詳解SpringMVC注解版前台向後台傳值的兩種方式。本站提示廣大學習愛好者:(詳解SpringMVC注解版前台向後台傳值的兩種方式)文章只能為提供參考,不一定能成為您想要的結果。以下是詳解SpringMVC注解版前台向後台傳值的兩種方式正文
一、概述。
在很多企業的開法中常常用到SpringMVC+Spring+Hibernate(mybatis)這樣的架構,SpringMVC相當於Struts是頁面到Contorller直接的交互的框架也是界面把信息傳輸到Contorller層的一種架構,通過這個架構可以讓我們把頁面和Contorller層解耦,使得開發人員的分工更加明確。
二、代碼演示。
1、首先配置SpringMVC環境。
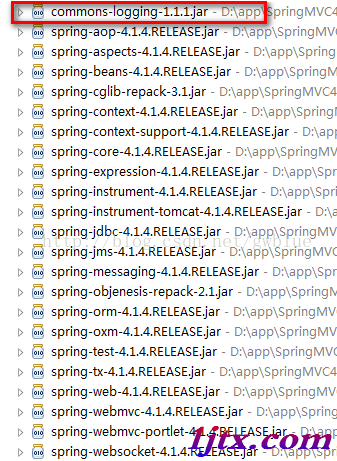
1.1導入jar。

值得注意的是紅色標記的commons-logging這個jar包一定得引入進去不然會報錯。
1.2、xml配置文件。
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<servlet>
<servlet-name>springMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springMVC</servlet-name>
<url-pattern>*.spring</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
springMVC-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package="com.gaowei.controller" />
</beans>
2、前台界面代碼。
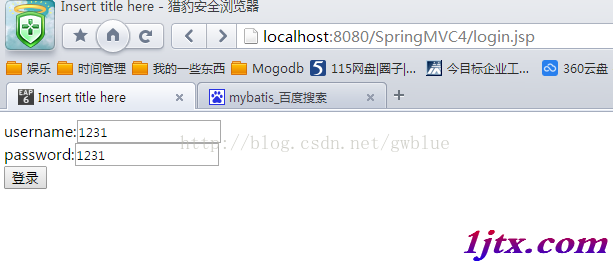
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <form action="login.spring" method="post"> username:<input type="text" name="username"> <br/> password:<input type="text" name="password"> <br/> <input type="submit" value="登錄"> </form> </body> </html>
No.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> No! </body> </html>
Ok.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
OK! welcome:${username}
</body>
</html>
3、Contorller層接收前台的兩種方式。
方式一:
利用@RequestParam這個注解
package com.gaowei.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class Login {
//方式一
@RequestMapping("/login")
public String login(@RequestParam("username") String username,
@RequestParam("password") String password,Model model){
if (username.equals(password))
{
model.addAttribute("username", username);
return "ok.jsp";
} else {
return "no.jsp";
}
}
}
方式二:
package com.gaowei.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class Login {
@RequestMapping("/login")
public String login(String username,String password,Model model){
if (username.equals(password))
{
model.addAttribute("username", username);
return "ok.jsp";
} else {
return "no.jsp";
}
}
}
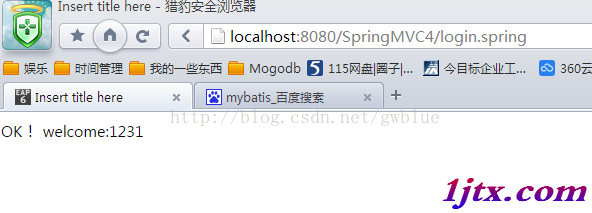
4、界面結果。
第一種傳值方式:


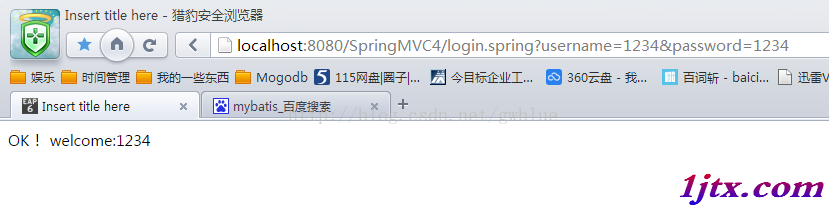
第二種傳值方式:

三、總結。
這裡體現出了SpringMVC傳值方式的多樣性滿足了開發人員的不同需求。第一種用來表單的提交。第二種用來界面間相互傳值,也為了方便開發人員利用AJAX。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。