHP Development Toolkit (PDT) 的另一組 Eclipse 插件來開發 PHP 應用程序是多麼簡單。
開始之前
關於本系列
成為一名 Web 開發人員恰逢其時。從來不曾像現在一樣有如此多的技術選擇。大量優秀的 開源 Web 服務器、數據庫、編程語言和開發框架供您使用。無論您希望使用哪 種技術組合,都有一個可以提高生產力的單一集成開發環境 (IDE):Eclipse。
在 “用 Eclipse Europa 進行 Web開發” 系列中,您將了 解到無論選擇何種語言,Eclipse 都是適用於 Web 開發的平台。靈活的插件系 統使它可以輕松地創建各種針對使用 Java、PHP 和 Ruby 語言的 Web 開發而定 制的 Eclipse 版本。您將看到不同的插件怎樣為每種語言提供獨特的 Eclipse 功能,還將看到所有 Web 開發人員都可以利用的一些常用功能。在本系列中, 我們將創建一個樣例 Web 應用程序,該應用程序將允許我們輸入棒球球員的比 賽數據並計算那些球員的統計信息。
關於本教程
Ruby on Rails 的受歡迎程度不斷上升。TIOBE Software 質量跟蹤數據顯示,Ruby 是受歡迎程 度增長最快的語言,這要歸功於 Rails。使 Rails 如此受歡迎的原因之一是它 能讓您更輕松地工作。您希望如何簡化工作?嘗試使用 Eclipse 即可。這並不 是讓您轉而使用 Java 技術。通過 Eclipse 實現用 Ruby 進行 Web 開發就像使 用 Java 技術進行 Web 開發一樣輕松。Eclipse Ruby Development Toolkit 和 RadRails 使這一切成為可能。
在 第 2 部分 中,我們談到了將 IDE 與 PHP 結合使用的一些優點。在該部分中討論的大多數優點均同樣適用於 Ruby, 並且這是 Ruby Development Toolkit (RDT) 的靈感。RDT 將提供所有必需的 IDE 基本功能:語法突出顯示、著色和驗證,代碼完成和格式化及項目組織。它 還有一個 Ruby 調試器,這是對於大型項目極為重要的工具。還有一些 Ruby 專 有的功能,如通過與 Test::Unit 集成提供正則表達式 (regex) 編輯器/測試器 和單元測試支持。
本教程是三部分系列的第 3 部分,將介紹 RDT 和 RadRails Eclipse 插件,介紹如何獲得並開始使用這些插件。您將了解如何使 用 RadRails 完成許多常見的 Ruby on Rails 開發任務,並且將看到 RadRails 如何使測試和調試 Rails 應用程序變得更輕松。
先決條件
本教 程介紹的內容都與用 Ruby 進行 Web 開發相關,並且用 Ruby 進行 Web 開發與 用 Ruby on Rails 進行 Web 開發十分類似,因此需要您擁有一些使用 Ruby on Rails 進行開發的經驗。熟悉 Eclipse 十分有用,但並非必要。本教程將在 第 1 部分 和 第 2 部分 中用 Java 和 PHP 語言構建的應用程序的基礎上構建。 擁有 Java 和 Ruby 編程背景對於發揮本教程的最大功效至關重要。
系 統要求
需要滿足以下條件:
Ruby 本教程將使用 Ruby V1.8.6。 您還需要 Rails,並且本教程將使用 Mongrel Web 服務器。使用 Ruby 的軟件 包管理器 RubyGems 安裝這兩個軟件。Ruby Development Toolkit 本教程將向 您展示如何使用 Ruby 開發 Web 應用程序,因此需要 Ruby Development Toolkit 和 RadRails。兩者都是 Eclipse 插件,並且本教程將說明它們的安裝 方法。Eclipse IDE for Java EE Developers 還需要 Eclipse IDE for Java EE Developers。Java 運行時環境(Java Runtime Environment,JRE) 要運行 Eclipse,必須配備 JRE。Apache Tomcat 應用程序將使用 Apache Tomcat 作為 容器。MySQL V5.0 應用程序將使用 MySQL V5.0 作為數據庫。Java Persistence API 還需要使用 Java Persistence API,特別是 OpenJPA 實現。 Eclipse PHP Development Toolkit (PDT) 本教程將向您展示如何使用 PHP 開 發 Web 應用程序,因此需要使用 PHP Development Toolkit。您可以獲得作為 現有 Eclipse 安裝的一組插件的 PDT。如果您剛開始使用 Eclipse,則可以下 載包括 Eclipse 平台和 PDT 插件的完整安裝。PHP 需要使用 PHP,因此請下載 最新版本,撰寫本文時的最新版本為 V5.2.1。Apache HTTP Server 需要與 PHP 集成的 Web 服務器。本教程是使用 Apache V2.0.59 開發的。Fancy PHP 調試 器 需要一個 PHP 調試器。我們使用的是 Zend Debugger V5.2.10。操作系統 需要能夠運行以上所有軟件或插件的操作系統。創建本系列時使用的是 Mac OS X,但是也可以使用 Windows® 或 Linux® 的近期版本。需要相應地調 整文件位置。
Ruby Development Toolkit
在 第 2 部分 中,我們討論了將 IDE 與 PHP 結合使用的一些優點。其中的 大多數信息同樣適用於 Ruby,並且這是 Ruby Development Toolkit (RDT) 的 靈感。RDT 將提供所有必需的 IDE 基本功能:語法突出顯示、著色和驗證,代 碼完成和格式化及項目組織。它還有一個 Ruby 調試器,這是對於大型項目極為 重要的工具。還有一些 Ruby 專有的功能,如通過與 Test::Unit 集成提供 regex 編輯器/測試器和單元測試支持。聽起來像是一些有價值的功能吧?讓我 們看看如何安裝 RDT。
安裝 RDT
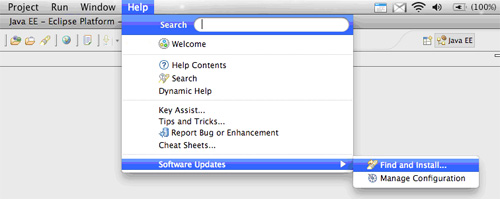
Eclipse 更新系統使得安裝 RDT 非常簡單。首先選擇 Help > Software Updates > Find and Install。
圖 1. 啟動 Eclipse 軟件更新

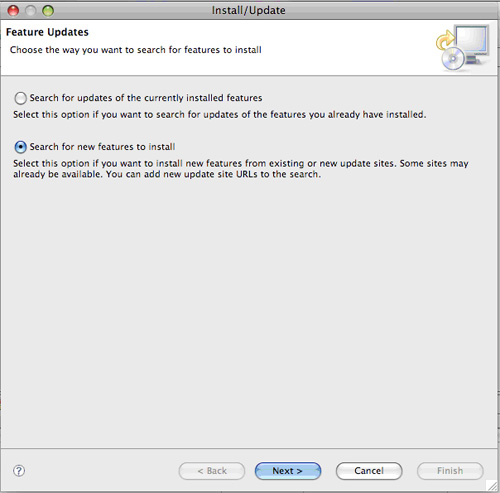
RDT 是需要添加到 Eclipse 中的一項新功能,因此選擇 Search 來查找要安 裝的新功能。
圖 2. 搜索要安裝的新功能

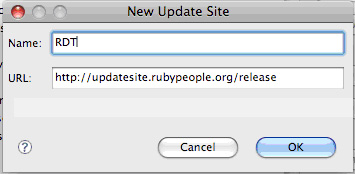
現在需要讓 Eclipse 知道查找 RDT 的位置,因此選擇 New Remote Site。 該操作將打開新更新站點。
圖 3. 新更新站點

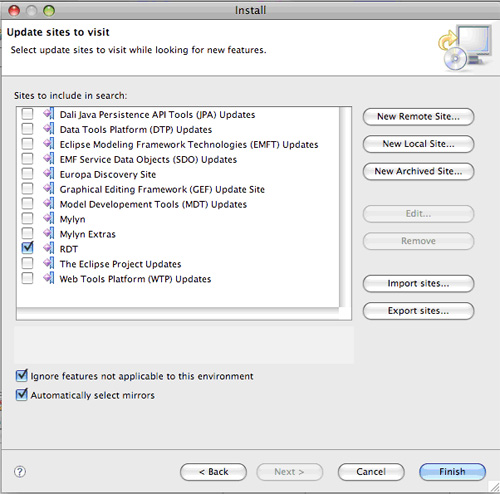
RDT 的 URL 為 http://updatesite.rubypeople.org/release。您可以選擇 任意名稱。單擊 OK,然後應當會看到更新站點列表中選中的新站點。
圖 4. 更新站點列表

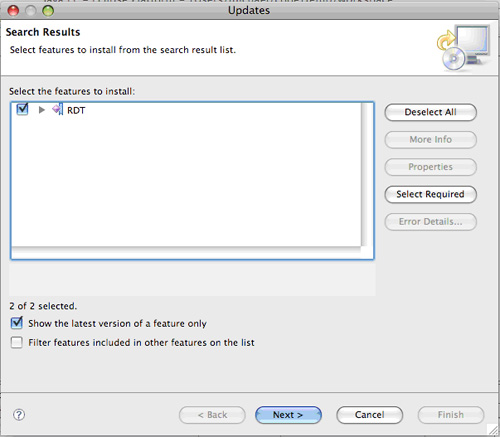
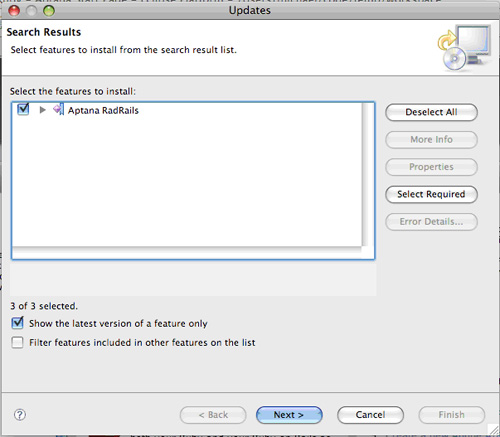
單擊 Finish,並且此操作應當會打開 RDT 更新站點中可用的插件列表。確 保選擇 RDT。
圖 5. 要安裝的新功能

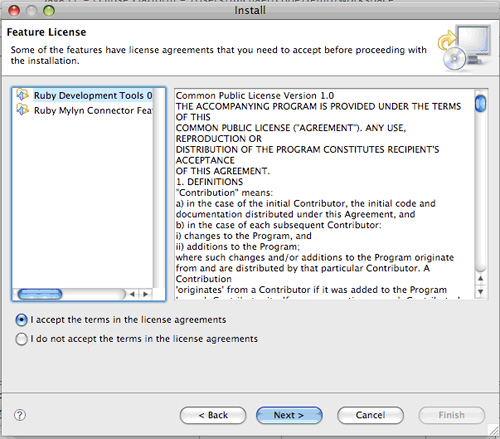
單擊 Next,然後應當會看到 RDT 的許可證協議。
圖 6. 許可證協議

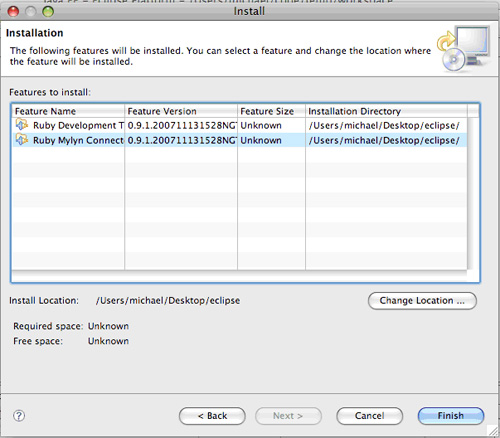
接受協議並選擇 Next。這將打開所安裝功能的詳細信息。
圖 7. 功能詳細信息

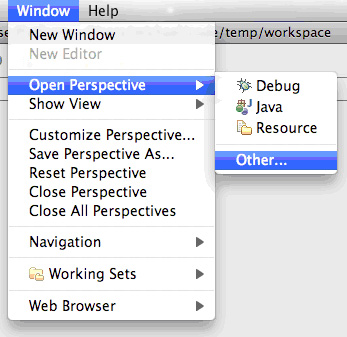
單擊 Finish,然後 Eclipse 將下載並安裝 RDT。完成後,您可以通過更改 Eclipse 透視圖來檢驗安裝。選擇 Window > Open Perspective > Other 。
圖 8. 更改透視圖

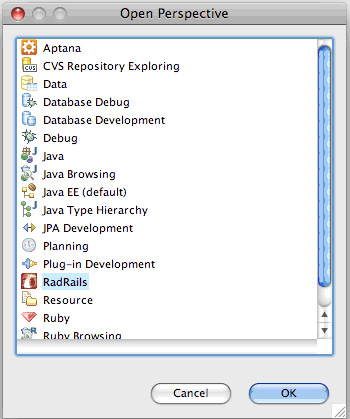
現在應當會在透視圖列表中看到 Ruby。
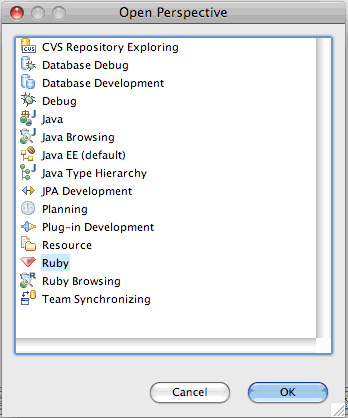
圖 9. 可用透視圖

單擊 OK,然後 Eclipse 將打開 Ruby 透視圖。
圖 10. Eclipse 中的 Ruby 透視圖

這樣,我們已經安裝了 RDT。可以創建 Ruby 項目、Ruby 類、Ruby 單元測 試和 Ruby regex。但是我們感興趣的不是 Ruby 開發,而是 Web 開發。對於 Web 開發,需要使用的功能要多於 RDT 能夠提供的功能。我們需要使用 RadRails。
RadRails 簡介
Ruby 是一個功能強大的編程語言,您幾乎可以用它實現一切。當然也包括 Web 開發。但是,如果用 Ruby 進行 Web 開發,幾乎肯定要使用 Ruby on Rails。您可以結合使用 Ruby on Rails 與 RDT。RDT 不了解關於 Rails 的任 何特殊信息,但是它可以為您提供開發 Ruby 代碼的基本功能。不過,創建 RDT 的開發人員已經為 Rails 開發人員創建了另外一組工具:RadRails。RadRails 構建在 RDT 之上,用於向 Eclipse 中添加專用的 Rails 功能。讓我們通過在 RDT 之上安裝 RadRails 開始了解 RadRails。
安裝 RadRails
要安裝 RadRails,需要安裝名為 Aptana 的插件。這個插件非常有用。它為 您提供了可與 JavaScript 和 CSS 結合使用的優秀工具。最新版本的 RadRails 是在 Aptana 之上重新構建的,像 RDT 一樣,它不過是 Eclipse 的另一個插件 。我們將執行如上所述的相同步驟,但是需要一個不同的更新站點。
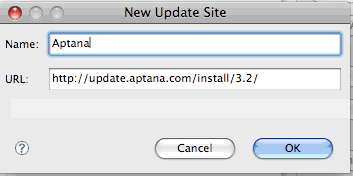
圖 11. Aptana 更新站點

同樣,重要的是 URL:http://update.aptana.com/install/3.2/。當然,您 可以將該站點命名為任意名稱。單擊 OK 應當向您展示可以從 Aptana 獲得的功 能列表。
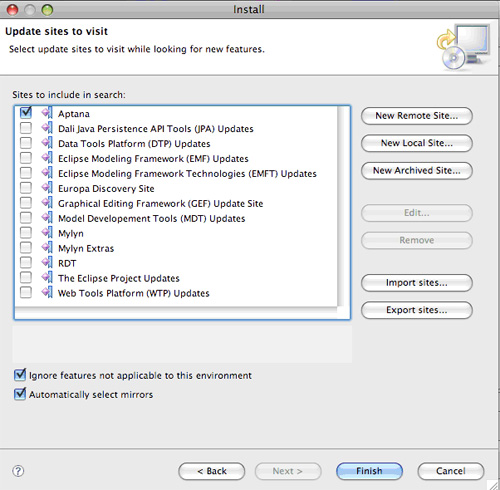
圖 12. Aptana 功能

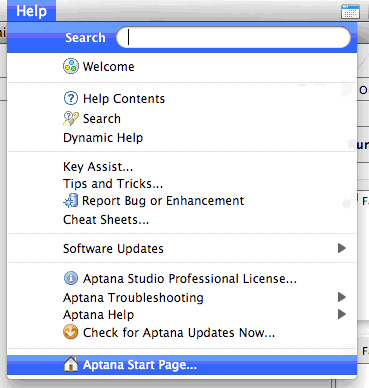
繼續並安裝所有 Aptana 功能。在下載並安裝了 Aptana 之後,Eclipse 需 要重新啟動。當重新裝載 Eclipse 時,將打開 Aptana 啟動頁面,如果該頁面 尚未打開,請選擇 Help > Aptana Start Page。
圖 13. 打開 Aptana 啟動頁面

此操作應當打開 Aptana 啟動頁面。
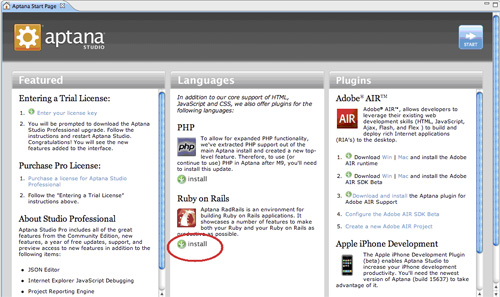
圖 14. Aptana 啟動頁面

此頁面將顯示在 Aptana 頂部構建的其他各種插件列表。找到 Ruby on Rails。單擊 Install,然後 Aptana 將啟動 Eclipse 更新系統,其中已經配置 了要安裝的 RadRails 插件。
圖 15. 安裝 RadRails

繼續並安裝 RadRails 插件。結束時,Eclipse 將再一次重新啟動。在 Eclipse 重新啟動時,可以選擇 Windows > Open Perspective > Other 切換到 RadRails 透視圖。
圖 16. 選擇 RadRails 透視圖

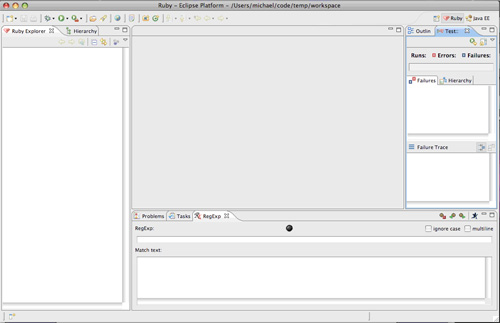
此操作應當會打開 RadRails 透視圖,並且該透視圖應當類似圖 17。
圖 17. RadRails 透視圖

現在我們已經安裝好 RadRails 了!我們將只研究 RadRails 和 RDT 的功能 。首先將使用它創建一個新的 Rails Web 應用程序,該應用程序將在本系列前 兩部教程中開發的應用程序基礎之上構建。在開發應用程序的過程中,我們將了 解許多 RadRails 功能。
創建 Rails 項目
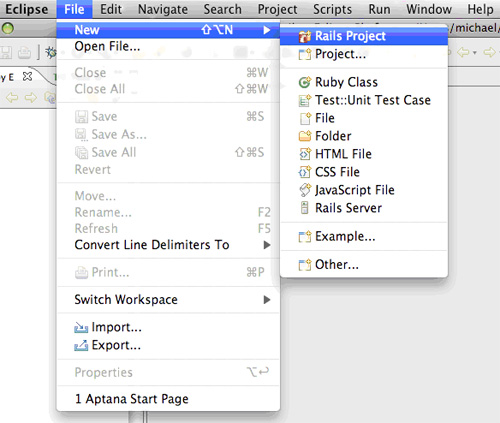
該項目是 Eclipse 中的核心概念和工作單元之一,並且 RadRails 將利用此 項目。因此首先需要做的就是創建一個 RadRails 項目。選擇 File > New > Rails Project。
圖 18. 新建 Rails 項目

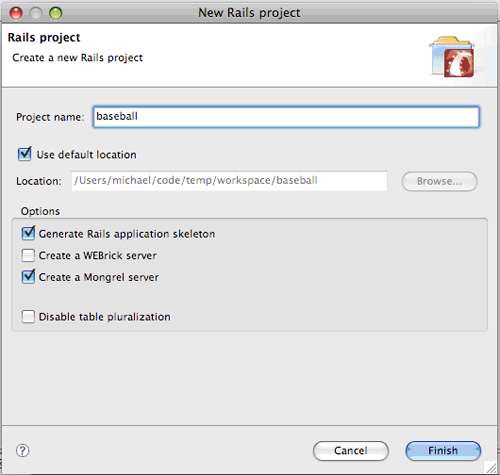
此操作將打開 Rails 項目信息。
圖 19. Rails 項目信息

在這裡有幾個選項應當注意。首先,系統將默認選中 Generate Rails application skeleton。我們很快就可以看到這樣做的效果。接下來,請注意 Create a WEBrick server 和 Create a Mongrel server 選項。這將允許您使 用其中任一個服務器直接從 Eclipse 啟動應用程序。現在 Mongrel 選項將只在 安裝了 Mongrel 的情況下運行。如果尚未安裝,則可以使用 Gems (gem install mongrel) 輕松獲得它。單擊 Finish,然後在 Eclipse 控制台中,您 應當會看到如下所示的輸出。
清單 1. 新建 Rails 項目的輸出
exists
create app/controllers
create app/helpers
create app/models
create app/views/layouts
create config/environments
create components
create db
create doc
create lib
create lib/tasks
create log
create public/images
create public/javascripts
create public/stylesheets
create script/performance
create script/process
create test/fixtures
create test/functional
create test/integration
create test/mocks/development
create test/mocks/test
create test/unit
create vendor
create vendor/plug-ins
create tmp/sessions
create tmp/sockets
create tmp/cache
create tmp/pids
create Rakefile
create README
create app/controllers/application.rb
create app/helpers/application_helper.rb
create test/test_helper.rb
create config/database.yml
create config/routes.rb
create public/.htaccess
create config/boot.rb
create config/environment.rb
create config/environments/production.rb
create config/environments/development.rb
create config/environments/test.rb
create script/about
create script/breakpointer
create script/console
create script/destroy
create script/generate
create script/performance/benchmarker
create script/performance/profiler
create script/process/reaper
create script/process/spawner
create script/process/inspector
create script/runner
create script/server
create script/plug- in
create public/dispatch.rb
create public/dispatch.cgi
create public/dispatch.fcgi
create public/404.html
create public/500.html
create public/index.html
create public/favicon.ico
create public/robots.txt
create public/images/rails.png
create public/javascripts/prototype.js
create public/javascripts/effects.js
create public/javascripts/dragdrop.js
create public/javascripts/controls.js
create public/javascripts/application.js
create doc/README_FOR_APP
create log/server.log
create log/production.log
create log/development.log
create log/test.log
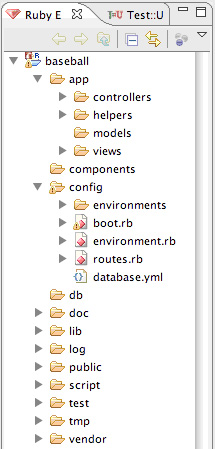
對於所有 Rails 開發人員來說,這段內容看起來應當 極為熟悉。它是運行 rails <app name> 即本例中的 rails baseball 得 到的輸出。這是 RadRails 的常見主題。它只是利用了 Rails 內置的大量機制 ,但是簡化了這些機制的使用。如果查看 Ruby Explorer(RadRails 所利用的 RDT 部分),則應當會看到 Rails 為您生成的所有代碼。
圖 20. 顯示新 Rails 項目的 Ruby Explorer

您應該十分熟悉顯示的項目結構,並且這很重要。RadRails 不是一種創建 Rails 應用程序的新方法。它只是提供了訪問 Rails 常見機制的捷徑。如果不 使用 RadRails,應用程序開發過程的下一步將是為數據庫配置應用程序。 RadRails 也不例外。我們接下來就將進行配置。
配置數據庫
配置 Rails 應用程序總是十分簡單,並且 RadRails 也不例外。只需打開 config/database.yml 文件並編輯它,如下所示:
清單 2. 編輯 config/database.yml
# MySQL (default setup). Versions 4.1 and 5.0 are recommended.
#
# Install the MySQL driver:
# gem install mysql
# On MacOS X:
# gem install mysql -- --include=/usr/local/lib
# On Windows:
# gem install mysql
# Choose the win32 build.
# Install MySQL and put its /bin directory on your path.
#
# And be sure to use new-style password hashing:
# http://dev.mysql.com/doc/refman/5.0/en/old-client.html
development:
adapter: mysql
database: baseball
username: root
password: password
host: localhost
# Warning: The database defined as 'test' will be erased and
# re-generated from your development database when you run 'rake'.
# Do not set this db to the same as development or production.
test:
adapter: mysql
database: baseball_test
username: root
password:
host: localhost
production:
adapter: mysql
database: baseball_production
username: root
password:
host: localhost
注意,我們已經為本系列前幾部教程中創建和使用的每一個數據庫編輯了該 文件。可以使用屬於 RadRails 的透視圖 —— Data 透視圖 —— 立即測試設 置。
使用 Data 透視圖
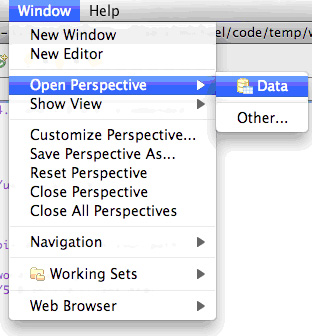
要打開 Data 透視圖,請選擇 Window > Open Perspective > Data。
圖 21. 打開 Data 透視圖

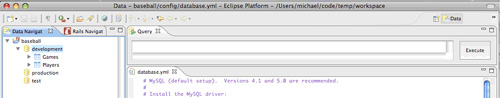
此操作將打開 Data 透視圖。
圖 22. Data 透視圖

使用 Data 透視圖可以查看數據庫中的表並對這些表運行查詢。這類似於您 可能在前幾部教程中看到過的 Database Development 透視圖。一個重要差別是 此透視圖將把 database.yml 文件用於數據庫配置。換言之,它將使用應用程序 所使用的同一個配置。如前述,您可以在透視圖中運行查詢,如下所示:
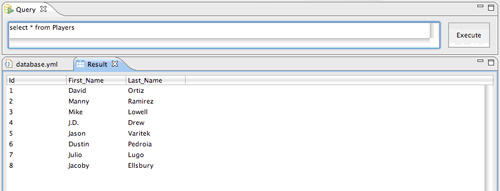
圖 23. 在 Data 透視圖中運行查詢

您應當會看到前幾部教程中創建的相同數據。Rails 通常與新數據庫結合使 用,但是它也提供了工具可處理遺留數據庫。為此,需要使用 Ruby 構建工具: Rake。
RadRails 和 Rake
如前述,RadRails 並不試圖替代 Rails 中的眾多內置工具。它只是提供了 訪問這些工具的更簡單接口。親自使用 Rake 便可體會這一原則。Rake 對於任 何復雜的 Ruby 應用程序來說都是至關重要的,但是它對於 Rails 尤為重要, 因為 Rails 將使用 Rake 執行許多任務,包括對遺留模式執行反向工程。
使用現有模式
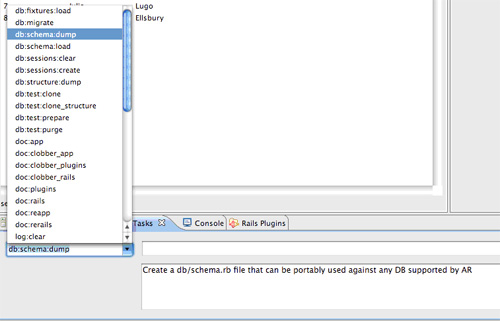
要對現有模式執行反向工程,需要使用 Rake。返回到 RadRails 透視圖並打 開 Rake 窗口。在組合框中選擇 db:schema:dump。
圖 24. 使用 Rake 對數據庫執行反向工程

單擊 Go,然後 Rails 將創建一個用於定義數據庫的 Ruby 腳本。該腳本可 以在 db/schema.rb 中找到,如下所示:
清單 3. schema.rb 中的模式轉儲
# This file is autogenerated. Instead of editing this file, please use the
# migrations feature of ActiveRecord to incrementally modify your database, and
# then regenerate this schema definition.
ActiveRecord::Schema.define() do
create_table "Games", :id => false, :force => true do |t|
t.column "Id", :integer, :null => false
t.column "Player_Id", :integer, :null => false
t.column "AB", :integer, :default => 0, :null => false
t.column "H", :integer, :default => 0, :null => false
t.column "2B", :integer, :default => 0, :null => false
t.column "3B", :integer, :default => 0, :null => false
t.column "HR", :integer, :default => 0, :null => false
t.column "BB", :integer, :default => 0, :null => false
t.column "R", :integer, :default => 0, :null => false
t.column "RBI", :integer, :default => 0, :null => false
end
add_index "Games", ["Player_Id"], :name => "Player_Id"
create_table "Players", :id => false, :force => true do |t|
t.column "Id", :integer, :null => false
t.column "First_Name", :string, :limit => 50, :default => "",
:null => false
t.column "Last_Name", :string, :limit => 50, :default => "",
:null => false
end
end
RadRails 在這裡沒有執行任何特殊操作。它只是利用了 Rails 的現有功能 。這些功能已經為數據庫創建生成了 Rails 移植腳本。RadRails 只是提供了一 種更簡單的方法來執行特定於 Rails 的 Rake 任務。使用 RadRails,您無需記 住每條 Rake 命令的所有詳細信息。RadRails 為您提供了一張選擇列表,從而 使您節省大量時間。在 Rails 中,Rake 任務十分常見,但是更常見的(尤其是 在啟動新應用程序時)可能是 Rails 生成器。那些生成器不但常見,而且經常 不斷變化。幸運的是,RadRails 也為此提供了幫助。
RadRails 中的 Rails 生成器
RadRails 訪問生成器的方法類似於訪問 Rake 任務的方法。可以使用一個生 成器視圖。
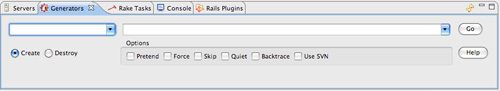
圖 25. 生成器視圖

同樣提供的組合框列出了 Rails 生成器的常見類型。
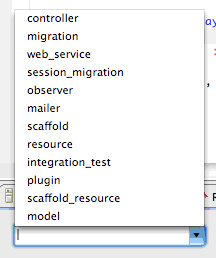
圖 26. Rails 生成器列表

其中應該列出在開發 Rails 應用程序時經常使用的所有常用生成器。大多數 命令至少具有一個參數,並且可以在文本框中鍵入這些命令。還有幾個可以直接 選擇的常見選項。通常首先生成的是 ActiveRecord 模型。讓我們看看如何用 RadRails 生成這些模型。
生成模型
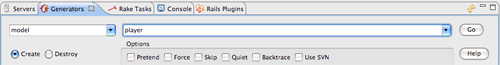
首先為棒球球員生成模型。使用生成器視圖並從參數 “player” 中的組合 框中選擇 model。
圖 27. 生成 player 模型

單擊 Go,然後生成器將執行。您應當會在控制台中看到輸出。
清單 4. 模型生成輸出
exists app/models/
exists test/unit/
exists test/fixtures/
create app/models/player.rb
create test/unit/player_test.rb
create test/fixtures/players.yml
create db/migrate
create db/migrate/001_create_players.rb
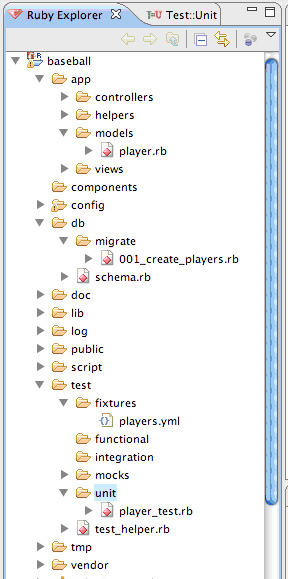
這段輸出對您來說也應該十分熟悉。如果運行 “ruby script/generate model player”,您將看到同樣的結果。這是因為所有 RadRails 操作將在後台 執行。系統應當會刷新 Ruby Explorer 視圖來顯示生成的所有類。
圖 28. 生成的類和文件

現在可以對 game 模型執行相同的步驟。然後將編輯模型以指明球員和比賽 之間的一對多關系。player 類如下所示:
清單 5. Player 類
class Player < ActiveRecord::Base
has_many :games
end
我們將自定義生成的 game 類以反應關系。
清單 6. Game 類
class Game < ActiveRecord::Base
belongs_to :player
end
使用 Rails 可以生成非常有用的模型工具。使用 Rails 生成的另一個有用 工具是 scaffolding。讓我們看看如何結合使用 scaffold 生成功能和 RadRails。
Scaffolding
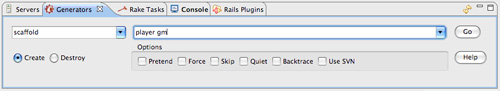
生成 Rails scaffolding 與模型生成方法類似。從組合框中選擇 scaffold 並在文本框中鍵入 player gm。
圖 29. 生成球員 scaffold

此操作應當會生成如下所示的輸出。
清單 7. 球員 scaffold 生成的輸出
exists app/controllers/
exists app/helpers/
exists app/views/gm
create app/views/layouts/
create test/functional/
dependency model
exists app/models/
exists test/unit/
exists test/fixtures/
create app/models/player.rb
create test/unit/player_test.rb
create test/fixtures/players.yml
create app/views/gm/_form.rhtml
create app/views/gm/list.rhtml
create app/views/gm/show.rhtml
create app/views/gm/new.rhtml
create app/views/gm/edit.rhtml
create app/controllers/gm_controller.rb
create test/functional/gm_controller_test.rb
create app/helpers/gm_helper.rb
create app/views/layouts/gm.rhtml
create public/stylesheets/scaffold.css
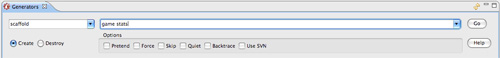
這是發出 ruby script/generate scaffold player gm 命令的正常輸出。同 樣,RadRails 只是為 Rails 的樣例機制提供了一個更漂亮的接口。我們可以繼 續並生成比賽的 scaffold。
圖 30. 生成比賽 scaffolding

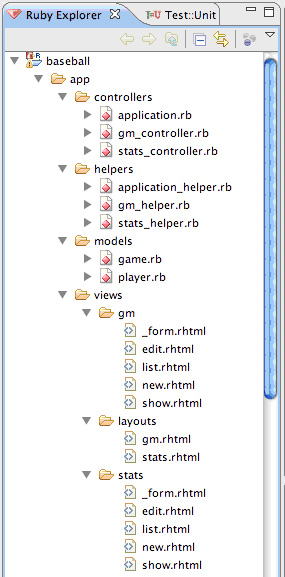
我們可以通過查看 Ruby Explorer 來檢驗生成的所有代碼。
圖 31. 查看生成的類

我們已經使用了 RadRails 創建 scaffolding 代碼,然後應當測試這段代碼 以確保代碼按預期運行。RadRails 也可以讓您輕松地完成此操作。
測試應用程序
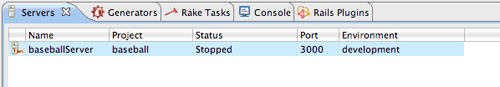
繼續執行操作之前,讓我們測試一下已有代碼。RadRails 是一個 IDE,而 IDE 的一項標准功能是能夠從中啟動應用程序。要啟動應用程序,請轉到服務器 視圖。
圖 32. 服務器視圖

只需在選中 baseballServer 的情況下單擊 start,RadRails 將啟動服務器 。您應當會在控制台中看到類似清單 8 所示的輸出。
清單 8. 服務器輸出
=> Booting Mongrel (use 'script/server webrick' to force WEBrick)
=> Rails application starting on http://0.0.0.0:3000
=> Call with -d to detach
=> Ctrl-C to shutdown server
** Starting Mongrel listening at 0.0.0.0:3000
** Starting Rails with development environment...
** Rails loaded.
** Loading any Rails specific GemPlugins
** Signals ready. TERM => stop. USR2 => restart. INT => stop (no restart).
** Rails signals registered. HUP => reload (without restart). It might not work well.
** Mongrel available at 0.0.0.0:3000
** Use Ctrl-C to stop.
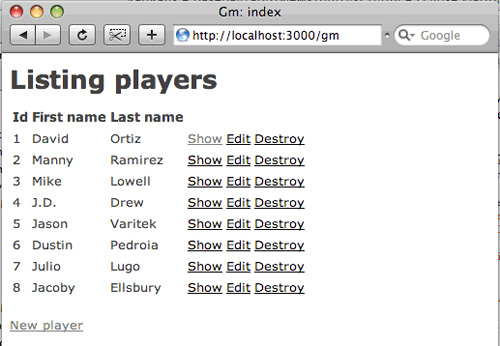
注意,我們已經啟動了 Mongrel。該應用程序中的所有部分都應當能與 WEBrick(就本文而言或者是 lighttpd)結合使用。應當能夠通過在浏覽器中訪 問 http://localhost:3000/gm 打開應用程序。
圖 33. 球員列表

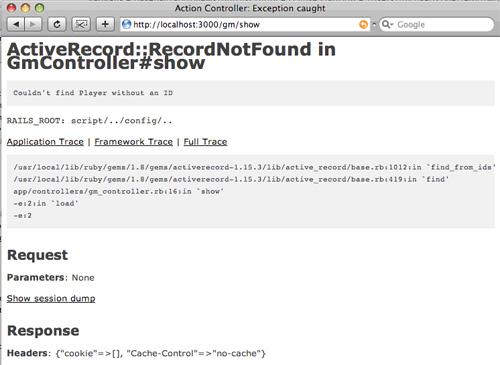
如果單擊 Show,將得到一個錯誤。
圖 34. 顯示的錯誤屏幕

查看該錯誤消息,它顯示我們嘗試裝載帶有 ID 的球員。這是一條不錯的消 息,但是哪裡出錯仍不清楚。如果有一種方法可以獲得錯誤的更多信息不是很好 麼?我們可以添加一條日志記錄語句,但是使用 RadRails,我們有一個更強大 的工具:調試。
調試應用程序
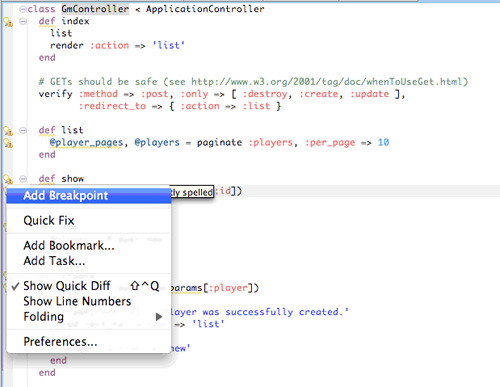
要調試應用程序,只需添加一個斷點並在調試模式下啟動應用程序。應用程 序將在執行到 show 命令中的 gm 控制器時失敗。那是我們將添加斷點的位置。
圖 35. 設置斷點

使用服務器視圖中的調試按鈕來在調試模式下啟動應用程序。
圖 36. 在調試模式下啟動服務器
![]()
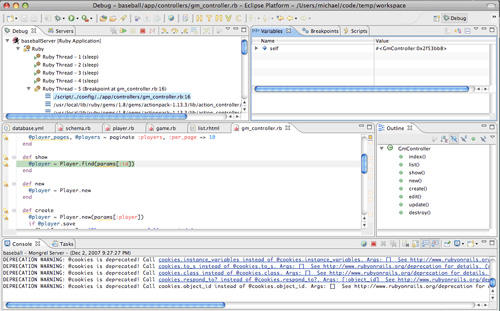
當返回並單擊 Show 鏈接時,將啟動調試透視圖。
圖 37. Ruby 調試透視圖

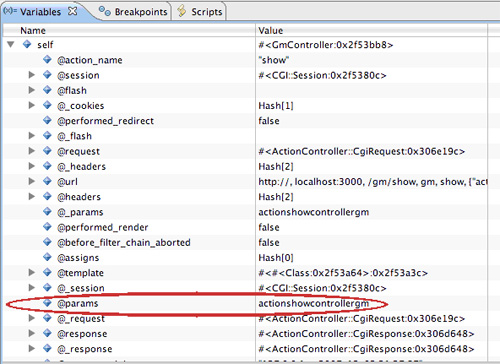
如果結合使用過 Eclipse 與 Java 技術,或者閱讀過 第 1 部分 和 第 2 部分,這對您來說應當十分熟悉。這是用 Java 開發或 PHP 開發(使用 PDT) 所使用的同一個調試透視圖。在本例中,我們將擴展 Variables 窗口中的 self 對象,如圖 38 所示:
圖 38. 在調試器中檢查變量

通常,params 變量將是一個散列,但是在本例中它為空。通常,該散列將包 含將要顯示的球員的 ID。如果查看 views/gm/list.rhtml,可以看到 Show 鏈 接是怎樣創建的。
清單 9. list.rhtml 中的代碼片段
<tr>
<% for column in Player.content_columns %>
<td><%=h player.send(column.name) %></td>
<% end %>
<td><%= link_to 'Show', :action => 'show',
:id => player %></td>
<td><%= link_to 'Edit', :action => 'edit',
:id => player %></td>
<td><%= link_to 'Destroy', { :action => 'destroy',
:id => player }, :confirm => 'Are you sure?',
:method => :post %></td>
</tr>
通常,Show 鏈接的末尾有一個 ID。此 ID 來自 :id => player。問題是 Rails 如何計算這個表達式的值。它將把值計算為 player.id。但是,我們沒有 id 列;而是 Id 列。因此需要顯式使用此列,而不使用 Rails 的默認計算值。
清單 10. 修正 list.rhtml
<tr>
<% for column in Player.content_columns %>
<td><%=h player.send(column.name) %></td>
<% end %>
<td><%= link_to 'Show', :action => 'show',
:id => player.Id %></td>
<td><%= link_to 'Edit', :action => 'edit',
:id => player.Id %></td>
<td><%= link_to 'Destroy', { :action => 'destroy',
:id => player.Id }, :confirm => 'Are you sure?',
:method => :post %></td>
</tr>
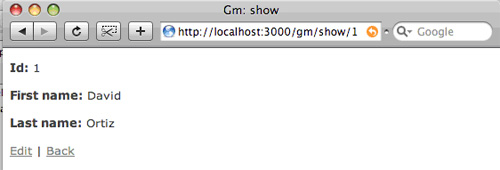
我們可以重新裝載 http://localhost:3000/gm,單擊 Show(或者 Ediedit ,甚至 Destroy)鏈接,而且應當不會出現錯誤。
圖 39. 顯示球員

需要對 Show 頁面和 Edit 頁面做出類似更改,將 :id => player 更改為 :id => player.Id。這將使所有 scaffolding 都可以運行。 本教程的 源代碼 包括這些更改。
結束語
本教程中探討了使用 RadRails 為 Ruby on Rails 開發人員帶來的好處。我 們了解到它只是在 Eclipse 之上安裝的另一組插件。它為我們提供了一個優秀 的 Ruby 編輯器以及一組可與 Rails 結合使用的專用工具。我們看到了如何使 用 RadRails 輕松地運行 Rake 任務、生成代碼、啟動應用程序和調試應用程序 。現在可以繼續使用 RadRails 更快速地開發 Ruby on Rails 應用程序。
當然,如果覺得某個特殊應用程序更適於用 Java 或 PHP 語言開發,我們仍 然可以使用 Eclipse。許多 Web 開發內容與編程語言無關,例如與數據庫結合 使用以及部署和調試應用程序。您也可以向其中添加 “使用 Eclipse” 這一項 。無論使用哪種語言,Eclipse 平台都可以提高 Web 開發人員的生產力。
本文配套源碼