在X3D中,通過使用程序化的節點Script來嵌入腳本程序。它支持ECMAScript/JavaScript 或 Java語言。這裡解釋一下什麼是ECMAScript,ECMAScript也是一種腳本語言,由Netscape和Microsoft使用開發,它是一種面向對象語言,ECMAScript和DOM一起十分接近於現在對JavaScript和JScript的實現,雖然說是用於網絡環境,但它可以用於任何腳本環境中,並且其語法與JavaScript基本相同。
在本講中,我們先來看一個實例過程,然後說明其簡單編程方法。
一、一個嵌入腳本程序的實例過程
這個示例是當鼠標點擊圓柱體時,圓柱體移出和它相連的球,再單擊圓柱體,圓柱體回到原來的位置。示例過程如下:

(1) 創建一個12..x3d新文檔,其初始化程序如下:

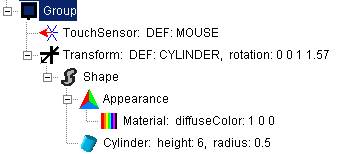
(2) 由於球不需要移動,因此,我們先構造一個球,顏色為黃色。如下面的代碼:

(3) 對於圓柱體的鼠標事件映射,我們使用觸摸傳感器,見下面的代碼:

(4) 在Group後面添加Script節點。
(5) 為Script節點添加Field子節點,如下所示:

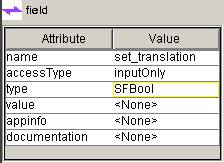
(6) 選中Field子節點,在其屬性窗口中設置相關屬性,結果如下所示:

說明:name是用來指定域名,accessType是用來設置域的訪問類型,通常可以是inputOnly(輸入)、outputOnly(輸出)和inputOutput(輸入輸出)。Type指定域變量的數據類型,類型中前綴是SF表示單值,MF表示多值。Value為域變量提供缺省的初始值。
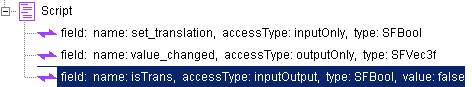
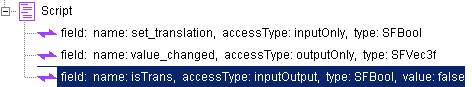
(7) 再為Script節點添加兩個Field子節點,用於輸出程序中指定的坐標值和記錄是否移出。結果如下面的代碼:

其中,SFBool為單值的布爾型,SFVec3F為單值的三維坐標的實數型。
(8) 為Script節點CDATA用於添加嵌入腳本程序,然後在CDATA的屬性窗口中輸入如下的腳本程序:
ecmascript: function set_translation( isActive ) {
if (isActive == true) {
if (isTrans == false) {
value_changed[0] = 5;
} else {
value_changed[0] = 0;
}
value_changed[1] = 0;
value_changed[2] = 0;
isTrans = ! isTrans;
}
}
(9) 單擊CDATA的屬性窗口中的Apply按鈕,程序代碼輸入有效。此時節點CDATA變成了ecmascript節點。
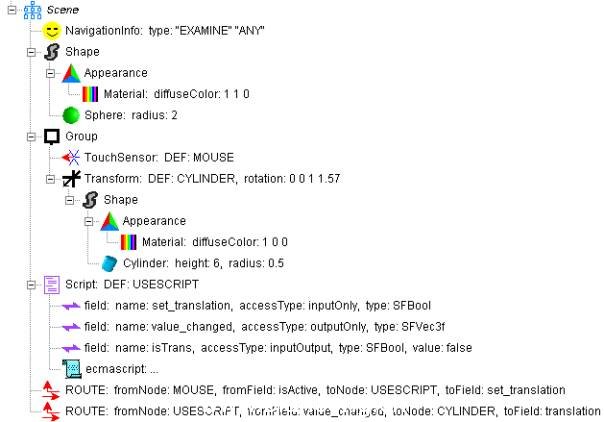
(10) 將Script節點命名為USESCRIPT,然後添加ROUTE語句。整個代碼如下所示:


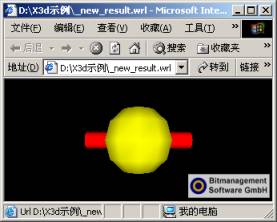
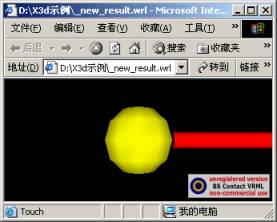
編譯並預覽,結果正如我們一開始設定那樣,單擊圓柱體,移出,再單擊圓柱體,圓柱體回到原來的位置。如下所示:

二、分析
我們來看看代碼的運行過程。首先第一條ROUTE語句將TouchSensor傳感器的isActive事件傳遞給函數set_translation。該函數只有一個形參isActive,這個形參名可以是其他名稱,形參的數據類型取決於該函數的類型。當鼠標單擊圓柱體時,isActive事件為True,該值傳到set_translation,並執行函數代碼。由於第一次單擊,IsTrans為False,這樣該函數運行後,value_changed的值就變為[5,0,0],IsTrans為True。
value_changed的值改變後,通過第二條ROUTE語句,將其傳遞給圓柱體所在的父節點Transform的translation域,從而使圓柱體位置發生改變。
若再單擊圓柱體,則仍然會沿著剛才的路由進行數值的傳遞,從而圓柱體又回到了原來的位置。
從上述示例可以看出,實際上這種嵌入式腳本程序其目的是允許用戶自己定義帶有輸入輸出事件的節點。
三、多傳感器和多個嵌入腳本
上述示例中,圓柱體位置是直接變化的,能否使圓柱體的位置慢慢變化到指定的位置。也就是說,當單擊圓柱體,圓柱體慢慢地移動到[5,0,0]位置,而再單擊圓柱體,圓柱體又慢慢回到原來的位置。為了不使程序代碼過於復雜,我們只實現前一個動作,即當單擊圓柱體,圓柱體慢慢地移動到[5,0,0]位置。
首先我們構思一下其路由:單擊鼠標,激活時間觸發器,繼而通過位置插補器,使圓柱體慢慢移出。然後根據移出的結果,再通過程序設置時間觸發器停止。
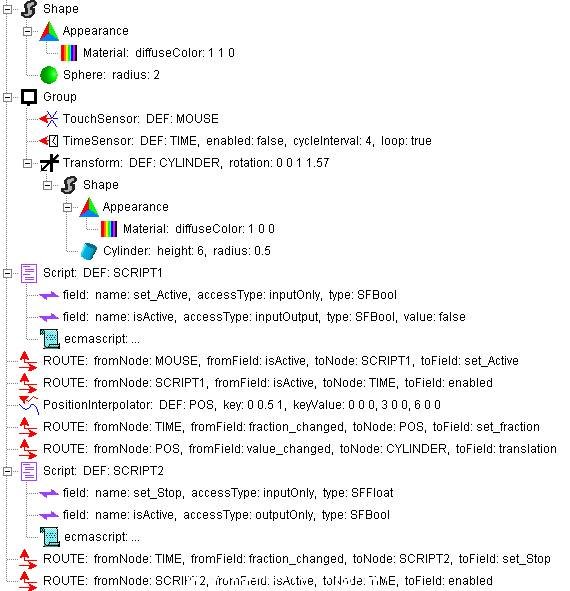
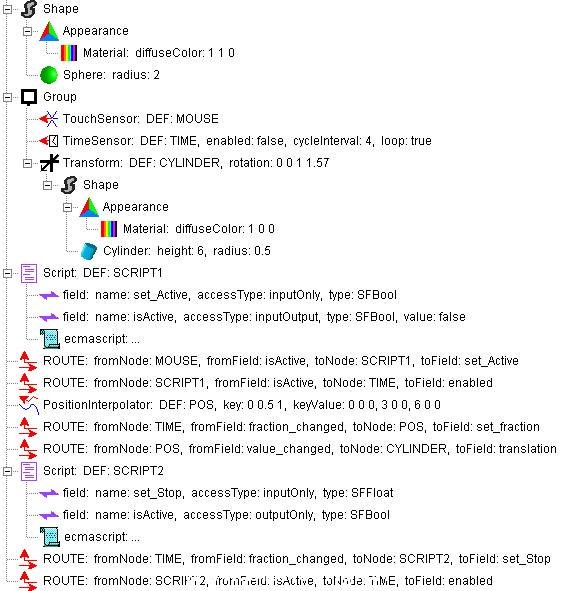
具體程序如下:

上述代碼,讀者完全可以自己分析,這裡不再贅述。
總之,通過對X3D的節點,我們可以構造出不一般的場景,這樣就可以用於基於WEB的產品展示、網絡教學、仿真等一系列領域。本講座僅僅是一個入門的基礎教程,更深層次的探索還需要我們慢慢去體驗。