SpringMVC表單標簽使用詳解。本站提示廣大學習愛好者:(SpringMVC表單標簽使用詳解)文章只能為提供參考,不一定能成為您想要的結果。以下是SpringMVC表單標簽使用詳解正文
在使用SpringMVC的時候我們可以使用Spring封裝的一系列表單標簽,這些標簽都可以訪問到ModelMap中的內容。下面將對這些標簽一一介紹。
在正式介紹SpringMVC的表單標簽之前,我們需要先在JSP中聲明使用的標簽,具體做法是在JSP文件的頂部加入以下指令:
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
1.1、form標簽
使用Spring的form標簽主要有兩個作用,第一是它會自動的綁定來自Model中的一個屬性值到當前form對應的實體對象,默認是command屬性,這樣我們就可以在form表單體裡面方便的使用該對象的屬性了;第二是它支持我們在提交表單的時候使用除GET和POST之外的其他方法進行提交,包括DELETE和PUT等。
1.1.1 支持綁定表單對象
我們先來看如下使用form標簽的一個示例:
<form:form action="formTag/form.do" method="post"> <table> <tr> <td>Name:</td><td><form:input path="name"/></td> </tr> <tr> <td>Age:</td><td><form:input path="age"/></td> </tr> <tr> <td colspan="2"><input type="submit" value="提交"/></td> </tr> </table> </form:form>
這個時候如果Model中存在一個屬性名稱為command的javaBean,而且該javaBean擁有屬性name和age的時候,在渲染上面的代碼時就會取command的對應屬性值賦給對應標簽的值。如在上面的代碼中,假設Model中存在一個屬性名稱為command的javaBean,且它的name和age屬性分別為“Zhangsan”和“36”時,那麼它在渲染時就會生成如下一段代碼:
<form id="command" action="formTag/form.do" method="post"> <table> <tr> <td>Name:</td><td><input id="name" name="name" type="text" value="ZhangSan"/></td> </tr> <tr> <td>Age:</td><td><input id="age" name="age" type="text" value="36"/></td> </tr> <tr> <td colspan="2"><input type="submit" value="提交"/></td> </tr> </table> </form>
從上面生成的代碼中,我們可以看出,當沒有指定form標簽的id時它會自動獲取該form標簽綁定的Model中對應屬性名稱作為id,而對於input標簽在沒有指定id的情況下它會自動獲取path指定的屬性作為id和name。
我們指定form默認自動綁定的是Model的command屬性值,那麼當我的form對象對應的屬性名稱不是command的時候,應該怎麼辦呢?對於這種情況,Spring給我們提供了一個commandName屬性,我們可以通過該屬性來指定我們將使用Model中的哪個屬性作為form需要綁定的command對象。除了commandName屬性外,指定modelAttribute屬性也可以達到相同的效果。這裡假設上面代碼中我們存放在Model中的是user對象而不是默認的command對象,那麼我們的代碼就可以如下定義了:
<form:form action="formTag/form.do" method="post" commandName="user"> <table> <tr> <td>Name:</td><td><form:input path="name"/></td> </tr> <tr> <td>Age:</td><td><form:input path="age"/></td> </tr> <tr> <td colspan="2"><input type="submit" value="提交"/></td> </tr> </table> </form:form>
1.1.2 支持全部的Http請求方法
<form:form action="formTag/form.do" method="delete" modelAttribute="user"> <table> <tr> <td>Name:</td><td><form:input path="name"/></td> </tr> <tr> <td>Age:</td><td><form:input path="age"/></td> </tr> <tr> <td colspan="2"><input type="submit" value="提交"/></td> </tr> </table> </form:form>
在上面代碼中我們設定了該form的提交方法是delete,這樣在後台我們就可以給對應的請求方法的RequestMapping加上method為RequestMethod.DELETE的限制。我們來看一下上面的代碼在進行渲染的時候會生成怎樣的Html代碼,其生成的代碼如下所示:
<form id="user" action="formTag/form.do" method="post"> <input type="hidden" name="_method" value="delete"/> <table> <tr> <td>Name:</td><td><input id="name" name="name" type="text" value="ZhangSan"/></td> </tr> <tr> <td>Age:</td><td><input id="age" name="age" type="text" value="36"/></td> </tr> <tr> <td colspan="2"><input type="submit" value="提交"/></td> </tr> </table> </form>
從它生成的代碼我們可以看出,Spring在實現除GET和POST之外的請求方法時,還是使用的POST方法進行請求,然後給表單加上了一個隱藏域,用以表示真正的請求方法,這個隱藏域的名稱默認是“_method”。上面這樣定義之後是不是就意味著我們可以以delete方式訪問到“formTag/form.do”了呢?答案是不行的。這樣定義我們只是多加了一個用以表示請求方法的隱藏域而已,實際的請求方式還是POST。Spring為我們提供了一個Filter——HiddenHttpMethodFilter,通過這個Filter我們可以把以POST方式傳遞過來的表示實際請求方式的參數轉換為對應的真正的Http請求方法。所以這個時候我們還需要在web.xml中加上如下代碼:
<filter> <filter-name>hiddenHttpMethodFilter</filter-name> <filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class> </filter> <filter-mapping> <filter-name>hiddenHttpMethodFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
注意:HiddenHttpMethodFilter只能對以POST方式進行傳遞的表示請求方式的隱藏域轉換為真正的Http請求方式。當我們直接在form:form標簽的method中使用除GET和POST方法以外的其他方法時,Spring會自動生成以POST方式進行傳遞的表單以及對應的隱藏域。所以當我們需要手動的設置表示請求方法的隱藏域時,我們就需要指定表單的請求方式為POST,為GET將不會生效。
<form:form action="formTag/form.do" method="post" modelAttribute="user"> <input type="hidden" name="_method" value="head"/> <table> <tr> <td>Name:</td><td><form:input path="name"/></td> </tr> <tr> <td>Age:</td><td><form:input path="age"/></td> </tr> <tr> <td colspan="2"><input type="submit" value="提交"/></td> </tr> </table> </form:form>
上面代碼就是一個手動定義請求方式的隱藏域的示例。這裡表示請求方式的隱藏域的名稱默認是“_method”,如果不想使用這個默認值的話,我們也可以通過form:form標簽的methodParam屬性來指定。如下面這個示例:
<form:form action="formTag/form.do" method="post" methodParam="requestMethod" modelAttribute="user"> <input type="hidden" name="requestMethod" value="head"/> <table> <tr> <td>Name:</td><td><form:input path="name"/></td> </tr> <tr> <td>Age:</td><td><form:input path="age"/></td> </tr> <tr> <td colspan="2"><input type="submit" value="提交"/></td> </tr> </table> </form:form>
同時我們也要告訴HiddenHttpMethodFilter我們是使用哪個表單參數作為methodParam,所以我們需要在配置HiddenHttpMethodFilter的時候指明methodParam對應的值。
<filter> <filter-name>hiddenHttpMethodFilter</filter-name> <filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class> <init-param> <param-name>methodParam</param-name> <param-value>requestMethod</param-value> </init-param> </filter> <filter-mapping> <filter-name>hiddenHttpMethodFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
另外需要注意的是在有Multipart請求處理的時候HiddenHttpMethodFilter需要在Multipart處理之後執行,因為在處理Multipart時需要從POST請求體中獲取參數。所以我們通常會在HiddenHttpMethodFilter之前設立一個MultipartFilter。MultipartFilter默認會去尋找一個名稱為filterMultipartResolver的MultipartResolver bean對象來對當前的請求進行封裝。所以當你定義的MultipartResolver的名稱不為filterMultipartResolver的時候就需要在定義MultipartFilter的時候通過參數multipartResolverBeanName來指定。
<filter> <filter-name>multipartFilter</filter-name> <filter-class>org.springframework.web.multipart.support.MultipartFilter</filter-class> <init-param> <param-name>multipartResolverBeanName</param-name> <param-value>multipartResolver</param-value> </init-param> </filter> <filter-mapping> <filter-name>multipartFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <filter> <filter-name>hiddenHttpMethodFilter</filter-name> <filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class> <init-param> <param-name>methodParam</param-name> <param-value>requestMethod</param-value> </init-param> </filter> <filter-mapping> <filter-name>hiddenHttpMethodFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
1.2 、input標簽
SpringMVC的input標簽會被渲染為一個type為text的普通Html input標簽。使用SpringMVC的input標簽的唯一作用就是它能綁定表單數據。SpringMVC表單標簽最大的好處就是它支持數據綁定,當我們的表單標簽不需要綁定的數據的時候,我們應該使用普通的Html標簽。關於input標簽綁定表單數據的方法已經在介紹form標簽的時候順帶介紹過了,這裡就不再過多的贅述了。
<form:form action="formTag/form.do" method="head" modelAttribute="user" methodParam="requestMethod"> <table> <tr> <td>Name:</td><td><form:input path="name"/></td> </tr> <tr> <td>Age:</td><td><form:input path="age"/></td> </tr> <tr> <td colspan="2"><input type="submit" value="提交"/></td> </tr> </table> </form:form>
1.3 、hidden標簽
hidden標簽會被渲染為一個type為hidden的普通Html input標簽。用法跟input標簽一樣,也能綁定表單數據,只是它生成的是一個隱藏域。
1.4 、checkbox標簽
checkbox標簽會被渲染為一個type為checkbox的普通HTML input標簽。checkbox標簽也是支持綁定數據的。我們知道checkbox就是一個復選框,有選中和不選中兩種狀態,那麼我們在使用checkbox標簽的時候是如何來設定它的狀態的呢?checkbox標簽的選中與否狀態是根據它綁定的值來判斷的。
1.4.1 綁定boolean數據
當checkbox綁定的是一個boolean數據的時候,那麼checkbox的狀態跟該boolean數據的狀態是一樣的,即true對應選中,false對應不選中。
<form:form action="formTag/form.do" method="post" commandName="user"> <table> <tr> <td>Male:</td><td><form:checkbox path="male"/></td> </tr> <tr> <td colspan="2"><input type="submit" value="提交"/></td> </tr> </table> </form:form>
看上面這段代碼,這個時候假設我們在渲染該視圖之前往ModelMap中添加了一個user屬性,並且該user對象有一個類型為boolean的屬性male,那麼這個時候如果male屬性為true則Male那一欄的復選框將會被選中。
1.4.2 綁定列表數據
這裡的列表數據包括數組、List和Set。下面將以List為例講一下checkbox是如何根據綁定的列表數據來設定選中狀態的。現在假設有一個類User,其有一個類型為List的屬性roles,如下所示:
public class User {
private List<String> roles;
public List<String> getRoles() {
return roles;
}
public void setRoles(List<String> roles) {
this.roles = roles;
}
}
那麼當我們需要展現該User是否擁有某一個Role的時候,我們可以使用checkbox標簽來綁定roles數據進行展現。當checkbox標簽的value在我們綁定的列表數據中存在的時候該checkbox將為選中狀態。來看下面一段代碼:
<form:form action="formTag/form.do" method="post" commandName="user">
<table>
<tr>
<td>Roles:</td>
<td>
<form:checkbox path="roles" value="role1"/>Role1<br/>
<form:checkbox path="roles" value="role2"/>Role2<br/>
<form:checkbox path="roles" value="role3"/>Role3
</td>
</tr>
</table>
</form:form>
就上面代碼而言就是當User擁有role1的時候對應的<form:checkbox path="roles" value="role1"/>就會為選中狀態,也就是說roles列表中包含role1的時候該checkbox就會為選中狀態。
1.4.3 綁定一個Object數據
checkbox還支持綁定數據類型為Object的數據,這種情況下Spring會拿所綁定對象數據的toString結果跟當前checkbox的value進行比較,如果能夠進行匹配則該checkbox將為選中狀態。看這樣一個例子,有一個User類代碼如下:
public class User {
private Blog blog;
public Blog getBlog() {
return blog;
}
public void setBlog(Blog blog) {
this.blog = blog;
}
}
Blog類的代碼如下:
public class Blog {
public String toString() {
return "HelloWorld";
}
}
我們可以看到Blog類的toString方法已經被寫死為“HelloWorld”了。這個時候假設我們往ModelMap中放了一個user對象,而且給該user對象設定了一個blog屬性,那麼當我們使用該ModelMap對象渲染如下視圖代碼時,checkbox標簽的選中狀態是怎樣的呢?
根據前面描述的當checkbox標簽綁定的是一個Object對象的時候我們會拿該Object對象的toString和checkbox的value值進行比較,如果匹配則當前checkbox為選中狀態,我們知道這裡的checkbox將為選中狀態。
<form:form action="formTag/form.do" method="post" commandName="user">
<table>
<tr>
<td>HelloWorld:</td>
<td>
<form:checkbox path="blog" value="HelloWorld"/>
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="提交"/></td>
</tr>
</table>
</form:form>
1.5、Checkboxes標簽
相對於一個checkbox標簽只能生成一個對應的復選框而言,一個checkboxes標簽將根據其綁定的數據生成N個復選框。checkboxes綁定的數據可以是數組、集合和Map。在使用checkboxes時我們有兩個屬性是必須指定的,一個是path,另一個是items。Items表示當前要用來展現的項有哪些,而path所綁定的表單對象的屬性表示當前表單對象擁有的項,即在items所展現的所有項中表單對象擁有的項會被設定為選中狀態。先來看以下一段代碼:
<form:form action="formTag/form.do" method="post" commandName="user">
<table>
<tr>
<td>Roles:</td>
<td>
<form:checkboxes path="roles" items="${roleList}"/>
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="提交"/></td>
</tr>
</table>
</form:form>
上面的JSP視圖對應著如下的處理器方法:
@RequestMapping(value="form", method=RequestMethod.GET)
public String formTag(Map<String, Object> map) {
User user = new User();
List<String> roles = new ArrayList<String>();
roles.add("role1");
roles.add("role3");
user.setRoles(roles);
List<String> roleList = new ArrayList<String>();
roleList.add("role1");
roleList.add("role2");
roleList.add("role3");
map.put("user", user);
map.put("roleList", roleList);
return "formTag/form";
}
從以上代碼中我們可以看到我們放在ModelMap中的roleList對象有三個元素,分別是role1、role2和role3,而我們的表單對象User的roles屬性只擁有兩個元素,分別是role1和role3,,所以當我們訪問該處理器方法返回如上所示的視圖頁面時,我們要展現的復選框項是roleList,也就是role1、role2和role3,而我們表單對象只擁有role1和role3,所以在頁面進行渲染的時候會展示3個復選框項,但只有role1和role3會被設定為選中狀態。

上面介紹的這種情況是使用List作為展現復選框項的數據源,這種情況我們已經看到了它所呈現出來的標簽Label和它的值是一樣的。使用Array和Set作為數據源也是這種情況。那麼如果要讓checkboxes呈現出來的Label和實際上送的value不同的話應該怎麼做呢?這個時候我們就可以使用Map作為數據源了。使用Map作為checkboxes的items屬性的數據源時Key將作為真正的復選框的value,而Map的value將作為Label進行展示。當使用Map作為checkboxes的items屬性的數據源時我們綁定的表單對象屬性的類型可以是Array、集合和Map,這種情況就是判斷items Map中是否含有對應的key來決定當前的復選框是否處於選中狀態。我們來看以下一個處理器方法以及其對應的視圖代碼。
處理器方法:
@RequestMapping(value="form", method=RequestMethod.GET)
public String formTag(Map<String, Object> map) {
User user = new User();
List<String> roles = new ArrayList<String>();
roles.add("role1");
roles.add("role3");
user.setRoles(roles);
Map<String, String> roleMap = new HashMap<String, String>();
roleMap.put("role1", "角色1");
roleMap.put("role2", "角色2");
roleMap.put("role3", "角色3");
map.put("user", user);
map.put("roleMap", roleMap);
return "formTag/form";
}
對應的視圖代碼:
<form:form action="formTag/form.do" method="post" commandName="user">
<table>
<tr>
<td>Roles:</td>
<td>
<form:checkboxes path="roles" items="${roleMap}"/>
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="提交"/></td>
</tr>
</table>
</form:form>
這個時候我們知道會呈現出3個復選框,而checkboxes綁定的表單對象user的roles屬性是一個集合對象,其包含的兩個元素都能在checkboxes的items數據源中找到對應的Key,所以以這兩個元素為value的checkbox將處於選中狀態。效果如下:

當我們使用Array或者集合作為數據源,且裡面的元素都是一個一個POJO時,我們還可以使用checkboxes標簽的itemLabel和itemValue屬性來表示使用數組或者集合中元素對象的哪一個屬性作為需要呈現的單選框的label和value。
1.6、radiobutton標簽
radiobutton標簽會被渲染為一個type為radio的普通HTML input標簽。radiobutton標簽也是可以綁定數據的。以下是一個radiobutton的簡單應用示例:
<form:form action="formTag/form.do" method="post" commandName="user">
<table>
<tr>
<td>性別:</td>
<td>
<form:radiobutton path="sex" value="1"/>男
<form:radiobutton path="sex" value="0"/>女
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="提交"/></td>
</tr>
</table>
</form:form>
在上面代碼中我們的radiobutton標簽都是綁定了表單對象user的sex屬性,當sex為1的時候就代表性別為男,上面性別為男的那一行就會被選中,當sex為0的時候就代表性別為女,上面性別為女的那一行就會被選中。
1.7、radiobuttons標簽
radiobuttons標簽跟radiobutton標簽的區別如同checkbox標簽對checkboxes標簽的區別。使用radiobuttons標簽的時候將生成多個單選按鈕。使用radiobuttons有兩個屬性也是我們必須指定的,一個是path屬性,表示綁定的表單對象對應的屬性,另一個是items屬性,表示用於生成單選按鈕的數據源。跟checkboxes一樣,radiobuttons的items屬性和path屬性都可以是Array、集合或者是Map。現在我們假設user在籃球、足球、乒乓球、羽毛球和排球這5種運動中選擇一種作為自己最喜歡的球類運動。處理器方法和返回的對應的視圖代碼如下:
@RequestMapping(value="form", method=RequestMethod.GET)
public String formTag(Map<String, Object> map) {
User user = new User();
user.setFavoriteBall(4);//設置我最喜愛的球類運動是4羽毛球
Map<Integer, String> ballMap = new HashMap<Integer, String>();
ballMap.put(1, "籃球");
ballMap.put(2, "足球");
ballMap.put(3, "乒乓球");
ballMap.put(4, "羽毛球");
ballMap.put(5, "排球");
map.put("user", user);
map.put("ballMap", ballMap);
return "formTag/form";
}
<form:form action="formTag/form.do" method="post" commandName="user">
<table>
<tr>
<td>最喜歡的球類:</td>
<td>
<form:radiobuttons path="favoriteBall" items="${ballMap}" delimiter=" "/>
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="提交"/></td>
</tr>
</table>
</form:form>
在上述代碼中我們可以看到我們使用了radiobuttons的delimiter屬性,該屬性表示進行展示的radiobutton之間的分隔符。這裡用的是一個空格。結果頁面如下所示:

1.8、password標簽
password標簽將會被渲染為一個type為password的普通HTML input標簽。
1.9、select標簽
select標簽將會被渲染為一個普通的HTML select標簽。這裡還拿前面的user最喜歡的球類運動來做示例,有如下這樣一個處理器方法和對應的視圖頁面:
@RequestMapping(value="form", method=RequestMethod.GET)
public String formTag(Map<String, Object> map) {
User user = new User();
user.setFavoriteBall(4);//設置我最喜愛的球類運動是4羽毛球
Map<Integer, String> ballMap = new HashMap<Integer, String>();
ballMap.put(1, "籃球");
ballMap.put(2, "足球");
ballMap.put(3, "乒乓球");
ballMap.put(4, "羽毛球");
ballMap.put(5, "排球");
map.put("user", user);
map.put("ballMap", ballMap);
return "formTag/form";
}
<form:form action="formTag/form.do" method="post" commandName="user">
<table>
<tr>
<td>最喜歡的運動:</td>
<td>
<form:select path="favoriteBall" items="${ballMap}"/>
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="提交"/></td>
</tr>
</table>
</form:form>
這個時候會渲染出如下結果:

從上面示例我們可以看出,我們通過items屬性給select標簽指定了一個數據源,並且綁定了表單對象user的favoriteBall屬性。Items屬性是用於指定當前select的所有可選項的,但是它對於select標簽而言不是必須的,因為我們還可以手動的在select標簽中間加上option標簽來指定select可選的option。Select標簽支持的items屬性的數據類型可以是Array、Collection和Map,當數據類型為Array或Collection時且其中的元素為一個POJO時,我們可以通過屬性itemLabel和itemValue來指定將用於呈現的option Label和Value,其他情況下Array和Collection數據源中的元素將既作為可選項option的value又作為它的Label。當items的數據類型為Map時,Map的key將作為可選項option的value,而Map的value將作為option的Label標簽。
1.10、 option標簽
option標簽會被渲染為一個普通的HTML option標簽。當一個SpringMVC select標簽沒有通過items屬性指定自己的數據源的時候,我們就可以在select標簽中通過普通HTML option標簽或者SpringMVC option標簽來指定可以選擇的項。
<form:form action="formTag/form.do" method="post" commandName="user">
<table>
<tr>
<td>最喜歡的運動:</td>
<td>
<form:select path="favoriteBall">
<option>請選擇</option>
<form:option value="1">籃球</form:option>
<option value="4">羽毛球</option>
</form:select>
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="提交"/></td>
</tr>
</table>
</form:form>
我們可以看到在上面代碼中我們是沒有指定select標簽的數據源的,而是通過在select標簽體裡面指定普通HTML option標簽和SpringMVC option標簽來指定可選項。其渲染的效果如下:

這個時候你可能會有兩個疑問:
l 如果我在使用select標簽的時候通過items屬性指定了其數據源,同時又在其標簽體裡面使用了option標簽,那麼這個時候會渲染出什麼樣的效果呢?是兩種形式有一個優先級呢,還是會兩種共存呢?
l 從上面代碼產生的效果來看SpringMVC option標簽跟普通的HTML option標簽的效果無異,那為什麼還要引進一個SpringMVC option標簽呢?
先來解釋第一個問題,我們把上面的視圖代碼改為如下形式:
<form:form action="formTag/form.do" method="post" commandName="user">
<table>
<tr>
<td>最喜歡的運動:</td>
<td>
<form:select path="favoriteBall" items="${ballMap}">
<option>請選擇</option>
<form:option value="1">籃球</form:option>
<option value="4">羽毛球</option>
</form:select>
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="提交"/></td>
</tr>
</table>
</form:form>
從上述代碼中我們可以看出來我們就是給select標簽加了一個items屬性,然後指定其數據源為當前pageContext的ballMap屬性。此時,將渲染出如下效果:

答案很明顯,當select標簽指定了items屬性的時候,它會忽略其標簽體的內容,而使用items指定的內容來渲染出可選項。
對於第二個問題,我們把視圖代碼改為如下形式:
<form:form action="formTag/form.do" method="post" commandName="user">
<table>
<tr>
<td>最喜歡的運動:</td>
<td>
<form:select path="favoriteBall">
<option>請選擇</option>
<form:option value="1">籃球</form:option>
<option value="4">羽毛球-A</option>
<form:option value="4">羽毛球-B</form:option>
</form:select>
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="提交"/></td>
</tr>
</table>
</form:form>
我們可以看到,在上面代碼中,我們定義了一個select標簽,其綁定了當前表單對象user的favoriteBall屬性,而且我們沒有給該select指定items數據源。值得注意的是在該select標簽體中我們通過普通HTML option和SpringMVC option標簽定義了兩個value均為4的option元素,而且我們也知道當前表單對象user的favoriteBall屬性的值是4。接著我們來看一下上面代碼渲染出的效果:

接著我們把上述代碼中以SpringMVC option標簽定義的option給刪除,再看一下其渲染出的效果如下:

由此我們可以看出SpringMVC option標簽和普通HTML option標簽的區別就在於普通HTML option標簽不具備數據綁定功能,而SpringMVC option標簽具有數據綁定功能,它能把當前綁定的表單對象的屬性對應的值對應的option置為選中狀態。
1.11、options標簽
使用options標簽的時候需要我們指定其items屬性,它會根據其items屬性生成一系列的普通HTML option標簽。這裡的items屬性的可取數據類型及其對應的渲染規則跟select的items屬性是一樣的。
<form:form action="formTag/form.do" method="post" commandName="user">
<table>
<tr>
<td>最喜歡的運動:</td>
<td>
<form:select path="favoriteBall">
<option>請選擇</option>
<form:options items="${ballMap}"/>
</form:select>
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="提交"/></td>
</tr>
</table>
</form:form>
上面代碼將渲染出如下效果:

1.12、textarea標簽
SpringMVC textarea標簽將被渲染為普通HTML textarea標簽。簡單示例如下:
<form:form action="formTag/form.do" method="post" commandName="user">
<table>
<tr>
<td>自我介紹:</td>
<td>
<form:textarea path="introduction" cols="20" rows="10"/>
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="提交"/></td>
</tr>
</table>
</form:form>
1.13、errors標簽
SpringMVC errors標簽是對應於SpringMVC的Errors對象的。它的作用就是用於展現Errors對象中包含的錯誤信息的。我們利用errors標簽來展現Errors的時候是通過errors標簽的path屬性來綁定一個錯誤信息的。我們可以通過path屬性來展現兩種類型的錯誤信息。
l 所有的錯誤信息,這個時候path的值應該置為“*”
l 當前對象的某一個域的錯誤信息,這個時候path的值應為所需展現的域的名稱
看下面這樣一個例子:
定義了一個UserValidator對象,專門用來對User對象進行驗證,其代碼如下:
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class UserValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
// TODO Auto-generated method stub
return User.class.equals(clazz);
}
@Override
public void validate(Object target, Errors errors) {
// TODO Auto-generated method stub
ValidationUtils.rejectIfEmpty(errors, "name", null, "Name Is Empty");
ValidationUtils.rejectIfEmpty(errors, "username", null, "Username Is Empty.");
}
}
然後我們有這樣一個控制器類:
@Controller
@RequestMapping("formTag")
public class FormTagController {
@RequestMapping(value="form", method=RequestMethod.GET)
public String formTag(Map<String, Object> map) {
User user = new User();
map.put("user", user);
return "formTag/form";
}
@InitBinder
public void initBinder(DataBinder binder) {
binder.setValidator(new UserValidator());
}
@RequestMapping(value="form", method=RequestMethod.POST)
public String form(@Valid User user, Errors errors) {
if (errors.hasFieldErrors())
return "formTag/form";
return "formTag/submit";
}
}
我們可以看到我們在上述控制器類中通過DataBinder對象給該類設定了一個用於驗證的UserValidator,這樣當我們請求該控制器的時候UserValidator將生效。
我們有如下這樣一段表單代碼:
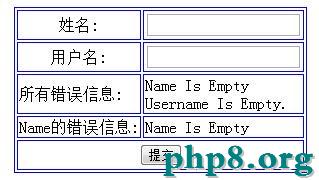
<form:form action="formTag/form.do" method="post" commandName="user"> <table border="1px" bordercolor="blue"> <tr align="center"> <td width="100">姓名:</td> <td width="150"><form:input path="name"/></td> </tr> <tr align="center"> <td>用戶名:</td> <td><form:input path="username"/></td> </tr> <tr> <td>所有錯誤信息:</td> <td><form:errors path="*"/></td> </tr> <tr> <td>Name的錯誤信息:</td> <td><form:errors path="name"/></td> </tr> <tr align="center"> <td colspan="2"><input type="submit" value="提交"/></td> </tr> </table> </form:form>
當我們提交上面的表單的時候會往Errors中注入兩個錯誤信息,展示的頁面信息將如下所示:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
[db:作者簡介][db:原文翻譯及解析]