第二講 文本的顯示
在本講中,我們將介紹如何創建具有文字的場景效果,在創建過程中還將詳細介紹如何設置光源以及文字風格等方法。
一、創建一個新的X3D文件
操作如下:
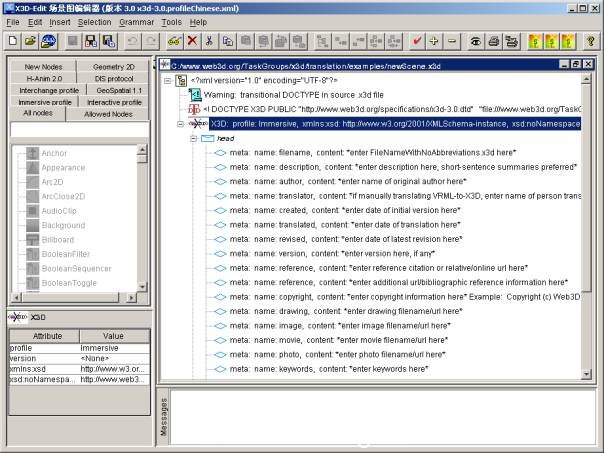
1.運行X3D-Edit,出現如圖所示的界面。

說明:
X3D-Edit程序界面分為五個區,即:用戶命令區、節點區、節點屬性區、程序編輯區及消息區。
用戶命令區是位於頂層,包括菜單命令和工具條命令。
節點區位於界面的左側,包括X3D目前所支持的所有特性節點,它是標簽操作方式,單擊相應的標簽將在下方顯示出相應的節點,凡是不可添加的節點均以灰色顯示。
節點區的下方是節點屬性區,屬性區所在的窗口中包括當前節點的大部分屬性,在這裡我們可以更改或設置相應的屬性值。
界面的最下方是消息區,用來顯示當前操作或編譯情況。
程序編輯區用來顯示和編輯我們所設計的X3D程序,它是多文檔窗口形式。
2.X3D-Edit運行後會調用默認的newScene.x3d,當然,我們也可單擊File | New菜單重新創建。
3.單擊File | Save as ,將默認的newScene.x3d保存為另一個文件1.x3d,並指定到自己的文件夾中。如"d:\X3d示例\"。注意:系統一開始使用默認的保存文件名Untitled-0.x3d。
4.單擊工具欄最右邊的 按鈕,彈出如圖所示的對話框。
按鈕,彈出如圖所示的對話框。

5.單擊"確定"按鈕,將會在IE顯示。若此時鼠標指針為一個十字加上E,那麼恭喜你,你可以正常使用了。
二、修改head節點下的內容
head 是 X3D的第一個節點,放在場景節點的開頭。它對應於HTML中的<head>標記。該節點下的內容可以是component (組件)、metadata(元數據)或自定義內容。下面來修改:
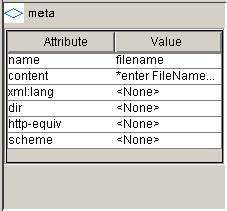
1.單擊 ,將會在節點屬性窗口中顯示其屬性,如下圖所示。
,將會在節點屬性窗口中顯示其屬性,如下圖所示。

說明:meta (metadata) 元數據為場景提供一些信息,它使用和HTML的meta 標簽一樣的定義。每個元數據包括名稱(name)和內容(content)。
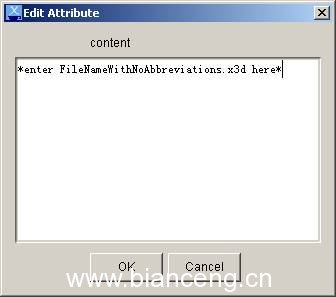
2.單擊屬性窗口中的content屬性右側的Value單元,彈出如下圖所示的窗口。

3.將內容改為"1.x3d"後,單擊OK按鈕。
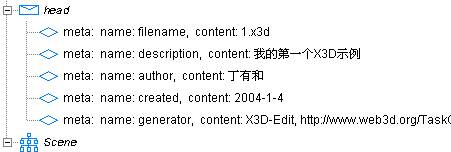
4.按同樣的方法將head節點下的內容修改成下圖所示。

提示:刪除某條節點內容,只需選定它後按delete鍵,或者右擊節點,從彈出的快捷菜單中選擇"Delete"。
三、添加幾何節點(Shape)
在X3D 程序(文檔)中,Scene 是X3D場景圖的根節點,所有的場景節點都應添加到該節點下,並且在每個文件裡只允許有一個Scene 根節點。操作如下:
1.保留Scene下的NavigationInfo節點內容,刪除  。
。
2.單擊Scene節點。然後在節點區中,單擊 Allowed Nodes 標簽。
3.從節點列表中,找到Shape,並右擊Shape,從彈出的快捷菜單中選擇"Insert As Child"。編輯器會自動定位到添加的Shape節點。
說明:Shape(幾何)節點用於幾何體、文本和外觀特性的父節點。
四、添加文本節點(Text)
Text 是一個用於文本顯示的幾何節點,在添加之前一定要添加場景外觀節點(Appearance)。Appearance 指定幾何對象的視覺效果,它可以有Material、Texture 和TextureTransform 節點。
1.從節點列表中,找到Appearance(外觀),右擊後從彈出的菜單中選擇"Insert As Child"。
2.在剛才添加的Appearance節點下添加Material節點。
說明:Material 指定相關幾何節點的表面材質屬性。用於光源的屬性如下表所示:
屬性 含義 默認值 值的范圍 diffuseColor 反射光 0.8 0.8 0.8 RGB顏色分量值為0~1 emissiveColor 自身發出的光 0 0 0 同上 specularColor* 高光 0 0 0 同上 shininess* 光強 0.2 0~1 ambientIntensity* 環境光 0.2 0~1 transparency* 透明度 0 0~1
注意:打*號的屬性可能不起作用。
3.在Material節點屬性窗口中將diffuseColor的屬性改為"0 1 0",顏色為綠色。注意:在輸入這些數值後一定要按Enter結束。
說明:RGB顏色分量的含義是,R表示紅色,G表示綠色,B表示藍色。各顏色分量的值均在0到1之間,每個值用空格隔開。
4.單擊Appearance節點,從節點列表中,找到Text,然後右擊Text,選擇"Insert After"添加Text節點。
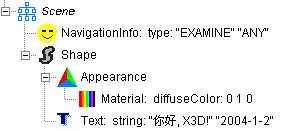
5.在Text節點屬性窗口中,將String屬性內容設為""Hello, X3D!" "2004-1-2"" ,結果如下所示。
說明: "你好, X3D" 和 "2004-1-2"文本之間有空格且兩個文本上有雙引號,之所以這麼做是希望將其顯示成兩行文本。
6.編譯預覽,結果如下圖所示。

五、設置文本風格
字體風格的設置是由FontStyle節點指定的,它的屬性如下表所示:
屬性 含義 默認值 可以選擇的值 family 字體名 "SERIF" "SERIF", "SANS", "TYPEWRITER":前兩個是可變寬度的字體,最後一個是等寬字體 style 字體風格 PLAIN PLAIN(常規), BOLD(粗體), ITALIC(斜體), BOLDITALIC(粗斜體) justify 位置調整 "BEGIN" "FIRST"(首字符對齊), "BEGIN"(左對齊), "MIDDLE"(居中), "END"(右對齊) size 字體大小 1 實數值 spacing 行間距 1 實數值 horizontal 是否水平方向 True True(水平方向), False(垂直方向) leftToRight 字符是否從左到右 True True(從左到右), False(從右到左) topToBottom 字符是否從上到下 True True(從上到下), False(從下到上)
下列就來將上述兩行文本居中斜體顯示,且行距設為2倍。
1.在Text節點下添加一個子節點FontStyle。
2.在FontStyle節點屬性窗口中,將style屬性內容選擇為ITALIC。
3.在justify屬性欄內輸入 "BEGIN" "MIDDLE",然後按回車。
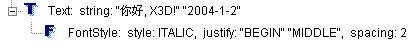
4.在spacing屬性欄內輸入2.0,然後按回車。這樣代碼就變成:

5.編譯預覽,結果如下圖所示。

但是,BS Contact 6.1好像對文本支持得不夠好,justify屬性看不出效果,這是因為BS Contact自動將場景進行最大化居中縮放處理。
六、插件菜單操作
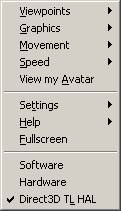
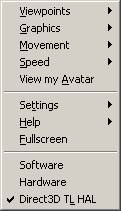
1.在浏覽器的X3D場景中,右擊鼠標,出現如下圖所示的快捷菜單:

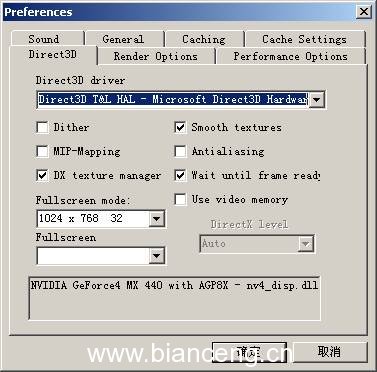
2.選擇"Setting"|"Preference",出現下圖對話框。

在這裡可以對插件中的相關參數進行設置。
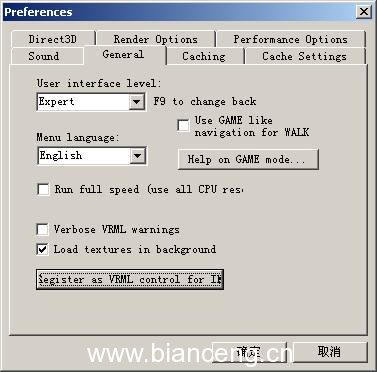
3.單擊"General"標簽,出現下圖頁面。

4.將"Menu language"選擇為"中文"。單擊"確定"按鈕,這樣,快捷菜單就是中文了。如下圖所示:

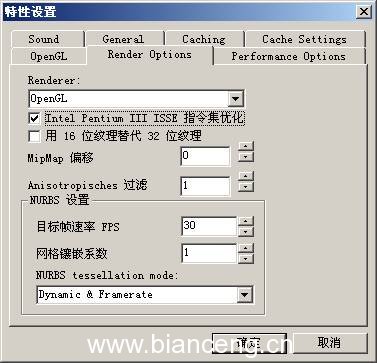
5.將渲染選項(Render Options)設置成OpenGL,如下圖所示:

環境設置好了後,就可以跟著我們一起去領略X3D的魅力了。在下一講中,我們將討論X3D的2D圖形的構造。