Spring MVC---數據綁定和表單標簽詳解。本站提示廣大學習愛好者:(Spring MVC---數據綁定和表單標簽詳解)文章只能為提供參考,不一定能成為您想要的結果。以下是Spring MVC---數據綁定和表單標簽詳解正文
數據綁定和表單標簽
數據綁定
數據綁定是將用戶輸出綁定到范疇模型的一種特性,在Spring MVC的controller和view數據傳遞中,基於HTTP懇求的特性,一切HTTP懇求參數的類型均為字符串,假如模型范疇需求綁定的類型為double或int,則需求手動停止類型轉換,而有了數據綁定後,就不需求手動將HTTP懇求中的String類型轉換為模型需求的類型了,數據綁定的另一個益處是,當輸出驗證失敗時,會重重生成一個HTML表單,無需重新填寫輸出字段。
表單標簽庫
表單標簽庫中包括了可以用在JSP頁面中渲染HTML元素的標簽。為了運用這些標簽,必需在JSP頁面掃尾處聲明taglib指令。
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
表單標簽庫中有input、password、hidden、textarea、checkbox、checkboxes、radiobutton、radiobuttons、select、option、options、errors。表單標簽有acceptCharset、commandName、cssClass、cssStyle、htmlEscape、modelAttribute等屬性。
1.input標簽:input標簽渲染<input type="text"/>元素,這個標簽最重要的是path屬性,該字段將輸出綁定到form backing object的一個屬性。如下所示,這個input標簽被綁定到了user對象的userName屬性上
<form:form modelAttribute="user" method="post" action="userSave">
<fieldset>
<p>
<label for="name">用戶名:</label>
<form:input path="userName"/>
</p>
</fieldset>
</form:form>
2.password標簽:渲染<input type="password"/>元素,password標簽與input標簽類似,只不過它有一個showPassword屬性。
3.textare標簽:渲染一個HTML的textarea元素。textarea根本上就是支持多行輸出的input元素。
4.checkbox標簽:渲染<input type="checkbox"/>元素,異樣是經過path屬性完成數據綁定,同時checkboxes渲染多個checkbox元素。
5.radiobutton標簽渲染<input type="radio"/>元素,radiobuttons渲染多個radio元素。
6.select標簽:渲染一個HTML的select元素,被渲染元素的選項能夠來自賦予其items屬性的Collection、Map、Array,或許來自一個嵌套的option或options標簽。
數據綁定范例
如上辨別引見了數據綁定的定義和優勢,以及一些表單標簽,為了讓大家能進一步理解下面的內容,范例中完成了用戶類屬性和JSP中表單的綁定,同時在JSP中辨別展現了input、password、textarea、checkbox、select標簽。
我們首先看一下User類,類中包括User的屬性,以及對屬性字段的get和set辦法:
public class User {
private String userName; //用戶名
private String password; //密碼
private Integer sex; //性別
private boolean marriage; //能否結婚
private ArrayList<String> hobby; //興味喜好
private ArrayList<String> contacts;//人脈
private String carrer; //職業
private String houseRegister; //戶籍
private String remark; //團體描繪
public String getRemark() {
return remark;
}
public void setRemark(String remark) {
this.remark = remark;
}
public String getHouseRegister() {
return houseRegister;
}
public void setHouseRegister(String houseRegister) {
this.houseRegister = houseRegister;
}
public String getCarrer() {
return carrer;
}
public void setCarrer(String carrer) {
this.carrer = carrer;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public Integer getSex() {
return sex;
}
public void setSex(Integer sex) {
this.sex = sex;
}
public boolean isMarriage() {
return marriage;
}
public void setMarriage(boolean marriage) {
this.marriage = marriage;
}
public ArrayList<String> getHobby() {
return hobby;
}
public void setHobby(ArrayList<String> hobby) {
this.hobby = hobby;
}
public ArrayList<String> getContacts() {
return contacts;
}
public void setContacts(ArrayList<String> contacts) {
this.contacts = contacts;
}
}
我們的Controller類中定義映射懇求的辦法,其中包括處置userInput懇求的inputUser辦法,以及userSave懇求的addUser辦法,其中在addUser辦法中用到了重定向。其中經過@Autowired正文在ProductController對象中自動注入UserService對象,完成對user對象的保管和查詢等操作;經過model的addAttribute辦法將User類對象、HashMap類型的hobbys對象、String[]類型的carrers對象傳遞給View(JSP),代碼如下:
@Controller
public class ProductController {
private static final Log logger = LogFactory.getLog(ProductController.class);
@Autowired
private UserService userService;
@RequestMapping(value="/userInput")
public String inputUser(Model model){
HashMap<Integer, String> hobbys = new HashMap<Integer, String>();
hobbys.put(1, "籃球");
hobbys.put(2, "羽毛球");
hobbys.put(3, "台球");
hobbys.put(4, "游泳");
model.addAttribute("user", new User());
model.addAttribute("hobbys", hobbys);
model.addAttribute("carrers",new String[]{"教員","學生","醫生","IT民工","其它"});
return "UserAdd";
}
@RequestMapping(value="/userSave")
public String addUser(@ModelAttribute User user){
userService.addUser(user);
return "redirect:/userList";
}
@RequestMapping(value="/userList")
public String listUsers(Model model){
List<User> users = userService.getUsers();
model.addAttribute("users", users);
return "UserList";
}
}
同時,為了防止中文亂碼的問題,需求在web.xml文件中添加編碼過濾器,同時JSP頁面編碼設置為UTF-8,form表單的提交方式必需為post,我們先看web.xml文件的配相信息:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/config/springmvc-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!-- 防止中文亂碼 -->
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
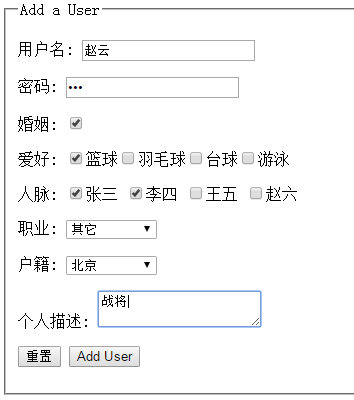
UserAddJSP文件格式如下,其中將Map類型的hobbys綁定到了checkboxes上,將String[]類型的carrer綁定到了select上,完成了經過option標簽對select添加選項,同時method辦法需指定為post來防止中文亂碼的問題。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Add a User</title>
</head>
<body>
<div id="global">
<form:form modelAttribute="user" method="post" action="userSave">
<fieldset>
<legend>Add a User</legend>
<p>
<label>用戶名:</label>
<form:input path="userName"/>
</p>
<p>
<label>密碼:</label>
<form:password path="password"/>
</p>
<p>
<label>婚姻:</label>
<form:checkbox path="marriage" value="已婚"/>
</p>
<p>
<label>喜好:</label>
<form:checkboxes items="${hobbys}" path="hobby"/>
</p>
<p>
<label>人脈:</label>
<form:checkbox path="contacts" value="張三"/>張三
<form:checkbox path="contacts" value="李四"/>李四
<form:checkbox path="contacts" value="王五"/>王五
<form:checkbox path="contacts" value="趙六"/>趙六
</p>
<p>
<label>職業:</label>
<form:select path="carrer">
<option/>請選擇職業
<form:options items="${carrers }"/>
</form:select>
</p>
<p>
<label>戶籍:</label>
<form:select path="houseRegister">
<option>請選擇戶籍</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">廣州</option>
<option value="4">深圳</option>
<option value="5">其它</option>
</form:select>
</p>
<p>
<label>團體描繪:</label>
<form:textarea path="remark" rows="5"/>
</p>
<p id="buttons">
<input id="reset" type="reset">
<input id="submit" type="submit" value="Add User">
</p>
</fieldset>
</form:form>
</div>
</body>
</html>
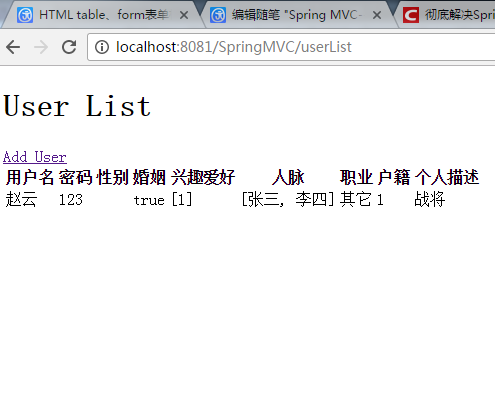
UserList.JSP文件完成對保管的user信息的遍歷展現。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<div id="global">
<h1>User List</h1>
<a href="<c:url value="/userInput"/>">Add User</a>
<table>
<tr>
<th>用戶名</th>
<th>密碼</th>
<th>性別</th>
<th>婚姻</th>
<th>興味喜好</th>
<th>人脈</th>
<th>職業</th>
<th>戶籍</th>
<th>團體描繪</th>
</tr>
<c:forEach items="${users }" var="user">
<tr>
<td>${user.userName }</td>
<td>${user.password }</td>
<td>${user.sex }</td>
<td>${user.marriage }</td>
<td>${user.hobby }</td>
<td>${user.contacts }</td>
<td>${user.carrer }</td>
<td>${user.houseRegister }</td>
<td>${user.remark }</td>
</tr>
</c:forEach>
</table>
</div>
</body>
</html>
由於該工程是在上一篇工程中添加的,因而其他的配置文件與上一篇工程中相反,這裡不再做過多的贅述,希望讀者見諒。
運轉該順序在閱讀器中輸出http://localhost:8081/SpringMVC/userInput可以看到左圖,填寫表單完成,點擊Add User按鈕,即可看到右圖的輸入信息,不知道讀者能否發現輸入信息中存在問題,興味喜好為[1],戶籍也為1,輸入的為表單中選擇的索引地位,還有仿佛保單中忘了指定User的性別了,招致輸出性別列為空。這些問題是由於本文的忽略形成的,有興味的讀者可以對這篇博客做愈加完善的矯正。


以上就是本文的全部內容,希望對大家的學習有所協助,也希望大家多多支持。