利用Spring boot如何創建簡單的web交互應用。本站提示廣大學習愛好者:(利用Spring boot如何創建簡單的web交互應用)文章只能為提供參考,不一定能成為您想要的結果。以下是利用Spring boot如何創建簡單的web交互應用正文
關於頁面渲染
其實在工作中,一直都是前後端分離,也就是說,我的工作從來都是提供接口,而不寫 html css js 之類的,所以在這方面也沒有經驗。
這裡為了給大家介紹下模板引擎,我將會寫個非常非常簡單的頁面,如果不好看,請見諒~
Spring Boot 官方推薦的模板引擎是 Thymeleaf ,點擊可以進入其官網了解詳情。
本章目標
讓 Spring Boot 應用可以訪問到靜態資源文件 創建用戶登錄表單,並對用戶名、密碼進行校驗 校驗失敗,將返回登錄頁,並展示錯誤信息 校驗成功,重定向到蘋果列表頁面快速開始
添加依賴文件
創建一個 quick-thymeleaf 項目,創建方式參見上一篇文章 Springboot 入門。
創建好之後,修改我們的 POM 文件,添加 Thymeleaf 依賴,這裡我們同時用到了 lombok 注解。
<!-- 模板 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <!-- 引入 lombok ,用於注解 Model --> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <version>1.12.6</version> </dependency>
創建 Model 類
依賴添加完畢後,創建需要用到的類,這裡需要用到兩個,一個 User 用於用戶登錄,一個 Apple 用於展示作用。
User.java
@Data
@NoArgsConstructor
@AllArgsConstructor
public class User {
@NotEmpty(message = "用戶名不能為空")
@Length(min = 5, message = "用戶名長度不能小於5位")
private String username;
@NotEmpty(message = "密碼不能為空")
@Length(min = 6, message = "密碼長度不能小於6位")
private String password;
/**
* 校驗是否合法用戶
*
* @param user
* @return
*/
public static boolean isUserValid(User user) {
return "admin".equals(user.getUsername()) && "123456".equals(user.getPassword());
}
}
Apple.java
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Apple {
private Float price;
private String color;
/**
* 制造蘋果,這裡生成 9 只
*
* @return
*/
public static List<Apple> generateApples() {
List<Float> prices = Arrays.asList(2.5f, 1.3f, 3.2f);
List<String> colors = Arrays.asList("red", "green", "black");
return prices.stream().flatMap(
p -> colors.stream().map(c -> new Apple(p, c))).collect(toList());
}
}
java8 新特性
Apple類為我們提供一些蘋果,在用戶登錄成功後展示。
其中 generateApples 方法用到了 Java8 的新特性 函數式編程,這樣代碼會少很多,看起來很舒服。
關於 Java8 函數式編程 ,有時間的話,我會專門開一個系列來和大家聊聊,敬請期待。
lombok 注解
簡單說明一下 lombok 注解
@Data:為所有屬性增加 getter setter 方法,並且自動重寫 toString hashCode 方法,並且以所有非空的字段創建了構造方法。
@NoArgsConstructor:生成無參構造方法。
AllArgsConstructor:包含所有參數的構造方法。
該類中其他的注解大家應該常用就不說明了。
創建控制器
Model 創建完畢,接著創建一個UserController 控制器。
該控制器包含三個方法
在浏覽器訪問主頁的時候,我們希望進入到登錄頁面,所以含有一個 toLoginForm 方法 用戶在登錄頁面輸入用戶名、密碼之後,需要進行登錄操作,所以包含一個 login 方法 登錄成功後,將跳轉到蘋果列表頁面,需要一個 apples方法UserController.java
@Controller
@RequestMapping("/user") // 在類中定義,表示該類中的所有方法都將以這個路徑作為前綴
public class UserController {
@GetMapping // 4.3 版本後的新特性
public ModelAndView toLoginForm(@ModelAttribute("errorMsg") String errorMsg, @ModelAttribute("user") User user) {
// 返回 templates/login.html 頁面, html 可以省略
return new ModelAndView("/login");
}
@PostMapping("/login") // 4.3 版本後的新特性
public ModelAndView login(HttpServletRequest request, @Valid User user, BindingResult result,
RedirectAttributes redirect) {
// 如果 user 的字段不符合要求,則返回到登錄頁面,並將 valid error 信息傳入登錄頁面
if (result.hasErrors())
return new ModelAndView("/login", "formErrors", result.getAllErrors());
// 用戶名或密碼不正確
if (!User.isUserValid(user)) {
// 添加錯誤消息,該消息將一起帶到重定向後的頁面,
// 浏覽器刷新後,該數據將消失
redirect.addFlashAttribute("errorMsg", "登錄失敗,用戶名或密碼錯誤");
// 重定向到 login.html 頁面
return new ModelAndView("redirect:/user");
}
// 將用戶登錄信息添加到 session 中
request.getSession().setAttribute("userLogin", true);
return new ModelAndView("redirect:/user/apples");
}
@GetMapping("/apples")
public ModelAndView apples(HttpServletRequest request) {
Boolean userLogin = (Boolean) request.getSession().getAttribute("userLogin");
if (userLogin != null && userLogin) {
List<Apple> apples = Apple.generateApples();
// 登錄成功,進入 apple 頁面,並展示 apples
ModelAndView modelAndView = new ModelAndView("/apple");
modelAndView.addObject("apples", apples);
return modelAndView;
}
return new ModelAndView("redirect:/user");
}
}
類中已作了簡單的解釋,所以不再贅述,如果有疑問的,可以自己搜索相關資料,或者留言。
創建並訪問資源文件
在控制器中,我們的兩個方法都響應了不同的頁面,那麼現在就需要創建對應的頁面。
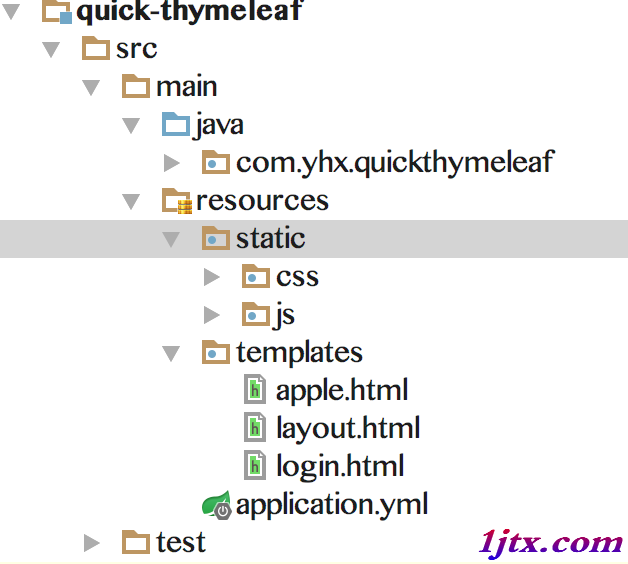
在 Spring Boot 中,應用的資源文件默認處於 resources 資源文件夾下,其中靜態文件默認在 resources/static 目錄下,模板文件在 resources/templates 目錄下,我們創建對應的目錄結構

按照圖示創建好之後,再在對應的目錄中添加 css、js 文件。
然後創建 HTML 文件,這裡由於代碼量太多,就不展示了,有興趣的可以點擊鏈接下載
apple.html
login.html
layout.html
接下來在 resources 根目錄下創建 Spring Boot 的配置文件 application.yml
推薦使用 yml 格式作為配置文件格式,看上去很直觀
application.yml
server: # 指定服務器端口號 port: 8088 spring: thymeleaf: # 禁止浏覽器緩存 cache: false mode: HTML5
啟動項目
一切准備就緒,接下來我們啟動項目,和上一章不同的是,這次我們把啟動類單獨移出,以免和業務類混在一起。
在控制器所在包的上一層,我們創建
Application.java
@SpringBootApplication
public class Application extends WebMvcConfigurerAdapter {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
效果預覽
運行 main 方法,在浏覽器中訪問
http://localhost:8088/user

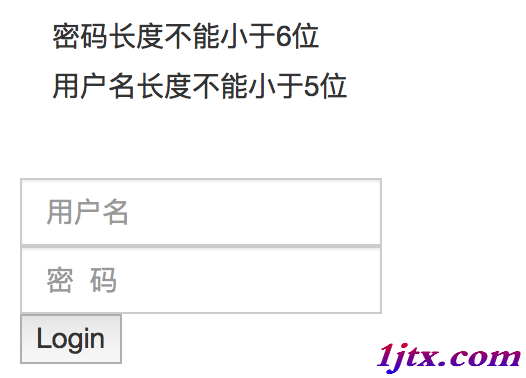
當用戶名少於 5 位,密碼少於 6 位時

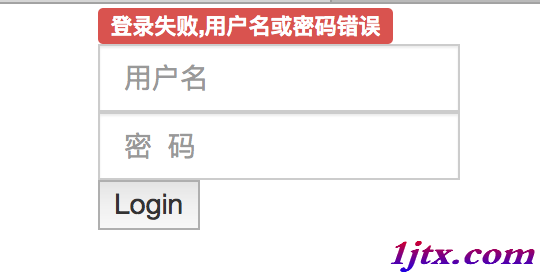
當用戶名密碼不正確時

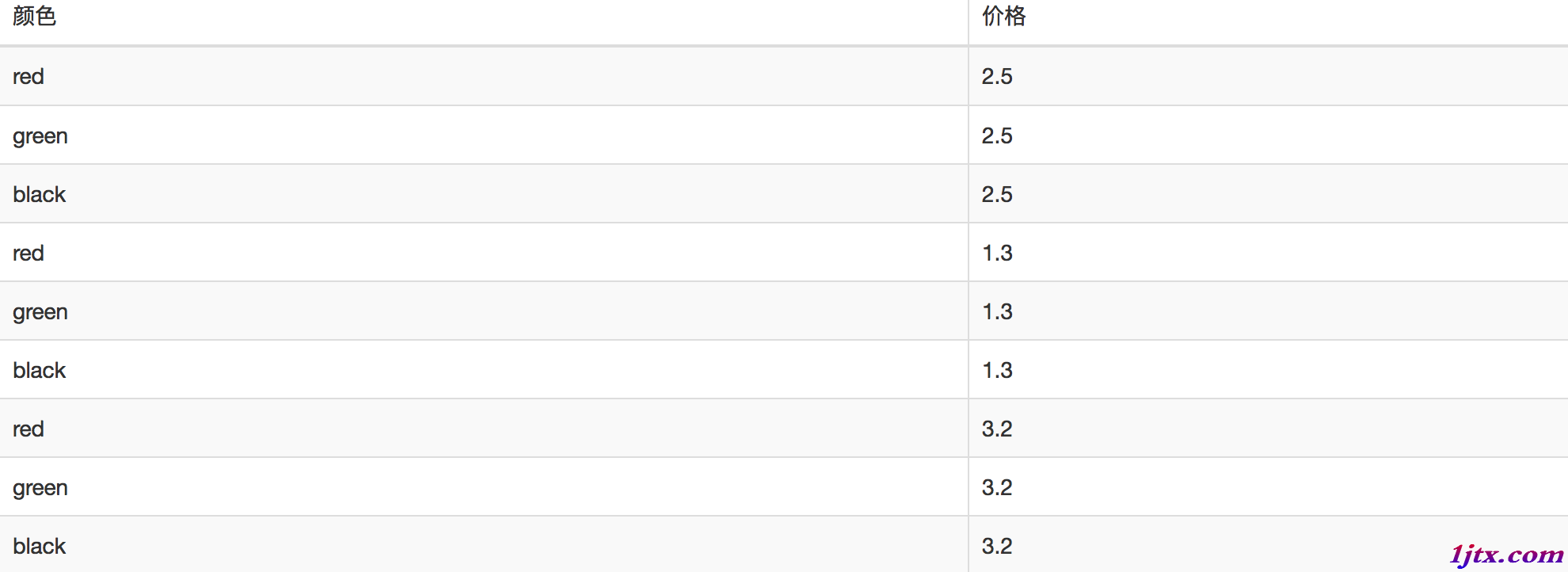
最後,登錄成功

至此,一個簡單的 web 交互做好了,當然這裡面肯定存在些問題,我也是第一次接觸 Spring ,也是第一次以非 JSON 的格式傳遞數據,在實現這個的過程中,讓我覺得還是提供接口簡單方便點,哈哈。
接下來要了解的
本章我們快速了解了下 Spring Boot 創建 web 應用。
但是在我們實現的過程中,每當改了類或者資源文件的時候,要想看到效果,只得重新啟動項目,這太麻煩了,下一節了解下 Spring Boot 熱部署。
並且在本章中,對於用戶的驗證,我們是寫死了的,下一章將整合 Mybatis。
代碼已同步到 GitHub, 項目地址 github:sboot-learn,大家也可以通過本地進行下載,點擊這裡下載
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對的支持。