如何編寫javascript的gulp插件。本站提示廣大學習愛好者:(如何編寫javascript的gulp插件)文章只能為提供參考,不一定能成為您想要的結果。以下是如何編寫javascript的gulp插件正文
很久以前,我們在"細說gulp"隨筆中,以緊縮JavaScript為例,詳細地解說了如何應用gulp來完成前端自動化。
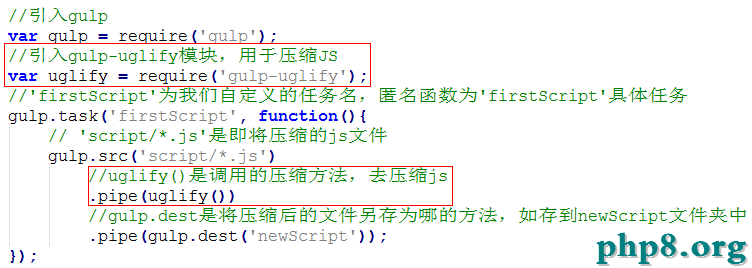
再來長久回憶下,事先除了借助gulp之外,我們還應用了第三方gulp插件”gulp-uglify”,來到達緊縮JavaScript文件的目的。
代碼如下:

今兒,我們的重點就是,自己也來完成一個gulp插件。
注釋
其實,假如只是單純地想要編寫一個gulp插件不難,可以借助through2或許through-gulp來編寫(through-gulp是基於through2開發的)。
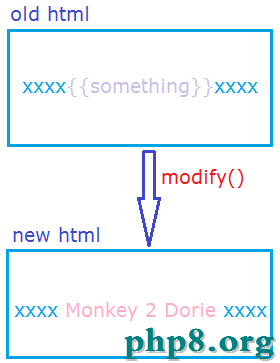
例如,我們想要接上去行將編寫的插件(暫取名為modify),完成這樣的功用:將指定html文件中的{{…}},全部交換成'Monkey 2 Dorie'。
如下:

上面我們將應用through2以及through-gulp逐個道來。
**through2**
'use strict'
var through2 = require('through2');
module.exports = modify;
function modify(){
return through2.obj(function(file, encoding, cb){
//假如文件為空,不做任何操作,轉入下一個操作,即下一個pipe
if(file.isNull()){
console.log('isNull');
this.push(file);
return cb();
}
//插件不支持對stream直接操作,拋出異常
if(file.isStream()){
console.log('isStream');
this.emit('error');
return cb();
}
//內容轉換,處置好後,再轉成Buffer方式
var content = versionFun(file.contents.toString());
file.contents = new Buffer(content);
//上面這兩句根本是標配,可參考through2的API
this.push(file);
cb();
});
}
function versionFun(data){
return data.replace(/{{something}}/, ' Monkey 2 Dorie ');
}
**through-gulp**
'use strict'
var through = require('through-gulp');
module.exports = modify;
function modify(){
var stream = through(function(file, encoding, callback){
//假如文件為空,不做任何操作,轉入下一個操作,即下一個pipe
if(file.isNull()){
console.log('file is null!');
this.push(file);
return callback();
}
//插件不支持對stream直接操作,拋出異常
if(file.isStream()){
console.log('file is stream!');
this.emit('error');
return callback();
}
//內容轉換,處置好後,再轉成Buffer方式
var content = versionFun(file.contents.toString('utf-8'));
file.contents = new Buffer(content, 'utf-8');
this.push(file);
callback();
}, function(callback){
console.log('處置終了!');
callback();
});
return stream;
}
function versionFun(data){
return data.replace(/{{something}}/, ' Monkey 2 Dorie ');
}
概況代碼見github.
拓展閱讀
[1]、through-gulp
[2]、gulp標准
[3]、gulp初級技巧
以上就是本文的全部內容,希望本文的內容對大家的學習或許任務能帶來一定的協助,同時也希望多多支持!