以一個圖片上傳為例子,演示了文件上傳的各個方面。包括客戶端控制,服務端控制,圖片預覽,圖片壓縮等。
采用struts2的文件上傳機制,除struts2必要的jar外還需要額外導入commons-fileupload.jar,commons-io-1.4.jar
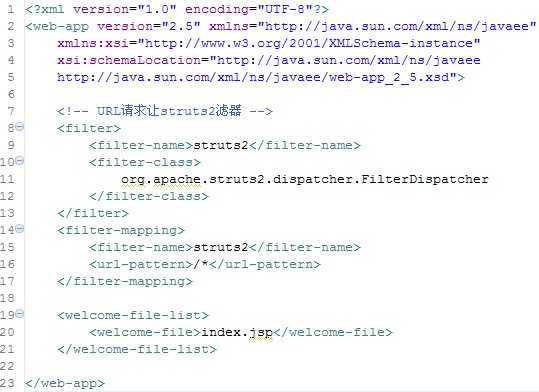
web.xml配置:

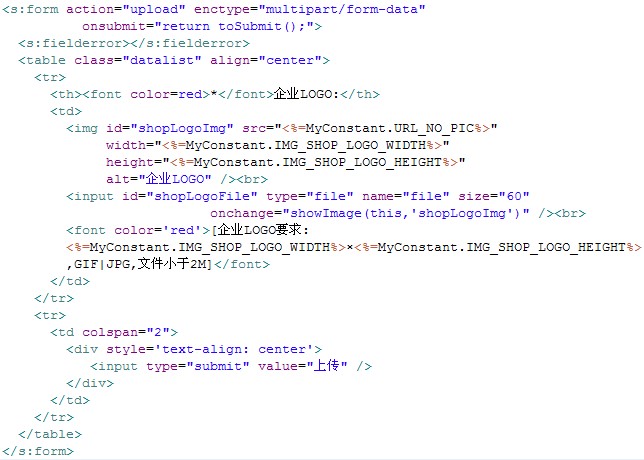
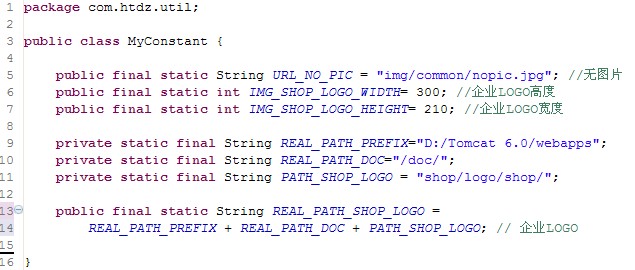
首先是一個上傳界面及其HTML,和一個靜態常量類:



客戶端:
若直接點擊上傳,則效果如下:

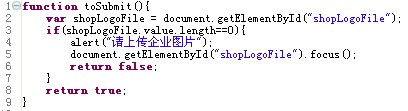
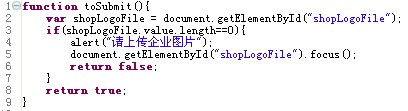
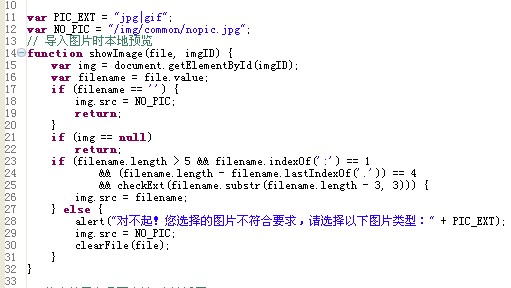
對應的JS代碼如下:

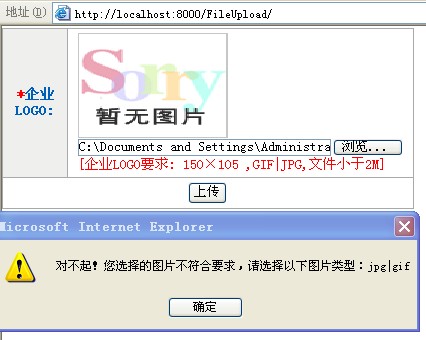
若是選擇了非規定類型的文件,則效果如下

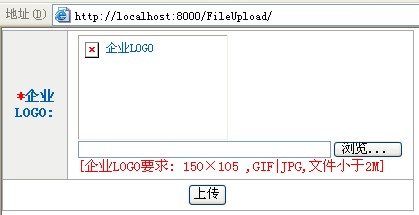
點擊確定後清空路徑,效果如下:

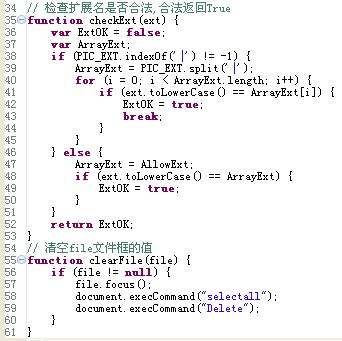
對應的JS代碼如下:


當選擇了正確類型的圖片時,形成預覽,效果如下:

至此,客戶端校驗控制完畢。先注釋起來,以免妨礙服務端校驗的測試。
服務端:
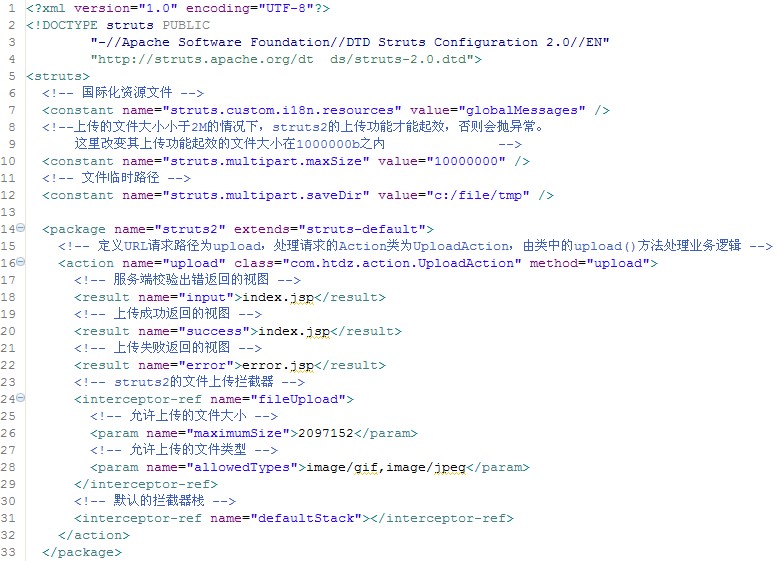
struts.xml配置:

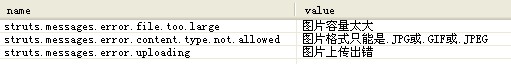
資源文件globalMessage_zh_CN.properties:

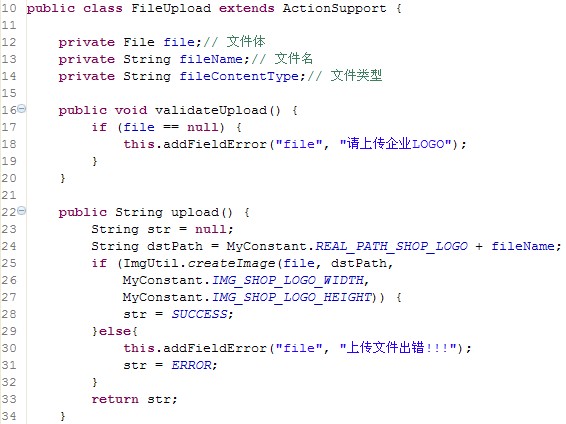
Action類:(省略屬性的getter,setter方法)

當不選擇文件直接上傳,效果如下:

當選擇了非規定類型文件時,效果如下:

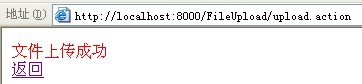
當選擇了正確的文件類型時,轉到成功提示頁:

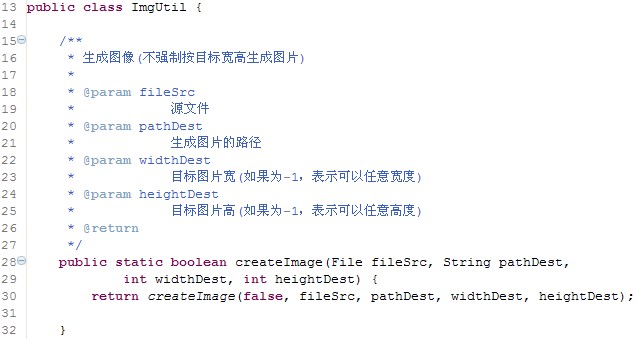
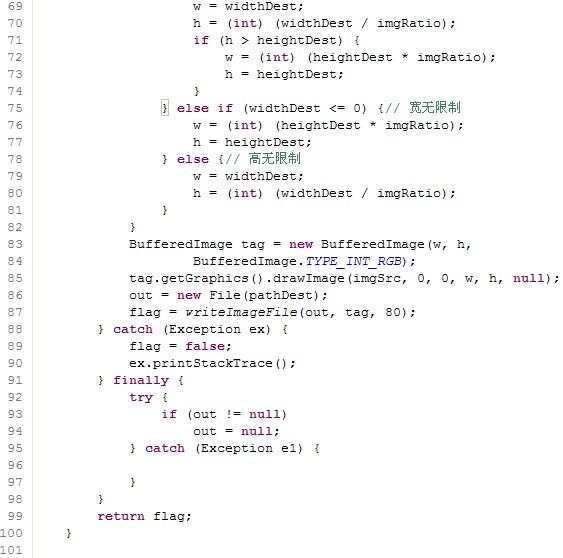
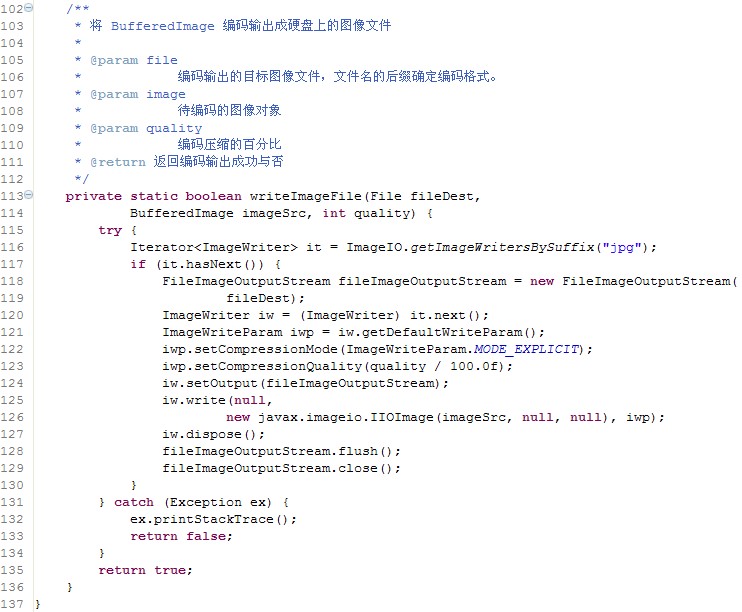
在upload()方法中調用了壓縮並上傳圖片的靜態方法:
附: