前言
最近,Eclipse開源項目終於推出了期待已久的Visual Editor Project(VEP)。VE項目使得功能強大的eclipse平台在java開發方面又增加了一個可視化java組件開發利器。它讓java開發者再也不用依賴其它的IDE產品來做GUI界面方面的工作。所有的開發,從應用程序界面到業務邏輯的開發,現在都可以在eclipse平台上完成。本文將引導開發者如何安裝配置並使用Visual Editor。
關於Visual Editor
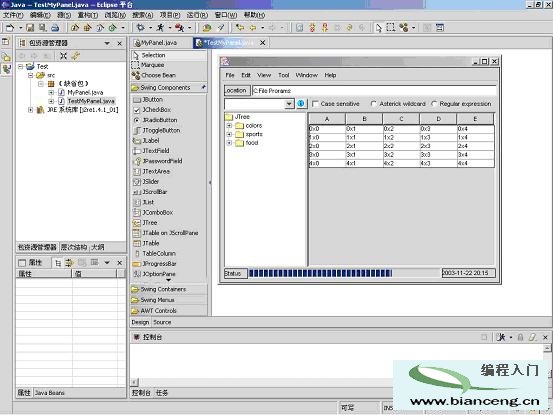
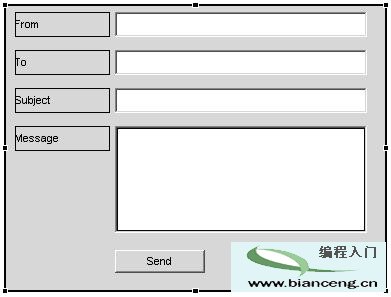
開始介紹之前,來看一個筆者用Visual Editor(以下簡稱VE)設計的一個java程序界面:

怎麼樣,其可視化的界面設計,一點也不遜於其它的Java可視化界面開發工具。
Visual Editor是一個開源的eclipse編輯器。它同JDT、PDE等其它eclipse的工具項目一樣,是一個全新的eclipse工具項目。它可以進行可視化的編輯java GUI程序,也能編輯可視化的Java Bean組件。它能與eclipse的Java Editor集成在一起,當在Visual Editor中編輯圖形界面時,會立即反饋到java Editor中的代碼。反之亦然。
VE是一個可視化開發的一個framework,當前版本的VE是0.5.0RC1版,本版本的VE支持Swing和AWT的可視Java組件開發。由於這個framework設計的具有通用性,它也可以很容易的實現C++或其它語言下可視化開發。其將來的版本(從1.0開始),將會支持SWT的開發。更多的關於Visual Editor的信息,請看參考資料的相關鏈接。
下載與安裝
由於Visual Editor是用純java編寫的,所以它應該可以在任何操作系統上運行。但當前的VE版本是0.5.0RC1,只在windows和linux平台上經過測試。所以如果你使用的是這兩種操作系統之外的其它操作系統,你應該先閱讀VE的readme文件,安裝和使用VE前,必須先安裝以下版本的eclipse和相關支持類庫:
Eclipse build 2.1.2 (build page) (download zip)
EMF build 1.1.1: (build page) (download zip)
GEF Build 2.1.2: (build page) (download zip)
為了方便中國的開發者,eclipse也提供了一個中文語言包,下載安裝後,elcipse環境將變成全中文的界面。在本文中,筆者用的eclipse也安裝了此中文語言包。之後就可以從以下地址下載Visual Editor了:
http://download.eclips.org/vep….
下載後的VE是一個zip檔案,請將其壓縮包中plugins和features目錄下的內容解壓到eclipse安裝目錄的相應目錄中即可。如果你的eclipse是運行著的,請關閉並重新啟動eclipse。
開始一個設計任務
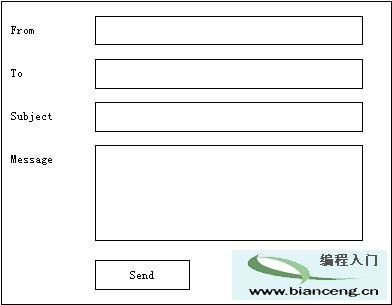
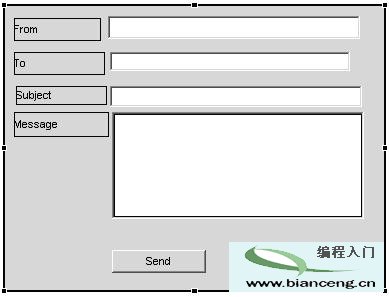
現在,所有程序安裝完成,筆者將用一個例子,來講解Visual Editor的使用。在這個例子中,筆者要設計一個郵件發送面板,下面是它的草圖:

此面板包括發送人,接收人,郵件主題,郵件內容以及發送和清除按鈕,
進入Visual Editor
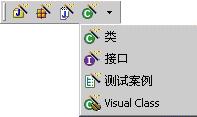
啟動eclipse平台。剛開始,你可能覺得eclipse並沒有什麼變化。先別急,請新建一個項目,點擊"文件"菜單下的"新建"子菜單,選擇並建立一個新的"java項目"。然後在工具欄上的"新建Java類" 圖標上,點擊右邊的小箭頭 ,將展開如下圖的菜單:
,將展開如下圖的菜單:

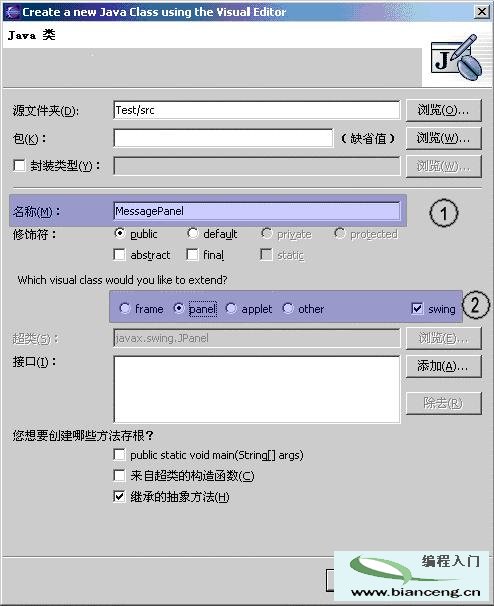
在此菜單上,多了一個"Visual Calss"的子菜單,這就是進入Visual Editor的入口之一。點擊"Visual Class",彈出如下的對話框:

在此對話框中,要求輸入類的名稱(如標記○1)位置),在這裡我們輸入"MessagePanel",以及你想要繼承的可視類(如標記○2位置)。你可以選擇繼承來自swing或AWT的任何界面組件,如要繼承其它類型的類,請選擇"other"並點擊"浏覽"按鈕來選擇你要繼承的類。在此處,我們選擇"panel"和Swing選項,繼承JPanel,然後點擊"完成"按鈕,大家就可以見到Visual Editor的界面了:

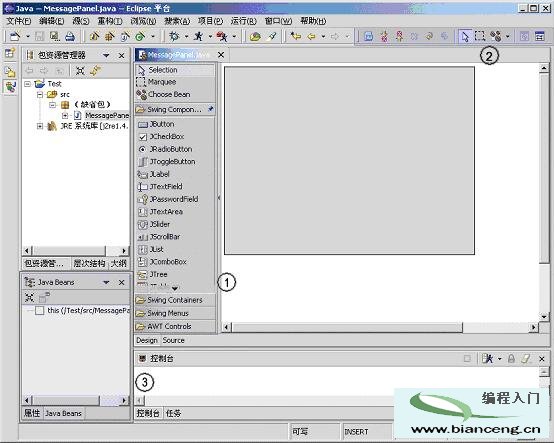
由於eclipse工作台高度的可定制性,讀者現在看到的界面並非VE初始的布局,而是經過筆者按喜好的方式重新布局過的透視圖,但是這並不會影響讀者理解本文內容。
如圖中1所示,是VE的工具面板,提供"選取"、"框選"等選擇工具。還有Swing組件,Swing容器,Swing菜單以及AWT控件設計工具。在面板下方有"Design"和"Source"兩個頁簽,用來切換設計界面和Java源代碼視圖。
圖中2是VE的工具欄,包括工具面板中的一些常用按鈕。
圖中3是"Java Beans"視圖和"屬性"視圖,兩個視圖可以切換顯示。"Java Beans"視圖用樹形結構即時顯示設計中用到的各種Java Bean組件層次。而"屬性"視圖顯示顯示當前所選中的Java bean組件的屬性值列表,你可以在此列表中編輯各項Java Bean的屬性值。
圖中灰色矩形區域即是我們最開始選擇的JPanel,所有的工作就從它開始。
擺設Swing組件
做過Swing GUI界面設計的人都知道,Java應用程序界面上的元素位置是用LayoutManager來管理的。JPanel的預設布局管理器是FlowLayout。VE目前支持所有的傳統的布局管理器(這裡所指的傳統布局管理器是指JDK1.4之前的布局管理器。可惜的是VE目前還不支持從JDK1.4開始有的SpringLayout)。
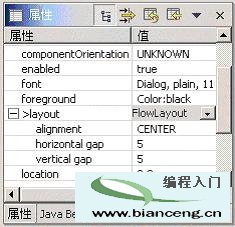
要設置JPanel的layout,請先在設計界面中選中JPanel,再切換到"屬性"視圖,找到"layout"屬性,如下圖所示:

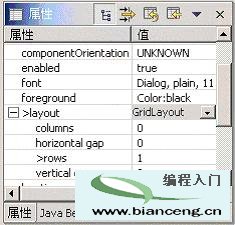
圖中顯示了JPanel的預設LayoutManager。在"layout"屬性的右邊,可以通過點擊組合框來指定不同類型的LayoutManager。不同的LayoutManager會在屬性編輯器中顯示不同的參數,如果選擇GridLayout,屬性編輯器中的layout屬性將顯示另外幾種不同的參數,如下圖如示:

先前的FlowLayout的三個參數alignment, horizontal gap和vertical gap變成了GridLayout的另外四種參數:columns, horizontal gap, rows, vertical gap。
為了方便設計,筆者在這個例子中將采用null,即不用任何LayoutManager來設計界面。
布局設置好後,就可以在JPanel上擺置各種Swing組件了。按照我們最開始設計的草圖,界面上要擺上四個Label:From, To, Subject, Message。以及四個文本組件,其第四個應該是TextArea, 用於編輯多行文本。我們在工具面板上選好相關組件,然後在JPanel上拖選出一個矩形,組件即按相應大小和位置顯示在此矩形區域。再在"屬性"視圖中編輯每個JLabel和JButton的"text"屬性為相應的值。現在來看看下面筆者"畫"出來的界面:

看看,設計的如何?筆者不是畫家,"畫"出來的界面顯得有些凌亂。沒關系,VE也提供一些工具按鈕來讓我們調整各個組件的位置。請點擊VE工具欄上的"Show alignment window"按鈕:

顯示如下圖的視窗:

通過此視窗,可以將所選組件向上下左右各個方向對齊。還可以使所選組件具有相同高度和寬度。來看看下圖經過調整位置後的界面布局:

現在看起來是不是美觀多了?
添加事件處理
經過前面的步驟,VE的可視化設計的任務就基本上完成了。在我們設計的界面中,有"Send"和"Clear"按鈕。我們再來看看VE是如何為它們添加事件處理的。
在設計界面的"Send"按鈕上點擊鼠標右鍵,彈出菜單,如下圖:

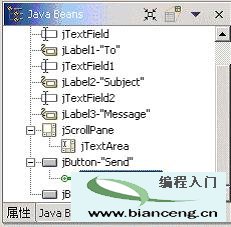
在"Event"菜單項中,可以看到一個"actionPerformed"事件。如果要添加其它類型的事件,可以點擊"Add Events"選擇其它類型的事件。我們點擊"actionPerformed"事件後,在"Java Beans"視圖的"jButton-"Send""組件下面,多了一個"actionPerformed"事件類型,如下圖所示:

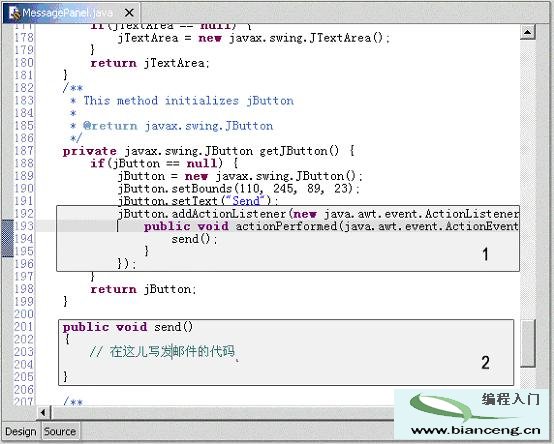
在"Java Beans"視圖中,選中"actionPerformed"事件,再VE的窗口中,從"Design"切換到"Source"視圖。

在上圖標記1的代碼區域,就是我們剛剛添加的按鈕事件。筆者在事件中調用了一個send方法,如圖中標記2代碼區域。具體的發送郵件的代碼筆者在這裡就不實現了。
同樣的方法,一樣可以為另一個按鈕"Clear"添加事件。
在程序中使用自定義的組件
在前面我們設計好了自己的Java組件,現在我們來看看如何在自己的程序中――一個窗口中來調用這個組件。
使用前面介紹的方法,在工具欄上點擊"新建Java類"按鈕,建立一個JFrame的Visual Class類。你也可以在通過菜單"文件"->"新建"->"Visual Class"來尋一個JFrame類。在這裡,我們將這個類命名為"MyApp"。
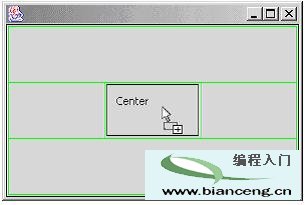
當VE窗口出現時,可以看到一個空白的JFrame顯示在設計視圖中。此時,點擊VE的工具面板上的" Choose Bean"按鈕,然後在彈出的對話框中輸入我們設計的Java組件的類名"MessagePane",再點擊"確定"。這時,當我們的鼠標移到JFrame上時,JFrame會用綠色的線條切分成五份,如下圖所示:

這是因為JFrame的預設LayoutManager是BorderLayout,在VE中,如果在工具面板上選好Java組件,當鼠標移到有特定LayoutManager的容器組件上時(在上圖中容器組件是一個JFrame),VE會用適當的形式指示你當前鼠標懸停的位置。在上圖在VE告訴我們現在處在BorderLayout的中心位置,此時再在該位置點擊一次,我們選好的Java組件即安放到此位置。
用VE設計好程序界面,就可以切換到"Source"視圖進行具體的代碼的編碼了。在此我們就不累述了。
定制VE的環境
之前的講解,大家學到了如何用VE來進行可視化的Java界面設計。為了適應不同的開發者,VE也提供了一些選項來讓開發者設計自己喜好的VE環境。
請打開菜單"窗口"->"首選項"->"Java"->"Visual Editor",此時出現VE的各種首選項界面。由於筆者安裝的eclipse中文語言包早於VE發布,所以此界面仍然是英文界面。在這裡,VE的首選項分為三類:"Appearance","Code Generation","Pattern Style"。下面結合圖形分別介紹:
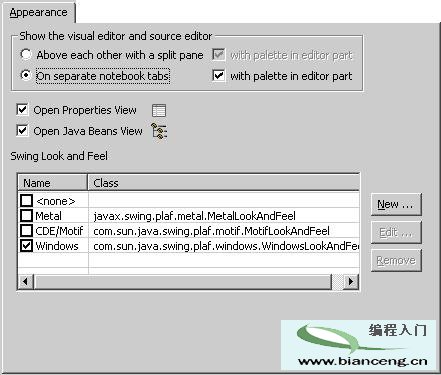
1.外觀(Appearance)設置:

此面板中可以設置這此內容:
(1) 設置可視編輯器和源代碼編輯器的布局,一種是上下分隔的布局,另一種是用頁答進行切換的布局(即本文例圖中所見到的樣式)。
(2) 設置是否顯示"屬性"視圖和"Java Beans"視圖。
(3) 設置設計時Swing的界面風格。
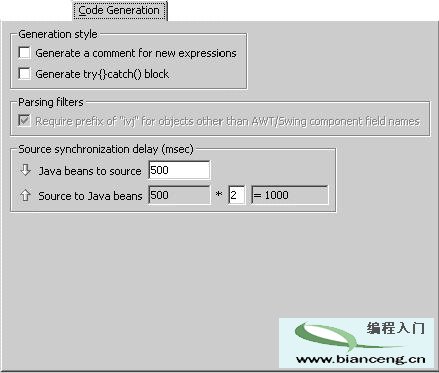
2.代碼生成(Code Generation)設置

此面板包括以下內容:
(1) 設置是否為新表達式生成注釋和try{}…catch()塊。
(2) 設置可視設計界面和代碼編輯器之間的代碼同步時間。
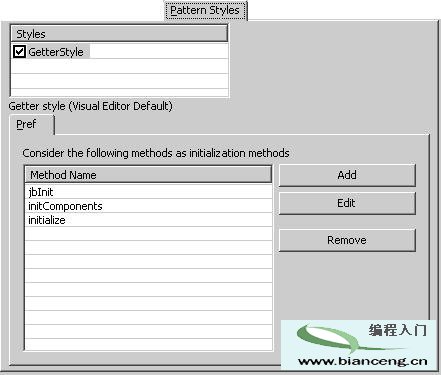
3.代碼模板風格(Pattern Style)設置

此面板包括以下內容:
(1) VE所用的存取Java Bean的代碼風格。
(2) VE初始化時嘗試使用的初始化方法。VE目前已提供了對Jbuilder、NetBean等其它IDE產品可視編輯器生成的Java組件代碼初始化方式的支持。
總結
行文至此,我們從VE的安裝到Java組件設計以及VE環境的設置,基本上已對eclipse的全新工具Visual Editor作了一個全面的了解。有了Visual Editor,我們所有的開發工作,從圖形用戶界面到業務邏輯,全部可以在eclipse平台上完成。