由於X3D的動畫涉及到時間觸發器、插值器、事件和路由等概念,因此在本講中,我們先來看一個簡單的示例,然後一步一步深入下去。
一、一個簡單的示例

示例的結果如下圖所示:

說明:預覽後,球來回移動。
二、相關概念的理解
在X3D中,動畫的產生涉及到時間觸發器、插值器、事件和路由的概念,下面來說明:
1、時間觸發器TimeSensor
觸發器或者叫做傳感器,是用來產生不同類型的事件。時間觸發器TimeSensor是根據時間來不斷產生事件,它有許多屬性,通常把用於輸入的屬性稱為域,或稱為輸入事件,而把輸出的屬性稱為產生的事件,或稱為輸出事件。時間觸發器TimeSensor的主要域有:
cycleInterval -- 每個周期的長度,以秒為單位,取值大於0。需要說明的是:如果cycleInterval < 0.01 秒,TimeSensor 可能不起作用。
enabled -- 若為True,當條件成立時產生時間相關事件;若為False,在任何條件下都不會產生時間相關事件。
loop -- 表明時間傳感器是無限循環,還是在一個周期後被終止。
startTime -- 開始產生事件的時間。
stopTime -- 終止產生事件的時間。其值若小於等於起始時間,則被忽略。
pauseTime -- 暫停時間。若當現在時間>= pauseTime,isPaused 值變為True,暫停。
resumeTime -- 恢復時間。當resumeTime <= 現在時間,isPaused值變為False,再次激活。
而事件主要有:
isActive -- 表明時間傳感器當前是否在運行。若在運行,則返回True;若處於停止狀態,則返回False。
isPaused -- 表明時間傳感器當前是否在暫停。
cycleTime -- 在每個周期開始時,返回當前時間。
fraction_changed -- 當前周期的完成比。從0(周期開始)到1(周期結束)。
time -- 從格林威治時間1970年1月1日子時(午夜12點)至今所經過的秒數。
2、插值器
計算機動畫按生成的方法可以分為逐幀動畫、關鍵幀動畫和造型動畫等幾大類。在關鍵幀動畫設計中,通常需要我們指定關鍵幀,而中間幀往往由計算機自動生成。X3D中的插值器就起到設定關鍵幀並自動生成中間幀的作用。它主要有顏色插值器節點(ColorInterpolator)、坐標插值器節點(CoordinateInterpolator)、法向量插值器節點(NormalInterpolator)、方向插值器節點(OrientationInterpolator)、位置插值器節點(PositionInterpolator) 和比例插值器節點(ScalarInterpolator)。除此之處,X3D還提供比較專業的插值器,如NURBS曲線系列插值器等。
3、事件
事件(Events)是在 X3D 運行時環境中產生行為的主要方法,這種方法用來改變域的輸入值或接受域的輸出值,分別又稱為發送到輸入域的事件和輸出域發送的事件。
4、路由
路由(Route)聲明允許我們在把一個節點的輸出事件連接到另一個節點的輸入事件上,這樣可以執行復雜的行為,而不需要使用程序命令。在路由中,一個輸出事件發生,相應目的的輸入事件就會接受到通知,同時可以對輸入事件變動做出相應的處理。這個處理可以改變節點的狀態,產生額外的事件,或者改變場景圖的結構。
Route(路由)不是節點,它是一個語句。ROUTE 語句是建立指定節點的域之間通道的語法構件。ROUTE 語句可以出現在 X3D 文件的最上層,或者也可以出現在節點中任何可以使用域的地方。ROUTE 語句應該放置在路由的源節點和目的節點定義之後,而不能放置在源節點中或目的節點中。
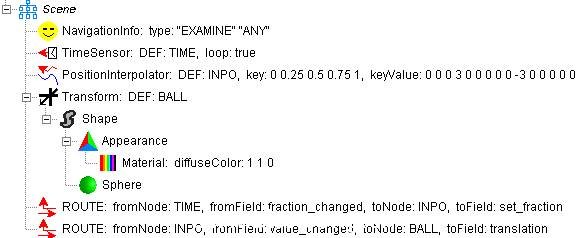
三、理解前面的示例代碼
上述代碼中,我們產生定義了一個名為TIME的時間觸發器。之所以給它定義一個名稱,是由於在ROUTE語句中要使用它。然後定義了一個名為INPO的位置插值器。由於球的位置需要不斷變化,因此我們將Transform作為Shape的父節點。最後兩個Route語句是理解的關鍵。
第一個Route語句:

是建立TIME中的fraction_changed和INPO的set_fraction的事件關聯。
第二個Route語句:

是建立INPO的set_fraction和BALL的translation的事件關聯。
這樣,當TIME中的fraction_changed變化時引起位置插值器set_fraction值的變化,當輸入一個key 值,位置插值器就輸出一個keyValue,由於位置插值器的keyValue值是一個坐標值,因此作為Transform節點的translation域的輸入值,從而使球的位置自動改變。由於時間觸發器的loop設為True,這樣不斷有事件產生,從而球的位置不斷變化,球就動起來了。
需要說明的是,由於我們要使用時間觸發器的fraction_changed事件,而fraction_changed值的變化是0到1之間,因此我們在指定插值器的key時也應是0到1之間的序列值,並且每一個序列值要插值器的keyValue相對應,不能多也不能少。
四、動畫示例
有了上述的理解,對於X3D的其他動畫也就簡單了。
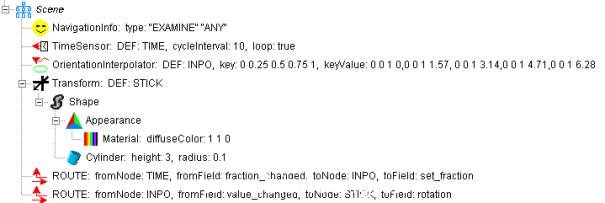
示例1:旋轉動畫


說明:由於將時間觸發器的cycleInterval設為10秒,所以旋轉的速度稍慢一些。
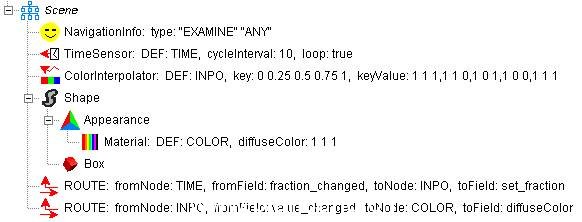
示例2:顏色動畫

結果如下所示:

類似的還可以使用其他的插值器進行動畫,這裡不再介紹。在下一講中,我們將討論X3D的交互技術。